הסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש
-
(התלבטתי אם לפתוח בתכנות או בגומלין, ומכיוון שאין בידי אלא בקשה פתחתי בגומלין)
אפרוט את בקשתי לפרוטות
יש את התוסף המכונה Mailtrack, יש לו חתימה אוטומטית במייל

אפשר להסיר אותה,
זה דורש פעולה נוספת בכל כתיבת מייל,
ולפעמים מתפספסת ולא נעים להשאיר עקבות של מעקב
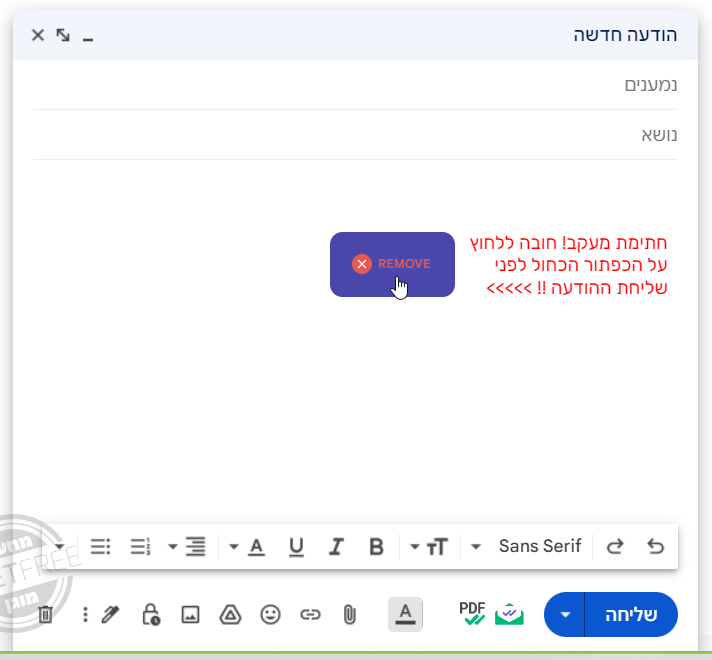
בינתיים cssתי את החתימה שלא יהיה אפשר להתעלם ממנה, וגם להעלים את החלוניות הקופצות הכל פעם שמסירים את החתימה (לרכישה) (יש לציין שזה מעלים גם את החלונית שמבקשת להתחבר למייל במקרה שהתוסף התנתק מהמייל, וכן הודעות אחרות של מיילטראק - אולי גם חשובות)/*mailtreak*/ #mt-signature td { display: block; } #mt-signature > table > tbody > tr > td:nth-child(4) > div > button { height: 52px !important; width: 100px !important; padding: 17px; background: rgb(73,72,170); border-radius: 10px; } #mt-signature > table > tbody > tr > td:nth-child(4) > div:after { content: 'חתימת מעקב! חובה ללחוץ על הכפתור הכחול לפני שליחת ההודעה !! >>>>>'; font-size: 15px; font-family: 'rubik'; color: red; direction: rtl; max-width: 170px; line-height: 1.2; } #mt-signature { max-width: 300px; font-size: 1px; padding: 0; } .modal__container, .modal__overlay { display: none !important; } #mt-signature > table > tbody > tr > td:nth-child(1), #mt-signature > table > tbody > tr > td:nth-child(2), #mt-signature > table > tbody > tr > td:nth-child(3) { display: none; }
לצורך הסרת החתימה באופן אוטומטי יש לי שורת קוד אחת ('גנבתי' אותה ממקום אחר), שבעצם אחראית על ביצוע קליק על האלמנט ובעצם למחוק את החתימה
document.querySelector('#mt-signature > table > tbody > tr > td:nth-child(4) > div > button').click()דא עקא, שאני צריך שהיא תרוץ בכל פעם שכותבים הודעה חדשה או תגובה להודעה ישנה
וניסיתי לחפש בגוגל אם יש קוד שאני יכול לגנוב שבעצם מתזמן את הפעולה לפי "טריגר" (?) אבל מכיון שאני דל ידע וחסר נסיון, לא הלך לילכן אני מבקש אם מישהו יכול לכתוב את הקוד המתאים, ויגמול עמי חסד גדול בזה
מבטיח לנסות להבין את הקוד בשביל שתהיה תועלת נוספת לעתיד בכתיבת הקוד הזה, ולא רק נקודתית, ועי"כ צדקתם עומדת לעד -
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד... -
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...@מעלה-ומוריד כתב בהפעלת הקוד בעת כתיבת אימייל חדש:
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...הקוד הבא עובד אצלי כבר הרבה זמן:
// ==UserScript== // @name הסרת מיילטראק חתימה // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author WWW // @match https://mail.google.com/* // @grant none // ==/UserScript== (function() { // insertion-query v1.0.3 (2016-01-20) https://github.com/naugtur/insertionQuery // license:MIT // Zbyszek Tenerowicz <naugtur@gmail.com> (http://naugtur.pl/) var insertionQ = (function () { "use strict"; var sequence = 100, isAnimationSupported = false, animationstring = 'animationName', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), options = { strictlyNew: true, timeout: 20 }; if (elm.style.animationName) { isAnimationSupported = true; } if (isAnimationSupported === false) { for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; animationstring = pfx + 'AnimationName'; keyframeprefix = '-' + pfx.toLowerCase() + '-'; isAnimationSupported = true; break; } } } function listen(selector, callback) { var styleAnimation, animationName = 'insQ_' + (sequence++); var eventHandler = function (event) { if (event.animationName === animationName || event[animationstring] === animationName) { if (!isTagged(event.target)) { callback(event.target); } } }; styleAnimation = document.createElement('style'); styleAnimation.innerHTML = '@' + keyframeprefix + 'keyframes ' + animationName + ' { from { outline: 1px solid transparent } to { outline: 0px solid transparent } }' + "\n" + selector + ' { animation-duration: 0.001s; animation-name: ' + animationName + '; ' + keyframeprefix + 'animation-duration: 0.001s; ' + keyframeprefix + 'animation-name: ' + animationName + '; ' + ' } '; document.head.appendChild(styleAnimation); var bindAnimationLater = setTimeout(function () { document.addEventListener('animationstart', eventHandler, false); document.addEventListener('MSAnimationStart', eventHandler, false); document.addEventListener('webkitAnimationStart', eventHandler, false); //event support is not consistent with DOM prefixes }, options.timeout); //starts listening later to skip elements found on startup. this might need tweaking return { destroy: function () { clearTimeout(bindAnimationLater); if (styleAnimation) { document.head.removeChild(styleAnimation); styleAnimation = null; } document.removeEventListener('animationstart', eventHandler); document.removeEventListener('MSAnimationStart', eventHandler); document.removeEventListener('webkitAnimationStart', eventHandler); } }; } function tag(el) { el.QinsQ = true; //bug in V8 causes memory leaks when weird characters are used as field names. I don't want to risk leaking DOM trees so the key is not '-+-' anymore } function isTagged(el) { return (options.strictlyNew && (el.QinsQ === true)); } function topmostUntaggedParent(el) { if (isTagged(el.parentNode) || el.nodeName === 'BODY') { return el; } else { return topmostUntaggedParent(el.parentNode); } } function tagAll(e) { tag(e); e = e.firstChild; for (; e; e = e.nextSibling) { if (e !== undefined && e.nodeType === 1) { tagAll(e); } } } //aggregates multiple insertion events into a common parent function catchInsertions(selector, callback) { var insertions = []; //throttle summary var sumUp = (function () { var to; return function () { clearTimeout(to); to = setTimeout(function () { insertions.forEach(tagAll); callback(insertions); insertions = []; }, 10); }; })(); return listen(selector, function (el) { if (isTagged(el)) { return; } tag(el); var myparent = topmostUntaggedParent(el); if (insertions.indexOf(myparent) < 0) { insertions.push(myparent); } sumUp(); }); } //insQ function var exports = function (selector) { if (isAnimationSupported && selector.match(/[^{}]/)) { if (options.strictlyNew) { tagAll(document.body); //prevents from catching things on show } return { every: function (callback) { return listen(selector, callback); }, summary: function (callback) { return catchInsertions(selector, callback); } }; } else { return false; } }; //allows overriding defaults exports.config = function (opt) { for (var o in opt) { if (opt.hasOwnProperty(o)) { options[o] = opt[o]; } } }; return exports; })(); if (typeof module !== 'undefined' && typeof module.exports !== 'undefined') { module.exports = insertionQ; } insertionQ('#mt-signature').every(function(element){ element.parentNode.removeChild(element); console.log("חתימה הוסרה בהצלחה!"); }); })(); -
@מעלה-ומוריד כתב בהפעלת הקוד בעת כתיבת אימייל חדש:
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...הקוד הבא עובד אצלי כבר הרבה זמן:
// ==UserScript== // @name הסרת מיילטראק חתימה // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author WWW // @match https://mail.google.com/* // @grant none // ==/UserScript== (function() { // insertion-query v1.0.3 (2016-01-20) https://github.com/naugtur/insertionQuery // license:MIT // Zbyszek Tenerowicz <naugtur@gmail.com> (http://naugtur.pl/) var insertionQ = (function () { "use strict"; var sequence = 100, isAnimationSupported = false, animationstring = 'animationName', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), options = { strictlyNew: true, timeout: 20 }; if (elm.style.animationName) { isAnimationSupported = true; } if (isAnimationSupported === false) { for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; animationstring = pfx + 'AnimationName'; keyframeprefix = '-' + pfx.toLowerCase() + '-'; isAnimationSupported = true; break; } } } function listen(selector, callback) { var styleAnimation, animationName = 'insQ_' + (sequence++); var eventHandler = function (event) { if (event.animationName === animationName || event[animationstring] === animationName) { if (!isTagged(event.target)) { callback(event.target); } } }; styleAnimation = document.createElement('style'); styleAnimation.innerHTML = '@' + keyframeprefix + 'keyframes ' + animationName + ' { from { outline: 1px solid transparent } to { outline: 0px solid transparent } }' + "\n" + selector + ' { animation-duration: 0.001s; animation-name: ' + animationName + '; ' + keyframeprefix + 'animation-duration: 0.001s; ' + keyframeprefix + 'animation-name: ' + animationName + '; ' + ' } '; document.head.appendChild(styleAnimation); var bindAnimationLater = setTimeout(function () { document.addEventListener('animationstart', eventHandler, false); document.addEventListener('MSAnimationStart', eventHandler, false); document.addEventListener('webkitAnimationStart', eventHandler, false); //event support is not consistent with DOM prefixes }, options.timeout); //starts listening later to skip elements found on startup. this might need tweaking return { destroy: function () { clearTimeout(bindAnimationLater); if (styleAnimation) { document.head.removeChild(styleAnimation); styleAnimation = null; } document.removeEventListener('animationstart', eventHandler); document.removeEventListener('MSAnimationStart', eventHandler); document.removeEventListener('webkitAnimationStart', eventHandler); } }; } function tag(el) { el.QinsQ = true; //bug in V8 causes memory leaks when weird characters are used as field names. I don't want to risk leaking DOM trees so the key is not '-+-' anymore } function isTagged(el) { return (options.strictlyNew && (el.QinsQ === true)); } function topmostUntaggedParent(el) { if (isTagged(el.parentNode) || el.nodeName === 'BODY') { return el; } else { return topmostUntaggedParent(el.parentNode); } } function tagAll(e) { tag(e); e = e.firstChild; for (; e; e = e.nextSibling) { if (e !== undefined && e.nodeType === 1) { tagAll(e); } } } //aggregates multiple insertion events into a common parent function catchInsertions(selector, callback) { var insertions = []; //throttle summary var sumUp = (function () { var to; return function () { clearTimeout(to); to = setTimeout(function () { insertions.forEach(tagAll); callback(insertions); insertions = []; }, 10); }; })(); return listen(selector, function (el) { if (isTagged(el)) { return; } tag(el); var myparent = topmostUntaggedParent(el); if (insertions.indexOf(myparent) < 0) { insertions.push(myparent); } sumUp(); }); } //insQ function var exports = function (selector) { if (isAnimationSupported && selector.match(/[^{}]/)) { if (options.strictlyNew) { tagAll(document.body); //prevents from catching things on show } return { every: function (callback) { return listen(selector, callback); }, summary: function (callback) { return catchInsertions(selector, callback); } }; } else { return false; } }; //allows overriding defaults exports.config = function (opt) { for (var o in opt) { if (opt.hasOwnProperty(o)) { options[o] = opt[o]; } } }; return exports; })(); if (typeof module !== 'undefined' && typeof module.exports !== 'undefined') { module.exports = insertionQ; } insertionQ('#mt-signature').every(function(element){ element.parentNode.removeChild(element); console.log("חתימה הוסרה בהצלחה!"); }); })(); -
@WWW אשמח אם תוכל להסביר איפה בדיוק צריך לשים אותו כדי שזה יעבוד אוטומטי בכל שליחת מייל
תודה רבה. -
@מעלה-ומוריד כתב בהפעלת הקוד בעת כתיבת אימייל חדש:
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...הקוד הבא עובד אצלי כבר הרבה זמן:
// ==UserScript== // @name הסרת מיילטראק חתימה // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author WWW // @match https://mail.google.com/* // @grant none // ==/UserScript== (function() { // insertion-query v1.0.3 (2016-01-20) https://github.com/naugtur/insertionQuery // license:MIT // Zbyszek Tenerowicz <naugtur@gmail.com> (http://naugtur.pl/) var insertionQ = (function () { "use strict"; var sequence = 100, isAnimationSupported = false, animationstring = 'animationName', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), options = { strictlyNew: true, timeout: 20 }; if (elm.style.animationName) { isAnimationSupported = true; } if (isAnimationSupported === false) { for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; animationstring = pfx + 'AnimationName'; keyframeprefix = '-' + pfx.toLowerCase() + '-'; isAnimationSupported = true; break; } } } function listen(selector, callback) { var styleAnimation, animationName = 'insQ_' + (sequence++); var eventHandler = function (event) { if (event.animationName === animationName || event[animationstring] === animationName) { if (!isTagged(event.target)) { callback(event.target); } } }; styleAnimation = document.createElement('style'); styleAnimation.innerHTML = '@' + keyframeprefix + 'keyframes ' + animationName + ' { from { outline: 1px solid transparent } to { outline: 0px solid transparent } }' + "\n" + selector + ' { animation-duration: 0.001s; animation-name: ' + animationName + '; ' + keyframeprefix + 'animation-duration: 0.001s; ' + keyframeprefix + 'animation-name: ' + animationName + '; ' + ' } '; document.head.appendChild(styleAnimation); var bindAnimationLater = setTimeout(function () { document.addEventListener('animationstart', eventHandler, false); document.addEventListener('MSAnimationStart', eventHandler, false); document.addEventListener('webkitAnimationStart', eventHandler, false); //event support is not consistent with DOM prefixes }, options.timeout); //starts listening later to skip elements found on startup. this might need tweaking return { destroy: function () { clearTimeout(bindAnimationLater); if (styleAnimation) { document.head.removeChild(styleAnimation); styleAnimation = null; } document.removeEventListener('animationstart', eventHandler); document.removeEventListener('MSAnimationStart', eventHandler); document.removeEventListener('webkitAnimationStart', eventHandler); } }; } function tag(el) { el.QinsQ = true; //bug in V8 causes memory leaks when weird characters are used as field names. I don't want to risk leaking DOM trees so the key is not '-+-' anymore } function isTagged(el) { return (options.strictlyNew && (el.QinsQ === true)); } function topmostUntaggedParent(el) { if (isTagged(el.parentNode) || el.nodeName === 'BODY') { return el; } else { return topmostUntaggedParent(el.parentNode); } } function tagAll(e) { tag(e); e = e.firstChild; for (; e; e = e.nextSibling) { if (e !== undefined && e.nodeType === 1) { tagAll(e); } } } //aggregates multiple insertion events into a common parent function catchInsertions(selector, callback) { var insertions = []; //throttle summary var sumUp = (function () { var to; return function () { clearTimeout(to); to = setTimeout(function () { insertions.forEach(tagAll); callback(insertions); insertions = []; }, 10); }; })(); return listen(selector, function (el) { if (isTagged(el)) { return; } tag(el); var myparent = topmostUntaggedParent(el); if (insertions.indexOf(myparent) < 0) { insertions.push(myparent); } sumUp(); }); } //insQ function var exports = function (selector) { if (isAnimationSupported && selector.match(/[^{}]/)) { if (options.strictlyNew) { tagAll(document.body); //prevents from catching things on show } return { every: function (callback) { return listen(selector, callback); }, summary: function (callback) { return catchInsertions(selector, callback); } }; } else { return false; } }; //allows overriding defaults exports.config = function (opt) { for (var o in opt) { if (opt.hasOwnProperty(o)) { options[o] = opt[o]; } } }; return exports; })(); if (typeof module !== 'undefined' && typeof module.exports !== 'undefined') { module.exports = insertionQ; } insertionQ('#mt-signature').every(function(element){ element.parentNode.removeChild(element); console.log("חתימה הוסרה בהצלחה!"); }); })();@WWW תודה רבה, אכן עובד!
-
@WWW תודה רבה, אכן עובד!
@מעלה-ומוריד אצלי זה גם עובד, אבל אני לא מקבל את המייל האוטומטי בעת פתיחת ההודעה, @מעלה-ומוריד אתה מקבל?
-
@מעלה-ומוריד אצלי זה גם עובד, אבל אני לא מקבל את המייל האוטומטי בעת פתיחת ההודעה, @מעלה-ומוריד אתה מקבל?
-
@מוגן כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:
אבל אני לא מקבל את המייל האוטומטי בעת פתיחת ההודעה
אתה רואה 2 VV?
-
@WWW מקודם ראיתי, כעת גם את הסימון של ה V לא רואה.
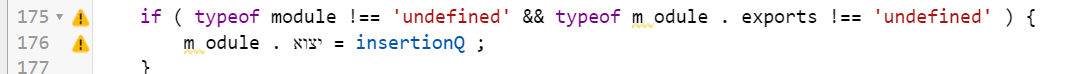
אגב בקוד אני רואה שיש שתי שורות עם סימון של שגיאה, יתכן שזה קשור??

-
@מוגן כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:
יתכן שזה קשור??
הקוד שלך עבר תרגום לעברית איכשהו.
-
@WWW כנראה בשביל לשמור את הפרויקט כרום עשה תרגום אוטומטי
בכל אופן שמרתי את הקוד מחדש בלי תרגום ועדיין יש את הודעת השגיאה בשתי השורות האלו

-
@מעלה-ומוריד כתב בהפעלת הקוד בעת כתיבת אימייל חדש:
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...הקוד הבא עובד אצלי כבר הרבה זמן:
// ==UserScript== // @name הסרת מיילטראק חתימה // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author WWW // @match https://mail.google.com/* // @grant none // ==/UserScript== (function() { // insertion-query v1.0.3 (2016-01-20) https://github.com/naugtur/insertionQuery // license:MIT // Zbyszek Tenerowicz <naugtur@gmail.com> (http://naugtur.pl/) var insertionQ = (function () { "use strict"; var sequence = 100, isAnimationSupported = false, animationstring = 'animationName', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), options = { strictlyNew: true, timeout: 20 }; if (elm.style.animationName) { isAnimationSupported = true; } if (isAnimationSupported === false) { for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; animationstring = pfx + 'AnimationName'; keyframeprefix = '-' + pfx.toLowerCase() + '-'; isAnimationSupported = true; break; } } } function listen(selector, callback) { var styleAnimation, animationName = 'insQ_' + (sequence++); var eventHandler = function (event) { if (event.animationName === animationName || event[animationstring] === animationName) { if (!isTagged(event.target)) { callback(event.target); } } }; styleAnimation = document.createElement('style'); styleAnimation.innerHTML = '@' + keyframeprefix + 'keyframes ' + animationName + ' { from { outline: 1px solid transparent } to { outline: 0px solid transparent } }' + "\n" + selector + ' { animation-duration: 0.001s; animation-name: ' + animationName + '; ' + keyframeprefix + 'animation-duration: 0.001s; ' + keyframeprefix + 'animation-name: ' + animationName + '; ' + ' } '; document.head.appendChild(styleAnimation); var bindAnimationLater = setTimeout(function () { document.addEventListener('animationstart', eventHandler, false); document.addEventListener('MSAnimationStart', eventHandler, false); document.addEventListener('webkitAnimationStart', eventHandler, false); //event support is not consistent with DOM prefixes }, options.timeout); //starts listening later to skip elements found on startup. this might need tweaking return { destroy: function () { clearTimeout(bindAnimationLater); if (styleAnimation) { document.head.removeChild(styleAnimation); styleAnimation = null; } document.removeEventListener('animationstart', eventHandler); document.removeEventListener('MSAnimationStart', eventHandler); document.removeEventListener('webkitAnimationStart', eventHandler); } }; } function tag(el) { el.QinsQ = true; //bug in V8 causes memory leaks when weird characters are used as field names. I don't want to risk leaking DOM trees so the key is not '-+-' anymore } function isTagged(el) { return (options.strictlyNew && (el.QinsQ === true)); } function topmostUntaggedParent(el) { if (isTagged(el.parentNode) || el.nodeName === 'BODY') { return el; } else { return topmostUntaggedParent(el.parentNode); } } function tagAll(e) { tag(e); e = e.firstChild; for (; e; e = e.nextSibling) { if (e !== undefined && e.nodeType === 1) { tagAll(e); } } } //aggregates multiple insertion events into a common parent function catchInsertions(selector, callback) { var insertions = []; //throttle summary var sumUp = (function () { var to; return function () { clearTimeout(to); to = setTimeout(function () { insertions.forEach(tagAll); callback(insertions); insertions = []; }, 10); }; })(); return listen(selector, function (el) { if (isTagged(el)) { return; } tag(el); var myparent = topmostUntaggedParent(el); if (insertions.indexOf(myparent) < 0) { insertions.push(myparent); } sumUp(); }); } //insQ function var exports = function (selector) { if (isAnimationSupported && selector.match(/[^{}]/)) { if (options.strictlyNew) { tagAll(document.body); //prevents from catching things on show } return { every: function (callback) { return listen(selector, callback); }, summary: function (callback) { return catchInsertions(selector, callback); } }; } else { return false; } }; //allows overriding defaults exports.config = function (opt) { for (var o in opt) { if (opt.hasOwnProperty(o)) { options[o] = opt[o]; } } }; return exports; })(); if (typeof module !== 'undefined' && typeof module.exports !== 'undefined') { module.exports = insertionQ; } insertionQ('#mt-signature').every(function(element){ element.parentNode.removeChild(element); console.log("חתימה הוסרה בהצלחה!"); }); })();@WWW כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:
@מעלה-ומוריד כתב בהפעלת הקוד בעת כתיבת אימייל חדש:
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...הקוד הבא עובד אצלי כבר הרבה זמן:
// ==UserScript== // @name הסרת מיילטראק חתימה // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author WWW // @match https://mail.google.com/* // @grant none // ==/UserScript== (function() { // insertion-query v1.0.3 (2016-01-20) https://github.com/naugtur/insertionQuery // license:MIT // Zbyszek Tenerowicz <naugtur@gmail.com> (http://naugtur.pl/) var insertionQ = (function () { "use strict"; var sequence = 100, isAnimationSupported = false, animationstring = 'animationName', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), options = { strictlyNew: true, timeout: 20 }; if (elm.style.animationName) { isAnimationSupported = true; } if (isAnimationSupported === false) { for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; animationstring = pfx + 'AnimationName'; keyframeprefix = '-' + pfx.toLowerCase() + '-'; isAnimationSupported = true; break; } } } function listen(selector, callback) { var styleAnimation, animationName = 'insQ_' + (sequence++); var eventHandler = function (event) { if (event.animationName === animationName || event[animationstring] === animationName) { if (!isTagged(event.target)) { callback(event.target); } } }; styleAnimation = document.createElement('style'); styleAnimation.innerHTML = '@' + keyframeprefix + 'keyframes ' + animationName + ' { from { outline: 1px solid transparent } to { outline: 0px solid transparent } }' + "\n" + selector + ' { animation-duration: 0.001s; animation-name: ' + animationName + '; ' + keyframeprefix + 'animation-duration: 0.001s; ' + keyframeprefix + 'animation-name: ' + animationName + '; ' + ' } '; document.head.appendChild(styleAnimation); var bindAnimationLater = setTimeout(function () { document.addEventListener('animationstart', eventHandler, false); document.addEventListener('MSAnimationStart', eventHandler, false); document.addEventListener('webkitAnimationStart', eventHandler, false); //event support is not consistent with DOM prefixes }, options.timeout); //starts listening later to skip elements found on startup. this might need tweaking return { destroy: function () { clearTimeout(bindAnimationLater); if (styleAnimation) { document.head.removeChild(styleAnimation); styleAnimation = null; } document.removeEventListener('animationstart', eventHandler); document.removeEventListener('MSAnimationStart', eventHandler); document.removeEventListener('webkitAnimationStart', eventHandler); } }; } function tag(el) { el.QinsQ = true; //bug in V8 causes memory leaks when weird characters are used as field names. I don't want to risk leaking DOM trees so the key is not '-+-' anymore } function isTagged(el) { return (options.strictlyNew && (el.QinsQ === true)); } function topmostUntaggedParent(el) { if (isTagged(el.parentNode) || el.nodeName === 'BODY') { return el; } else { return topmostUntaggedParent(el.parentNode); } } function tagAll(e) { tag(e); e = e.firstChild; for (; e; e = e.nextSibling) { if (e !== undefined && e.nodeType === 1) { tagAll(e); } } } //aggregates multiple insertion events into a common parent function catchInsertions(selector, callback) { var insertions = []; //throttle summary var sumUp = (function () { var to; return function () { clearTimeout(to); to = setTimeout(function () { insertions.forEach(tagAll); callback(insertions); insertions = []; }, 10); }; })(); return listen(selector, function (el) { if (isTagged(el)) { return; } tag(el); var myparent = topmostUntaggedParent(el); if (insertions.indexOf(myparent) < 0) { insertions.push(myparent); } sumUp(); }); } //insQ function var exports = function (selector) { if (isAnimationSupported && selector.match(/[^{}]/)) { if (options.strictlyNew) { tagAll(document.body); //prevents from catching things on show } return { every: function (callback) { return listen(selector, callback); }, summary: function (callback) { return catchInsertions(selector, callback); } }; } else { return false; } }; //allows overriding defaults exports.config = function (opt) { for (var o in opt) { if (opt.hasOwnProperty(o)) { options[o] = opt[o]; } } }; return exports; })(); if (typeof module !== 'undefined' && typeof module.exports !== 'undefined') { module.exports = insertionQ; } insertionQ('#mt-signature').every(function(element){ element.parentNode.removeChild(element); console.log("חתימה הוסרה בהצלחה!"); }); })();אני לא מבין כלום בקודים
תוכל להסביר לאדם פשוט כמוני מה עושים כדי להוריד את החתימה הזו ?
לא עובד לי
עשיתי כמו שכתבת כאן
@WWW כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:ולא עובד
-
@WWW כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:
@מעלה-ומוריד כתב בהפעלת הקוד בעת כתיבת אימייל חדש:
@WWW תודה רבה!
אני לא יודע לקרוא את הקוד, אבל למעשה הוא לא עובד...הקוד הבא עובד אצלי כבר הרבה זמן:
// ==UserScript== // @name הסרת מיילטראק חתימה // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author WWW // @match https://mail.google.com/* // @grant none // ==/UserScript== (function() { // insertion-query v1.0.3 (2016-01-20) https://github.com/naugtur/insertionQuery // license:MIT // Zbyszek Tenerowicz <naugtur@gmail.com> (http://naugtur.pl/) var insertionQ = (function () { "use strict"; var sequence = 100, isAnimationSupported = false, animationstring = 'animationName', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'), options = { strictlyNew: true, timeout: 20 }; if (elm.style.animationName) { isAnimationSupported = true; } if (isAnimationSupported === false) { for (var i = 0; i < domPrefixes.length; i++) { if (elm.style[domPrefixes[i] + 'AnimationName'] !== undefined) { pfx = domPrefixes[i]; animationstring = pfx + 'AnimationName'; keyframeprefix = '-' + pfx.toLowerCase() + '-'; isAnimationSupported = true; break; } } } function listen(selector, callback) { var styleAnimation, animationName = 'insQ_' + (sequence++); var eventHandler = function (event) { if (event.animationName === animationName || event[animationstring] === animationName) { if (!isTagged(event.target)) { callback(event.target); } } }; styleAnimation = document.createElement('style'); styleAnimation.innerHTML = '@' + keyframeprefix + 'keyframes ' + animationName + ' { from { outline: 1px solid transparent } to { outline: 0px solid transparent } }' + "\n" + selector + ' { animation-duration: 0.001s; animation-name: ' + animationName + '; ' + keyframeprefix + 'animation-duration: 0.001s; ' + keyframeprefix + 'animation-name: ' + animationName + '; ' + ' } '; document.head.appendChild(styleAnimation); var bindAnimationLater = setTimeout(function () { document.addEventListener('animationstart', eventHandler, false); document.addEventListener('MSAnimationStart', eventHandler, false); document.addEventListener('webkitAnimationStart', eventHandler, false); //event support is not consistent with DOM prefixes }, options.timeout); //starts listening later to skip elements found on startup. this might need tweaking return { destroy: function () { clearTimeout(bindAnimationLater); if (styleAnimation) { document.head.removeChild(styleAnimation); styleAnimation = null; } document.removeEventListener('animationstart', eventHandler); document.removeEventListener('MSAnimationStart', eventHandler); document.removeEventListener('webkitAnimationStart', eventHandler); } }; } function tag(el) { el.QinsQ = true; //bug in V8 causes memory leaks when weird characters are used as field names. I don't want to risk leaking DOM trees so the key is not '-+-' anymore } function isTagged(el) { return (options.strictlyNew && (el.QinsQ === true)); } function topmostUntaggedParent(el) { if (isTagged(el.parentNode) || el.nodeName === 'BODY') { return el; } else { return topmostUntaggedParent(el.parentNode); } } function tagAll(e) { tag(e); e = e.firstChild; for (; e; e = e.nextSibling) { if (e !== undefined && e.nodeType === 1) { tagAll(e); } } } //aggregates multiple insertion events into a common parent function catchInsertions(selector, callback) { var insertions = []; //throttle summary var sumUp = (function () { var to; return function () { clearTimeout(to); to = setTimeout(function () { insertions.forEach(tagAll); callback(insertions); insertions = []; }, 10); }; })(); return listen(selector, function (el) { if (isTagged(el)) { return; } tag(el); var myparent = topmostUntaggedParent(el); if (insertions.indexOf(myparent) < 0) { insertions.push(myparent); } sumUp(); }); } //insQ function var exports = function (selector) { if (isAnimationSupported && selector.match(/[^{}]/)) { if (options.strictlyNew) { tagAll(document.body); //prevents from catching things on show } return { every: function (callback) { return listen(selector, callback); }, summary: function (callback) { return catchInsertions(selector, callback); } }; } else { return false; } }; //allows overriding defaults exports.config = function (opt) { for (var o in opt) { if (opt.hasOwnProperty(o)) { options[o] = opt[o]; } } }; return exports; })(); if (typeof module !== 'undefined' && typeof module.exports !== 'undefined') { module.exports = insertionQ; } insertionQ('#mt-signature').every(function(element){ element.parentNode.removeChild(element); console.log("חתימה הוסרה בהצלחה!"); }); })();אני לא מבין כלום בקודים
תוכל להסביר לאדם פשוט כמוני מה עושים כדי להוריד את החתימה הזו ?
לא עובד לי
עשיתי כמו שכתבת כאן
@WWW כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:ולא עובד
-
יש גם את התוסף הזה שעוקב ולא משאיר חתימה (בעברית).
-
יש גם את התוסף הזה שעוקב ולא משאיר חתימה (בעברית).
@יוסי-מחשבים כתב בהסרת חתימה של מיילטראק - הפעלת הקוד בעת כתיבת אימייל חדש:
יש גם את התוסף הזה שעוקב ולא משאיר חתימה (בעברית).
אני ככלל לא שש להשתמש בתוסף שנכנס לי לתוך המייל.
אבל לפעמים ייתכן ואתגבר על החששות הללו, ובכל זאת ישנו הבדל בין מייל טראק, שיש לו שתי מליון משתמשים, והאינטרס הפיננסי שלו די ברור, מאשר בתוסף עם ארבעים אלף משתמשים,שלא ברור למה הוא עושה איתי את ה"חסד" הזה.