אתר שהלחיצה ימנית בעכבר לא פועלת
-
@www אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
@dovid אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
יש תוסף לכרום שמריץ JS מותאם אישית לאתרים נבחרים, אז זה פתרון ש... לא חוסך תוסף :).
אני מחפש את התוסף, זה קיים באתר של @zvizvi ?
@zvizvi או כל מי שמוכן להכין לי סקריפט,
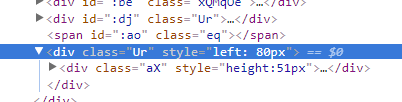
מצורף הסבר של הבעיה:
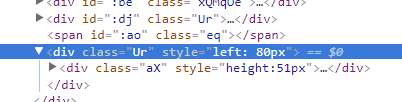
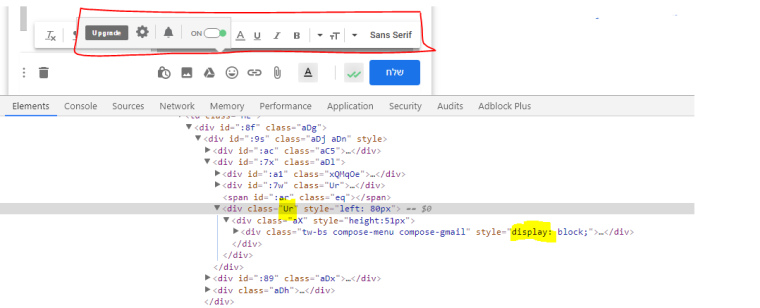
כפי שנראה בתמונה, יש div מclass בשם Ur (שהתחום שלו מצויין בעט אדום), שבתוכו יש div שאחראי על הסרגל המוקפץ של מייל טראק, עכשיו הdiv של מיילטראק הפנימי, יש לו הגדרה של הסתרה (מודגש) כשהכפתור VV לא לחוץ, אבל ה div העליון, אין לו שום הגדרת הסתרה.
מה שאומר שכל האזור המוקף בעט האדום לא לחיץ.

מה שאני רואה, שכשאני מסיר את הstyle="left: 80px"הכל בסדר.
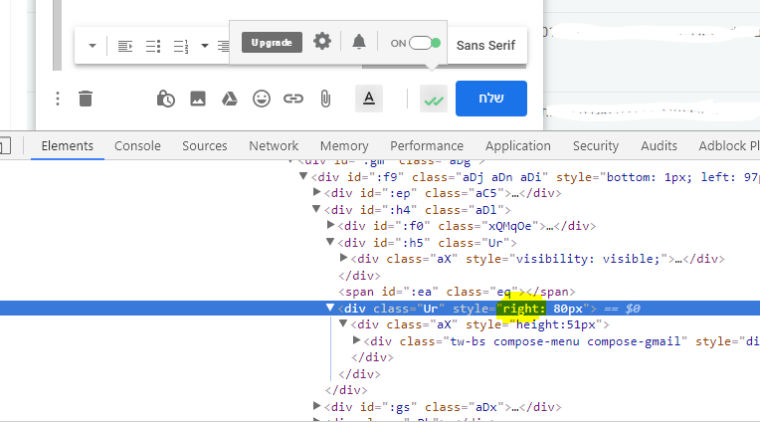
מצורף תמונה:

עריכה: בקיצור ה left צריך להפוך ל right, בגלל העיצוב של הדף ימין לשמאל.

-
-
@chocolate חסום בנטפרי.
מה זה? -
@chocolate חסום בנטפרי.
מה זה?@www אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
@chocolate חסום בנטפרי.
מה זה?STYLEBOT
אני חושב שאפשר לעשות תוסף פשוט רק עם CSS וJSON שיהפוך היוצרות שמה -
@www אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
@chocolate חסום בנטפרי.
מה זה?STYLEBOT
אני חושב שאפשר לעשות תוסף פשוט רק עם CSS וJSON שיהפוך היוצרות שמה@chocolate אי אפשר עם סקריפט נורמלי???
-
@chocolate אי אפשר עם סקריפט נורמלי???
@www אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
@chocolate אי אפשר עם סקריפט נורמלי???
אני לא יודע למה מה ש@clickone כתב לא עובד
-
@chocolate @clickone, איך עושים השהיה?
אני צריך שייטען אחרי מיילטראק... -
@www ,תנסה
$(document).ready(function () { // Hide the div $(".Ur")[1].hide(); // Show the div after 5s $(".Ur")[1].delay(6000).fadeIn(100);@chocolate לא עוזר.
איפה אני אמור לשים את הקוד? -
@clickone @chocolate
זה הקוד:$(".Ur")[1].style="rigth: 80px";פשוט בגלל שיש 2 Ur....
@clickone תודה רבה!
@www אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
@clickone @chocolate
זה הקוד:$(".Ur")[1].style="rigth: 80px";פשוט בגלל שיש 2 Ur....
@clickone תודה רבה!
גם זה לא בדיוק עובד, זה רק מסיר את כל ה style, זה כמו style="".
לי זה מספיק... -
@www אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
אני שואל שוב:
איך עושים השהיה / sleep בJS?
setTimeout.
הייתי מאוד רוצה לעזור לך אבל זה בלתי אפשרי בלי לראות את זה בעיניים.
@dovid אמר באתר שהלחיצה ימנית בעכבר לא פועלת:
setTimeout
אם אתה כבר פה:
אני בקשתי קוד קטן שישנה את הערך style של ה div המודגש בתמונה:

@clickone הביא קוד,
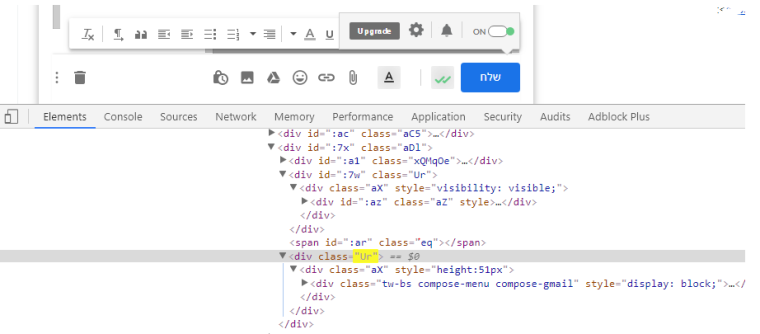
$(".Ur").style="rigth: 80px"אך לא עבד, משום שיש 2 Ur.
שיניתי לזה:
$(".Ur")[1].style="rigth: 80px"ועדיין רק מוחק את הערך, ולא עושה השמה ל rigth.
בנוסף לזה, אני רוצה שהשורה הנ"ל תתבצע לאחר 5 - 10 שניות שהדף מוכן. (כדי שמייל טראק יגמור להיטען).
תודה רבה!!!