עיצוב מודרני עבור ScrollBar ב- Wpf
תכנות
1
פוסטים
1
כותבים
252
צפיות
1
עוקבים
-
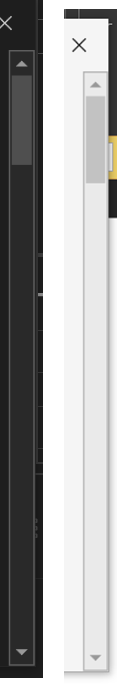
מצו"ב הקוד (מתאים במיוחד עבור DarkTheme)

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:system="clr-namespace:System;assembly=mscorlib"> <system:Double x:Key="ScrollBarWidth">16</system:Double> <system:Double x:Key="ScrollBarArrowHeight">4</system:Double> <system:Double x:Key="ScrollBarArrowWidth">8</system:Double> <SolidColorBrush x:Key="ScrollBarButtonBackgroundBrush" Color="#888888" Opacity="0.4" /> <SolidColorBrush x:Key="ScrollBarButtonHighlightBackgroundBrush" Color="#B0B0B0" Opacity="0.4" /> <Style TargetType="{x:Type ScrollBar}"> <Setter Property="Foreground" Value="#FF999999"/> <Style.Triggers> <Trigger Property="Orientation" Value="Vertical"> <Setter Property="Width" Value="{StaticResource ScrollBarWidth}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Border BorderThickness="1"> <Border.BorderBrush> <SolidColorBrush Color="#888888" Opacity="0.6"/> </Border.BorderBrush> <Border.Background> <SolidColorBrush Color="#888888" Opacity="0.1"/> </Border.Background> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Button Grid.Row="0" Command="ScrollBar.LineUpCommand" Height="{StaticResource ScrollBarWidth}"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle x:Name="ButtonRectangle" Fill="Transparent"/> <Path x:Name="ButtonPath" HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 0 10 L 10 10 L 5 0 Z" Fill="{Binding Foreground, RelativeSource={RelativeSource AncestorType=ScrollBar}}" Stretch="Fill" Height="{StaticResource ScrollBarArrowHeight}" Width="{StaticResource ScrollBarArrowWidth}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="ButtonRectangle" Property="Fill" Value="{StaticResource ScrollBarButtonHighlightBackgroundBrush}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button> <Track Name="PART_Track" IsDirectionReversed="True" VerticalAlignment="Stretch" Grid.Row="1"> <Track.DecreaseRepeatButton> <RepeatButton Command="ScrollBar.PageUpCommand" Background="Transparent"> <RepeatButton.Template> <ControlTemplate TargetType="RepeatButton"> <Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding ActualHeight}" Width="{TemplateBinding ActualWidth}" /> </ControlTemplate> </RepeatButton.Template> </RepeatButton> </Track.DecreaseRepeatButton> <Track.Thumb> <Thumb> <Thumb.Template> <ControlTemplate TargetType="Thumb"> <Rectangle x:Name="ThumbRectangle" Fill="{StaticResource ScrollBarButtonBackgroundBrush}" Margin="1,0,1,0"/> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="ThumbRectangle" Property="Fill" Value="{StaticResource ScrollBarButtonHighlightBackgroundBrush}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Thumb.Template> </Thumb> </Track.Thumb> <Track.IncreaseRepeatButton> <RepeatButton Command="ScrollBar.PageDownCommand" Background="Transparent"> <RepeatButton.Template> <ControlTemplate TargetType="RepeatButton"> <Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding ActualHeight}" Width="{TemplateBinding ActualWidth}" /> </ControlTemplate> </RepeatButton.Template> </RepeatButton> </Track.IncreaseRepeatButton> </Track> <Button Grid.Row="2" Command="ScrollBar.LineDownCommand" Height="{StaticResource ScrollBarWidth}"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle x:Name="ButtonRectangle" Fill="Transparent"/> <Path HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 0 0 L 10 0 L 5 10 Z" Fill="{Binding Foreground, RelativeSource={RelativeSource AncestorType=ScrollBar}}" Stretch="Fill" Height="{StaticResource ScrollBarArrowHeight}" Width="{StaticResource ScrollBarArrowWidth}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="ButtonRectangle" Property="Fill" Value="{StaticResource ScrollBarButtonHighlightBackgroundBrush}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button> </Grid> </Border> </ControlTemplate> </Setter.Value> </Setter> </Trigger> <Trigger Property="Orientation" Value="Horizontal"> <Setter Property="Foreground" Value="#FF999999"/> <Setter Property="Height" Value="{StaticResource ScrollBarWidth}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Border BorderThickness="1"> <Border.BorderBrush> <SolidColorBrush Color="#888888" Opacity="0.6"/> </Border.BorderBrush> <Border.Background> <SolidColorBrush Color="#888888" Opacity="0.1"/> </Border.Background> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Button Grid.Column="0" Command="ScrollBar.LineLeftCommand" Width="{StaticResource ScrollBarWidth}"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle x:Name="ButtonRectangle" Fill="Transparent"/> <Path HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 0 5 L 10 0 L 10 10 Z" Fill="{Binding Foreground, RelativeSource={RelativeSource AncestorType=ScrollBar}}" Stretch="Fill" Height="{StaticResource ScrollBarArrowWidth}" Width="{StaticResource ScrollBarArrowHeight}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="ButtonRectangle" Property="Fill" Value="{StaticResource ScrollBarButtonHighlightBackgroundBrush}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button> <Track Name="PART_Track" IsDirectionReversed="False" HorizontalAlignment="Stretch" Grid.Column="1"> <Track.DecreaseRepeatButton> <RepeatButton Command="ScrollBar.PageLeftCommand" Background="Transparent"> <RepeatButton.Template> <ControlTemplate TargetType="RepeatButton"> <Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding ActualHeight}" Width="{TemplateBinding ActualWidth}" /> </ControlTemplate> </RepeatButton.Template> </RepeatButton> </Track.DecreaseRepeatButton> <Track.Thumb> <Thumb> <Thumb.Template> <ControlTemplate TargetType="Thumb"> <Rectangle x:Name="ThumbRectangle" Fill="{StaticResource ScrollBarButtonBackgroundBrush}" Margin="0,1,0,1"/> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="ThumbRectangle" Property="Fill" Value="{StaticResource ScrollBarButtonHighlightBackgroundBrush}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Thumb.Template> </Thumb> </Track.Thumb> <Track.IncreaseRepeatButton> <RepeatButton Command="ScrollBar.PageRightCommand" Background="Transparent"> <RepeatButton.Template> <ControlTemplate TargetType="RepeatButton"> <Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding ActualHeight}" Width="{TemplateBinding ActualWidth}" /> </ControlTemplate> </RepeatButton.Template> </RepeatButton> </Track.IncreaseRepeatButton> </Track> <Button Grid.Column="2" Command="ScrollBar.LineRightCommand" Width="{StaticResource ScrollBarWidth}"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle x:Name="ButtonRectangle" Fill="Transparent"/> <Path HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 10 5 L 0 0 L 0 10 Z" Fill="{Binding Foreground, RelativeSource={RelativeSource AncestorType=ScrollBar}}" Stretch="Fill" Height="{StaticResource ScrollBarArrowHeight}" Width="{StaticResource ScrollBarArrowWidth}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="ButtonRectangle" Property="Fill" Value="{StaticResource ScrollBarButtonHighlightBackgroundBrush}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button> </Grid> </Border> </ControlTemplate> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style> </ResourceDictionary>
