עזרה בשליחת מייל דרך אנגולר
-
אני צריך לשלוח מייל לכתובת מייל אחת תמיד (למנהל) כל פעם שמופעלת פונקציה מסוימת ניסיתי כמה api לא הצלחתי יש מישהו שיודע או לפחות יודע להפנות אותי למקום הנכון (חברה, תיעוד, או סרטון)
@yossboss בעיקרון שליחת מייל אמורה להתבצע דרך שרת, זה לא בתחום של אנגולר.
אם יש לך שרת, אתה שולח AJAX מאנגולר לשרת, והשרת מתממשק לשירות מיילים כלשהו.דרך אפשרית אחת להתממשק לג'ימייל ולשלוח עם STMP, תצטרך ליצור סיסמת אפליקציה עבור השרת שלך, כי גימייל כבר לא מאפשרים שליחה עם סיסמה רגילה. ראה כאן https://kinsta.com/blog/gmail-smtp-server/.
עוד דרך אפשרית לפתוח חשבון בחברות שנותנות API לשליחת מיילים, אני עובד עם mailersend, יש להם מסלול חינמי, מסתמא יש עוד חברות בחינם או בתשלום.
-
אגב Gmail שהוזכר כאן,
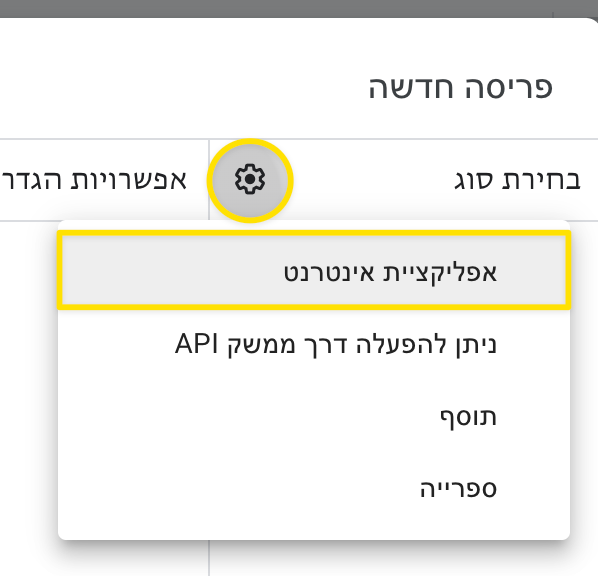
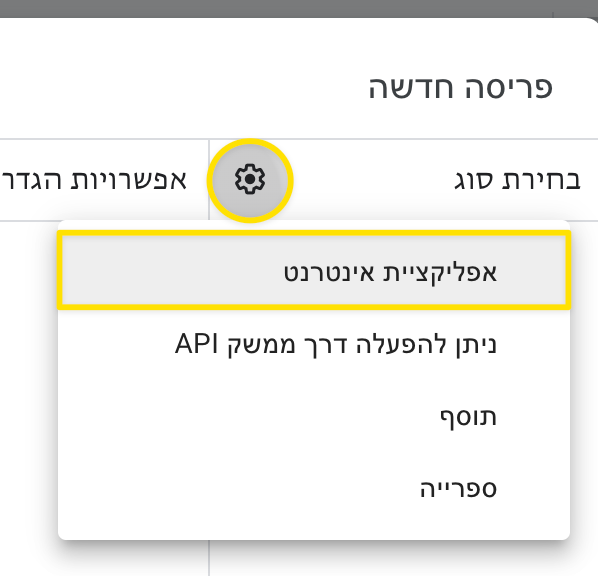
יש דרך אחרת יותר פשוטה והיא סקריפט בגוגל סקריפט, משהו כזה:function doPost(e) { const email = 'XXXXX@GMAIL.COM' GmailApp.sendEmail(email, 'הופעלה הפונקציה', e.parameter.text) return ContentService.createTextOutput(JSON.stringify({ success: true })).setMimeType(ContentService.MimeType.JSON) }לאחר מכן בצד שמאל למעלה תלחץ על "פריסה" > פריסה חדשה, ואז תבחר "אפליקציית אינטרנט":

לאחר מכן בשדה "לבצע בתור" תבחר "עצמי", ב"למי יש גישה" תבחר "כולם",
תקבל כתובת URL שאתה פשוט פונה אליה בPOST, וזה שולח לך מייל עם הכותרת שהוגדרה בסקריפט ("הופעלה הפונקציה"). מוגבל ל100 מיילים ביום בחשבון לא עסקי.
תוכל להוסיף query param בשם text עם טקסט לתוכן המייל.
בנטפרי הכתובת שתקבל תהיה חסומה, תוכל לפנות אליהם ויפתחו. -
אגב Gmail שהוזכר כאן,
יש דרך אחרת יותר פשוטה והיא סקריפט בגוגל סקריפט, משהו כזה:function doPost(e) { const email = 'XXXXX@GMAIL.COM' GmailApp.sendEmail(email, 'הופעלה הפונקציה', e.parameter.text) return ContentService.createTextOutput(JSON.stringify({ success: true })).setMimeType(ContentService.MimeType.JSON) }לאחר מכן בצד שמאל למעלה תלחץ על "פריסה" > פריסה חדשה, ואז תבחר "אפליקציית אינטרנט":

לאחר מכן בשדה "לבצע בתור" תבחר "עצמי", ב"למי יש גישה" תבחר "כולם",
תקבל כתובת URL שאתה פשוט פונה אליה בPOST, וזה שולח לך מייל עם הכותרת שהוגדרה בסקריפט ("הופעלה הפונקציה"). מוגבל ל100 מיילים ביום בחשבון לא עסקי.
תוכל להוסיף query param בשם text עם טקסט לתוכן המייל.
בנטפרי הכתובת שתקבל תהיה חסומה, תוכל לפנות אליהם ויפתחו.@צדיק-תמים כתב בעזרה בשליחת מייל דרך אנגולר:
שולח
תודה רבה קודם כל
יצרתי את זה איך אני מפעיל(אתה יכול להראות לי בjavascript) -
@צדיק-תמים כתב בעזרה בשליחת מייל דרך אנגולר:
שולח
תודה רבה קודם כל
יצרתי את זה איך אני מפעיל(אתה יכול להראות לי בjavascript)@yossboss כל גלישה לכתובת הurl מפעילה את הפונקציה, נסה לגלוש לכתובת מהדפדפן ותיכנס לכרטיסיה "הפעלות" מימין ותראה שבוצעה הפעלה מאפליקציית אינטרנט.
עריכה: זה תקף רק לבקשות בdoGet() לבקשה הזו זה לא יעבוד עיין בפוסט הבא.
אגב, שים לב שבכדי לראות לוגים של הפעלה מאפליקציית אינטרנט צריך לשייך את הפרויקט לגוגל קלאוד ואז תוכל לראות את הלוגים בפרויקט בגוגל קלאוד.
-
@yossboss כל גלישה לכתובת הurl מפעילה את הפונקציה, נסה לגלוש לכתובת מהדפדפן ותיכנס לכרטיסיה "הפעלות" מימין ותראה שבוצעה הפעלה מאפליקציית אינטרנט.
עריכה: זה תקף רק לבקשות בdoGet() לבקשה הזו זה לא יעבוד עיין בפוסט הבא.
אגב, שים לב שבכדי לראות לוגים של הפעלה מאפליקציית אינטרנט צריך לשייך את הפרויקט לגוגל קלאוד ואז תוכל לראות את הלוגים בפרויקט בגוגל קלאוד.
sendEmail (subject: string, body: string) { const headers = new HttpHeaders() .set('Content-Type', 'application/x-www-form-urlencoded'); const data = { text: body, name: subject, mail: mail@gmail.com', }; return this.http.post(this.url, this.encodeData(data), {headers: headers}) }הסתדרתי
-
@yossboss כל גלישה לכתובת הurl מפעילה את הפונקציה, נסה לגלוש לכתובת מהדפדפן ותיכנס לכרטיסיה "הפעלות" מימין ותראה שבוצעה הפעלה מאפליקציית אינטרנט.
עריכה: זה תקף רק לבקשות בdoGet() לבקשה הזו זה לא יעבוד עיין בפוסט הבא.
אגב, שים לב שבכדי לראות לוגים של הפעלה מאפליקציית אינטרנט צריך לשייך את הפרויקט לגוגל קלאוד ואז תוכל לראות את הלוגים בפרויקט בגוגל קלאוד.
@אביי הקוד שכתבתי משתמש ב-
doPostולכן גלישה לכתובת בדפדפן שהיא GET לא תפעיל אותו
@yossboss לא יודע איך נהוג לעשות בקשות רשת באנגולר, אבל ככה מפעילים בקשת POST בJS פשוט (כמובן להחליף את google.com בכתובת הפריסה):fetch('https://google.com', { method: 'POST' }) -
@אביי הקוד שכתבתי משתמש ב-
doPostולכן גלישה לכתובת בדפדפן שהיא GET לא תפעיל אותו
@yossboss לא יודע איך נהוג לעשות בקשות רשת באנגולר, אבל ככה מפעילים בקשת POST בJS פשוט (כמובן להחליף את google.com בכתובת הפריסה):fetch('https://google.com', { method: 'POST' })@צדיק-תמים באנגולר אפשר גם בfetch וגם ככה בכל מקרה תודה רבה זה עובד לי
