קבלת תאריך עברי של היום בשפת JS
-
import { HDate } from '@hebcal/core'; const date = new HDate().renderGematriya(true); -
import { HDate } from '@hebcal/core'; const date = new HDate().renderGematriya(true); -
@ששא כתב בקבלת תאריך עברי של היום בשפת JS:
תנסה את זה
const { HDate } = require('@hebcal/core');אם זה עדיין לא עובד כדאי להביא את הקוד המלא
-
אני רוצה לקבל את התאריך העברי של היום בשפת JS
הבנתי שהכי טוב זה להשתמש עם hebcal, אבל הסתבכתי שם
מישהו יכול לתת לי אולי דוגמא איך לקבל את התאריך העברי של היום בטקסט, ואני מקווה משם כבר להמשיך לבד לדוגמאות האחרותאו אולי יש דרך יותר קלה?
תודה רבה!
@ששא תבצע קריאה ללינק הזה
https://www.hebcal.com/converter?cfg=json&gy=2024&gm=01&gd=15&g2h=1&strict=1&gs=off
זה ליום 15/01/2024
ומחזיר json כזה:
{"gy":2024,"gm":1,"gd":15,"afterSunset":false,"hy":5784,"hm":"Sh'vat","hd":5,"hebrew":"ה׳ בִּשְׁבָט תשפ״ד","heDateParts":{"y":"תשפ״ד","m":"שבט","d":"ה׳"},"events":["Parashat Bo"]}אם אתה עובד באמת עם node js כמו שהבינו כאן לפני, עדיף לך להשתמש כמו שהביאו למעלה באופן לוקאלי,
import { HDate } from '@hebcal/core'; const date = new HDate().renderGematriya(true); console.log(date)אתה צריך להתקין את המודול
npm install @hebcal/core -
בJS גם אפשר, מאמין שיש דרך יותר מסודרת ונכונה, זה מה שיצא לי כעת:
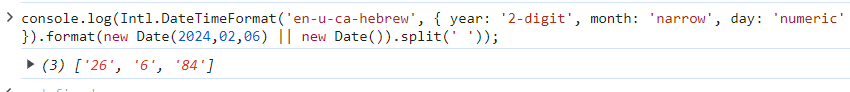
const hebm = ['תשרי', 'חשון', 'כסליו', 'טבת', 'שבט', 'אדר א', 'אדר ב', 'ניסן', 'אייר', 'סיון', 'תמוז', 'אב', 'אלול']; const hebc = 'אבגדהוזחטיכלמנסעפצקרשת'.split(''); const toObj = a => Object.fromEntries(a.map((e, i) => [i + 1, e])); const [mobj, cobj] = [hebm, hebc].map(toObj); const toHebCount = n => String(n).split('').toReversed().map((e, i) => cobj[i ? (i * 9) + Number(e) : Number(e)]).toReversed().filter(Boolean).join('"').replace('י"ה', 'ט"ו').replace('י"ו', 'ט"ז').padEnd(2,"'") const [d, m, y] = Intl.DateTimeFormat('en-u-ca-hebrew', { year: '2-digit', month: 'narrow', day: 'numeric' }).format(new Date()).split(' '); console.log(d, m, y); console.log(toHebCount(d), mobj[m], `תש${toHebCount(y)}`);עריכה: יש באג עם חודש אדר, ראו בהמשך
ואותו דבר כפונקציה שמקבלת תאריך ומחזירה עברי:
עריכה: הפונקציה תוקנה, ונראה שמחזירה תאריך תקין תודה ל @dovid על התיקונים שהוסיף.const getHebDate = date => { const [mobj, cobj] = [['תשרי', 'חשון', 'כסליו', 'טבת', 'שבט', 'אדר', 'ניסן', 'אייר', 'סיון', 'תמוז', 'אב', 'אלול'], 'אבגדהוזחטיכלמנסעפצקרשת'.split('')].map(a => Object.fromEntries(a.map((e, i) => [i + 1, e]))); const toHebCount = n => String(n).split('').toReversed().map((e, i) => cobj[i ? (i * 9) + Number(e) : Number(e)]).toReversed().filter(Boolean).join('"').replace('י"ה', 'ט"ו').replace('י"ו', 'ט"ז').padEnd(2, "'"); const [d, m, y] = Intl.DateTimeFormat('en-u-ca-hebrew', { year: '2-digit', month: 'narrow', day: 'numeric' }).format(date || new Date()).split(' ').map(Number); return `${toHebCount(d)} ${m > 5 ? [0, 3, 6, 8, 11, 14, 17].includes((5700 + y) % 19) && [6, 7].includes(m) ? m === 6 ? "אדר א'" : "אדר ב'" : mobj[m - 1] : mobj[m]} תש${toHebCount(y)}`; }console.log(getHebDate(Date.now() + 1000*60*60*24*3)); -
נעזרתי בזה
https://www.dafaweek.com/HebCal/HebCalSampleSource.phpfunction getHebDate(date) { function IsLeapYear(nYearH) { switch (nYearH % 19) { case 0: case 3: case 6: case 8: case 11: case 14: case 17: return true; default: return false; } } const [mobj, cobj] = [['תשרי', 'חשון', 'כסליו', 'טבת', 'שבט', 'אדר', 'ניסן', 'אייר', 'סיון', 'תמוז', 'אב', 'אלול'], 'אבגדהוזחטיכלמנסעפצקרשת'.split('')].map(a => Object.fromEntries(a.map((e, i) => [i + 1, e]))) const toHebCount = n => String(n).split('').toReversed().map((e, i) => cobj[i ? (i * 9) + Number(e) : Number(e)]).toReversed().filter(Boolean).join('"').replace('י"ה', 'ט"ו').replace('י"ו', 'ט"ז').padEnd(2, "'") let [d, m, y] = Intl.DateTimeFormat('en-u-ca-hebrew', { year: '2-digit', month: 'narrow', day: 'numeric' }).format(date || new Date()).split(' '); m = Number(m); let month = mobj[m]; if(+m > 5 && IsLeapYear(5700 + Number(y))){ if(m === 6) month = 'אדר א'; else if(m === 7) month = 'אדר ב'; else month = mobj[m-1]; } return `${toHebCount(d)} ${month} תש${toHebCount(y)}`; } -
נעזרתי בזה
https://www.dafaweek.com/HebCal/HebCalSampleSource.phpfunction getHebDate(date) { function IsLeapYear(nYearH) { switch (nYearH % 19) { case 0: case 3: case 6: case 8: case 11: case 14: case 17: return true; default: return false; } } const [mobj, cobj] = [['תשרי', 'חשון', 'כסליו', 'טבת', 'שבט', 'אדר', 'ניסן', 'אייר', 'סיון', 'תמוז', 'אב', 'אלול'], 'אבגדהוזחטיכלמנסעפצקרשת'.split('')].map(a => Object.fromEntries(a.map((e, i) => [i + 1, e]))) const toHebCount = n => String(n).split('').toReversed().map((e, i) => cobj[i ? (i * 9) + Number(e) : Number(e)]).toReversed().filter(Boolean).join('"').replace('י"ה', 'ט"ו').replace('י"ו', 'ט"ז').padEnd(2, "'") let [d, m, y] = Intl.DateTimeFormat('en-u-ca-hebrew', { year: '2-digit', month: 'narrow', day: 'numeric' }).format(date || new Date()).split(' '); m = Number(m); let month = mobj[m]; if(+m > 5 && IsLeapYear(5700 + Number(y))){ if(m === 6) month = 'אדר א'; else if(m === 7) month = 'אדר ב'; else month = mobj[m-1]; } return `${toHebCount(d)} ${month} תש${toHebCount(y)}`; } -
נעזרתי בזה
https://www.dafaweek.com/HebCal/HebCalSampleSource.phpfunction getHebDate(date) { function IsLeapYear(nYearH) { switch (nYearH % 19) { case 0: case 3: case 6: case 8: case 11: case 14: case 17: return true; default: return false; } } const [mobj, cobj] = [['תשרי', 'חשון', 'כסליו', 'טבת', 'שבט', 'אדר', 'ניסן', 'אייר', 'סיון', 'תמוז', 'אב', 'אלול'], 'אבגדהוזחטיכלמנסעפצקרשת'.split('')].map(a => Object.fromEntries(a.map((e, i) => [i + 1, e]))) const toHebCount = n => String(n).split('').toReversed().map((e, i) => cobj[i ? (i * 9) + Number(e) : Number(e)]).toReversed().filter(Boolean).join('"').replace('י"ה', 'ט"ו').replace('י"ו', 'ט"ז').padEnd(2, "'") let [d, m, y] = Intl.DateTimeFormat('en-u-ca-hebrew', { year: '2-digit', month: 'narrow', day: 'numeric' }).format(date || new Date()).split(' '); m = Number(m); let month = mobj[m]; if(+m > 5 && IsLeapYear(5700 + Number(y))){ if(m === 6) month = 'אדר א'; else if(m === 7) month = 'אדר ב'; else month = mobj[m-1]; } return `${toHebCount(d)} ${month} תש${toHebCount(y)}`; } -
@dovid אם אני רוצה להחזיר לפי תאריך מסויים - מה אני צריך להעביר לפונקצייה? איזה פורמט?
ניסיתי להעביר לו 12/4/2024 והוא מחזיר לי מספר חודש עברי 4 וכך גם 12/5/2024 -
לשאלתך, כדי לקבל את התאריך של מחר (לדוגמא) תוכל להכניס:
getHebDate(new Date(2024,1,7))החודש הוא 1 כי החודשים מתחילים מ-0 (לא ידוע לי מדוע).
הפונקציה לעיל תוקנה, אחרי ההערות של ועם הקוד שהביא @dovid.
-
@ששא כתב בקבלת תאריך עברי של היום בשפת JS:
אבל איזה מספר הוא מחזיר על ניסן בשנה מעוברת ואיזה בשנה לא מעוברת?
-
מכיון שהעירו שהפונקציה לא תעבוד אחרי סוף עידן ה"תש", מצ"ב פונקציה משודרגת..
תודה ל@meir-lamdan שהביא לידיעתי את הפונקציה להמרת של ספירה בלש"ק.const getHebDate2 = date => { const toHebCount = n => [...'ת'.repeat(Math.floor(n / 400)), ..."קרש"[Math.floor(n % 400 / 100) - 1] ?? [], ...n % 100 === 15 ? ['טו'] : n % 100 === 16 ? ['טז'] : [..."יכלמנסעפצ"[Math.floor(n % 100 / 10) - 1] ?? [], ..."אבגדהוזחט"[n % 10 - 1] ?? []]].toSpliced(-1,0, '"').join('').replace(/^"|"$/g, '').padEnd(2, "'"); const getX = opt => Intl.DateTimeFormat('he-u-ca-hebrew', { [opt]: 'numeric' }).format(date || new Date()); return [toHebCount(getX('day')), getX('month'), toHebCount(getX('year') % 1e3)].join(' '); }אפשר לקבל ללא גרשיים על ידי החלפת הקוד החל מtoSpliced לjoin.
מי שמעונין לקבוע את הטקסט של שם החודש (כגון מר-חשון במקום חשון) יצטרך לשלב עם הפונקציה הקודמת.