באיזה תגית לשלב קוד HTML מGPT?
-
אני בונה דף נחיתה בתוך מערכת רב מסר, והאפשרויות שלי שם די מוגבלות
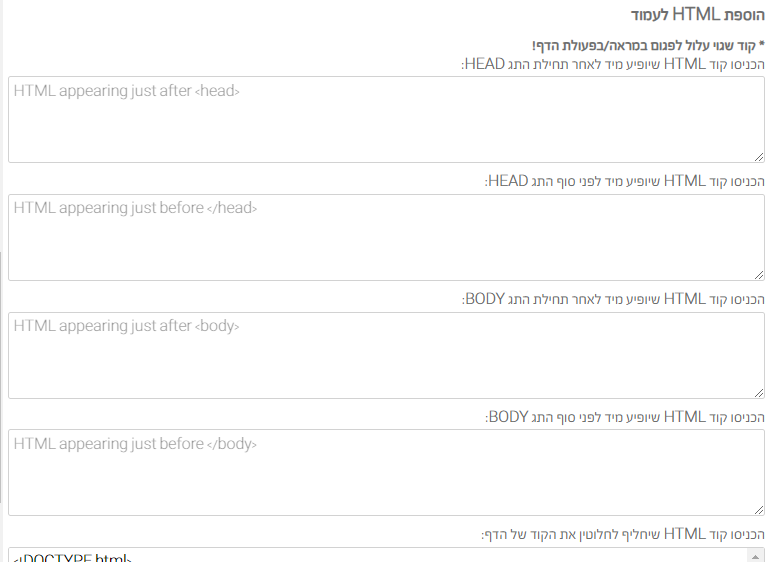
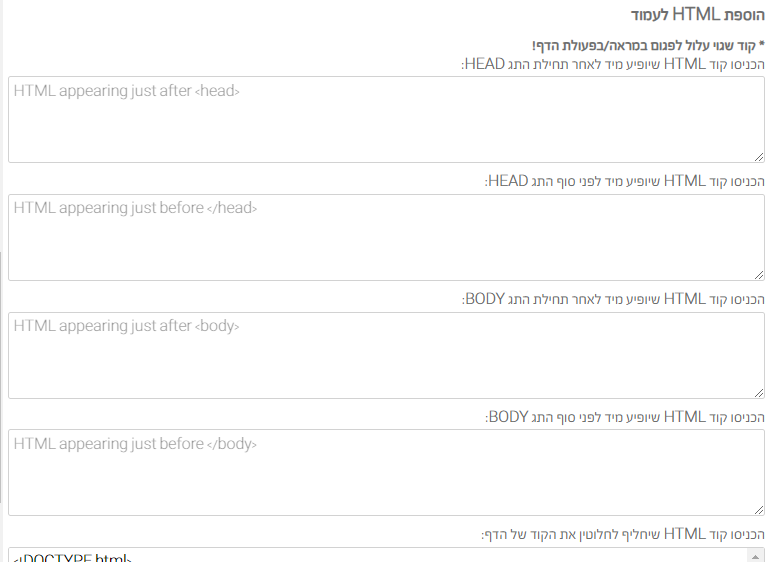
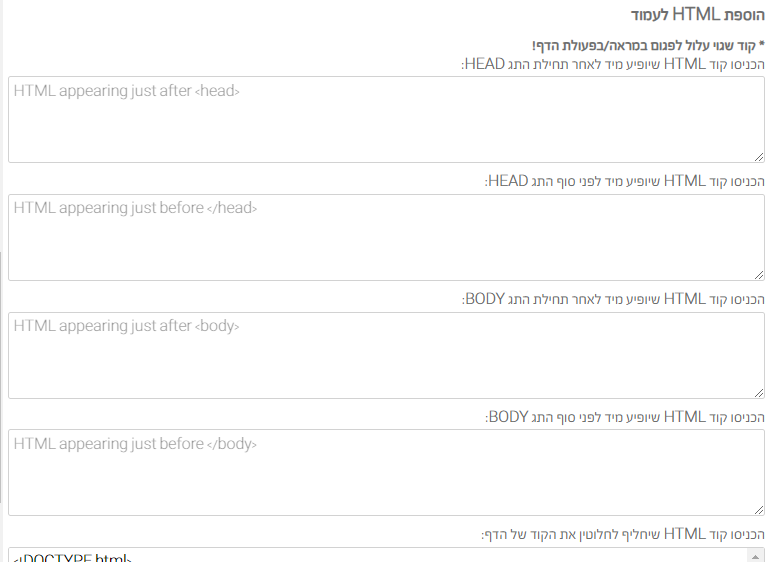
אני יכול להוסיף קוד HTML מיד אחרי התגית HEAD או לפני HEAD /, וכן מיד אחרי התגית BODY או לפני BODY /.
קיבלתי מGPT את הקוד הבא, ואני לא יודע היכן 'לדחוף' אותו, ואיזה שינויים לבצע בו כדי שיופיע כהלכתו.
יצויין שהקוד צריך להשפיע על כל העמוד, תפקידו הוא להחליף את סמן העכבר בתמונה מדרייב.
תודה מראש לכל העוזרים
זה הקוד:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { margin: 0; overflow: hidden; } #image-container { position: absolute; width: 200px; /* Set the width of the container */ height: 200px; /* Set the height of the container */ transform: translate(-50%, -50%); /* Center the image */ cursor: none; /* Hide the cursor */ } #tracked-image { display: block; width: 100%; /* Ensure the image fills its container */ height: 100%; /* Ensure the image fills its container */ object-fit: cover; /* Maintain the aspect ratio of the image */ } </style> <title>Mouse Tracker</title> </head> <body> <div id="image-container"> <img id="tracked-image" src="https://drive.google.com/uc?export=view&id=YOUR_IMAGE_ID_1" alt="Tracked Image"> </div> <script> document.addEventListener('DOMContentLoaded', function () { var imageContainer = document.getElementById('image-container'); var trackedImage = document.getElementById('tracked-image'); var originalImageSrc = "https://drive.google.com/uc?export=view&id=YOUR_IMAGE_ID_1"; var newImageSrc = "https://drive.google.com/uc?export=view&id=YOUR_IMAGE_ID_2"; document.addEventListener('mousemove', function (event) { var mouseX = event.clientX; var mouseY = event.clientY; // Adjust image position to center at the mouse position imageContainer.style.left = mouseX + 'px'; imageContainer.style.top = mouseY + 'px'; }); document.addEventListener('mousedown', function (event) { // Change the image source on mouse click trackedImage.src = newImageSrc; // Set a timeout to revert to the original image after 3 seconds setTimeout(function () { trackedImage.src = originalImageSrc; }, 3000); }); }); </script> </body> </html> -
אני חושב שהוא לא הבין אותך
הנה קוד אחר<style> body { cursor: url(https://api.iconify.design/mdi:abjad-hebrew.svg), auto; } </style>בתוך הסוגריים תשים את הקישור לתמונה שלך
תשים את הקוד הזה בתוך התגיות</head><head>אני לא מכיר את רב מסר אבל מן הסתם יש איזה דרך להוסיף css משלך
וא"כ תוכל להכניס שם ישירותbody { cursor: url(https://api.iconify.design/mdi:abjad-hebrew.svg), auto; } -
אני חושב שהוא לא הבין אותך
הנה קוד אחר<style> body { cursor: url(https://api.iconify.design/mdi:abjad-hebrew.svg), auto; } </style>בתוך הסוגריים תשים את הקישור לתמונה שלך
תשים את הקוד הזה בתוך התגיות</head><head>אני לא מכיר את רב מסר אבל מן הסתם יש איזה דרך להוסיף css משלך
וא"כ תוכל להכניס שם ישירותbody { cursor: url(https://api.iconify.design/mdi:abjad-hebrew.svg), auto; }@meir-lamdan דוקא מה שהוא הביא לי עבד מצויין, במקום העכבר הופיעה התמונה, ובלחיצה על מקשי העכבר היא התחלפה לתמונה אחרת. הבעיה ברב מסר שהאפשרויות ממש מוגבלות, זה לא עורך קוד אלא מה שנקרא "רב דף", כלומר שימוש בממשק משתמש רגיל כדי לעצב דף נחיתה. הנה האפשרויות שהם מציעים ב"אפשרויות מתקדמות":

כמו כן אשמח אם תסביר מה ה URL שהבאת, אני השתמשתי בגוגל דרייב ב'עקיפה' -
@meir-lamdan דוקא מה שהוא הביא לי עבד מצויין, במקום העכבר הופיעה התמונה, ובלחיצה על מקשי העכבר היא התחלפה לתמונה אחרת. הבעיה ברב מסר שהאפשרויות ממש מוגבלות, זה לא עורך קוד אלא מה שנקרא "רב דף", כלומר שימוש בממשק משתמש רגיל כדי לעצב דף נחיתה. הנה האפשרויות שהם מציעים ב"אפשרויות מתקדמות":

כמו כן אשמח אם תסביר מה ה URL שהבאת, אני השתמשתי בגוגל דרייב ב'עקיפה'@שמחה-ליהודים כתב בבאיזה תגית לשלב קוד HTML מGPT?:
ובלחיצה על מקשי העכבר היא התחלפה לתמונה אחרת
מה שכתבתי זה רק תמונה קבועה במקום הסמן של העכבר. (עכשיו אני מבין שבקשת מgpt דברים נוספים שלא פרטת מקודם)
@שמחה-ליהודים כתב בבאיזה תגית לשלב קוד HTML מGPT?:
מה ה URL שהבאת
זה סתם דוגמה. תחליף את זה לurl שלך
-
@meir-lamdan דוקא מה שהוא הביא לי עבד מצויין, במקום העכבר הופיעה התמונה, ובלחיצה על מקשי העכבר היא התחלפה לתמונה אחרת. הבעיה ברב מסר שהאפשרויות ממש מוגבלות, זה לא עורך קוד אלא מה שנקרא "רב דף", כלומר שימוש בממשק משתמש רגיל כדי לעצב דף נחיתה. הנה האפשרויות שהם מציעים ב"אפשרויות מתקדמות":

כמו כן אשמח אם תסביר מה ה URL שהבאת, אני השתמשתי בגוגל דרייב ב'עקיפה'@שמחה-ליהודים כתב בבאיזה תגית לשלב קוד HTML מGPT?:
הבעיה ברב מסר שהאפשרויות ממש מוגבלות, זה לא עורך קוד אלא מה שנקרא "רב דף", כלומר שימוש בממשק משתמש רגיל כדי לעצב דף נחיתה. הנה האפשרויות שהם מציעים ב"אפשרויות מתקדמות"
זה לא באמת משנה, אפשר להכניס תגיות style או תגיות script אז אפשר הכל, זה רק עניין של נוחות הגדרה
-
אני חושב שהוא לא הבין אותך
הנה קוד אחר<style> body { cursor: url(https://api.iconify.design/mdi:abjad-hebrew.svg), auto; } </style>בתוך הסוגריים תשים את הקישור לתמונה שלך
תשים את הקוד הזה בתוך התגיות</head><head>אני לא מכיר את רב מסר אבל מן הסתם יש איזה דרך להוסיף css משלך
וא"כ תוכל להכניס שם ישירותbody { cursor: url(https://api.iconify.design/mdi:abjad-hebrew.svg), auto; }@meir-lamdan תודה על הקוד שלך, הוא באמת עזר לי!
תוכל לתת לי גם קוד לשליטה בגלגלת העכבר, שיגלול יותר לאט? -
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
