עזרה בייבוא ספריה לתוך פרוייקט בnodejs
-
הכינור הזה משתמש בספריה הזו בשביל הגרף (העיגול וה-V) של השלמת המשימה.
יש לי איזה פרוייקט בnodejs שאני לא מצליח להכניס את הספריה לשם.כי כשאני כותב ככה,
import circle from 'cdn.bootcss.com/iview/2.0.0-rc.9/iview.min.js';אני מקבל שגיאה כשהוא 'מקמפל' אותו.
ERROR in C:/xampp/htdocs/src/admin.js Module not found: Error: Can't resolve 'cdn.bootcss.com/iview/2.0.0-rc.9/iview.min.js' in 'C:\xampp\htdocs\src' @ C:/xampp/htdocs/src/admin.js 3:0-67 @ multi ./src/admin.jsתודה
-
אם כשאתה אומר nodejs אתה מתכוון כמשמעו שזה בד"כ לקבצי סקריפט של צד שרת, שמה הimport מייבא מודולים של המשתמש או מתיקיית הנוד המקומית או הגלובלית במחשב.
בנוד אין טעינה מווב (זה אפשרי אבל זה משהו ממש לא נורמלי) אלא פשוט הכל נמצא בתיקיות האפליקציה. בשביל להתקין דבר שנמצא בnpm הכי קל זה להשתמש בו, במקרה הזה תריץnpm install iview --saveואז אתה מייבא עם 'import from 'iview.
אם כוונתך לצד לקוח עם ES6, אזי כל טעינת סקריפט מתבצעת ב"שורה תחתונה" עי תגית html.
יש כלים כמו systemjs שממפים כתובות URL לספריות בעלות שם כדי לבצע טעינה חכמה ולמנוע טעינות כפולות. -
אם כשאתה אומר nodejs אתה מתכוון כמשמעו שזה בד"כ לקבצי סקריפט של צד שרת, שמה הimport מייבא מודולים של המשתמש או מתיקיית הנוד המקומית או הגלובלית במחשב.
בנוד אין טעינה מווב (זה אפשרי אבל זה משהו ממש לא נורמלי) אלא פשוט הכל נמצא בתיקיות האפליקציה. בשביל להתקין דבר שנמצא בnpm הכי קל זה להשתמש בו, במקרה הזה תריץnpm install iview --saveואז אתה מייבא עם 'import from 'iview.
אם כוונתך לצד לקוח עם ES6, אזי כל טעינת סקריפט מתבצעת ב"שורה תחתונה" עי תגית html.
יש כלים כמו systemjs שממפים כתובות URL לספריות בעלות שם כדי לבצע טעינה חכמה ולמנוע טעינות כפולות.@dovid אמר בעזרה בייבוא ספריה לתוך פרוייקט בnodejs:
אם כשאתה אומר nodejs אתה מתכוון כמשמעו שזה בד"כ לקבצי סקריפט של צד שרת, שמה הimport מייבא מודולים של המשתמש או מתיקיית הנוד המקומית או הגלובלית במחשב.
בנוד אין טעינה מווב (זה אפשרי אבל זה משהו ממש לא נורמלי) אלא פשוט הכל נמצא בתיקיות האפליקציה. בשביל להתקין דבר שנמצא בnpm הכי קל זה להשתמש בו, במקרה הזה תריץnpm install iview --saveואז אתה מייבא עם 'import from 'iview.
אם כוונתך לצד לקוח עם ES6, אזי כל טעינת סקריפט מתבצעת ב"שורה תחתונה" עי תגית html.
יש כלים כמו systemjs שממפים כתובות URL לספריות בעלות שם כדי לבצע טעינה חכמה ולמנוע טעינות כפולות.עשיתי את 2 הפקודות, ובקימפול אני מקבל שגיאה
ERROR in C:/xampp/htdocs/src/admin.js 3:12 Module parse failed: Unexpected token (3:12) You may need an appropriate loader to handle this file type. | import './admin.scss' | import Vue from 'vue/dist/vue.js'; > import from 'iview';ניסיתי גם
import circle from 'iview';וזה אמנם לא עשה שגיאה אבל הגרף לא נצפה בדף.
(import i-circle from 'iview'; בכלל עושה שגיאת קימפול כיון שהוא לא מזהה את המקף)
-
אם כשאתה אומר nodejs אתה מתכוון כמשמעו שזה בד"כ לקבצי סקריפט של צד שרת, שמה הimport מייבא מודולים של המשתמש או מתיקיית הנוד המקומית או הגלובלית במחשב.
בנוד אין טעינה מווב (זה אפשרי אבל זה משהו ממש לא נורמלי) אלא פשוט הכל נמצא בתיקיות האפליקציה. בשביל להתקין דבר שנמצא בnpm הכי קל זה להשתמש בו, במקרה הזה תריץnpm install iview --saveואז אתה מייבא עם 'import from 'iview.
אם כוונתך לצד לקוח עם ES6, אזי כל טעינת סקריפט מתבצעת ב"שורה תחתונה" עי תגית html.
יש כלים כמו systemjs שממפים כתובות URL לספריות בעלות שם כדי לבצע טעינה חכמה ולמנוע טעינות כפולות.@dovid אמר בעזרה בייבוא ספריה לתוך פרוייקט בnodejs:
אם כוונתך לצד לקוח עם ES6, אזי כל טעינת סקריפט מתבצעת ב"שורה תחתונה" עי תגית html.
ניסיתי בצד לקוח, (אני מעריך שזה ES6). מדובר שם בכתיבה ב-scss.
כבר היה שם טעינות לקבצים באמצעות תגית script ככה:script(src="admin.js")העתקתי את הקובץ לשרת ועשיתי אותו דבר, אבל הוא לא טוען אותו.
כשהרצתי npm run build הוא בכלל לא הופיע ברשימת הקבצים שנטענים. (למרות שיש קבצים באותה תיקיה שנטענים.
מה יכולה להיות הסיבה?
תודה. -
@dovid הבנתי מהפוסט שלך שיש 2 אפשרויות להשתמש בספריה בפרוייקט, או להתקין עם הפקודה npm install iview --save ואח"כ לטעון עם 'import from 'iview. או (כאשר הנושא הוא סקריפט עבור שימוש בצד לקוח) לקרוא ישירות לספריה.
וכיון שכאן זה מיועד עבור צד לקוח, אז טענתי את הספריה באפשרות השניה שנתת.scss - מה לעשות שככה קיבלתי את הפרוייקט...
דף האינטרנט כתוב במבנה היררכיוני כזה בערך..
doctype html head title Dashboard body(class=login) .login .login_container .login_logo Dashboard .login-item form#login_form.form.form-login(@submit.prevent="login") .form-fieldובסופו ככה (כולל ההוספה שלי):
footer.admin__footer script(src="iview.min.js") script(src="admin.js") link(rel="stylesheet", href="admin.css")בהתחלה התקנתי את הספריה באמצעות הפקודה npm install iview --save הנ"ל אבל כשזה לא טען אז הוספתי את ספריית ה-JS הנ"ל לבין הקבצים שבשרת וקישרתי באמצעות התגית
script(src="iview.min.js")כמו שבJSFIDDLE זה מקושר אליו. וכאמור זה לא עובד.
תודה. -
טוב.
הקובץ שקראת לו scss זה לכאורה Jade שזה Template Engine כלומר תבנית שמרונדרת ע"י צד השרת (במקרה זה כנראה expressjs) לHTML רגיל.
התגיתscript(src="admin.js")מרונדרת לתגית סקריפט רגילה, וזה אמור לעבוד לך, בתנאי שהקובץ בכתובת זהה לקובץ admin.js כלומר בשורש האתר הנגיש ללקוח.
-
אם http://localhost:3000/iview.min.js מחזיר שגיאה, ו http://localhost:3000/admin.js לא, אז אחרי שוידאת פעם נוספת שהקובץ נקרא בדיוק iview.min.js אז צריך לבדוק מה קורה עם הניתוב של express והאם יש בפרוייקט תיקיה סטטית.
בקיצור תצטרך לעבור על הקוד ולראות האם יש app.static. וא"כ לאיזה תיקיה זה מוביל. ייתכן שיש נטו לקובץ admin.js ניתוב אינדבדואלי, אם כי זה די משונה. -
@dovid אמר בעזרה בייבוא ספריה לתוך פרוייקט בnodejs:
כאורה Jade שזה Template Engine כלומר תבנ
2 הערות:
- בגרסאות האחרונות של NPM כבר לא צריך להוסיף את המילה
--saveכי זה נשמר בפרוייקט גם בלי זה. - Node עד גירסה 10 (ואולי אף מעבר - לא בדקתי) לא תומך בImport. יש להשתמש בכתיב הבא:
const iview = require('iview'); - בגרסאות האחרונות של NPM כבר לא צריך להוסיף את המילה
-
עשיתי, וזה עדיין לא עובד.
יצויין שה-vscode שלי טוען ש[ts] 'iview' is declared but its value is never read.והוא באמת לא מופיע במסמך כי התגית היחידה היא i-circle .
יתכן שחסר עוד משהו חוץ מהייבוא הנ"ל? -
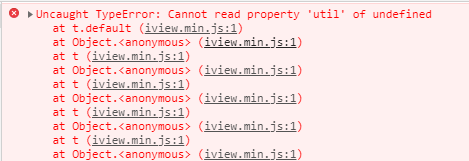
-
הצורה הזו תקינה לגמרי, וגם השגיאה הזו מראה שהסקריפט נטען אלא שיש בו שגיאה.
אולי בגלל תלות חסרה ואולי להיפך - התנגשות עם משתנה גלבלי של ספריה אחרת.
בכל אופן את הדילמה איך לשים את הסקריפט פתרת עם הלינק החיצוני לCDN.
אולי תבחר גירסה שונה? למשל האחרונה:
https://cdn.bootcss.com/iview/3.1.4/iview.min.js -
הצורה הזו תקינה לגמרי, וגם השגיאה הזו מראה שהסקריפט נטען אלא שיש בו שגיאה.
אולי בגלל תלות חסרה ואולי להיפך - התנגשות עם משתנה גלבלי של ספריה אחרת.
בכל אופן את הדילמה איך לשים את הסקריפט פתרת עם הלינק החיצוני לCDN.
אולי תבחר גירסה שונה? למשל האחרונה:
https://cdn.bootcss.com/iview/3.1.4/iview.min.js -
@dovid אמר בעזרה בייבוא ספריה לתוך פרוייקט בnodejs:
אולי להיפך - התנגשות עם משתנה גלבלי של ספריה אחרת.
אולי כי התקנתי את הספריה הזו בשרת.
איך מסירים אותה?@chagold אמר בעזרה בייבוא ספריה לתוך פרוייקט בnodejs:
@dovid אמר בעזרה בייבוא ספריה לתוך פרוייקט בnodejs:
אולי להיפך - התנגשות עם משתנה גלבלי של ספריה אחרת.
אולי כי התקנתי את הספריה הזו בשרת.
איך מסירים אותה?אין שום קשר בין הצד שרת לצד לקוח - בצד הלקוח, כל דף, הוא עולם עצמאי עומד לחלוטין בפני עצמו וכלום לא משפיע עליו חוץ מתוכנו - HTML, וממנו נגזרים הJS והCSS שמפורשים בו.
אין לי תשובה למה יש לך את השגיאה. -