סידור טבלה HTML|CSS
-
יש לי טבלה בHTML ואני רוצה שהTD בשורה הראשונה יתפרסו יותר רחב מאשר הTD בשורה השניה ואני צריך קצת CSS
(ליתר דיוק הTD הראשון יתפרס כמו TD רגיל , רק מעל הTD name
והTD'S האחרים יתפרסו כמו 3 TDS שמתחתם)
מצרף את הקוד<table class="table table-bordered border-primary table-striped"> <tr> <th></th> <th class="th"><?= $jobs_of_start_week ?></th> <th class="th"><?= $jobs_of_end_week ?></th> </tr> <tr><b> <td colspan="3">name</td> <td>זאנטאג</td> <td>מאנטאג</td> <td>דינסטאג</td> <td>מיטוואך</td> <td>דאנערשטאג</td> <td>פרייטאג</td> </b></tr> <tr>תודה רבה
-
יש לי טבלה בHTML ואני רוצה שהTD בשורה הראשונה יתפרסו יותר רחב מאשר הTD בשורה השניה ואני צריך קצת CSS
(ליתר דיוק הTD הראשון יתפרס כמו TD רגיל , רק מעל הTD name
והTD'S האחרים יתפרסו כמו 3 TDS שמתחתם)
מצרף את הקוד<table class="table table-bordered border-primary table-striped"> <tr> <th></th> <th class="th"><?= $jobs_of_start_week ?></th> <th class="th"><?= $jobs_of_end_week ?></th> </tr> <tr><b> <td colspan="3">name</td> <td>זאנטאג</td> <td>מאנטאג</td> <td>דינסטאג</td> <td>מיטוואך</td> <td>דאנערשטאג</td> <td>פרייטאג</td> </b></tr> <tr>תודה רבה
-
@לעזור-לכולם תוכל לצרף צילום/ציור של הרצוי? תוכל לצלם מוורד או אקסל.
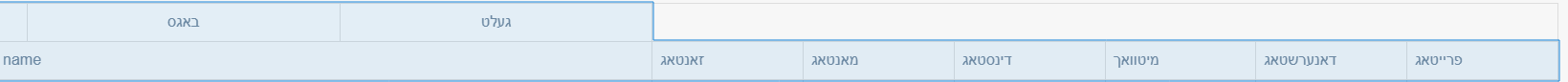
מה שאני רוצה שעל שלושת הימים הראשונים יוצג TD מספר 2 ועל שלושת הימים האחרונים יוצג TD מספר 3
-
מה שאני רוצה שעל שלושת הימים הראשונים יוצג TD מספר 2 ועל שלושת הימים האחרונים יוצג TD מספר 3
@לעזור-לכולם
ככה?

-
@לעזור-לכולם
ככה?

@shraga
בדיוק -
@shraga
בדיוק@לעזור-לכולם
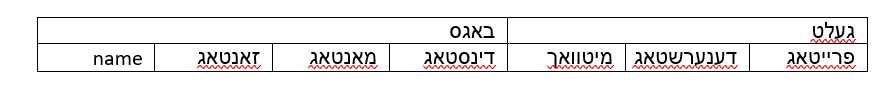
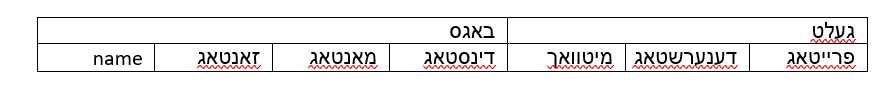
משהו כזה?<table> <tr> <th colspan="2">באגס</th> <th colspan="4">געלט</th> </tr> <td>זאנטאג</td> <td>מאנטאג</td> <td>דינסטאג</td> <td>מיטוואך</td> <td>דאנערשטאג</td> <td>פרייטאג</td> <td>name</td> </tr> </table> -
@לעזור-לכולם
משהו כזה?<table> <tr> <th colspan="2">באגס</th> <th colspan="4">געלט</th> </tr> <td>זאנטאג</td> <td>מאנטאג</td> <td>דינסטאג</td> <td>מיטוואך</td> <td>דאנערשטאג</td> <td>פרייטאג</td> <td>name</td> </tr> </table> -
-
@לעזור-לכולם
שכחתי להוסיף קרדיט לchatGPT https://sharegpt.com/c/OQnvK7p,
אני עצמי מסתבך תמיד עם יצירת טבלאות html, קשה לי לעבוד בצורה לא ויזואלית, אז נעזרתי בchatGPT.כפי שאתה רואה, אפשר לכתוב את השאלה גם בעברית ובצורה הכי פשטנית (בשונה מחיפוש גוגל שדורש מומחיות בכתיבת מונח החיפוש).
כמובן אני לא ממליץ לכתוב תשובות בפורום על סמך chatGPT בלי לוודא שהן הגיוניות ועובדות...
אבל אני כן ממליץ לנסות להיעזר בו, בפרט במקרים שלא דורשים הרבה מורכבות.
-
@לעזור-לכולם
שכחתי להוסיף קרדיט לchatGPT https://sharegpt.com/c/OQnvK7p,
אני עצמי מסתבך תמיד עם יצירת טבלאות html, קשה לי לעבוד בצורה לא ויזואלית, אז נעזרתי בchatGPT.כפי שאתה רואה, אפשר לכתוב את השאלה גם בעברית ובצורה הכי פשטנית (בשונה מחיפוש גוגל שדורש מומחיות בכתיבת מונח החיפוש).
כמובן אני לא ממליץ לכתוב תשובות בפורום על סמך chatGPT בלי לוודא שהן הגיוניות ועובדות...
אבל אני כן ממליץ לנסות להיעזר בו, בפרט במקרים שלא דורשים הרבה מורכבות.
@shraga
כרגע הלינק חסום לי בנטפרי אשלח בדיקה שיפתחו לי את זה
ולגופם של דברים ניסיתי לתקשר עם רוביבוט (ג"כ בנוי על GPT) והוא ענה לי שטויות בכל מיני האופנים והניסוחים שניסיתי