בקשת עזרה| קוד JS לשינוי קצוות של האלמנט צאצא הראשון שתוכן שלו הוא "0"
-
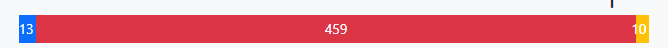
התרשים להלן:

נוצר ע"י הHTML דלהלן:
<div class="progress" style="height: 1.5rem;"> <div class="progress-bar bg-success " style="width:0.0%"> <span class="inner inner-right tooltip_bar"> 0 <span class="tooltiptext tooltip-bottom">לחץ כאן להצגת<br>כל השאלות שלמדו היום.</span> </span> </div> <div class="progress-bar bg-warning" style="width:2.074688796680498%"> <span class="inner inner-left tooltip_bar"> 10 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שמתוזמנות להיום.</span> </span> </div> <div class="progress-bar bg-danger" style="width:95.22821576763486%"> <span class="inner inner-center tooltip_bar" onclick="alert(123)" style="overflow: visible;"> 459 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שבאיחור.</span> </span> </div> <div class="progress-bar bg-primary" style="width:2.6970954356846475%"> <span class="inner inner-center tooltip_bar"> 13 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות החדשות.</span> </span> </div> </div>כדי לשפר את המראה, רציתי לעגל את הפינות של הערכים הראשון והאחרון שנראים לעין.
(כפי שאפשר לראות בHTML יש ערך אחד שהוא ריק ולכן הוא לא נראה לעין).
גם לאחר הרבה ניסיונות + GPT, לא הצלחתי לעשות זאת באמצעות קוד JS או CSS כלשהוא.
אני משתמש גם בbootstrap 5 אם זה משנה למשהו.
(bootstrap יוצר את הפינות המעוגלות בתרשים כזה על ידי עיגול הפינות של אלמנט האב והוספת הCSS overflow:hidden מה שמעלים גם את הריבוע של הערכים עצמם שאמור לבלוט מעבר לפינות הסרגל אב. אני נצרכתי לעקוף את ההגדרה הזאת כיון שאני רוצה להוסיף טולטיפ הסבר מעל כל אחד מהערכים ובמידה וההגדרה הנ"ל תשאר, זה יסתיר את הטולטיפ שאמור להופיע מעבר לגבולות הסרגל.)
תודה לעוזרים. -
לפי התיעוד של בוטסטאפ, הדרך להציג כמה מקטעים בהתקדמות היא ככה:
<div class="progress-stacked" > <div class="progress" style="width:0.0%"> <div class="progress-bar bg-success "> <span class="inner inner-right tooltip_bar"> 0 <span class="tooltiptext tooltip-bottom">לחץ כאן להצגת<br>כל השאלות שלמדו היום.</span> </span> </div> </div> <div class="progress" style="width:2.074688796680498%"> <div class="progress-bar bg-warning" > <span class="inner inner-left tooltip_bar"> 10 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שמתוזמנות להיום.</span> </span> </div> </div> <div class="progress" style="width:95.22821576763486%"> <div class="progress-bar bg-danger"> <span class="inner inner-center tooltip_bar" onclick="alert(123)" style="overflow: visible;"> 459 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שבאיחור.</span> </span> </div> </div> <div class="progress" style="width:2.6970954356846475%"> <div class="progress-bar bg-primary"> <span class="inner inner-center tooltip_bar"> 13 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות החדשות.</span> </span> </div> </div> </div>לפי מה שאני רואה פה:
https://codepen.io/dlt/pen/ExOBVWp
זה כן מעגל טוב את הקצוות.
ייתכן שהטולטיפ מחייב אותך לעבוד אחרת, אשמח אם תצרף מ"מ לספריות כדי שאוכל לראות את הטולטיפ בפעולה ומה הבעיה במקרה זה. -
לפי התיעוד של בוטסטאפ, הדרך להציג כמה מקטעים בהתקדמות היא ככה:
<div class="progress-stacked" > <div class="progress" style="width:0.0%"> <div class="progress-bar bg-success "> <span class="inner inner-right tooltip_bar"> 0 <span class="tooltiptext tooltip-bottom">לחץ כאן להצגת<br>כל השאלות שלמדו היום.</span> </span> </div> </div> <div class="progress" style="width:2.074688796680498%"> <div class="progress-bar bg-warning" > <span class="inner inner-left tooltip_bar"> 10 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שמתוזמנות להיום.</span> </span> </div> </div> <div class="progress" style="width:95.22821576763486%"> <div class="progress-bar bg-danger"> <span class="inner inner-center tooltip_bar" onclick="alert(123)" style="overflow: visible;"> 459 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שבאיחור.</span> </span> </div> </div> <div class="progress" style="width:2.6970954356846475%"> <div class="progress-bar bg-primary"> <span class="inner inner-center tooltip_bar"> 13 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות החדשות.</span> </span> </div> </div> </div>לפי מה שאני רואה פה:
https://codepen.io/dlt/pen/ExOBVWp
זה כן מעגל טוב את הקצוות.
ייתכן שהטולטיפ מחייב אותך לעבוד אחרת, אשמח אם תצרף מ"מ לספריות כדי שאוכל לראות את הטולטיפ בפעולה ומה הבעיה במקרה זה. -
לפי התיעוד של בוטסטאפ, הדרך להציג כמה מקטעים בהתקדמות היא ככה:
<div class="progress-stacked" > <div class="progress" style="width:0.0%"> <div class="progress-bar bg-success "> <span class="inner inner-right tooltip_bar"> 0 <span class="tooltiptext tooltip-bottom">לחץ כאן להצגת<br>כל השאלות שלמדו היום.</span> </span> </div> </div> <div class="progress" style="width:2.074688796680498%"> <div class="progress-bar bg-warning" > <span class="inner inner-left tooltip_bar"> 10 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שמתוזמנות להיום.</span> </span> </div> </div> <div class="progress" style="width:95.22821576763486%"> <div class="progress-bar bg-danger"> <span class="inner inner-center tooltip_bar" onclick="alert(123)" style="overflow: visible;"> 459 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שבאיחור.</span> </span> </div> </div> <div class="progress" style="width:2.6970954356846475%"> <div class="progress-bar bg-primary"> <span class="inner inner-center tooltip_bar"> 13 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות החדשות.</span> </span> </div> </div> </div>לפי מה שאני רואה פה:
https://codepen.io/dlt/pen/ExOBVWp
זה כן מעגל טוב את הקצוות.
ייתכן שהטולטיפ מחייב אותך לעבוד אחרת, אשמח אם תצרף מ"מ לספריות כדי שאוכל לראות את הטולטיפ בפעולה ומה הבעיה במקרה זה. -
var progressBarElements = document.querySelectorAll(".progress"); progressBarElements.forEach((progressElement) => { const children = progressElement.querySelectorAll(".progress-bar"); for (var i = 0; i < children.length; i++) { var progressBar = children[i]; var width = progressBar.style.width; if (width !== "0%") { progressBar.style.borderTopRightRadius = "10px"; progressBar.style.borderBottomRightRadius = "10px"; break } } for (var i = children.length; i >= 1; i--) { var progressBar = children[-i]; var width = progressBar.style.width; if (width !== "0%") { progressBar.style.borderTopLeftRadius = "10px"; progressBar.style.borderBottomLeftRadius = "10px"; break; } } });
