שיתוף - סקריפט לקול חי מיוזיק
-
בקול חי מיוזיק היו לי 2 בעיות. פרסומות וניתוקים
לכן תמיד השתמשתי בכתובת ההזרמה עצמהhttps://live.ecast.co.il/stream/kcm/*
באדיבות GPT מצורף כאן סקריפט להקלת השימוש באופן זה, כאשר מכל דף תחת הדומיין הנ"ל יופיעו הקיצורים לשאר ההזרמות + שיפורי עיצוב.
הכתובת https://live.ecast.co.il/stream/kcm/ אצלי כסימניה, ומשם ואילך השימוש קליל ונוח, וזורם...
אמנם אין כאן אלא את ההזרמות שהכנסתי, השימושיות שלי, אולם ניתן להתאים את הקוד כל אחד כרצונו.
יכול להיות שלא יתאים לכל מסך, אפשר לשחק עם הCSS בשביל להתאים, אחרי הכל התאמתי את זה למסך שלי...תוסף קליל להזרקת JS ו CSS בחדא מחתא: https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
יש להכניס את הכתובות:https://live.ecast.co.il/stream/kcm/*,https://media2.93fm.co.il/livemusic
JS
(function() { 'use strict'; // Create the links let link1 = document.createElement("a"); link1.href = "https://media2.93fm.co.il/livemusic"; link1.innerText = "Live"; link1.classList.add("button"); let link2 = document.createElement("a"); link2.href = "https://live.ecast.co.il/stream/kcm/35"; link2.innerText = "הפלייליסט"; link2.classList.add("button"); let link3 = document.createElement("a"); link3.href = "https://live.ecast.co.il/stream/kcm/39"; link3.innerText = "ישי ריבו"; link3.classList.add("button"); let link4 = document.createElement("a"); link4.href = "https://live.ecast.co.il/stream/kcm/7"; link4.innerText = "קרליבך"; link4.classList.add("button"); let link5 = document.createElement("a"); link5.href = "https://live.ecast.co.il/stream/kcm/11"; link5.innerText = "בין הערבים"; link5.classList.add("button"); let link6 = document.createElement("a"); link6.href = "https://live.ecast.co.il/stream/kcm/10"; link6.innerText = "נעימות"; link6.classList.add("button"); let link7 = document.createElement("a"); link7.href = "https://live.ecast.co.il/stream/kcm/16"; link7.innerText = "MBD"; link7.classList.add("button"); let link8 = document.createElement("a"); link8.href = "https://live.ecast.co.il/stream/kcm/15"; link8.innerText = "פריד"; link8.classList.add("button"); let link9 = document.createElement("a"); link9.href = "https://live.ecast.co.il/stream/kcm/17"; link9.innerText = "שבת"; link9.classList.add("button"); let link10 = document.createElement("a"); link10.href = "https://live.ecast.co.il/stream/kcm/19"; link10.innerText = "קומזיץ"; link10.classList.add("button"); // Function to play/pause the audio and video function playPauseMedia() { let video = document.querySelector("video"); if (video) { if (video.paused) { video.play(); playPauseButton.innerText = "II"; } else { video.pause(); playPauseButton.innerText = "▶"; } } } // Create the play/pause button let playPauseButton = document.createElement("button"); playPauseButton.innerText = "▶"; playPauseButton.classList.add("playPauseButton"); playPauseButton.style.position = "fixed"; playPauseButton.style.left = "50%"; playPauseButton.style.top = "30%"; playPauseButton.style.transform = "translateX(-50%)"; playPauseButton.style.width = "150px"; playPauseButton.style.height = "150px"; playPauseButton.style.fontSize = "60px"; // Add event listener to the play/pause button playPauseButton.addEventListener("click", playPauseMedia); // Create main div to hold links let mainDiv = document.createElement("div"); mainDiv.style.display = "flex"; mainDiv.style.position = "fixed"; mainDiv.style.left = "50%"; mainDiv.style.top = "10px"; mainDiv.style.transform = "translateX(-50%)"; mainDiv.style.maxWidth = "100%"; mainDiv.style.direction = "rtl"; mainDiv.style.flexWrap = "wrap"; // Create div to hold background image let imageDiv = document.createElement("div"); imageDiv.style.backgroundImage = "url('https://kcm.fm/static/images/logo.svg')"; imageDiv.style.flexGrow = "1"; // Add flex-grow to occupy remaining space // Append links to main div mainDiv.appendChild(link1); mainDiv.appendChild(link2); mainDiv.appendChild(link3); mainDiv.appendChild(link4); mainDiv.appendChild(link5); mainDiv.appendChild(link6); mainDiv.appendChild(link7); mainDiv.appendChild(link8); mainDiv.appendChild(link9); mainDiv.appendChild(link10); // Append main div and play/pause button to body document.body.appendChild(mainDiv); document.body.appendChild(playPauseButton); // Add 'active' class to button if the current page matches the button's href let links = [link1, link2, link3, link4, link5, link6, link7, link8, link9, link10]; let currentPage = window.location.href; links.forEach(function(link) { if (link.href === currentPage) { link.classList.add("active"); document.title = "קול חי מיוזיק - " + link.innerText; // Set the tab title } }); if (window.location.href === "https://live.ecast.co.il/stream/kcm/") { document.title = "קול חי מיוזיק"; } // Change the favicon let faviconLink = document.createElement("link"); faviconLink.rel = "icon"; faviconLink.type = "image/x-icon"; faviconLink.href = "https://kcm.fm/favicon.ico"; faviconLink.id = "customFavicon"; document.head.appendChild(faviconLink); })(); // Create the progress element let videoProgress = document.createElement("progress"); videoProgress.style.position = "fixed"; videoProgress.style.left = "50%"; videoProgress.style.bottom = "20px"; videoProgress.style.transform = "translateX(-50%)"; videoProgress.style.width = "90%"; // Create the time element let timeElement = document.createElement("div"); timeElement.style.position = "fixed"; timeElement.style.left = "50%"; timeElement.style.bottom = "60px"; timeElement.style.transform = "translateX(-50%)"; timeElement.style.fontSize = "24px"; timeElement.style.color = "#fff"; // Get the video element let video = document.querySelector("video"); // Add event listener to update the progress bar and time video.addEventListener("timeupdate", function() { let progress = video.currentTime / video.duration; videoProgress.value = progress; let minutes = Math.floor(video.currentTime / 60); let seconds = Math.floor(video.currentTime % 60); timeElement.innerText = minutes + ":" + (seconds < 10 ? "0" : "") + seconds; }); // Append the progress and time elements to the body document.body.appendChild(videoProgress); document.body.appendChild(timeElement); // Create the volume range input let volumeRangeInput = document.createElement("input"); volumeRangeInput.type = "range"; volumeRangeInput.min = "0"; volumeRangeInput.max = "1"; volumeRangeInput.step = "0.01"; volumeRangeInput.value = "1"; volumeRangeInput.classList.add("volumeRangeInput"); volumeRangeInput.style.position = "fixed"; volumeRangeInput.style.left = "50%"; volumeRangeInput.style.bottom = "160px"; volumeRangeInput.style.transform = "translateX(-50%)"; volumeRangeInput.style.width = "200px"; // Get the video element let videoElement = document.querySelector("video"); // Add event listener to control the volume volumeRangeInput.addEventListener("input", function() { videoElement.volume = volumeRangeInput.value; }); // Append the volume range input to the body document.body.appendChild(volumeRangeInput);CSS
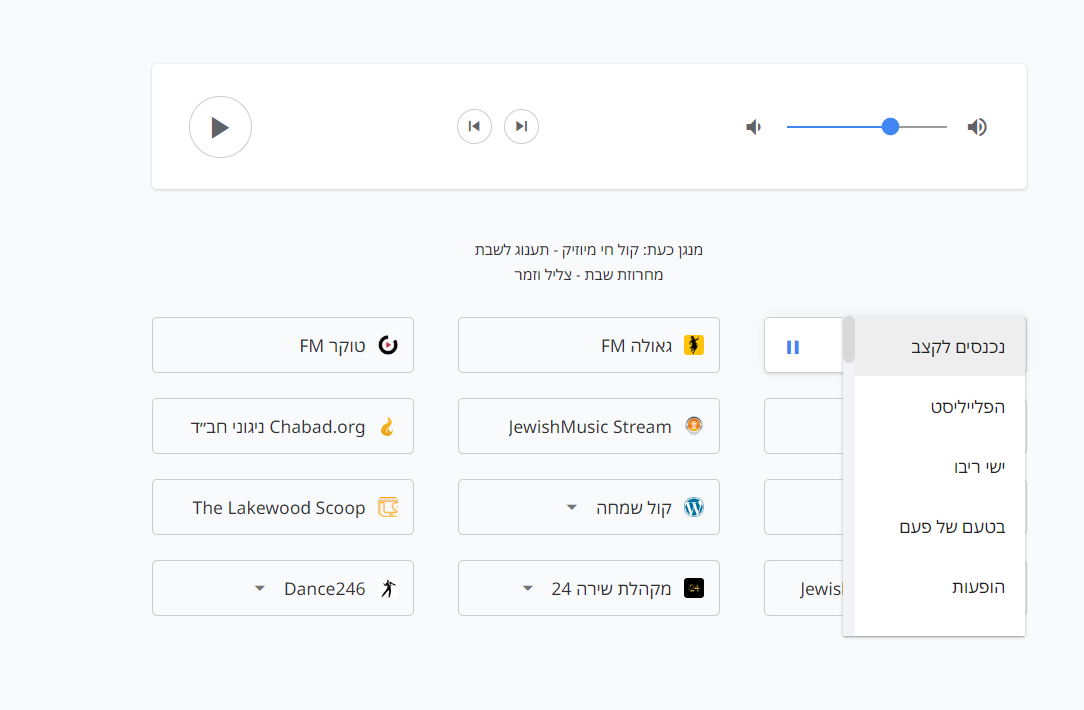
.button { display: inline-block; background-color: #007bff; color: #fff; padding: 10px 20px; margin: 5px; border-radius: 5px; text-decoration: none; transition: background-color 0.3s ease; } .button:hover { background-color: #0056b3; } .button.active { background-color: #00c1ff; } .playPauseButton { display: inline-block; background-color: #007bff; color: #fff; padding: 10px 20px; margin: 5px; border-radius: 50%; text-decoration: none; transition: background-color 0.3s ease; border: 0px !important; } .playPauseButton:hover { background-color: #0056b3; } video { display: none; } body { background: #111 }מצ"ב גם תמונה.

האתר הזה מעולה
https://myhomepage.ml/music