שיתוף - קבלת שגיאות טייפים על JSDoc (בלי לעבור לTypeScript!)
-
JSDoc מאפשרת לקבל רמזי טייפ בעורך קוד על הטייפים שמקבלת ומחזירה כל פונקציה בריחוף על הפונקציה או על קריאה אליה.
אבל אפשר גם לקבל ממש משוב על חריגות מהטייפ שהוגדר!
ובלי התקורה של כתיבה בTS והגדרת טייפים מדוקדקים...
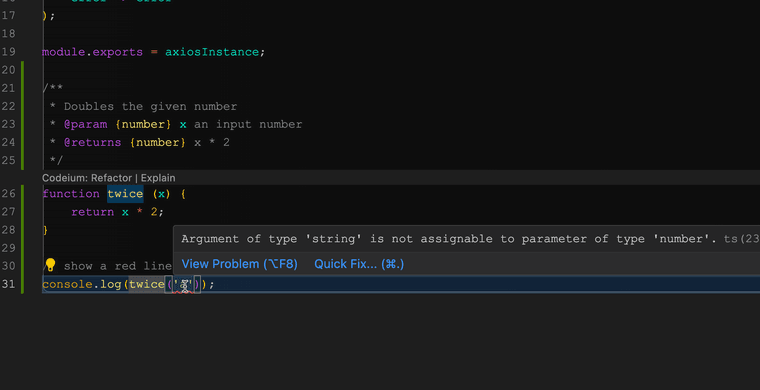
איך? פשוט מוסיפים בתקיה קובץtsconfig.json, ומקבלים סימון אדום על כל חריגה מהטייפ שהוגדר:

גיליתי את האפשרות בזכות: https://www.tocode.co.il/blog/2023-09-jsdoc
-
ייבוא טייפ בתוך JSDoc של פונקציה (גם כאשר הקוד עצמו משתמש ב
require/exports) - בדוגמה כדי לציין שהפונקציה מחזירה פרומיס שנפתר עםAxiosResponse:/** * Example function. * * @return {Promise<import('axios').AxiosResponse>} The response from the upload request. */ function getData () { return axios.get('/api'); }כאן אם לא נגדיר במפורש
@returnהמנוע מזהה לבד את הטייפ, אבל אם מגדירים במפורש כדי להוסיף תיאור, צריך להגדיר את הטייפ, וכן עבור מקרים נוספים זה שימושי. -
כאנקדוטה יש לציין שהפריימוורק Svelte עובר להשתמש בJSDoc לצורך אכיפת סוגים במקום TS רגיל, כדי להיפטר מהצורך בקומפילציה (אחרי שעשו את זה ב-sveltekit כבר לפני שנה+)
https://news.ycombinator.com/item?id=35892250
https://github.com/sveltejs/svelte/pull/8569
