איך אפשר לעמוד על dropdown-content שנמצא בתוך dropdown-content?
-

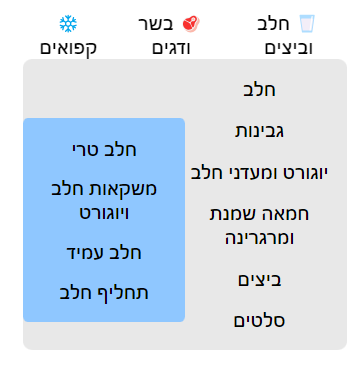
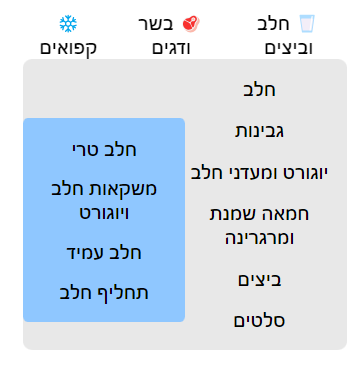
איך אפשר לעמוד על הקישורים שנמצאים בתוך המלבן התכלת?
כל פעם שאני מנסה, המלבן נעלם...
תודה! -

איך אפשר לעמוד על הקישורים שנמצאים בתוך המלבן התכלת?
כל פעם שאני מנסה, המלבן נעלם...
תודה! -
ראשית, בHTML אין מושג ששמו dropdown, זו התנהגות שמשיגים על ידי CSS וJS, בד"כ על ידי ספריות כמו בוטסטרפ.
ומכיון שיש עוד ספריות, צריך לציין את שם הספריה.
שנית, כיון שיש כמה דרכים איך לעשות, כדאי לצרף קוד (אמיתי או דוגמה).
(קוד מדביקים בהודעה כטקסט רגיל אבל שמים לפני ואחרי שורה עם שלושה טילדות ~~~ וככה זה מעוצב טוב). -
@צדיק-תמים @dovid
מצורף פה הקוד.
כמו כן מצורפים הקבצים: index.html style.cssהקוד של הdropdown-content האפור- Milky. ובתוכו נמצא הקוד של התתי מחלקות כמו: חלב, גבינות וכו'
<div id="dropDownMilky"> <a href="aaa">🥛 חלב וביצים</a> <div id="dropContentMilky"> <div id="dropDownMilk"> <a href="aaa">חלב</a> <div id="dropContentMilk"> <a href="aaa">חלב טרי</a> <a href="aaa">משקאות חלב ויוגורט</a> <a href="aaa">חלב עמיד</a> <a href="aaa">תחליף חלב</a> </div> </div> <div id="dropDownChees"> <a href="aaa">גבינות</a> <div id="dropContentChees"> <a href="aaa">גבינה לבנה</a> <a href="aaa">גבינת קוטג'</a> <a href="aaa">גבינה צהובה</a> <a href="aaa">גבינה מלוחה</a> <a href="aaa">גבינת שמנת</a> <a href="aaa">גבינה מותכת</a> <a href="aaa">גבינה קשה</a> </div> </div> <div id="dropDownYogurt"> <a href="aaa">יוגורט ומעדני חלב</a> <div id="dropContentYogurt"> <a href="aaa">לבן ואשל</a> <a href="aaa">יוגורט לבן טבעי</a> <a href="aaa">יוגורט פרי, טעמים</a> <a href="aaa">גבינה מלוחה</a> </div> </div> <div id="dropDownRubber"> <a href="aaa">חמאה שמנת ומרגרינה</a> <div id="dropContentRubber"> <a href="aaa">חמאה</a> <a href="aaa">שמנת לבישול ואפיה</a> <a href="aaa">מרגרינה</a> </div> </div> <a href="aaa">ביצים</a> <div id="dropDownSalads"> <a href="aaa">סלטים</a> <div id="dropContentSalads"> <a href="aaa">סלטי ירקות</a> <a href="aaa">אריסה וסחוג</a> <a href="aaa">סלטי דגים</a> </div> </div> </div> </div>זה הקוד בCSS של הdropdown-content האפור:
#dropDownMilky{ display: inline-block; } #dropContentMilky{ display: none; position: relative; background-color:#e8e8e8; border-radius: 3%; padding-left: 10%; } #dropDownMilky:hover #dropContentMilky{ display: block; position: absolute; } #dropContentMilky a{ display: block; margin-block: 10%; }זה הקוד בCSS של הdropdown-content התכלת:
#dropDownMilk{ display: block; } #dropContentMilk{ display: none; position: relative; background-color:#8fc7ff; border-radius: 3%; right: 50%; left: 0%; padding: 1%; margin-bottom: 7%; } #dropDownMilk:hover #dropContentMilk{ display: block; position: absolute; } #dropContentMilk a{ display: block; margin-block: 10%; } -
אם תורידי את ה margins זה יהיה הרבה יותר קל לתפוס. בגלל המרווח שיש בין הקישור של "חלב" לרשימה, הרשימה בורחת כשעוברים עם העכבר במרווח.
בשביל נראות אפשר להשתמש פה ב padding.דרך אגב, יש פה הרבה DIV'ם ו ID. כדאי לנסות לעשות class לדברים שחוזרים על עצמם. זה יותר נוח לקריאה ב HTML וגם פחות עבודה בCSS.
שבוע טוב!
-
אם תורידי את ה margins זה יהיה הרבה יותר קל לתפוס. בגלל המרווח שיש בין הקישור של "חלב" לרשימה, הרשימה בורחת כשעוברים עם העכבר במרווח.
בשביל נראות אפשר להשתמש פה ב padding.דרך אגב, יש פה הרבה DIV'ם ו ID. כדאי לנסות לעשות class לדברים שחוזרים על עצמם. זה יותר נוח לקריאה ב HTML וגם פחות עבודה בCSS.
שבוע טוב!
@Whenever לאילו margins כוונתכם?
-
@Whenever לאילו margins כוונתכם?
@Sara-Rivka כתב באיך אפשר לעמוד על dropdown-content שנמצא בתוך dropdown-content?:
@Whenever לאילו margins כוונתכם?
} #dropContentMilky a{ display: block; margin-block: 10%; }
