שאלה מתמטית: מספור משבצות טבלה
-
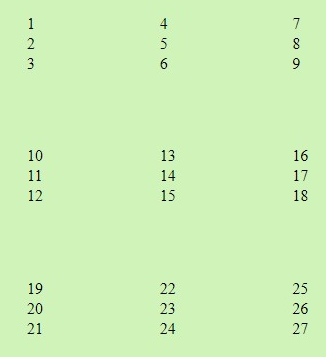
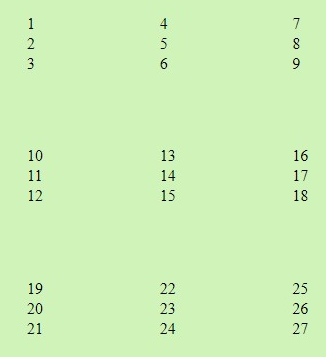
יש לי טבלת HTML כזו:

יש כאן 27 אלמנטי tr, שמסודרים בשלוש-שלישיות של טורים.אני מעוניין למספר את הtrים לפי מיקומם בטבלה מלמעלה למטה. כך, אלמנט 1 מספרו יהיה 1, וכך גם האלמנטים 4 ו-7, כי הם השורה הראשונה בטבלה; אלמנט 2 יהיה 2 וכן 5 ו8;... 21 יהיה 9, וכן 24 ו-27, כי הם השורה התשיעית.
יש לי כמה דרכים לעשות זאת ב-JS אבל מבחינתי הם "ידניים". חייבת להיות פונקציה מתמטית פשוטה שתפיק את הפלט הרצוי.
קוד הHTML (למרות שלא כ"כ רלוונטי):
<table dir="auto" style=" height: 400; width: 400; border-color: azure; border-width: 3; "> <tbody> <tr> <th> <table> <tbody data-general-square="1"> <tr data-column="1">1</tr> <tr data-column="2">2</tr> <tr data-column="3">3</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="2"> <tr data-column="4">4</tr> <tr data-column="5">5</tr> <tr data-column="6">6</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="3"> <tr data-column="7">7</tr> <tr data-column="8">8</tr> <tr data-column="9">9</tr> </tbody> </table> </th> </tr> <tr> <th> <table> <tbody data-general-square="4"> <tr data-column="10">10</tr> <tr data-column="11">11</tr> <tr data-column="12">12</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="5"> <tr data-column="13">13</tr> <tr data-column="14">14</tr> <tr data-column="15">15</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="6"> <tr data-column="16">16</tr> <tr data-column="17">17</tr> <tr data-column="18">18</tr> </tbody> </table> </th> </tr> <tr> <th> <table> <tbody data-general-square="7"> <tr data-column="19">19</tr> <tr data-column="20">20</tr> <tr data-column="21">21</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="8"> <tr data-column="22">22</tr> <tr data-column="23">23</tr> <tr data-column="24">24</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="9"> <tr data-column="25">25</tr> <tr data-column="26">26</tr> <tr data-column="27">27</tr> </tbody> </table> </th> </tr> </tbody> </table> -
יש לי טבלת HTML כזו:

יש כאן 27 אלמנטי tr, שמסודרים בשלוש-שלישיות של טורים.אני מעוניין למספר את הtrים לפי מיקומם בטבלה מלמעלה למטה. כך, אלמנט 1 מספרו יהיה 1, וכך גם האלמנטים 4 ו-7, כי הם השורה הראשונה בטבלה; אלמנט 2 יהיה 2 וכן 5 ו8;... 21 יהיה 9, וכן 24 ו-27, כי הם השורה התשיעית.
יש לי כמה דרכים לעשות זאת ב-JS אבל מבחינתי הם "ידניים". חייבת להיות פונקציה מתמטית פשוטה שתפיק את הפלט הרצוי.
קוד הHTML (למרות שלא כ"כ רלוונטי):
<table dir="auto" style=" height: 400; width: 400; border-color: azure; border-width: 3; "> <tbody> <tr> <th> <table> <tbody data-general-square="1"> <tr data-column="1">1</tr> <tr data-column="2">2</tr> <tr data-column="3">3</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="2"> <tr data-column="4">4</tr> <tr data-column="5">5</tr> <tr data-column="6">6</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="3"> <tr data-column="7">7</tr> <tr data-column="8">8</tr> <tr data-column="9">9</tr> </tbody> </table> </th> </tr> <tr> <th> <table> <tbody data-general-square="4"> <tr data-column="10">10</tr> <tr data-column="11">11</tr> <tr data-column="12">12</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="5"> <tr data-column="13">13</tr> <tr data-column="14">14</tr> <tr data-column="15">15</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="6"> <tr data-column="16">16</tr> <tr data-column="17">17</tr> <tr data-column="18">18</tr> </tbody> </table> </th> </tr> <tr> <th> <table> <tbody data-general-square="7"> <tr data-column="19">19</tr> <tr data-column="20">20</tr> <tr data-column="21">21</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="8"> <tr data-column="22">22</tr> <tr data-column="23">23</tr> <tr data-column="24">24</tr> </tbody> </table> </th> <th> <table> <tbody data-general-square="9"> <tr data-column="25">25</tr> <tr data-column="26">26</tr> <tr data-column="27">27</tr> </tbody> </table> </th> </tr> </tbody> </table>יש לי כמה דרכים לעשות זאת ב-JS אבל מבחינתי הם "ידניים". חייבת להיות פונקציה מתמטית פשוטה שתפיק את הפלט הרצוי.
אם אני מצטמצם לשאלה שלך, בהינתן מספר number מה השורה שלו, הנוסחה הזו עונה:
(((number - 1) % 3)+1) % 9הבעיה באתגר הזה שהוא לא מציין מה בדיוק הקלט.
אני רואה פה כמה פרמטרים:
א. מספר כולל (27)
ב. מס' עמודות (3)
ג. מס' שורות (3)הספרות בהתחלה יורדות שורה כל פעם, ורק שנגמר סיבוב של 3, הם עוברות לעמודה הבאה. כשמספר העמודות גם הוא משלים שלוש, הם שוב מתחילות מעמודה אחד.
כדי להשיג מתמטית את ההתנהגות הזאת, אפשר פשוט לחלק ל3 כדי לברר מספר עמודה (למשל 4 לחלק לשלוש זה 1.3 ובעיגול כלפי מעלה זה עמודה מס' 2), אך כדי שהתוצאה לא תחרוג מ3 (כי אין ארבעה עמודות) "מאפסים" חזרה על ידי שלוקחים את השארית של 3 (12 לחלק ל3 זה 4, שארית 4 לחלק לשלוש זה 1 וככה חזרנו לעמודה 1).בשביל מספר שורה, אז יש פה פעמיים מונה:
בשביל 1-9 די אם נעשה שארית. 1/4/7 לחלק ל3 זה שארית 1 וכן 2/5/8 זה 2, לגבי 3/6/9 זה מרגיז כי זה שארית 0, אז עושים טריק שמורידים 1 לפני חישוב השארית ומחזירים אותו לתוצאה.אלא שמ10 ואילך זה תוצאה שגויה כי זה מחזיר שורה 1, ובגלל שהטבלה מתחילה מחדש אז צריך לצאת שורה 4. בשביל זה צריך להוסיף לתוצאה אז פעמים החלוקות ב9.
הנה קוד:
function generateTable(cols, rows, total){ const oneTable = cols * rows; for (let index = 0; index < total; index++) { const current = index+1; const col = ((Math.ceil(current / rows) - 1) % cols) + 1; const row = (index % rows) + 1 + Math.floor(index/oneTable) * rows; console.log(current, col, row); } } -
יש לי כמה דרכים לעשות זאת ב-JS אבל מבחינתי הם "ידניים". חייבת להיות פונקציה מתמטית פשוטה שתפיק את הפלט הרצוי.
אם אני מצטמצם לשאלה שלך, בהינתן מספר number מה השורה שלו, הנוסחה הזו עונה:
(((number - 1) % 3)+1) % 9הבעיה באתגר הזה שהוא לא מציין מה בדיוק הקלט.
אני רואה פה כמה פרמטרים:
א. מספר כולל (27)
ב. מס' עמודות (3)
ג. מס' שורות (3)הספרות בהתחלה יורדות שורה כל פעם, ורק שנגמר סיבוב של 3, הם עוברות לעמודה הבאה. כשמספר העמודות גם הוא משלים שלוש, הם שוב מתחילות מעמודה אחד.
כדי להשיג מתמטית את ההתנהגות הזאת, אפשר פשוט לחלק ל3 כדי לברר מספר עמודה (למשל 4 לחלק לשלוש זה 1.3 ובעיגול כלפי מעלה זה עמודה מס' 2), אך כדי שהתוצאה לא תחרוג מ3 (כי אין ארבעה עמודות) "מאפסים" חזרה על ידי שלוקחים את השארית של 3 (12 לחלק ל3 זה 4, שארית 4 לחלק לשלוש זה 1 וככה חזרנו לעמודה 1).בשביל מספר שורה, אז יש פה פעמיים מונה:
בשביל 1-9 די אם נעשה שארית. 1/4/7 לחלק ל3 זה שארית 1 וכן 2/5/8 זה 2, לגבי 3/6/9 זה מרגיז כי זה שארית 0, אז עושים טריק שמורידים 1 לפני חישוב השארית ומחזירים אותו לתוצאה.אלא שמ10 ואילך זה תוצאה שגויה כי זה מחזיר שורה 1, ובגלל שהטבלה מתחילה מחדש אז צריך לצאת שורה 4. בשביל זה צריך להוסיף לתוצאה אז פעמים החלוקות ב9.
הנה קוד:
function generateTable(cols, rows, total){ const oneTable = cols * rows; for (let index = 0; index < total; index++) { const current = index+1; const col = ((Math.ceil(current / rows) - 1) % cols) + 1; const row = (index % rows) + 1 + Math.floor(index/oneTable) * rows; console.log(current, col, row); } }@dovid ניתוח מעולה. מה שחיפשתי.
