הוספת HTML לכל דף אינטרנט
-
אז מלא תוספים מתאימים לזה,
כל תוסף שמאפשר להריץ JS מותאם בדף.
הקוד הוא די פשוט:const fixedButton = document.createElement('button'); fixedButton.id = 'fixedButton'; const style = ` #fixedButton { position: fixed; top: 0; left: 50%; padding: 10px; background-color: #f6dbdb; color: white; font-size: 18px; border: none; cursor: pointer; border-radius: 0 0 0.5rem 0.5rem; margin: auto; color: #ee3c3c; font-size: 18px; padding: 0.5rem 1rem; z-index: 99999; } `; const styleElement = document.createElement('style'); styleElement.innerHTML = style; document.head.appendChild(styleElement); fixedButton.innerText = 'Restart'; fixedButton.addEventListener('click', () => open('https://www.google.com', '_blank')); document.body.appendChild(fixedButton); -
לא בקשתי הקוד, כי חשבתי לבנותו בעצמי, כי לא רציתי לתת עבודת בית לאחרים.. אבל באמת חסכת לי המון זמן כי אודה ולא אבוש שאני ממש עם הארץ בhtml וjs. תודה רבה מעומק הלב!
בקשתי היתה על תוסף שעושה את זה, חפשתי הרבה ולא מצאתי רק ממש עכשיו מצאתי את זה.@מד Tampermonkey
באופן כללי המונח לנישה הזאת הוא userscript -
ייש"כ, התוסף שהבאתם מצוין מאוד! אבל הלינק שהבאת מוויקיפדי' חסום לי מחמת המסלול, אולי תעתיק כאן התוכן?
-
האם אפשר להגדיר שהסקריפטים ירוצו תיכף בהתחלת טעינת הדף?
אני משתמש עם הסקריפט הזה שצריך להפנות דפים מסוימים ואני רואה שהדף מתחיל לטעון קודם.// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; // Your code here... location.assign('https://bankpublic.netlify.app/blockpage') })(); -
האם אפשר להגדיר שהסקריפטים ירוצו תיכף בהתחלת טעינת הדף?
אני משתמש עם הסקריפט הזה שצריך להפנות דפים מסוימים ואני רואה שהדף מתחיל לטעון קודם.// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; // Your code here... location.assign('https://bankpublic.netlify.app/blockpage') })();@מד בתגית:
// @matchאתה צריך להגדיר באיזה דפים אתה רוצה שהסקריפט ירוץ.
אם אתה רוצה שהוא ירוץ בכל הדפים, תכתוב:
*://*/*(כאן כתבתי מדריך מפורט לזה.)
עכשיו, ברגע שהגדרת:
// @run-at document-startהסקריפט ירוץ לפני טעינת הדף, כך שגם כשתעבור לכתובת שהגדרת,
הסקריפט ימשיך לרוץ שוב ושוב, ויגרום ללולאה בלתי פוסקת.אם תסביר יותר ברור מה אתה מתכוון לעשות, אשתדל לעזור.
-
אספר לכם גופא דעובדא היכי הוה..
כאן בעיר מגוריי, לאחרונה כל הבנקים סגרו את הסניפים שהיו להם באזור שלנו בטענה שעכשיו אפשר לסדר הכל באינטרנט.
העובדא הזאת גרמה לאנשים רבים שלא היה להם שום משא ומגע עם האינטרנט שמעכשיו הם יהיו אורחים קבועים בקיוסקים כי כל החשבונות משלמים כאן דרך העברה בנקאית.
לכן, כמה עסקנים איחדו כוחות כדי ליצור שירות בנקאי כמו נדרים פלוס, טאבלט המחובר לקיר המאפשר לסדר את כל ענייני הבנק באינטרנט.
ולמרות שאני לא מתכנן ולא בן מתכנן, אבל במקום שאין איש וכו'.
זה עובד ככה, הטאבלטים רצים בווינדוס, והגדרתי בshell שכאשר הטאבלט יופעל, הוא לא יריץ את תוכנת הexplorer (שאחראית על שולחן העבודה ושורת המשימות וכו') רק את תוכנת כרום במצב קיוסק (הפעל את הפקודה הזו,:start start "C:\Program Files\Google\Chrome\Application" /MAX /REALTIME /WAIT chrome.exe --kiosk "https://bankpublic.netlify.app/indax.html" --Incognito --disable-pinch --disable-features=OverscrollHistoryNavigation goto :startותבין)
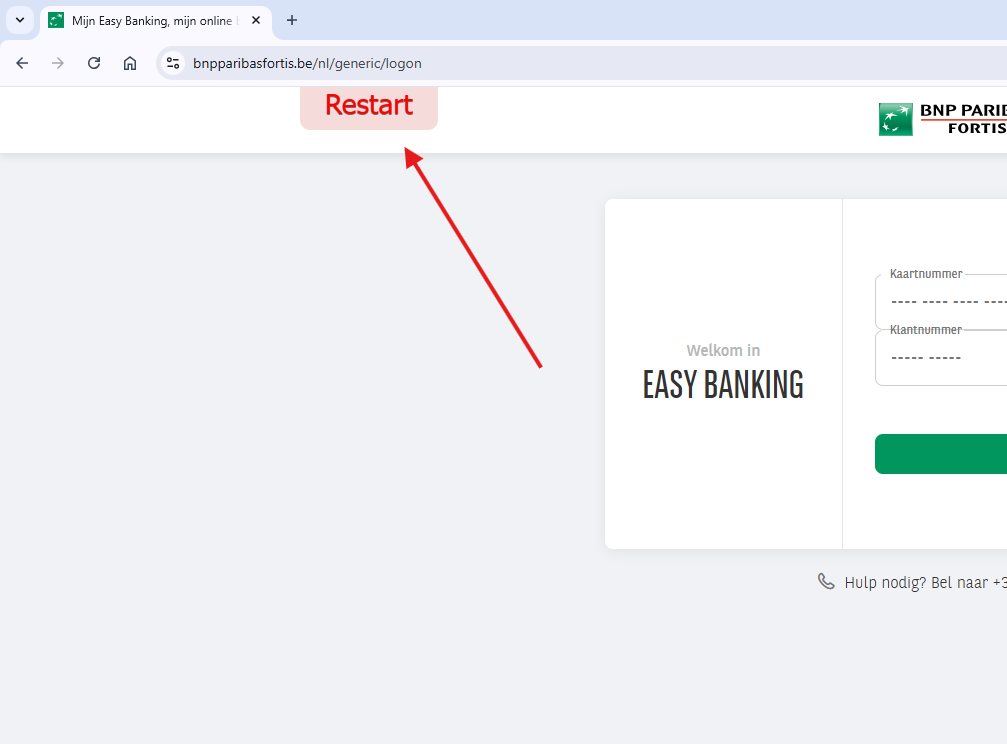
אבל יש כמה בעיות, קודם כל, כשהמשתמש הראשון עוזב, ייתכן שיישארו הפרטים שלו בכרום, ולשם כך, הפקודה לעיל מוגדרת להריץ את כרום בסתר כדי שלא יישאר דבר, אבל כרום במצב קיוסק אין לו את ה-X האדום כדי לסגור את האפליקציה, אז הוספתי בעזרת @dovid למעלה לחצן כזה

כשלוחצים על זה, אז מועברים לדף אחר, ובדף ההוא מופיע שאלה "האם אתה בטוח שאתה רוצה להתנתק?", ויש שם שני כפתורים, א' "חזרה" ב' "כן, התנתק", ואם לוחצים על כפתור ב', אז מועברים לאיזו כתובת אתר הכוללת תיבת closekiosk, בעזרת התוסף הזה כרום נסגר ונפתח מחדש מיד ללא כל מידע מהמשתמש הקודם.
כל האמור לעיל עובד מצוין. אבל יש בעיה נוספת: ברוב אתרי הבנק יש הרבה קישורים שאנחנו לא רוצים לאפשר צפייה, כמו חדשות ועוד. ואנחנו משתמשים בזה עם דף זה שמיד כשנכנסים אליו מופיעה תמונה גדולה כמו , ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
, ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
כתבתי בפוסט הקודם קוד שניסיתי, כעת ניסיתי עוד קוד כזה// ==UserScript== // @name blacklist // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @icon https://lh3.googleusercontent.com/a-/ALV-UjX852vYFgOqFsgDOuj_PquowYRXxLc4_Xez4oSB6dELA3TOvfs=s80-p-k-rw-no // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... window.addEventListener('load', function() { location.assign('https://bankpublic.netlify.app/blockpage'); }); })();ובשניהם יש אותו בעי' שהדף מתחיל לטעון לפני הקוד, כך שהדף הלא נרצה נראה לרגע.
אשמח אם אפשר להריץ הקוד דוקא לפני הטענת הדף, בתודה רבה מראש. -
אספר לכם גופא דעובדא היכי הוה..
כאן בעיר מגוריי, לאחרונה כל הבנקים סגרו את הסניפים שהיו להם באזור שלנו בטענה שעכשיו אפשר לסדר הכל באינטרנט.
העובדא הזאת גרמה לאנשים רבים שלא היה להם שום משא ומגע עם האינטרנט שמעכשיו הם יהיו אורחים קבועים בקיוסקים כי כל החשבונות משלמים כאן דרך העברה בנקאית.
לכן, כמה עסקנים איחדו כוחות כדי ליצור שירות בנקאי כמו נדרים פלוס, טאבלט המחובר לקיר המאפשר לסדר את כל ענייני הבנק באינטרנט.
ולמרות שאני לא מתכנן ולא בן מתכנן, אבל במקום שאין איש וכו'.
זה עובד ככה, הטאבלטים רצים בווינדוס, והגדרתי בshell שכאשר הטאבלט יופעל, הוא לא יריץ את תוכנת הexplorer (שאחראית על שולחן העבודה ושורת המשימות וכו') רק את תוכנת כרום במצב קיוסק (הפעל את הפקודה הזו,:start start "C:\Program Files\Google\Chrome\Application" /MAX /REALTIME /WAIT chrome.exe --kiosk "https://bankpublic.netlify.app/indax.html" --Incognito --disable-pinch --disable-features=OverscrollHistoryNavigation goto :startותבין)
אבל יש כמה בעיות, קודם כל, כשהמשתמש הראשון עוזב, ייתכן שיישארו הפרטים שלו בכרום, ולשם כך, הפקודה לעיל מוגדרת להריץ את כרום בסתר כדי שלא יישאר דבר, אבל כרום במצב קיוסק אין לו את ה-X האדום כדי לסגור את האפליקציה, אז הוספתי בעזרת @dovid למעלה לחצן כזה

כשלוחצים על זה, אז מועברים לדף אחר, ובדף ההוא מופיע שאלה "האם אתה בטוח שאתה רוצה להתנתק?", ויש שם שני כפתורים, א' "חזרה" ב' "כן, התנתק", ואם לוחצים על כפתור ב', אז מועברים לאיזו כתובת אתר הכוללת תיבת closekiosk, בעזרת התוסף הזה כרום נסגר ונפתח מחדש מיד ללא כל מידע מהמשתמש הקודם.
כל האמור לעיל עובד מצוין. אבל יש בעיה נוספת: ברוב אתרי הבנק יש הרבה קישורים שאנחנו לא רוצים לאפשר צפייה, כמו חדשות ועוד. ואנחנו משתמשים בזה עם דף זה שמיד כשנכנסים אליו מופיעה תמונה גדולה כמו , ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
, ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
כתבתי בפוסט הקודם קוד שניסיתי, כעת ניסיתי עוד קוד כזה// ==UserScript== // @name blacklist // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @icon https://lh3.googleusercontent.com/a-/ALV-UjX852vYFgOqFsgDOuj_PquowYRXxLc4_Xez4oSB6dELA3TOvfs=s80-p-k-rw-no // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... window.addEventListener('load', function() { location.assign('https://bankpublic.netlify.app/blockpage'); }); })();ובשניהם יש אותו בעי' שהדף מתחיל לטעון לפני הקוד, כך שהדף הלא נרצה נראה לרגע.
אשמח אם אפשר להריץ הקוד דוקא לפני הטענת הדף, בתודה רבה מראש. -
אספר לכם גופא דעובדא היכי הוה..
כאן בעיר מגוריי, לאחרונה כל הבנקים סגרו את הסניפים שהיו להם באזור שלנו בטענה שעכשיו אפשר לסדר הכל באינטרנט.
העובדא הזאת גרמה לאנשים רבים שלא היה להם שום משא ומגע עם האינטרנט שמעכשיו הם יהיו אורחים קבועים בקיוסקים כי כל החשבונות משלמים כאן דרך העברה בנקאית.
לכן, כמה עסקנים איחדו כוחות כדי ליצור שירות בנקאי כמו נדרים פלוס, טאבלט המחובר לקיר המאפשר לסדר את כל ענייני הבנק באינטרנט.
ולמרות שאני לא מתכנן ולא בן מתכנן, אבל במקום שאין איש וכו'.
זה עובד ככה, הטאבלטים רצים בווינדוס, והגדרתי בshell שכאשר הטאבלט יופעל, הוא לא יריץ את תוכנת הexplorer (שאחראית על שולחן העבודה ושורת המשימות וכו') רק את תוכנת כרום במצב קיוסק (הפעל את הפקודה הזו,:start start "C:\Program Files\Google\Chrome\Application" /MAX /REALTIME /WAIT chrome.exe --kiosk "https://bankpublic.netlify.app/indax.html" --Incognito --disable-pinch --disable-features=OverscrollHistoryNavigation goto :startותבין)
אבל יש כמה בעיות, קודם כל, כשהמשתמש הראשון עוזב, ייתכן שיישארו הפרטים שלו בכרום, ולשם כך, הפקודה לעיל מוגדרת להריץ את כרום בסתר כדי שלא יישאר דבר, אבל כרום במצב קיוסק אין לו את ה-X האדום כדי לסגור את האפליקציה, אז הוספתי בעזרת @dovid למעלה לחצן כזה

כשלוחצים על זה, אז מועברים לדף אחר, ובדף ההוא מופיע שאלה "האם אתה בטוח שאתה רוצה להתנתק?", ויש שם שני כפתורים, א' "חזרה" ב' "כן, התנתק", ואם לוחצים על כפתור ב', אז מועברים לאיזו כתובת אתר הכוללת תיבת closekiosk, בעזרת התוסף הזה כרום נסגר ונפתח מחדש מיד ללא כל מידע מהמשתמש הקודם.
כל האמור לעיל עובד מצוין. אבל יש בעיה נוספת: ברוב אתרי הבנק יש הרבה קישורים שאנחנו לא רוצים לאפשר צפייה, כמו חדשות ועוד. ואנחנו משתמשים בזה עם דף זה שמיד כשנכנסים אליו מופיעה תמונה גדולה כמו , ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
, ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
כתבתי בפוסט הקודם קוד שניסיתי, כעת ניסיתי עוד קוד כזה// ==UserScript== // @name blacklist // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @icon https://lh3.googleusercontent.com/a-/ALV-UjX852vYFgOqFsgDOuj_PquowYRXxLc4_Xez4oSB6dELA3TOvfs=s80-p-k-rw-no // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... window.addEventListener('load', function() { location.assign('https://bankpublic.netlify.app/blockpage'); }); })();ובשניהם יש אותו בעי' שהדף מתחיל לטעון לפני הקוד, כך שהדף הלא נרצה נראה לרגע.
אשמח אם אפשר להריץ הקוד דוקא לפני הטענת הדף, בתודה רבה מראש. -
אספר לכם גופא דעובדא היכי הוה..
כאן בעיר מגוריי, לאחרונה כל הבנקים סגרו את הסניפים שהיו להם באזור שלנו בטענה שעכשיו אפשר לסדר הכל באינטרנט.
העובדא הזאת גרמה לאנשים רבים שלא היה להם שום משא ומגע עם האינטרנט שמעכשיו הם יהיו אורחים קבועים בקיוסקים כי כל החשבונות משלמים כאן דרך העברה בנקאית.
לכן, כמה עסקנים איחדו כוחות כדי ליצור שירות בנקאי כמו נדרים פלוס, טאבלט המחובר לקיר המאפשר לסדר את כל ענייני הבנק באינטרנט.
ולמרות שאני לא מתכנן ולא בן מתכנן, אבל במקום שאין איש וכו'.
זה עובד ככה, הטאבלטים רצים בווינדוס, והגדרתי בshell שכאשר הטאבלט יופעל, הוא לא יריץ את תוכנת הexplorer (שאחראית על שולחן העבודה ושורת המשימות וכו') רק את תוכנת כרום במצב קיוסק (הפעל את הפקודה הזו,:start start "C:\Program Files\Google\Chrome\Application" /MAX /REALTIME /WAIT chrome.exe --kiosk "https://bankpublic.netlify.app/indax.html" --Incognito --disable-pinch --disable-features=OverscrollHistoryNavigation goto :startותבין)
אבל יש כמה בעיות, קודם כל, כשהמשתמש הראשון עוזב, ייתכן שיישארו הפרטים שלו בכרום, ולשם כך, הפקודה לעיל מוגדרת להריץ את כרום בסתר כדי שלא יישאר דבר, אבל כרום במצב קיוסק אין לו את ה-X האדום כדי לסגור את האפליקציה, אז הוספתי בעזרת @dovid למעלה לחצן כזה

כשלוחצים על זה, אז מועברים לדף אחר, ובדף ההוא מופיע שאלה "האם אתה בטוח שאתה רוצה להתנתק?", ויש שם שני כפתורים, א' "חזרה" ב' "כן, התנתק", ואם לוחצים על כפתור ב', אז מועברים לאיזו כתובת אתר הכוללת תיבת closekiosk, בעזרת התוסף הזה כרום נסגר ונפתח מחדש מיד ללא כל מידע מהמשתמש הקודם.
כל האמור לעיל עובד מצוין. אבל יש בעיה נוספת: ברוב אתרי הבנק יש הרבה קישורים שאנחנו לא רוצים לאפשר צפייה, כמו חדשות ועוד. ואנחנו משתמשים בזה עם דף זה שמיד כשנכנסים אליו מופיעה תמונה גדולה כמו , ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
, ואחרי שניה היא חוזרת לעמוד הקודם, ועכשיו אני באמצע יצירת קוד שמפנה לדף זה, והקוד הזה אגדיר לפעול רק ברשימה של דפים כנ"ל.
כתבתי בפוסט הקודם קוד שניסיתי, כעת ניסיתי עוד קוד כזה// ==UserScript== // @name blacklist // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @icon https://lh3.googleusercontent.com/a-/ALV-UjX852vYFgOqFsgDOuj_PquowYRXxLc4_Xez4oSB6dELA3TOvfs=s80-p-k-rw-no // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... window.addEventListener('load', function() { location.assign('https://bankpublic.netlify.app/blockpage'); }); })();ובשניהם יש אותו בעי' שהדף מתחיל לטעון לפני הקוד, כך שהדף הלא נרצה נראה לרגע.
אשמח אם אפשר להריץ הקוד דוקא לפני הטענת הדף, בתודה רבה מראש.@מד תשתמש בזה:
// ==UserScript== // @name blacklist // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @exclude https://bankpublic.netlify.app/blockpage // @icon https://lh3.googleusercontent.com/a-/ALV-UjX852vYFgOqFsgDOuj_PquowYRXxLc4_Xez4oSB6dELA3TOvfs=s80-p-k-rw-no // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; const block = 'https://bankpublic.netlify.app/blockpage'; if (window.location.href !== block) { document.documentElement.innerHTML = ''; location.replace(block); } })();הוא מנקה את כל התוכן של הדף לפני שהוא נטען, ומעביר אותך מיידית לכתובת שרצית.
הוספתי גם את התגית:// @excludeשמחריגה את הכתובת:https://bankpublic.netlify.app/blockpage
כדי שלא תיווצר לולאה אינסופית בדף עצמו. -
@מד תשתמש בזה:
// ==UserScript== // @name blacklist // @namespace http://tampermonkey.net/ // @version 2025-01-23 // @description try to take over the world! // @author You // @match http://www.example.com/ // @exclude https://bankpublic.netlify.app/blockpage // @icon https://lh3.googleusercontent.com/a-/ALV-UjX852vYFgOqFsgDOuj_PquowYRXxLc4_Xez4oSB6dELA3TOvfs=s80-p-k-rw-no // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; const block = 'https://bankpublic.netlify.app/blockpage'; if (window.location.href !== block) { document.documentElement.innerHTML = ''; location.replace(block); } })();הוא מנקה את כל התוכן של הדף לפני שהוא נטען, ומעביר אותך מיידית לכתובת שרצית.
הוספתי גם את התגית:// @excludeשמחריגה את הכתובת:https://bankpublic.netlify.app/blockpage
כדי שלא תיווצר לולאה אינסופית בדף עצמו. -
עוד איזה שאלה, אקווה שלא אטריח עוד, מישהו מכיר תוסף כרום המאפשר הסרת אלמנטים וגם משתמש בסנכרון של גוגל?
השתמשתי בזה להסרת אלמנטים אבל זה לא מסתנכרן.