WPF עיצוב TabItem Header
-
הנה מאמר לעיצוב טאב קונטרול: http://www.blogs.intuidev.com/post/2010/01/25/TabControlStyling_PartOne.aspx
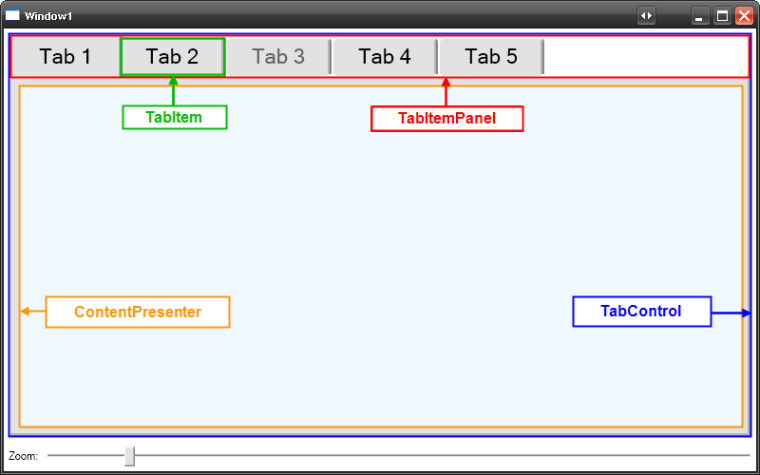
קודם כל הכרות עם חלקי הטאב קונטרול (התמונה מהמאמר ההוא)

כעת נתמקד נטו בTabItem.
הנה טמפלט בסיסי אבל הוא מפסיד את כל הברירת מחדל:<Style TargetType="TabItem"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabItem" > <Border x:Name="brdr" Margin="2,0,2,0" Padding="2,0" Background="Transparent" > <StackPanel Orientation="Horizontal" > <TextBlock Text="{TemplateBinding Header}" VerticalAlignment="Bottom" /> <Button x:Name="btn" IsHitTestVisible="True" Margin="2" Height="20" Width="20" Visibility="Hidden" >X</Button> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True" > <Setter TargetName="btn" Property="Visibility" Value="Visible" /> <Setter TargetName="brdr" Property="Background" Value="#FFD6DBE9" /> </Trigger> <Trigger Property="IsSelected" Value="True" > <Setter TargetName="brdr" Property="Background" Value="#FFFFF29D" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>כעת להפניות לפקדים מוכנים, מרפרוף מהיר מצאתי את זה http://www.codeproject.com/Articles/18812/WPF-Docking-Library
כנראה יש עוד אחרים.פורסם במקור בפורום CODE613 ב31/12/2013 14:53 (+02:00)
-
תודה רבה זה נראה נפלא!
איך אני מוסיף לקוד הבא שבלחיצה על ה X יסגר הטאב, דרך ארוע בקוד זה לא בעיה אבל עדיף מן הסתם ב XMAL, אז מה צריך להוסיף? וכן איך אפשר לשנות את צבע ה X כאשר העכבר מרחף עליו?<Window x:Class="Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window2" Height="300" Width="446"> <Window.Resources> <LinearGradientBrush x:Key="LightBrush" StartPoint="0,0" EndPoint="0,1"> <GradientBrush.GradientStops> <GradientStopCollection> <GradientStop Color="#FFFFF9E8" Offset="0" /> <GradientStop Color="#FFFFF9E8" Offset="1" /> <GradientStop Color="#FFFFE8A6" Offset="0.5" /> </GradientStopCollection> </GradientBrush.GradientStops> </LinearGradientBrush> <Style TargetType="TabItem"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabItem" > <Border x:Name="brdr" Margin="2,3,-7,0" Padding="2,0" BorderThickness="1,1,1,0" CornerRadius="4,15,0,0" BorderBrush="#FF304261"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF" Offset="0.0"/> <GradientStop Color="#EEE" Offset="1.0"/> </LinearGradientBrush> </Border.Background> <StackPanel Orientation="Horizontal" > <Image x:Name="Img"></Image> <TextBlock Text="{TemplateBinding Header}" VerticalAlignment="Center" HorizontalAlignment="Center" TextAlignment="Center" Margin="5" /> <Path Data="M 0,0 L 8,8 M 0,8 L 8,0" x:Name="btn" Height="8" Margin="3,3,7,3" Visibility="Hidden" Stroke="Gray" StrokeThickness="2" Width="8" /> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True" > <Setter TargetName="btn" Property="Visibility" Value="Visible" /> <Setter TargetName="brdr" Property="Background" Value="#FFFFF9E8" /> </Trigger> <Trigger Property="IsSelected" Value="True" > <Setter Property="Panel.ZIndex" Value="100" /> <Setter TargetName="brdr" Property="Background" Value="{StaticResource LightBrush}" /> <Setter TargetName="brdr" Property="Margin" Value="2,0,-7,-1" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid Background="#FF304261"> <TabControl Height="100" HorizontalAlignment="Left" Margin="10,10,0,0" Name="TabControl1" VerticalAlignment="Top" Width="384"> <TabItem Header="TabItem1" Name="TabItem1"> <Grid Background="#FFFFF9E8"></Grid> </TabItem > <TabItem Header="TabItem1" /> <TabItem Header="TabItem1" /> </TabControl> <Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="337,159,0,0" Name="Button1" VerticalAlignment="Top" Width="75" /> </Grid> </Window>פורסם במקור בפורום CODE613 ב31/12/2013 20:29 (+02:00)
-
-
@דוד ל.ט.
שים לב גם שהטאב קונטרול הוא יורש מItemsControl
לא הבנתי, או שיש פה טעות סופר?
מה שעדיין מפריע לי בטאב קונטרול הוא שאם יש הרבה טאב אייטם הם גולשים שכמה שורות במקום שיהיו חיצים כמו ב WIN FORMS, יש אפשרות לטפל בזה?פורסם במקור בפורום CODE613 ב02/01/2014 16:11 (+02:00)
-
יש טאב קונטרול מהמם שנראה בדיוק כמו כרום, יש שם המון פונקציונליות והכל מוכן. השתמשנו בו בזמנו במסגרת הניסיונות שלנו ב WPF. לא פתחתי את הפרוייקט כדי לבדוק לך אבל נראה לי שהקישור הנ"ל מספיק אם לא אפתח ואבדוק לך.
פורסם במקור בפורום CODE613 ב02/01/2014 16:27 (+02:00)
-
-
@דוד ל.ט.
אם יש לך נגיד טאב קונטרול שכל טאב אמור להכיל כרטסת לקוח.
אתה יכול להגדיר DataTemplate למראה של הטאב, ולקבוע כItemsSource רשימת לקוחות.אה, הבנתי, אתה מתכוון שהטאבים בטאב-קונטרול יווצרו אוטומטית ע''פ רשימת הלקוחות וכל טאב-איטם יציג פרטי לקוח אחד.
לארכיטקט תודה, הגשתי בקשה לנתיב לפתיחת הקישור.
פורסם במקור בפורום CODE613 ב02/01/2014 17:49 (+02:00)
-
בנתיים עברתי על הקישור שהבאתי למעלה וזה מה שיצא, לא כל כך יפה, אשמח לקבל שיפוצים ורעיונות נוספים:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero" x:Class="WpfApplication2.TabWindow" x:Name="Window" Title="TabWindow" Width="432" Height="152"> <Window.Resources> <ControlTemplate x:Key="ScrollViewerTemplate" TargetType="{x:Type ScrollViewer}"> <Grid x:Name="Grid" Background="{TemplateBinding Background}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Rectangle x:Name="Corner" Fill="{DynamicResource {x:Static SystemColors.ControlBrushKey}}" Grid.Column="1" Grid.Row="1"/> <ScrollBar x:Name="PART_HorizontalScrollBar" Cursor="Arrow" Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}" Grid.Column="0" Grid.Row="0" Orientation="Horizontal" ViewportSize="{TemplateBinding ViewportWidth}" Maximum="{TemplateBinding ScrollableWidth}" Minimum="0" Height="12" Value="{Binding HorizontalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}" AutomationProperties.AutomationId="HorizontalScrollBar"/> <ScrollContentPresenter x:Name="PART_ScrollContentPresenter" Margin="12,2,12,0" Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}" Grid.Column="0" Grid.Row="0" CanContentScroll="{TemplateBinding CanContentScroll}" CanHorizontallyScroll="False" CanVerticallyScroll="False"/> </Grid> </ControlTemplate> <Style TargetType="TabControl"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabControl"> <Grid ClipToBounds="True" SnapsToDevicePixels="True" KeyboardNavigation.TabNavigation="Local"> <Grid.ColumnDefinitions> <ColumnDefinition x:Name="ColumnDefinition0"/> <ColumnDefinition x:Name="ColumnDefinition1" Width="0"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition x:Name="RowDefinition0" Height="Auto"/> <RowDefinition x:Name="RowDefinition1" Height="*"/> </Grid.RowDefinitions> <ScrollViewer VerticalScrollBarVisibility="Disabled" Template="{StaticResource ResourceKey=ScrollViewerTemplate }" HorizontalScrollBarVisibility="Auto"> <TabPanel x:Name="HeaderPanel" Margin="2,2,2,0" IsItemsHost="True" Panel.ZIndex="1" Grid.Column="0" Grid.Row="0" KeyboardNavigation.TabIndex="1"/> </ScrollViewer> <Border x:Name="ContentPanel" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Grid.Column="0" Grid.Row="1" KeyboardNavigation.DirectionalNavigation="Contained" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local"> <!--<ContentPresenter x:Name="PART_SelectedContentHost" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Content="{TemplateBinding SelectedContent}" ContentSource="SelectedContent" ContentStringFormat="{TemplateBinding SelectedContentStringFormat}" ContentTemplate="{TemplateBinding SelectedContentTemplate}"/>--> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <LinearGradientBrush x:Key="LightBrush" StartPoint="0,0" EndPoint="0,1"> <GradientBrush.GradientStops> <GradientStopCollection> <GradientStop Color="#FFFFF9E8" Offset="0" /> <GradientStop Color="#FFFFF9E8" Offset="1" /> <GradientStop Color="#FFFFE8A6" Offset="0.5" /> </GradientStopCollection> </GradientBrush.GradientStops> </LinearGradientBrush> <Style TargetType="TabItem"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabItem" > <Border x:Name="brdr" Margin="0" Padding="2,0" BorderThickness="1,1,1,0" CornerRadius="4,4,0,0" BorderBrush="#FF304261"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF" Offset="0.0"/> <GradientStop Color="#EEE" Offset="1.0"/> </LinearGradientBrush> </Border.Background> <StackPanel Orientation="Horizontal" > <Image x:Name="Img" Source="{TemplateBinding Tag}" Margin="3" Width="20" Height="20"></Image> <TextBlock Text="{TemplateBinding Header}" VerticalAlignment="Center" HorizontalAlignment="Center" TextAlignment="Center" Margin="5" /> <Path Data="M 0,0 L 8,8 M 0,8 L 8,0" x:Name="btn" Height="8" Margin="3,3,7,3" Visibility="Hidden" Stroke="Gray" StrokeThickness="2" Width="8" /> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True" > <Setter TargetName="btn" Property="Visibility" Value="Visible" /> <Setter TargetName="brdr" Property="Background" Value="#FFFFF9E8" /> </Trigger> <Trigger Property="IsSelected" Value="True" > <Setter Property="Panel.ZIndex" Value="100" /> <Setter TargetName="brdr" Property="Background" Value="{StaticResource LightBrush}" /> <Setter TargetName="brdr" Property="Margin" Value="-4,-2,-4,0" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid x:Name="LayoutRoot"> <TabControl SelectedIndex="3"> <TabItem Header="TabItem"> <Grid/> </TabItem> <TabItem Header="TabItem"> <Grid/> </TabItem> <TabItem Header="TabItem"> <Grid/> </TabItem> <TabItem Header="TabItem"> <Grid/> </TabItem> </TabControl> </Grid> </Window>פורסם במקור בפורום CODE613 ב02/01/2014 20:16 (+02:00)
