WPF איך לייצר DataGrid כולל ה- Headers באופן דינאמי
-
אני מנסה לייצר DataGrid כולל ה- Headers באופן דינאמי
כל המדריכים שקראתי מתארים איך לייצר את התוכן באופן דינאמי אבל אני לא מצליח לייצר את הכותרות באופן דינאמי ואז למלאות את התאים אשמח לקבל הדרכה בנושא. -
אם מוגדר AutoGenerateColumns כtrue אז נוצרות עמודות אוטומטית לכל מאפיין כאשר השם הוא כשם המאפיין:
dataGrid1.AutoGenerateColumns = false; dataGrid1.ItemsSource = Enumerable.Range(1, 10).Select(i => new DataExample { Name = "Name" + i, Age = i });ידנית אתה יכול להוסיף עמודות ככה:
dataGrid1.AutoGenerateColumns = false; dataGrid1.ItemsSource = Enumerable.Range(1, 10).Select(i => new DataExample { Name = "Name" + i, Age = i }); dataGrid1.Columns.Add(new DataGridTextColumn { Header = "שם העמודה", Binding = new Binding("Name") });את התאים אף פעם אל תוסיף ידנית, תחבר את הDataGrid למקור נתונים כל שהוא (למשל List<t>) כפי שהדגמתי.
בשביל ההדגמה עשיתי קוד C# אבל בWPF בריא אתה אמור תמיד לעבוד חזק עם הXAML ולחבר אותו לקוד על ידי בינדינג. אכן את רשימת העמודות נראה לי שאי אפשר ליצור בצורה פשוטה עם Binding (אלא אם כן מרחיבים את הפקד DataGrid).
-
אם מוגדר AutoGenerateColumns כtrue אז נוצרות עמודות אוטומטית לכל מאפיין כאשר השם הוא כשם המאפיין:
dataGrid1.AutoGenerateColumns = false; dataGrid1.ItemsSource = Enumerable.Range(1, 10).Select(i => new DataExample { Name = "Name" + i, Age = i });ידנית אתה יכול להוסיף עמודות ככה:
dataGrid1.AutoGenerateColumns = false; dataGrid1.ItemsSource = Enumerable.Range(1, 10).Select(i => new DataExample { Name = "Name" + i, Age = i }); dataGrid1.Columns.Add(new DataGridTextColumn { Header = "שם העמודה", Binding = new Binding("Name") });את התאים אף פעם אל תוסיף ידנית, תחבר את הDataGrid למקור נתונים כל שהוא (למשל List<t>) כפי שהדגמתי.
בשביל ההדגמה עשיתי קוד C# אבל בWPF בריא אתה אמור תמיד לעבוד חזק עם הXAML ולחבר אותו לקוד על ידי בינדינג. אכן את רשימת העמודות נראה לי שאי אפשר ליצור בצורה פשוטה עם Binding (אלא אם כן מרחיבים את הפקד DataGrid).
@dovid
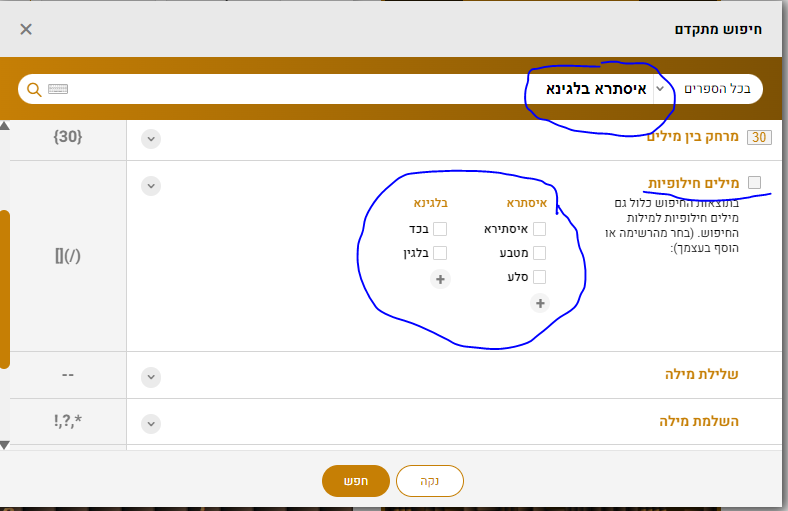
אם הבנתי נכון אזי בקוד שהצגת שמות העמודות הם סטטיים ("Name", Age") רק התוכן הוא דינאמי אני מחפש שגם שמות העמודות יהיו דינאמייםאולי אציג את הצורך הספיציפי שלי אזי נוכל להגיע לתשובה יותר מהר אני מנסה לייצר פקד כזה (התמונה מאוצר החכמה)

בעצם הפקד לוקח רשימה של מילים ויוצר עמודות של מילים חילופיות עבורם לבחירה על ידי המשתמש -
אתה רוצה DataGrid בגלל שהצורה הויזואלית נראת כטבלה, אבל בWPF הפקדים מייצגים רעיון לוגי ולא צורה ויזואלית - כי אפשר להציג הכל בכל צורה.
הויזואל שאתה רוצה הוא רשת, כלומר Grid פשוט. למעשה אני לא חושב שאתה צריך גריד, אתה צריך נטו רשימת מילים אופקית ובכל רשימה אפשרויות חילופיות ברשימה אנכית. אני הכנתי לך קוד לדוגמה, זה המחלקות:class Word { public string OriginalWord { get; set; } public List<AlternativeWord> AlternativeWords { get; private set; } = new List<AlternativeWord>(); } class AlternativeWord { public string Word { get; set; } public bool Include { get; set; } }זה הXAML להציג את המבנה:
<ItemsControl x:Name="wordsAltPanel" > <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <StackPanel Margin="4"> <TextBlock Text="{Binding OriginalWord}" FontWeight="Bold" /> <ItemsControl ItemsSource="{Binding AlternativeWords}"> <ItemsControl.ItemTemplate> <DataTemplate> <CheckBox Content="{Binding Word}" IsChecked="{Binding Include}" /> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </StackPanel> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl>זה קוד לדוגמה:
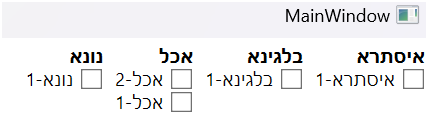
var textBox1 = new TextBox() { Text = "איסתרא בלגינא אכל נונא" }; var input = textBox1.Text.Split(' ', StringSplitOptions.RemoveEmptyEntries | StringSplitOptions.TrimEntries); var words = new List<Word>(); var rnd = new Random(); foreach (var word in input) { var wordItem = new Word { OriginalWord = word }; for (var i = rnd.Next(0, 4); i > 0; i--) wordItem.AlternativeWords.Add(new AlternativeWord { Word = word + "-" + i }); words.Add(wordItem); } wordsAltPanel.ItemsSource = words;תוצאה: