px וcm בhtml
-
האם כאשר אני מגדירה גודל של תמונה וכו' לפי פיקסלים זה ישתנה לי לפי גודל המסך, או שתמיד זה יהיה באותו גודל, ובכל גודל מסך האתר יראה אחרת?
כמו כן, אותה השאלה לגבי סנטימטרים. -
השאלה היא לא רק על הHTML, אלא גם על המילים שלך. האם כשאת אומרת "אותו גודל" את מתכוונת לבדוק עם חוט מדידה או סרגל פיזי חיצוני, או עם סרגל דגיטלי, או עם יחס לכלל המסך.
פיקסלים זה לא לפי גודל המסך הפיזי, אלא לפי כמות הנקודות שיש באורכו וברוחבו מה שקרוי רזולוציה.
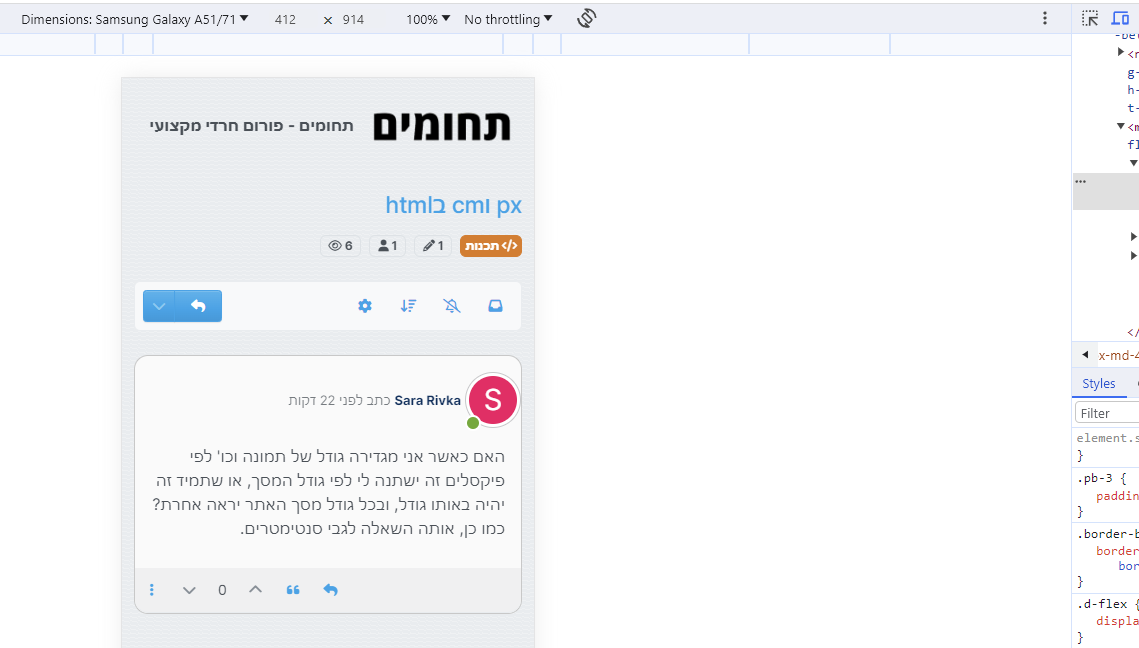
למשל אלמנט של 1000 פיקסלים זה משהו כמו 60% של מסך מחשב סטנדרטי (שמוגדר על רזולוציה מקסימלית), ו20% של מסך 4K, ויהיה יותר גדול מהמסך של רוב המכשירים הניידים.בתמונה דלהלן למשל יש תצוגה של הדף פה בסימולציה של מכשיר נייד בשם גלקסי A51, ובעוד במסך מחשב הלוגו תופס רק איזה עשירית מהרוחב, בתצוגה הזו הוא תופס שליש מרוחב המסך שרוחבו מצויין בכותרת- 412 פיקסלים.

לו היינו רוצים (משום מה) שתמיד האלמנט יהיה פיזית אותו גודל בלי קשר למסך, למשל להציג תמונה של המטבע שקל באופן שיהיה כמו שקל שמונח על גבי המסך, אין כזאת אפשרות. אמנם ישנם מידות כמו סנטימטר ועוד כמה (cm\mm\in\Q) שהם יחידות פיזיות, אבל המציאות היא שהדפדפנים קבעו כמה פיקסלים זה כל יחידת מידה מהנ"ל, ובמילים אחרות 1 ס"מ = 36 פיקסלים, אז אין שום טעם להשתמש במידה הזו עבור תצוגה.
מאידך אם המטרה היא שהאלמנט יתפוס אותו יחס מהמסך, למשל שליש ממנו. זה יכול להיות מושג או על ידי יחידות מסך, שזה vh/vw שזה אחוזי מסך לגובה ורוחב בהתאמה, או על ידי יחידת האחוזים (%) בתנאי שההורה תופס בדיוק את רוחב המסך.להרחבה:
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
