דפדפן לא מיישם הגדרות css
תכנות
6
פוסטים
4
כותבים
266
צפיות
3
עוקבים
-
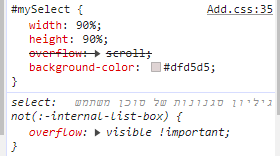
@אביחיל לדפדפן יש סט כללי עיצוב מובנים שנקראים user agent styles בזכותם למשל h1 מופיע בכתב גדול יותר גם בהיעדר CSS כל שהוא, מה שנרא "ברירת מחדל".
בדרך כלל CSS דורס את הגדרות אלו, זאת משום א. מוגדר מאוחר יותר ב. ספציפי יותר
במקרה הזה שהוא קצת חריג ההגדרה של הברירת מחדל הוסיפה !important. ובמקרה כזה הדרוס חייב לציין את זה גם, אחרת זה גובר. -