Bootstrap 4
-
ה4 לא תומך בכלל בRTL.
יש בו המון חידושים.
ואגב זה לא סוג דברים שצריכים להכיר, משתמשים ולאט לאט אתה ממצה.
יש תוספים לvscode ל3 וגם ל4, שנותנים snippets, זילזלתי בהם עד שהתחלתי להשתמש - זה פשוט מלמד אותך לאט לאט, וזה חוסך המון חיפושים באינטרנט להיזכר בדיוק איך כותבים. -
ה4 לא תומך בכלל בRTL.
יש בו המון חידושים.
ואגב זה לא סוג דברים שצריכים להכיר, משתמשים ולאט לאט אתה ממצה.
יש תוספים לvscode ל3 וגם ל4, שנותנים snippets, זילזלתי בהם עד שהתחלתי להשתמש - זה פשוט מלמד אותך לאט לאט, וזה חוסך המון חיפושים באינטרנט להיזכר בדיוק איך כותבים. -
@dovid
אשמח לדעת איך להתקין תוסף כזה.
http://bootstrap.rtlcss.com/
תודה שזה נראה יותר טוב מאשר התוספים ל TRL ב 3.@מנצפך אמר בBootstrap 4:
@dovid
אשמח לדעת איך להתקין תוסף כזה.
http://bootstrap.rtlcss.com/
תודה שזה נראה יותר טוב מאשר התוספים ל TRL ב 3.זה לא תוסף. זה גירסה של boostrap מותאמת לRTL:
<link rel="stylesheet" href="https://cdn.rtlcss.com/bootstrap/v4.0.0/css/bootstrap.min.css" crossorigin="anonymous"> <script src="https://cdn.rtlcss.com/bootstrap/v4.0.0/js/bootstrap.min.js" crossorigin="anonymous"></script>אני ל יודע איך משתמשים בזה כדי לעבור מRTL לLTR כי זה נראה לכאורה שהוא לא מכבד את הגדרת הדף (שכן הוא סטטי ולא דינמי).
לbootstrap 3 יש את https://github.com/morteza/bootstrap-rtl לדעתי הוא מעולה.
-
ה4 לא תומך בכלל בRTL.
יש בו המון חידושים.
ואגב זה לא סוג דברים שצריכים להכיר, משתמשים ולאט לאט אתה ממצה.
יש תוספים לvscode ל3 וגם ל4, שנותנים snippets, זילזלתי בהם עד שהתחלתי להשתמש - זה פשוט מלמד אותך לאט לאט, וזה חוסך המון חיפושים באינטרנט להיזכר בדיוק איך כותבים. -
@clickone אמר בBootstrap 4:
@dovid אמר בBootstrap 4:
ה4 לא תומך בכלל בRTL.
דווקא באתר שלהם נראה שהוא RTL אוטומטית.....
למיטב ידעתי ובדיקתי (אתה יכול לנסות) עדיין (המון זמן...) לא.
תמצא את המקום בו ראית על כזו תמיכה. -
@clickone אמר בBootstrap 4:
@dovid אמר בBootstrap 4:
ה4 לא תומך בכלל בRTL.
דווקא באתר שלהם נראה שהוא RTL אוטומטית.....
למיטב ידעתי ובדיקתי (אתה יכול לנסות) עדיין (המון זמן...) לא.
תמצא את המקום בו ראית על כזו תמיכה. -
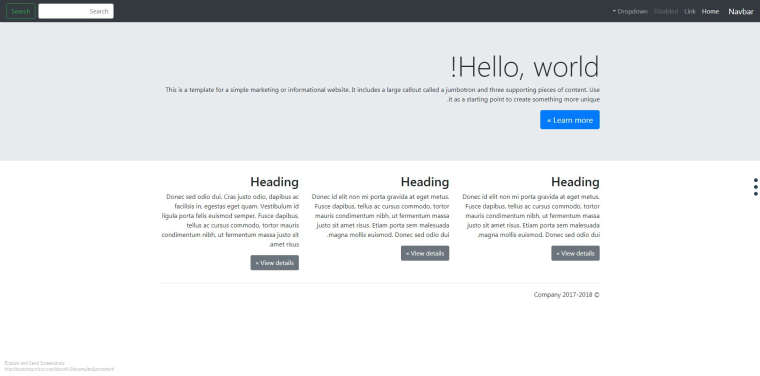
@dovid גם באתר של bootstrap זה נראה RTL.
תסתכל בתמונה השנייה.
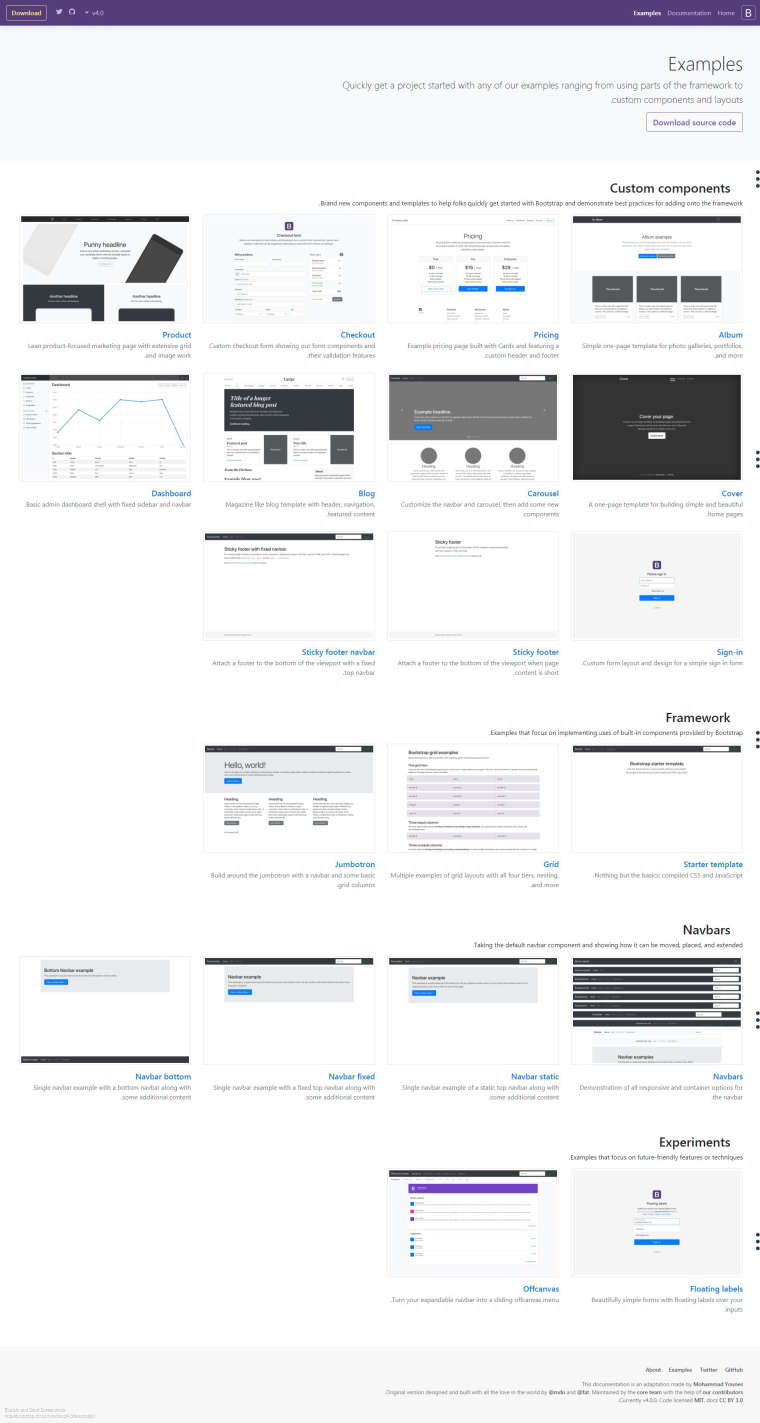
מהאתר שלהם הרישמי, הלינק הישיר בדוגמאות מפנה לrtlcss
אז אני מבין שלכאורה זה כנראה הרשמי שלהם.
ובלי קשר, ממש מעניין מה שהם עשו בrtlcss לכל הCSS שמשמאל לימין - המרה אוטומטית לימין לשמאל
http://rtlcss.com/playground/ -
@dovid גם באתר של bootstrap זה נראה RTL.
תסתכל בתמונה השנייה.
מהאתר שלהם הרישמי, הלינק הישיר בדוגמאות מפנה לrtlcss
אז אני מבין שלכאורה זה כנראה הרשמי שלהם.
ובלי קשר, ממש מעניין מה שהם עשו בrtlcss לכל הCSS שמשמאל לימין - המרה אוטומטית לימין לשמאל
http://rtlcss.com/playground/ -
@clickone אמר בBootstrap 4:
@dovid גם באתר של bootstrap זה נראה RTL.
איפה?
תסתכל בתמונה השנייה.
לפי התמונה אני לא יודע איזה אתר זה.
מהאתר שלהם הרישמי, הלינק הישיר בדוגמאות מפנה לrtlcss
אשמח לראות, תביא לינק.



 צודק לגמרי
צודק לגמרי 
