הגדרות border בCSS
תכנות
5
פוסטים
2
כותבים
394
צפיות
2
עוקבים
-
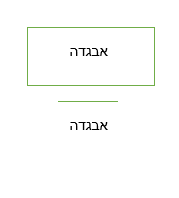
מסתבר שאין דרך להגביל את האורך של ה border
אבל אפשר להשתמש באלמנט מדומהמצאתי דוגמה עם הסברים:
.page-title:after { content: ""; /* This is necessary for the pseudo element to work. */ display: block; /* This will put the pseudo element on its own line. */ margin: 0 auto; /* This will center the border. */ width: 50%; /* Change this to whatever width you want. */ padding-top: 20px; /* This creates some space between the element and the border. */ border-bottom: 1px solid black; /* This creates the border. Replace black with whatever color you want. */ } -
@upsilon01 תודה רבה.