הגדרות קובץ NGINX מאחורי פרוקסי
-
יש ברשותי שרת המשמש גם לניתוב אתרים לשרת אחר ברשת הפנימית
כלומר פורט 80 מגיע אליו בהפניה מהראוטר ואז יש NGINX ששולח את הבקשות לכתובת IP פנימית אחרת ששם יש NGINX רגיל
להלן התצורה של שרת A
עבור הדומיין עצמוserver { listen 80; server_name XX.ovh; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://192.168.182.132; } }עבור תת דומיין
server { listen 80; server_name pma.XX.ovh; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://192.168.182.132; } }וזה ההגדרות בשרת B
עבור הדומיין הראשיעבור תת הדומיין
server { listen 80; server_name pma.XX.ovh; root /var/www/phpmyadmin/; index index.php index.html index.htm index.nginx-debian.html; access_log /var/log/nginx/phpmyadmin_access.log; error_log /var/log/nginx/phpmyadmin_error.log; location / { try_files $uri $uri/ /index.php; } location ~ ^/(doc|sql|setup)/ { deny all; } location ~ \.php$ { fastcgi_pass unix:/run/php/php8.1-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; include snippets/fastcgi-php.conf; } location ~ /\.ht { deny all; } }והתוצאה היא כזאת
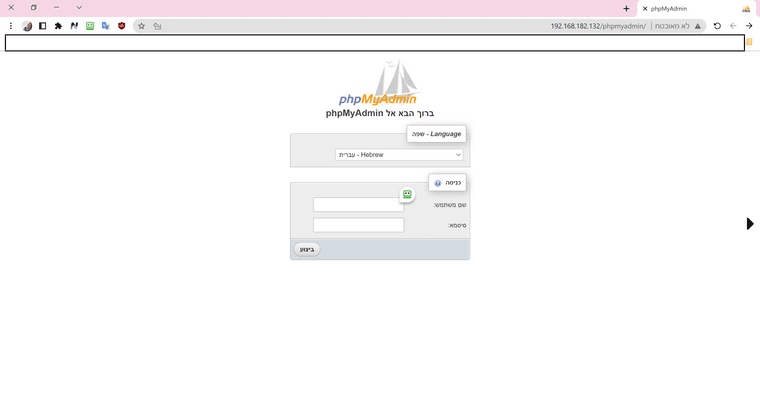
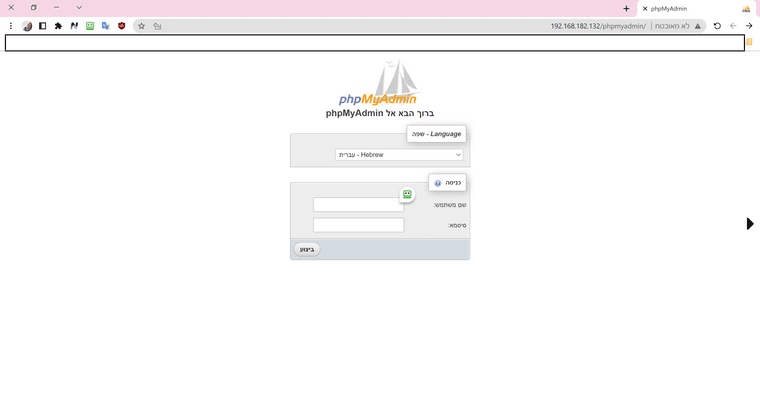
כאשר נכנסים לדומיין הראשי הוא טוען דף תקין לחלוטין (דף HTML רגיל)
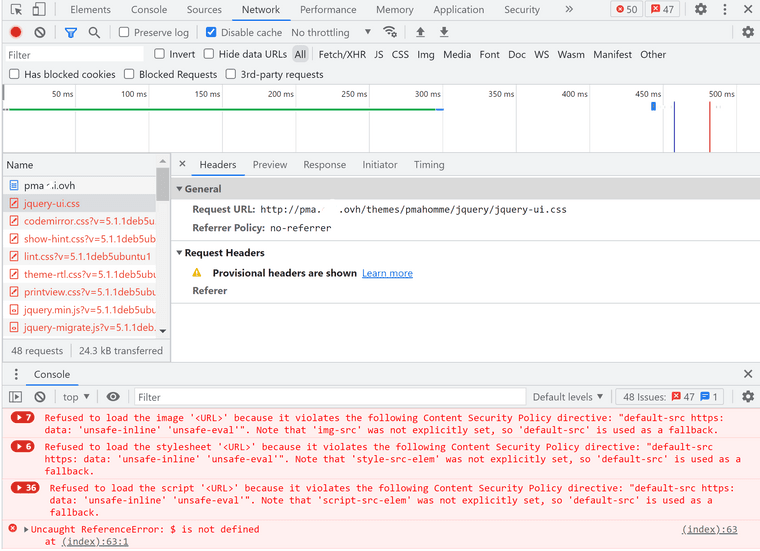
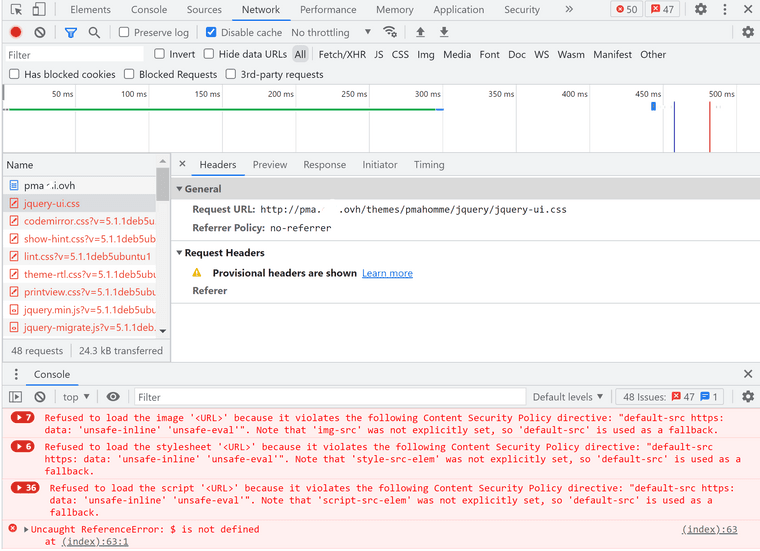
אבל שאני נכנס לתת הדומיין התוצאה היא כזאת
המון שגיאות כאלה

כולם אותה שגיאה בדיוק
הא יש למישהו ניסיון בהפעלת phpmyadmin מאחורי פרוקסי ויודע לומר לי או לתת מראה מקום לפחות איפה הבעיה? -
יש ברשותי שרת המשמש גם לניתוב אתרים לשרת אחר ברשת הפנימית
כלומר פורט 80 מגיע אליו בהפניה מהראוטר ואז יש NGINX ששולח את הבקשות לכתובת IP פנימית אחרת ששם יש NGINX רגיל
להלן התצורה של שרת A
עבור הדומיין עצמוserver { listen 80; server_name XX.ovh; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://192.168.182.132; } }עבור תת דומיין
server { listen 80; server_name pma.XX.ovh; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://192.168.182.132; } }וזה ההגדרות בשרת B
עבור הדומיין הראשיעבור תת הדומיין
server { listen 80; server_name pma.XX.ovh; root /var/www/phpmyadmin/; index index.php index.html index.htm index.nginx-debian.html; access_log /var/log/nginx/phpmyadmin_access.log; error_log /var/log/nginx/phpmyadmin_error.log; location / { try_files $uri $uri/ /index.php; } location ~ ^/(doc|sql|setup)/ { deny all; } location ~ \.php$ { fastcgi_pass unix:/run/php/php8.1-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; include snippets/fastcgi-php.conf; } location ~ /\.ht { deny all; } }והתוצאה היא כזאת
כאשר נכנסים לדומיין הראשי הוא טוען דף תקין לחלוטין (דף HTML רגיל)
אבל שאני נכנס לתת הדומיין התוצאה היא כזאת
המון שגיאות כאלה

כולם אותה שגיאה בדיוק
הא יש למישהו ניסיון בהפעלת phpmyadmin מאחורי פרוקסי ויודע לומר לי או לתת מראה מקום לפחות איפה הבעיה? -
אתה מתעקש לחשוב שזה הפרוקסי...
לך לשרת B.
תכתוב שמה ככה:curl localhost/themes/pmahomme/jquery/jquery-ui.css -H "Host: pma.xx.ovh"
אם זה מחזיר תוצאה תקינה, אז אתה צודק והבעיה בפרוקסי.
אם זה לא עובד, אז התיקיה של הPMA צריכה בדיקה.@dovid בגישה דרך השרת ללוקאל הוסט זה טוען
רק בגישה דרך הדומיין זה לא טוען
הקוד שלך גם לא מעלה HTML תקין

curl localhost/phpmyadmin/themes/pmahomme/jquery/jquery-ui.css -H "Host: pma.XX.ovh"
<!doctype html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="referrer" content="no-referrer"> <meta name="robots" content="noindex,nofollow"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <style id="cfs-style">html{display: none;}</style> <link rel="icon" href="favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/jquery/jquery-ui.css"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/lib/codemirror.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/addon/hint/show-hint.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/addon/lint/lint.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/css/theme.css?v=5.1.1deb5ubuntu1&nocache=670142994ltr&server=1"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/css/printview.css?v=5.1.1deb5ubuntu1" media="print" id="printcss"> <title>phpMyAdmin</title> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-migrate.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/sprintf.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/ajax.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/keyhandler.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/bootstrap/bootstrap.bundle.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-ui.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/js.cookie.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.mousewheel.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.validate.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-ui-timepicker-addon.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.ba-hashchange-2.0.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.debounce-1.0.6.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/menu_resizer.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/cross_framing_protection.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/rte.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/tracekit.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/error_report.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/messages.php?l=en&v=5.1.1deb5ubuntu1&lang=en"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/config.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/doclinks.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/functions.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/navigation.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/indexes.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/common.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/page_settings.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/drag_drop_import.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/shortcuts_handler.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/lib/codemirror.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/mode/sql/sql.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/runmode/runmode.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/hint/show-hint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/hint/sql-hint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/lint/lint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/codemirror/addon/lint/sql-lint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/console.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript"> // <![CDATA[ var firstDayOfCalendar = '0'; var themeImagePath = '.\/themes\/pmahomme\/img\/'; var mysqlDocTemplate = '.\/url.php\u003Furl\u003Dhttps\u00253A\u00252F\u00252Fdev.mysql.com\u00252Fdoc\u00252Frefman\u00252F5.7\u00252Fen\u00252F\u002525s.html'; var maxInputVars = 1000; if ($.datepicker) { $.datepicker.regional[''].closeText = 'Done'; $.datepicker.regional[''].prevText = 'Prev'; $.datepicker.regional[''].nextText = 'Next'; $.datepicker.regional[''].currentText = 'Today'; $.datepicker.regional[''].monthNames = [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December', ]; $.datepicker.regional[''].monthNamesShort = [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec', ]; $.datepicker.regional[''].dayNames = [ 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', ]; $.datepicker.regional[''].dayNamesShort = [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', ]; $.datepicker.regional[''].dayNamesMin = [ 'Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', ]; $.datepicker.regional[''].weekHeader = 'Wk'; $.datepicker.regional[''].showMonthAfterYear = false; $.datepicker.regional[''].yearSuffix = ''; $.extend($.datepicker._defaults, $.datepicker.regional['']); } if ($.timepicker) { $.timepicker.regional[''].timeText = 'Time'; $.timepicker.regional[''].hourText = 'Hour'; $.timepicker.regional[''].minuteText = 'Minute'; $.timepicker.regional[''].secondText = 'Second'; $.extend($.timepicker._defaults, $.timepicker.regional['']); } function extendingValidatorMessages () { $.extend($.validator.messages, { required: 'This\u0020field\u0020is\u0020required', remote: 'Please\u0020fix\u0020this\u0020field', email: 'Please\u0020enter\u0020a\u0020valid\u0020email\u0020address', url: 'Please\u0020enter\u0020a\u0020valid\u0020URL', date: 'Please\u0020enter\u0020a\u0020valid\u0020date', dateISO: 'Please\u0020enter\u0020a\u0020valid\u0020date\u0020\u0028\u0020ISO\u0020\u0029', number: 'Please\u0020enter\u0020a\u0020valid\u0020number', creditcard: 'Please\u0020enter\u0020a\u0020valid\u0020credit\u0020card\u0020number', digits: 'Please\u0020enter\u0020only\u0020digits', equalTo: 'Please\u0020enter\u0020the\u0020same\u0020value\u0020again', maxlength: $.validator.format('Please\u0020enter\u0020no\u0020more\u0020than\u0020\u007B0\u007D\u0020characters'), minlength: $.validator.format('Please\u0020enter\u0020at\u0020least\u0020\u007B0\u007D\u0020characters'), rangelength: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020between\u0020\u007B0\u007D\u0020and\u0020\u007B1\u007D\u0020characters\u0020long'), range: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020between\u0020\u007B0\u007D\u0020and\u0020\u007B1\u007D'), max: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020less\u0020than\u0020or\u0020equal\u0020to\u0020\u007B0\u007D'), min: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020greater\u0020than\u0020or\u0020equal\u0020to\u0020\u007B0\u007D'), validationFunctionForDateTime: $.validator.format('Please\u0020enter\u0020a\u0020valid\u0020date\u0020or\u0020time'), validationFunctionForHex: $.validator.format('Please\u0020enter\u0020a\u0020valid\u0020HEX\u0020input'), validationFunctionForMd5: $.validator.format('This\u0020column\u0020can\u0020not\u0020contain\u0020a\u002032\u0020chars\u0020value'), validationFunctionForAesDesEncrypt: $.validator.format('These\u0020functions\u0020are\u0020meant\u0020to\u0020return\u0020a\u0020binary\u0020result\u003B\u0020to\u0020avoid\u0020inconsistent\u0020results\u0020you\u0020should\u0020store\u0020it\u0020in\u0020a\u0020BINARY,\u0020VARBINARY,\u0020or\u0020BLOB\u0020column.') }); } CommonParams.setAll({common_query:"lang=en",opendb_url:"index.php?route=/database/structure&lang=en",lang:"en",server:"1",table:"",db:"",token:"2466285c30692a753362686740296740",text_dir:"ltr",show_databases_navigation_as_tree:true,pma_text_default_tab:"Browse",pma_text_left_default_tab:"Structure",pma_text_left_default_tab2:false,LimitChars:"50",pftext:"",confirm:true,LoginCookieValidity:"1440",session_gc_maxlifetime:"1440",logged_in:false,is_https:false,rootPath:"/",arg_separator:"&",PMA_VERSION:"5.1.1deb5ubuntu1",auth_type:"cookie",user:"root"}); ConsoleEnterExecutes=false AJAX.scriptHandler .add('vendor/jquery/jquery.min.js', 0) .add('vendor/jquery/jquery-migrate.js', 0) .add('vendor/sprintf.js', 1) .add('ajax.js', 0) .add('keyhandler.js', 1) .add('vendor/bootstrap/bootstrap.bundle.min.js', 1) .add('vendor/jquery/jquery-ui.min.js', 0) .add('vendor/js.cookie.js', 1) .add('vendor/jquery/jquery.mousewheel.js', 0) .add('vendor/jquery/jquery.validate.js', 0) .add('vendor/jquery/jquery-ui-timepicker-addon.js', 0) .add('vendor/jquery/jquery.ba-hashchange-2.0.js', 0) .add('vendor/jquery/jquery.debounce-1.0.6.js', 0) .add('menu_resizer.js', 1) .add('cross_framing_protection.js', 0) .add('rte.js', 1) .add('vendor/tracekit.js', 1) .add('error_report.js', 1) .add('messages.php', 0) .add('config.js', 1) .add('doclinks.js', 1) .add('functions.js', 1) .add('navigation.js', 1) .add('indexes.js', 1) .add('common.js', 1) .add('page_settings.js', 1) .add('drag_drop_import.js', 1) .add('shortcuts_handler.js', 1) .add('vendor/codemirror/lib/codemirror.js', 0) .add('vendor/codemirror/mode/sql/sql.js', 0) .add('vendor/codemirror/addon/runmode/runmode.js', 0) .add('vendor/codemirror/addon/hint/show-hint.js', 0) .add('vendor/codemirror/addon/hint/sql-hint.js', 0) .add('vendor/codemirror/addon/lint/lint.js', 0) .add('codemirror/addon/lint/sql-lint.js', 0) .add('console.js', 1) ; $(function() { AJAX.fireOnload('vendor/sprintf.js'); AJAX.fireOnload('keyhandler.js'); AJAX.fireOnload('vendor/bootstrap/bootstrap.bundle.min.js'); AJAX.fireOnload('vendor/js.cookie.js'); AJAX.fireOnload('menu_resizer.js'); AJAX.fireOnload('rte.js'); AJAX.fireOnload('vendor/tracekit.js'); AJAX.fireOnload('error_report.js'); AJAX.fireOnload('config.js'); AJAX.fireOnload('doclinks.js'); AJAX.fireOnload('functions.js'); AJAX.fireOnload('navigation.js'); AJAX.fireOnload('indexes.js'); AJAX.fireOnload('common.js'); AJAX.fireOnload('page_settings.js'); AJAX.fireOnload('drag_drop_import.js'); AJAX.fireOnload('shortcuts_handler.js'); AJAX.fireOnload('console.js'); }); // ]]> </script> <noscript><style>html{display:block}</style></noscript> </head> <body id=loginform> <div id="pma_header"></div> <div id="page_content"> <div class="container"> <div class="row"> <div class="col-12"> <a href="./url.php?url=https%3A%2F%2Fwww.phpmyadmin.net%2F" target="_blank" rel="noopener noreferrer" class="logo"> <img src="./themes/pmahomme/img/logo_right.png" id="imLogo" name="imLogo" alt="phpMyAdmin" border="0"> </a> <h1>Welcome to <bdo dir="ltr" lang="en">phpMyAdmin</bdo></h1> <noscript> <div class="alert alert-danger" role="alert"> <img src="themes/dot.gif" title="" alt="" class="icon ic_s_error"> Javascript must be enabled past this point! </div> </noscript> <div class="hide" id="js-https-mismatch"> <div class="alert alert-danger" role="alert"> <img src="themes/dot.gif" title="" alt="" class="icon ic_s_error"> There is a mismatch between HTTPS indicated on the server and client. This can lead to a non working phpMyAdmin or a security risk. Please fix your server configuration to indicate HTTPS properly. </div> </div> <div class='hide js-show'> <form method="get" action="index.php?route=/&lang=en" class="disableAjax"> <input type="hidden" name="db" value=""><input type="hidden" name="table" value=""><input type="hidden" name="lang" value="en"><input type="hidden" name="token" value="2466285c30692a753362686740296740"> <fieldset> <legend class="col-form-label" lang="en" dir="ltr">Language</legend> <select name="lang" class="autosubmit" lang="en" dir="ltr" id="sel-lang"> <option value="sq"> Shqip - Albanian </option> <option value="ar"> العربية - Arabic </option> <option value="hy"> Հայերէն - Armenian </option> <option value="az"> Azərbaycanca - Azerbaijani </option> <option value="bn"> বাংলা - Bangla </option> <option value="be"> Беларуская - Belarusian </option> <option value="bg"> Български - Bulgarian </option> <option value="ca"> Català - Catalan </option> <option value="zh_cn"> 中文 - Chinese simplified </option> <option value="zh_tw"> 中文 - Chinese traditional </option> <option value="cs"> Čeština - Czech </option> <option value="da"> Dansk - Danish </option> <option value="nl"> Nederlands - Dutch </option> <option value="en" selected="selected"> English </option> <option value="en_gb"> English (United Kingdom) </option> <option value="et"> Eesti - Estonian </option> <option value="fi"> Suomi - Finnish </option> <option value="fr"> Français - French </option> <option value="gl"> Galego - Galician </option> <option value="de"> Deutsch - German </option> <option value="el"> Ελληνικά - Greek </option> <option value="he"> עברית - Hebrew </option> <option value="hu"> Magyar - Hungarian </option> <option value="id"> Bahasa Indonesia - Indonesian </option> <option value="ia"> Interlingua </option> <option value="it"> Italiano - Italian </option> <option value="ja"> 日本語 - Japanese </option> <option value="kk"> Қазақ - Kazakh </option> <option value="ko"> 한국어 - Korean </option> <option value="nb"> Norsk - Norwegian </option> <option value="pl"> Polski - Polish </option> <option value="pt"> Português - Portuguese </option> <option value="pt_br"> Português (Brasil) - Portuguese (Brazil) </option> <option value="ro"> Română - Romanian </option> <option value="ru"> Русский - Russian </option> <option value="sr@latin"> Srpski - Serbian (latin) </option> <option value="si"> සිංහල - Sinhala </option> <option value="sk"> Slovenčina - Slovak </option> <option value="sl"> Slovenščina - Slovenian </option> <option value="es"> Español - Spanish </option> <option value="sv"> Svenska - Swedish </option> <option value="tr"> Türkçe - Turkish </option> <option value="uk"> Українська - Ukrainian </option> <option value="vi"> Tiếng Việt - Vietnamese </option> </select> </fieldset> </form> </div> <form method="post" id="login_form" action="index.php?route=/" name="login_form" class="disableAjax hide login js-show form-horizontal"> <fieldset> <legend class="col-form-label"> <input type="hidden" name="set_session" value="tkeknuhc0ai5du3jcq9paeqde1"> Log in <a href="./url.php?url=https%3A%2F%2Fdocs.phpmyadmin.net%2Fen%2Flatest%2Findex.html" target="documentation"><img src="themes/dot.gif" title="Documentation" alt="Documentation" class="icon ic_b_help"></a> </legend> <div class="item form-row"> <label for="input_username" class="col-4 d-flex align-items-center"> Username: </label> <div class="col-8"> <input type="text" name="pma_username" id="input_username" value="" size="24" class="textfield" autocomplete="username"> </div> </div> <div class="item form-row"> <label for="input_password" class="col-4 d-flex align-items-center"> Password: </label> <div class="col-8"> <input type="password" name="pma_password" id="input_password" value="" size="24" class="textfield" autocomplete="current-password"> </div> </div> <input type="hidden" name="server" value="1"> </fieldset> <fieldset class="tblFooters"> <input class="btn btn-primary" value="Go" type="submit" id="input_go"> <input type="hidden" name="route" value="/"><input type="hidden" name="lang" value="en"><input type="hidden" name="token" value="2466285c30692a753362686740296740"> </fieldset> </form> </div> <div id="pma_footer"></div> </div> </body> </html> -
@dovid בגישה דרך השרת ללוקאל הוסט זה טוען
רק בגישה דרך הדומיין זה לא טוען
הקוד שלך גם לא מעלה HTML תקין

curl localhost/phpmyadmin/themes/pmahomme/jquery/jquery-ui.css -H "Host: pma.XX.ovh"
<!doctype html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="referrer" content="no-referrer"> <meta name="robots" content="noindex,nofollow"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <style id="cfs-style">html{display: none;}</style> <link rel="icon" href="favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/jquery/jquery-ui.css"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/lib/codemirror.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/addon/hint/show-hint.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/addon/lint/lint.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/css/theme.css?v=5.1.1deb5ubuntu1&nocache=670142994ltr&server=1"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/css/printview.css?v=5.1.1deb5ubuntu1" media="print" id="printcss"> <title>phpMyAdmin</title> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-migrate.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/sprintf.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/ajax.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/keyhandler.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/bootstrap/bootstrap.bundle.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-ui.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/js.cookie.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.mousewheel.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.validate.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-ui-timepicker-addon.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.ba-hashchange-2.0.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.debounce-1.0.6.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/menu_resizer.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/cross_framing_protection.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/rte.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/tracekit.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/error_report.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/messages.php?l=en&v=5.1.1deb5ubuntu1&lang=en"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/config.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/doclinks.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/functions.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/navigation.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/indexes.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/common.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/page_settings.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/drag_drop_import.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/shortcuts_handler.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/lib/codemirror.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/mode/sql/sql.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/runmode/runmode.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/hint/show-hint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/hint/sql-hint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/lint/lint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/codemirror/addon/lint/sql-lint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/console.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript"> // <![CDATA[ var firstDayOfCalendar = '0'; var themeImagePath = '.\/themes\/pmahomme\/img\/'; var mysqlDocTemplate = '.\/url.php\u003Furl\u003Dhttps\u00253A\u00252F\u00252Fdev.mysql.com\u00252Fdoc\u00252Frefman\u00252F5.7\u00252Fen\u00252F\u002525s.html'; var maxInputVars = 1000; if ($.datepicker) { $.datepicker.regional[''].closeText = 'Done'; $.datepicker.regional[''].prevText = 'Prev'; $.datepicker.regional[''].nextText = 'Next'; $.datepicker.regional[''].currentText = 'Today'; $.datepicker.regional[''].monthNames = [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December', ]; $.datepicker.regional[''].monthNamesShort = [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec', ]; $.datepicker.regional[''].dayNames = [ 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', ]; $.datepicker.regional[''].dayNamesShort = [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', ]; $.datepicker.regional[''].dayNamesMin = [ 'Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', ]; $.datepicker.regional[''].weekHeader = 'Wk'; $.datepicker.regional[''].showMonthAfterYear = false; $.datepicker.regional[''].yearSuffix = ''; $.extend($.datepicker._defaults, $.datepicker.regional['']); } if ($.timepicker) { $.timepicker.regional[''].timeText = 'Time'; $.timepicker.regional[''].hourText = 'Hour'; $.timepicker.regional[''].minuteText = 'Minute'; $.timepicker.regional[''].secondText = 'Second'; $.extend($.timepicker._defaults, $.timepicker.regional['']); } function extendingValidatorMessages () { $.extend($.validator.messages, { required: 'This\u0020field\u0020is\u0020required', remote: 'Please\u0020fix\u0020this\u0020field', email: 'Please\u0020enter\u0020a\u0020valid\u0020email\u0020address', url: 'Please\u0020enter\u0020a\u0020valid\u0020URL', date: 'Please\u0020enter\u0020a\u0020valid\u0020date', dateISO: 'Please\u0020enter\u0020a\u0020valid\u0020date\u0020\u0028\u0020ISO\u0020\u0029', number: 'Please\u0020enter\u0020a\u0020valid\u0020number', creditcard: 'Please\u0020enter\u0020a\u0020valid\u0020credit\u0020card\u0020number', digits: 'Please\u0020enter\u0020only\u0020digits', equalTo: 'Please\u0020enter\u0020the\u0020same\u0020value\u0020again', maxlength: $.validator.format('Please\u0020enter\u0020no\u0020more\u0020than\u0020\u007B0\u007D\u0020characters'), minlength: $.validator.format('Please\u0020enter\u0020at\u0020least\u0020\u007B0\u007D\u0020characters'), rangelength: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020between\u0020\u007B0\u007D\u0020and\u0020\u007B1\u007D\u0020characters\u0020long'), range: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020between\u0020\u007B0\u007D\u0020and\u0020\u007B1\u007D'), max: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020less\u0020than\u0020or\u0020equal\u0020to\u0020\u007B0\u007D'), min: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020greater\u0020than\u0020or\u0020equal\u0020to\u0020\u007B0\u007D'), validationFunctionForDateTime: $.validator.format('Please\u0020enter\u0020a\u0020valid\u0020date\u0020or\u0020time'), validationFunctionForHex: $.validator.format('Please\u0020enter\u0020a\u0020valid\u0020HEX\u0020input'), validationFunctionForMd5: $.validator.format('This\u0020column\u0020can\u0020not\u0020contain\u0020a\u002032\u0020chars\u0020value'), validationFunctionForAesDesEncrypt: $.validator.format('These\u0020functions\u0020are\u0020meant\u0020to\u0020return\u0020a\u0020binary\u0020result\u003B\u0020to\u0020avoid\u0020inconsistent\u0020results\u0020you\u0020should\u0020store\u0020it\u0020in\u0020a\u0020BINARY,\u0020VARBINARY,\u0020or\u0020BLOB\u0020column.') }); } CommonParams.setAll({common_query:"lang=en",opendb_url:"index.php?route=/database/structure&lang=en",lang:"en",server:"1",table:"",db:"",token:"2466285c30692a753362686740296740",text_dir:"ltr",show_databases_navigation_as_tree:true,pma_text_default_tab:"Browse",pma_text_left_default_tab:"Structure",pma_text_left_default_tab2:false,LimitChars:"50",pftext:"",confirm:true,LoginCookieValidity:"1440",session_gc_maxlifetime:"1440",logged_in:false,is_https:false,rootPath:"/",arg_separator:"&",PMA_VERSION:"5.1.1deb5ubuntu1",auth_type:"cookie",user:"root"}); ConsoleEnterExecutes=false AJAX.scriptHandler .add('vendor/jquery/jquery.min.js', 0) .add('vendor/jquery/jquery-migrate.js', 0) .add('vendor/sprintf.js', 1) .add('ajax.js', 0) .add('keyhandler.js', 1) .add('vendor/bootstrap/bootstrap.bundle.min.js', 1) .add('vendor/jquery/jquery-ui.min.js', 0) .add('vendor/js.cookie.js', 1) .add('vendor/jquery/jquery.mousewheel.js', 0) .add('vendor/jquery/jquery.validate.js', 0) .add('vendor/jquery/jquery-ui-timepicker-addon.js', 0) .add('vendor/jquery/jquery.ba-hashchange-2.0.js', 0) .add('vendor/jquery/jquery.debounce-1.0.6.js', 0) .add('menu_resizer.js', 1) .add('cross_framing_protection.js', 0) .add('rte.js', 1) .add('vendor/tracekit.js', 1) .add('error_report.js', 1) .add('messages.php', 0) .add('config.js', 1) .add('doclinks.js', 1) .add('functions.js', 1) .add('navigation.js', 1) .add('indexes.js', 1) .add('common.js', 1) .add('page_settings.js', 1) .add('drag_drop_import.js', 1) .add('shortcuts_handler.js', 1) .add('vendor/codemirror/lib/codemirror.js', 0) .add('vendor/codemirror/mode/sql/sql.js', 0) .add('vendor/codemirror/addon/runmode/runmode.js', 0) .add('vendor/codemirror/addon/hint/show-hint.js', 0) .add('vendor/codemirror/addon/hint/sql-hint.js', 0) .add('vendor/codemirror/addon/lint/lint.js', 0) .add('codemirror/addon/lint/sql-lint.js', 0) .add('console.js', 1) ; $(function() { AJAX.fireOnload('vendor/sprintf.js'); AJAX.fireOnload('keyhandler.js'); AJAX.fireOnload('vendor/bootstrap/bootstrap.bundle.min.js'); AJAX.fireOnload('vendor/js.cookie.js'); AJAX.fireOnload('menu_resizer.js'); AJAX.fireOnload('rte.js'); AJAX.fireOnload('vendor/tracekit.js'); AJAX.fireOnload('error_report.js'); AJAX.fireOnload('config.js'); AJAX.fireOnload('doclinks.js'); AJAX.fireOnload('functions.js'); AJAX.fireOnload('navigation.js'); AJAX.fireOnload('indexes.js'); AJAX.fireOnload('common.js'); AJAX.fireOnload('page_settings.js'); AJAX.fireOnload('drag_drop_import.js'); AJAX.fireOnload('shortcuts_handler.js'); AJAX.fireOnload('console.js'); }); // ]]> </script> <noscript><style>html{display:block}</style></noscript> </head> <body id=loginform> <div id="pma_header"></div> <div id="page_content"> <div class="container"> <div class="row"> <div class="col-12"> <a href="./url.php?url=https%3A%2F%2Fwww.phpmyadmin.net%2F" target="_blank" rel="noopener noreferrer" class="logo"> <img src="./themes/pmahomme/img/logo_right.png" id="imLogo" name="imLogo" alt="phpMyAdmin" border="0"> </a> <h1>Welcome to <bdo dir="ltr" lang="en">phpMyAdmin</bdo></h1> <noscript> <div class="alert alert-danger" role="alert"> <img src="themes/dot.gif" title="" alt="" class="icon ic_s_error"> Javascript must be enabled past this point! </div> </noscript> <div class="hide" id="js-https-mismatch"> <div class="alert alert-danger" role="alert"> <img src="themes/dot.gif" title="" alt="" class="icon ic_s_error"> There is a mismatch between HTTPS indicated on the server and client. This can lead to a non working phpMyAdmin or a security risk. Please fix your server configuration to indicate HTTPS properly. </div> </div> <div class='hide js-show'> <form method="get" action="index.php?route=/&lang=en" class="disableAjax"> <input type="hidden" name="db" value=""><input type="hidden" name="table" value=""><input type="hidden" name="lang" value="en"><input type="hidden" name="token" value="2466285c30692a753362686740296740"> <fieldset> <legend class="col-form-label" lang="en" dir="ltr">Language</legend> <select name="lang" class="autosubmit" lang="en" dir="ltr" id="sel-lang"> <option value="sq"> Shqip - Albanian </option> <option value="ar"> العربية - Arabic </option> <option value="hy"> Հայերէն - Armenian </option> <option value="az"> Azərbaycanca - Azerbaijani </option> <option value="bn"> বাংলা - Bangla </option> <option value="be"> Беларуская - Belarusian </option> <option value="bg"> Български - Bulgarian </option> <option value="ca"> Català - Catalan </option> <option value="zh_cn"> 中文 - Chinese simplified </option> <option value="zh_tw"> 中文 - Chinese traditional </option> <option value="cs"> Čeština - Czech </option> <option value="da"> Dansk - Danish </option> <option value="nl"> Nederlands - Dutch </option> <option value="en" selected="selected"> English </option> <option value="en_gb"> English (United Kingdom) </option> <option value="et"> Eesti - Estonian </option> <option value="fi"> Suomi - Finnish </option> <option value="fr"> Français - French </option> <option value="gl"> Galego - Galician </option> <option value="de"> Deutsch - German </option> <option value="el"> Ελληνικά - Greek </option> <option value="he"> עברית - Hebrew </option> <option value="hu"> Magyar - Hungarian </option> <option value="id"> Bahasa Indonesia - Indonesian </option> <option value="ia"> Interlingua </option> <option value="it"> Italiano - Italian </option> <option value="ja"> 日本語 - Japanese </option> <option value="kk"> Қазақ - Kazakh </option> <option value="ko"> 한국어 - Korean </option> <option value="nb"> Norsk - Norwegian </option> <option value="pl"> Polski - Polish </option> <option value="pt"> Português - Portuguese </option> <option value="pt_br"> Português (Brasil) - Portuguese (Brazil) </option> <option value="ro"> Română - Romanian </option> <option value="ru"> Русский - Russian </option> <option value="sr@latin"> Srpski - Serbian (latin) </option> <option value="si"> සිංහල - Sinhala </option> <option value="sk"> Slovenčina - Slovak </option> <option value="sl"> Slovenščina - Slovenian </option> <option value="es"> Español - Spanish </option> <option value="sv"> Svenska - Swedish </option> <option value="tr"> Türkçe - Turkish </option> <option value="uk"> Українська - Ukrainian </option> <option value="vi"> Tiếng Việt - Vietnamese </option> </select> </fieldset> </form> </div> <form method="post" id="login_form" action="index.php?route=/" name="login_form" class="disableAjax hide login js-show form-horizontal"> <fieldset> <legend class="col-form-label"> <input type="hidden" name="set_session" value="tkeknuhc0ai5du3jcq9paeqde1"> Log in <a href="./url.php?url=https%3A%2F%2Fdocs.phpmyadmin.net%2Fen%2Flatest%2Findex.html" target="documentation"><img src="themes/dot.gif" title="Documentation" alt="Documentation" class="icon ic_b_help"></a> </legend> <div class="item form-row"> <label for="input_username" class="col-4 d-flex align-items-center"> Username: </label> <div class="col-8"> <input type="text" name="pma_username" id="input_username" value="" size="24" class="textfield" autocomplete="username"> </div> </div> <div class="item form-row"> <label for="input_password" class="col-4 d-flex align-items-center"> Password: </label> <div class="col-8"> <input type="password" name="pma_password" id="input_password" value="" size="24" class="textfield" autocomplete="current-password"> </div> </div> <input type="hidden" name="server" value="1"> </fieldset> <fieldset class="tblFooters"> <input class="btn btn-primary" value="Go" type="submit" id="input_go"> <input type="hidden" name="route" value="/"><input type="hidden" name="lang" value="en"><input type="hidden" name="token" value="2466285c30692a753362686740296740"> </fieldset> </form> </div> <div id="pma_footer"></div> </div> </body> </html>@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
הקוד שלך גם לא מעלה HTML תקין
לא יודע מה התכוונת במשפט,
אבל הפלט של הפקודה בהחלט לא תקין (מגיע HTML במקום הCSS הרצוי).
ממילא הבעיה לא בפרוקסי אלא בשרת B, בהגדרת האתר.@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
בגישה דרך השרת ללוקאל הוסט זה טוען
לא מובן, הרי הדפדפן לא כתבת שם דומיין, והnginx של שרת B מתייחס לאתר pma.XX.ovh, אז לא אמור בכלל להתקבל הPMA.
-
@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
הקוד שלך גם לא מעלה HTML תקין
לא יודע מה התכוונת במשפט,
אבל הפלט של הפקודה בהחלט לא תקין (מגיע HTML במקום הCSS הרצוי).
ממילא הבעיה לא בפרוקסי אלא בשרת B, בהגדרת האתר.@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
בגישה דרך השרת ללוקאל הוסט זה טוען
לא מובן, הרי הדפדפן לא כתבת שם דומיין, והnginx של שרת B מתייחס לאתר pma.XX.ovh, אז לא אמור בכלל להתקבל הPMA.
@dovid אני רוצה לגשת לPHPMYADMIN שיושב על שרת B
הדיפולט של NGINX של שרת B מגיע לתיקיה /var/www/xx.ovh/
קובץ הPMA מגיע לתיקיה PHPMYADMIN שיושבת במיקום הבא /var/www/xx.ovh/PHPMYADMIN
אני מנסה לגשת מהמחשב שלי לדומיין הראשי התיקיה נפתחת
כאשר אני עושה /PHPMYADMIמ או כותב את תת הדומיין לא עולה הדף עולה רק שגיאות
אולם אם אני הולך לשרת ושם רושם את הIP הפנימי עולה הדף הראשי שבמיקום הזה /var/www/xx.ovh/
ואם בו אני רושם /PHPMYADMI עולה לי הדף של PHPMYADMINכאשר אני מריץ בשרת B את הפקודה
curl localhost/phpmyadmin/themes/pmahomme/jquery/jquery-ui.css
עולה התוצאה הבאה/*! jQuery UI - v1.13.1 - 2016-09-14 * http://jqueryui.com * Includes: core.css, accordion.css, autocomplete.css, menu.css, button.css, controlgroup.css, checkboxradio.css, datepicker.css, dialog.css, draggable.css, resizable.css, progressbar.css, selectable.css, selectmenu.css, slider.css, sortable.css, spinner.css, tabs.css, tooltip.css, theme.css * To view and modify this theme, visit http://jqueryui.com/themeroller/?bgShadowXPos=&bgOverlayXPos=&bgErrorXPos=&bgHighlightXPos=&bgContentXPos=&bgHeaderXPos=&bgActiveXPos=&bgHoverXPos=&bgDefaultXPos=&bgShadowYPos=&bgOverlayYPos=&bgErrorYPos=&bgHighlightYPos=&bgContentYPos=&bgHeaderYPos=&bgActiveYPos=&bgHoverYPos=&bgDefaultYPos=&bgShadowRepeat=&bgOverlayRepeat=&bgErrorRepeat=&bgHighlightRepeat=&bgContentRepeat=&bgHeaderRepeat=&bgActiveRepeat=&bgHoverRepeat=&bgDefaultRepeat=&iconsHover=url(%22images%2Fui-icons_555555_256x240.png%22)&iconsHighlight=url(%22images%2Fui-icons_777620_256x240.png%22)&iconsHeader=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsError=url(%22images%2Fui-icons_cc0000_256x240.png%22)&iconsDefault=url(%22images%2Fui-icons_777777_256x240.png%22)&iconsContent=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsActive=url(%22images%2Fui-icons_ffffff_256x240.png%22)&bgImgUrlShadow=&bgImgUrlOverlay=&bgImgUrlHover=&bgImgUrlHighlight=&bgImgUrlHeader=&bgImgUrlError=&bgImgUrlDefault=&bgImgUrlContent=&bgImgUrlActive=&opacityFilterShadow=Alpha(Opacity%3D30)&opacityFilterOverlay=Alpha(Opacity%3D30)&opacityShadowPerc=30&opacityOverlayPerc=30&iconColorHover=%23555555&iconColorHighlight=%23777620&iconColorHeader=%23444444&iconColorError=%23cc0000&iconColorDefault=%23777777&iconColorContent=%23444444&iconColorActive=%23ffffff&bgImgOpacityShadow=0&bgImgOpacityOverlay=0&bgImgOpacityError=95&bgImgOpacityHighlight=55&bgImgOpacityContent=75&bgImgOpacityHeader=75&bgImgOpacityActive=65&bgImgOpacityHover=75&bgImgOpacityDefault=75&bgTextureShadow=flat&bgTextureOverlay=flat&bgTextureError=flat&bgTextureHighlight=flat&bgTextureContent=flat&bgTextureHeader=flat&bgTextureActive=flat&bgTextureHover=flat&bgTextureDefault=flat&cornerRadius=3px&fwDefault=normal&ffDefault=Arial%2CHelvetica%2Csans-serif&fsDefault=1em&cornerRadiusShadow=8px&thicknessShadow=5px&offsetLeftShadow=0px&offsetTopShadow=0px&opacityShadow=.3&bgColorShadow=%23666666&opacityOverlay=.3&bgColorOverlay=%23aaaaaa&fcError=%235f3f3f&borderColorError=%23f1a899&bgColorError=%23fddfdf&fcHighlight=%23777620&borderColorHighlight=%23dad55e&bgColorHighlight=%23fffa90&fcContent=%23333333&borderColorContent=%23dddddd&bgColorContent=%23ffffff&fcHeader=%23333333&borderColorHeader=%23dddddd&bgColorHeader=%23e9e9e9&fcActive=%23ffffff&borderColorActive=%23003eff&bgColorActive=%23007fff&fcHover=%232b2b2b&borderColorHover=%23cccccc&bgColorHover=%23ededed&fcDefault=%23454545&borderColorDefault=%23c5c5c5&bgColorDefault=%23f6f6f6 * Copyright jQuery Foundation and other contributors; Licensed MIT */ /* Layout helpers ----------------------------------*/ .ui-helper-hidden { display: none; } .ui-helper-hidden-accessible { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .ui-helper-reset { margin: 0; padding: 0; border: 0; outline: 0; line-height: 1.3; text-decoration: none; font-size: 100%; list-style: none; } .ui-helper-clearfix:before, .ui-helper-clearfix:after { content: ""; display: table; border-collapse: collapse; } .ui-helper-clearfix:after { clear: both; } .ui-helper-zfix { width: 100%; height: 100%; top: 0; left: 0; position: absolute; opacity: 0; -ms-filter: "alpha(opacity=0)"; /* support: IE8 */ } .ui-front { z-index: 100; } /* Interaction Cues ----------------------------------*/ .ui-state-disabled { cursor: default !important; pointer-events: none; } /* Icons ----------------------------------*/ .ui-icon { display: inline-block; vertical-align: middle; margin-top: -.25em; position: relative; text-indent: -99999px; overflow: hidden; background-repeat: no-repeat; } .ui-widget-icon-block { left: 50%; margin-left: -8px; display: block; } /* Misc visuals ----------------------------------*/ /* Overlays */ .ui-widget-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; } .ui-accordion .ui-accordion-header { display: block; cursor: pointer; position: relative; margin: 2px 0 0 0; padding: .5em .5em .5em .7em; font-size: 100%; } .ui-accordion .ui-accordion-content { padding: 1em 2.2em; border-top: 0; overflow: auto; } .ui-autocomplete { position: absolute; top: 0; left: 0; cursor: default; } .ui-menu { list-style: none; padding: 0; margin: 0; display: block; outline: 0; } .ui-menu .ui-menu { position: absolute; } .ui-menu .ui-menu-item { margin: 0; cursor: pointer; /* support: IE10, see #8844 */ list-style-image: url("data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"); } .ui-menu .ui-menu-item-wrapper { position: relative; padding: 3px 1em 3px .4em; } .ui-menu .ui-menu-divider { margin: 5px 0; height: 0; font-size: 0; line-height: 0; border-width: 1px 0 0 0; } .ui-menu .ui-state-focus, .ui-menu .ui-state-active { margin: -1px; } /* icon support */ .ui-menu-icons { position: relative; } .ui-menu-icons .ui-menu-item-wrapper { padding-left: 2em; } /* left-aligned */ .ui-menu .ui-icon { position: absolute; top: 0; bottom: 0; left: .2em; margin: auto 0; } /* right-aligned */ .ui-menu .ui-menu-icon { left: auto; right: 0; } .ui-button { padding: .4em 1em; display: inline-block; position: relative; line-height: normal; margin-right: .1em; cursor: pointer; vertical-align: middle; text-align: center; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; /* Support: IE <= 11 */ overflow: visible; } .ui-button, .ui-button:link, .ui-button:visited, .ui-button:hover, .ui-button:active { text-decoration: none; } /* to make room for the icon, a width needs to be set here */ .ui-button-icon-only { width: 2em; box-sizing: border-box; text-indent: -9999px; white-space: nowrap; } /* no icon support for input elements */ input.ui-button.ui-button-icon-only { text-indent: 0; } /* button icon element(s) */ .ui-button-icon-only .ui-icon { position: absolute; top: 50%; left: 50%; margin-top: -8px; margin-left: -8px; } .ui-button.ui-icon-notext .ui-icon { padding: 0; width: 2.1em; height: 2.1em; text-indent: -9999px; white-space: nowrap; } input.ui-button.ui-icon-notext .ui-icon { width: auto; height: auto; text-indent: 0; white-space: normal; padding: .4em 1em; } /* workarounds */ /* Support: Firefox 5 - 40 */ input.ui-button::-moz-focus-inner, button.ui-button::-moz-focus-inner { border: 0; padding: 0; } .ui-controlgroup { vertical-align: middle; display: inline-block; } .ui-controlgroup > .ui-controlgroup-item { float: left; margin-left: 0; margin-right: 0; } .ui-controlgroup > .ui-controlgroup-item:focus, .ui-controlgroup > .ui-controlgroup-item.ui-visual-focus { z-index: 9999; } .ui-controlgroup-vertical > .ui-controlgroup-item { display: block; float: none; width: 100%; margin-top: 0; margin-bottom: 0; text-align: left; } .ui-controlgroup-vertical .ui-controlgroup-item { box-sizing: border-box; } .ui-controlgroup .ui-controlgroup-label { padding: .4em 1em; } .ui-controlgroup .ui-controlgroup-label span { font-size: 80%; } .ui-controlgroup-horizontal .ui-controlgroup-label + .ui-controlgroup-item { border-left: none; } .ui-controlgroup-vertical .ui-controlgroup-label + .ui-controlgroup-item { border-top: none; } .ui-controlgroup-horizontal .ui-controlgroup-label.ui-widget-content { border-right: none; } .ui-controlgroup-vertical .ui-controlgroup-label.ui-widget-content { border-bottom: none; } /* Spinner specific style fixes */ .ui-controlgroup-vertical .ui-spinner-input { /* Support: IE8 only, Android < 4.4 only */ width: 75%; width: calc( 100% - 2.4em ); } .ui-controlgroup-vertical .ui-spinner .ui-spinner-up { border-top-style: solid; } .ui-checkboxradio-label .ui-icon-background { box-shadow: inset 1px 1px 1px #ccc; border-radius: .12em; border: none; } .ui-checkboxradio-radio-label .ui-icon-background { width: 16px; height: 16px; border-radius: 1em; overflow: visible; border: none; } .ui-checkboxradio-radio-label.ui-checkboxradio-checked .ui-icon, .ui-checkboxradio-radio-label.ui-checkboxradio-checked:hover .ui-icon { background-image: none; width: 8px; height: 8px; border-width: 4px; border-style: solid; } .ui-checkboxradio-disabled { pointer-events: none; } .ui-datepicker { width: 17em; padding: .2em .2em 0; display: none; } .ui-datepicker .ui-datepicker-header { position: relative; padding: .2em 0; } .ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next { position: absolute; top: 2px; width: 1.8em; height: 1.8em; } .ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover { top: 1px; } .ui-datepicker .ui-datepicker-prev { left: 2px; } .ui-datepicker .ui-datepicker-next { right: 2px; } .ui-datepicker .ui-datepicker-prev-hover { left: 1px; } .ui-datepicker .ui-datepicker-next-hover { right: 1px; } .ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span { display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; } .ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; } .ui-datepicker .ui-datepicker-title select { font-size: 1em; margin: 1px 0; } .ui-datepicker select.ui-datepicker-month, .ui-datepicker select.ui-datepicker-year { width: 45%; } .ui-datepicker table { width: 100%; font-size: .9em; border-collapse: collapse; margin: 0 0 .4em; } .ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; } .ui-datepicker td { border: 0; padding: 1px; } .ui-datepicker td span, .ui-datepicker td a { display: block; padding: .2em; text-align: right; text-decoration: none; } .ui-datepicker .ui-datepicker-buttonpane { background-image: none; margin: .7em 0 0 0; padding: 0 .2em; border-left: 0; border-right: 0; border-bottom: 0; } .ui-datepicker .ui-datepicker-buttonpane button { float: right; margin: .5em .2em .4em; cursor: pointer; padding: .2em .6em .3em .6em; width: auto; overflow: visible; } .ui-datepicker .ui-datepicker-buttonpane button.ui-datepicker-current { float: left; } /* with multiple calendars */ .ui-datepicker.ui-datepicker-multi { width: auto; } .ui-datepicker-multi .ui-datepicker-group { float: left; } .ui-datepicker-multi .ui-datepicker-group table { width: 95%; margin: 0 auto .4em; } .ui-datepicker-multi-2 .ui-datepicker-group { width: 50%; } .ui-datepicker-multi-3 .ui-datepicker-group { width: 33.3%; } .ui-datepicker-multi-4 .ui-datepicker-group { width: 25%; } .ui-datepicker-multi .ui-datepicker-group-last .ui-datepicker-header, .ui-datepicker-multi .ui-datepicker-group-middle .ui-datepicker-header { border-left-width: 0; } .ui-datepicker-multi .ui-datepicker-buttonpane { clear: left; } .ui-datepicker-row-break { clear: both; width: 100%; font-size: 0; } /* RTL support */ .ui-datepicker-rtl { direction: rtl; } .ui-datepicker-rtl .ui-datepicker-prev { right: 2px; left: auto; } .ui-datepicker-rtl .ui-datepicker-next { left: 2px; right: auto; } .ui-datepicker-rtl .ui-datepicker-prev:hover { right: 1px; left: auto; } .ui-datepicker-rtl .ui-datepicker-next:hover { left: 1px; right: auto; } .ui-datepicker-rtl .ui-datepicker-buttonpane { clear: right; } .ui-datepicker-rtl .ui-datepicker-buttonpane button { float: left; } .ui-datepicker-rtl .ui-datepicker-buttonpane button.ui-datepicker-current, .ui-datepicker-rtl .ui-datepicker-group { float: right; } .ui-datepicker-rtl .ui-datepicker-group-last .ui-datepicker-header, .ui-datepicker-rtl .ui-datepicker-group-middle .ui-datepicker-header { border-right-width: 0; border-left-width: 1px; } /* Icons */ .ui-datepicker .ui-icon { display: block; text-indent: -99999px; overflow: hidden; background-repeat: no-repeat; left: .5em; top: .3em; } .ui-dialog { position: absolute; top: 0; left: 0; padding: .2em; outline: 0; } .ui-dialog .ui-dialog-titlebar { padding: .4em 1em; position: relative; } .ui-dialog .ui-dialog-title { float: left; margin: .1em 0; white-space: nowrap; width: 90%; overflow: hidden; text-overflow: ellipsis; } .ui-dialog .ui-dialog-titlebar-close { position: absolute; right: .3em; top: 50%; width: 20px; margin: -10px 0 0 0; padding: 1px; height: 20px; } .ui-dialog .ui-dialog-content { position: relative; border: 0; padding: .5em 1em; background: none; overflow: auto; } .ui-dialog .ui-dialog-buttonpane { text-align: left; border-width: 1px 0 0 0; background-image: none; margin-top: .5em; padding: .3em 1em .5em .4em; } .ui-dialog .ui-dialog-buttonpane .ui-dialog-buttonset { float: right; } .ui-dialog .ui-dialog-buttonpane button { margin: .5em .4em .5em 0; cursor: pointer; } .ui-dialog .ui-resizable-n { height: 2px; top: 0; } .ui-dialog .ui-resizable-e { width: 2px; right: 0; } .ui-dialog .ui-resizable-s { height: 2px; bottom: 0; } .ui-dialog .ui-resizable-w { width: 2px; left: 0; } .ui-dialog .ui-resizable-se, .ui-dialog .ui-resizable-sw, .ui-dialog .ui-resizable-ne, .ui-dialog .ui-resizable-nw { width: 7px; height: 7px; } .ui-dialog .ui-resizable-se { right: 0; bottom: 0; } .ui-dialog .ui-resizable-sw { left: 0; bottom: 0; } .ui-dialog .ui-resizable-ne { right: 0; top: 0; } .ui-dialog .ui-resizable-nw { left: 0; top: 0; } .ui-draggable .ui-dialog-titlebar { cursor: move; } .ui-draggable-handle { -ms-touch-action: none; touch-action: none; } .ui-resizable { position: relative; } .ui-resizable-handle { position: absolute; font-size: 0.1px; display: block; -ms-touch-action: none; touch-action: none; } .ui-resizable-disabled .ui-resizable-handle, .ui-resizable-autohide .ui-resizable-handle { display: none; } .ui-resizable-n { cursor: n-resize; height: 7px; width: 100%; top: -5px; left: 0; } .ui-resizable-s { cursor: s-resize; height: 7px; width: 100%; bottom: -5px; left: 0; } .ui-resizable-e { cursor: e-resize; width: 7px; right: -5px; top: 0; height: 100%; } .ui-resizable-w { cursor: w-resize; width: 7px; left: -5px; top: 0; height: 100%; } .ui-resizable-se { cursor: se-resize; width: 12px; height: 12px; right: 1px; bottom: 1px; } .ui-resizable-sw { cursor: sw-resize; width: 9px; height: 9px; left: -5px; bottom: -5px; } .ui-resizable-nw { cursor: nw-resize; width: 9px; height: 9px; left: -5px; top: -5px; } .ui-resizable-ne { cursor: ne-resize; width: 9px; height: 9px; right: -5px; top: -5px; } .ui-progressbar { height: 2em; text-align: left; overflow: hidden; } .ui-progressbar .ui-progressbar-value { margin: -1px; height: 100%; } .ui-progressbar .ui-progressbar-overlay { background: url("data:image/gif;base64,R0lGODlhKAAoAIABAAAAAP///yH/C05FVFNDQVBFMi4wAwEAAAAh+QQJAQABACwAAAAAKAAoAAACkYwNqXrdC52DS06a7MFZI+4FHBCKoDeWKXqymPqGqxvJrXZbMx7Ttc+w9XgU2FB3lOyQRWET2IFGiU9m1frDVpxZZc6bfHwv4c1YXP6k1Vdy292Fb6UkuvFtXpvWSzA+HycXJHUXiGYIiMg2R6W459gnWGfHNdjIqDWVqemH2ekpObkpOlppWUqZiqr6edqqWQAAIfkECQEAAQAsAAAAACgAKAAAApSMgZnGfaqcg1E2uuzDmmHUBR8Qil95hiPKqWn3aqtLsS18y7G1SzNeowWBENtQd+T1JktP05nzPTdJZlR6vUxNWWjV+vUWhWNkWFwxl9VpZRedYcflIOLafaa28XdsH/ynlcc1uPVDZxQIR0K25+cICCmoqCe5mGhZOfeYSUh5yJcJyrkZWWpaR8doJ2o4NYq62lAAACH5BAkBAAEALAAAAAAoACgAAAKVDI4Yy22ZnINRNqosw0Bv7i1gyHUkFj7oSaWlu3ovC8GxNso5fluz3qLVhBVeT/Lz7ZTHyxL5dDalQWPVOsQWtRnuwXaFTj9jVVh8pma9JjZ4zYSj5ZOyma7uuolffh+IR5aW97cHuBUXKGKXlKjn+DiHWMcYJah4N0lYCMlJOXipGRr5qdgoSTrqWSq6WFl2ypoaUAAAIfkECQEAAQAsAAAAACgAKAAAApaEb6HLgd/iO7FNWtcFWe+ufODGjRfoiJ2akShbueb0wtI50zm02pbvwfWEMWBQ1zKGlLIhskiEPm9R6vRXxV4ZzWT2yHOGpWMyorblKlNp8HmHEb/lCXjcW7bmtXP8Xt229OVWR1fod2eWqNfHuMjXCPkIGNileOiImVmCOEmoSfn3yXlJWmoHGhqp6ilYuWYpmTqKUgAAIfkECQEAAQAsAAAAACgAKAAAApiEH6kb58biQ3FNWtMFWW3eNVcojuFGfqnZqSebuS06w5V80/X02pKe8zFwP6EFWOT1lDFk8rGERh1TTNOocQ61Hm4Xm2VexUHpzjymViHrFbiELsefVrn6XKfnt2Q9G/+Xdie499XHd2g4h7ioOGhXGJboGAnXSBnoBwKYyfioubZJ2Hn0RuRZaflZOil56Zp6iioKSXpUAAAh+QQJAQABACwAAAAAKAAoAAACkoQRqRvnxuI7kU1a1UU5bd5tnSeOZXhmn5lWK3qNTWvRdQxP8qvaC+/yaYQzXO7BMvaUEmJRd3TsiMAgswmNYrSgZdYrTX6tSHGZO73ezuAw2uxuQ+BbeZfMxsexY35+/Qe4J1inV0g4x3WHuMhIl2jXOKT2Q+VU5fgoSUI52VfZyfkJGkha6jmY+aaYdirq+lQAACH5BAkBAAEALAAAAAAoACgAAAKWBIKpYe0L3YNKToqswUlvznigd4wiR4KhZrKt9Upqip61i9E3vMvxRdHlbEFiEXfk9YARYxOZZD6VQ2pUunBmtRXo1Lf8hMVVcNl8JafV38aM2/Fu5V16Bn63r6xt97j09+MXSFi4BniGFae3hzbH9+hYBzkpuUh5aZmHuanZOZgIuvbGiNeomCnaxxap2upaCZsq+1kAACH5BAkBAAEALAAAAAAoACgAAAKXjI8By5zf4kOxTVrXNVlv1X0d8IGZGKLnNpYtm8Lr9cqVeuOSvfOW79D9aDHizNhDJidFZhNydEahOaDH6nomtJjp1tutKoNWkvA6JqfRVLHU/QUfau9l2x7G54d1fl995xcIGAdXqMfBNadoYrhH+Mg2KBlpVpbluCiXmMnZ2Sh4GBqJ+ckIOqqJ6LmKSllZmsoq6wpQAAAh+QQJAQABACwAAAAAKAAoAAAClYx/oLvoxuJDkU1a1YUZbJ59nSd2ZXhWqbRa2/gF8Gu2DY3iqs7yrq+xBYEkYvFSM8aSSObE+ZgRl1BHFZNr7pRCavZ5BW2142hY3AN/zWtsmf12p9XxxFl2lpLn1rseztfXZjdIWIf2s5dItwjYKBgo9yg5pHgzJXTEeGlZuenpyPmpGQoKOWkYmSpaSnqKileI2FAAACH5BAkBAAEALAAAAAAoACgAAAKVjB+gu+jG4kORTVrVhRlsnn2dJ3ZleFaptFrb+CXmO9OozeL5VfP99HvAWhpiUdcwkpBH3825AwYdU8xTqlLGhtCosArKMpvfa1mMRae9VvWZfeB2XfPkeLmm18lUcBj+p5dnN8jXZ3YIGEhYuOUn45aoCDkp16hl5IjYJvjWKcnoGQpqyPlpOhr3aElaqrq56Bq7VAAAOw=="); height: 100%; -ms-filter: "alpha(opacity=25)"; /* support: IE8 */ opacity: 0.25; } .ui-progressbar-indeterminate .ui-progressbar-value { background-image: none; } .ui-selectable { -ms-touch-action: none; touch-action: none; } .ui-selectable-helper { position: absolute; z-index: 100; border: 1px dotted black; } .ui-selectmenu-menu { padding: 0; margin: 0; position: absolute; top: 0; left: 0; display: none; } .ui-selectmenu-menu .ui-menu { overflow: auto; overflow-x: hidden; padding-bottom: 1px; } .ui-selectmenu-menu .ui-menu .ui-selectmenu-optgroup { font-size: 1em; font-weight: bold; line-height: 1.5; padding: 2px 0.4em; margin: 0.5em 0 0 0; height: auto; border: 0; } .ui-selectmenu-open { display: block; } .ui-selectmenu-text { display: block; margin-right: 20px; overflow: hidden; text-overflow: ellipsis; } .ui-selectmenu-button.ui-button { text-align: left; white-space: nowrap; width: 14em; } .ui-selectmenu-icon.ui-icon { float: right; margin-top: 0; } .ui-slider { position: relative; text-align: left; } .ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: pointer; -ms-touch-action: none; touch-action: none; } .ui-slider .ui-slider-range { position: absolute; z-index: 1; font-size: .7em; display: block; border: 0; background-position: 0 0; } /* support: IE8 - See #6727 */ .ui-slider.ui-state-disabled .ui-slider-handle, .ui-slider.ui-state-disabled .ui-slider-range { filter: inherit; } .ui-slider-horizontal { height: .8em; } .ui-slider-horizontal .ui-slider-handle { top: -.3em; margin-left: -.6em; } .ui-slider-horizontal .ui-slider-range { top: 0; height: 100%; } .ui-slider-horizontal .ui-slider-range-min { left: 0; } .ui-slider-horizontal .ui-slider-range-max { right: 0; } .ui-slider-vertical { width: .8em; height: 100px; } .ui-slider-vertical .ui-slider-handle { left: -.3em; margin-left: 0; margin-bottom: -.6em; } .ui-slider-vertical .ui-slider-range { left: 0; width: 100%; } .ui-slider-vertical .ui-slider-range-min { bottom: 0; } .ui-slider-vertical .ui-slider-range-max { top: 0; } .ui-sortable-handle { -ms-touch-action: none; touch-action: none; } .ui-spinner { position: relative; display: inline-block; overflow: hidden; padding: 0; vertical-align: middle; } .ui-spinner-input { border: none; background: none; color: inherit; padding: .222em 0; margin: .2em 0; vertical-align: middle; margin-left: .4em; margin-right: 2em; } .ui-spinner-button { width: 1.6em; height: 50%; font-size: .5em; padding: 0; margin: 0; text-align: center; position: absolute; cursor: default; display: block; overflow: hidden; right: 0; } /* more specificity required here to override default borders */ .ui-spinner a.ui-spinner-button { border-top-style: none; border-bottom-style: none; border-right-style: none; } .ui-spinner-up { top: 0; } .ui-spinner-down { bottom: 0; } .ui-tabs { position: relative;/* position: relative prevents IE scroll bug (element with position: relative inside container with overflow: auto appear as "fixed") */ padding: .2em; } .ui-tabs .ui-tabs-nav { margin: 0; padding: .2em .2em 0; } .ui-tabs .ui-tabs-nav li { list-style: none; float: left; position: relative; top: 0; margin: 1px .2em 0 0; border-bottom-width: 0; padding: 0; white-space: nowrap; } .ui-tabs .ui-tabs-nav .ui-tabs-anchor { float: left; padding: .5em 1em; text-decoration: none; } .ui-tabs .ui-tabs-nav li.ui-tabs-active { margin-bottom: -1px; padding-bottom: 1px; } .ui-tabs .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor, .ui-tabs .ui-tabs-nav li.ui-state-disabled .ui-tabs-anchor, .ui-tabs .ui-tabs-nav li.ui-tabs-loading .ui-tabs-anchor { cursor: text; } .ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor { cursor: pointer; } .ui-tabs .ui-tabs-panel { display: block; border-width: 0; padding: 1em 1.4em; background: none; } .ui-tooltip { padding: 8px; position: absolute; z-index: 9999; max-width: 300px; } body .ui-tooltip { border-width: 2px; } /* Component containers ----------------------------------*/ .ui-widget { font-family: Arial,Helvetica,sans-serif; font-size: 1em; } .ui-widget .ui-widget { font-size: 1em; } .ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button { font-family: Arial,Helvetica,sans-serif; font-size: 1em; } .ui-widget.ui-widget-content { border: 1px solid #c5c5c5; } .ui-widget-content { border: 1px solid #dddddd; background: #ffffff ; color: #333333; } .ui-widget-content a { color: #333333; } .ui-widget-header { border: 1px solid #dddddd; background: #e9e9e9 ; color: #333333; font-weight: bold; } .ui-widget-header a { color: #333333; } /* Interaction states ----------------------------------*/ .ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, /* We use html here because we need a greater specificity to make sure disabled works properly when clicked or hovered */ html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active { border: 1px solid #c5c5c5; background: #f6f6f6 ; font-weight: normal; color: #454545; } .ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited, a.ui-button, a:link.ui-button, a:visited.ui-button, .ui-button { color: #454545; text-decoration: none; } .ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus, .ui-button:hover, .ui-button:focus { border: 1px solid #cccccc; background: #ededed ; font-weight: normal; color: #2b2b2b; } .ui-state-hover a, .ui-state-hover a:hover, .ui-state-hover a:link, .ui-state-hover a:visited, .ui-state-focus a, .ui-state-focus a:hover, .ui-state-focus a:link, .ui-state-focus a:visited, a.ui-button:hover, a.ui-button:focus { color: #2b2b2b; text-decoration: none; } .ui-visual-focus { box-shadow: 0 0 3px 1px rgb(94, 158, 214); } .ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active, a.ui-button:active, .ui-button:active, .ui-button.ui-state-active:hover { border: 1px solid #003eff; background: #007fff ; font-weight: normal; color: #ffffff; } .ui-icon-background, .ui-state-active .ui-icon-background { border: #003eff; background-color: #ffffff; } .ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited { color: #ffffff; text-decoration: none; } /* Interaction Cues ----------------------------------*/ .ui-state-highlight, .ui-widget-content .ui-state-highlight, .ui-widget-header .ui-state-highlight { border: 1px solid #dad55e; background: #fffa90 ; color: #777620; } .ui-state-checked { border: 1px solid #dad55e; background: #fffa90; } .ui-state-highlight a, .ui-widget-content .ui-state-highlight a, .ui-widget-header .ui-state-highlight a { color: #777620; } .ui-state-error, .ui-widget-content .ui-state-error, .ui-widget-header .ui-state-error { border: 1px solid #f1a899; background: #fddfdf ; color: #5f3f3f; } .ui-state-error a, .ui-widget-content .ui-state-error a, .ui-widget-header .ui-state-error a { color: #5f3f3f; } .ui-state-error-text, .ui-widget-content .ui-state-error-text, .ui-widget-header .ui-state-error-text { color: #5f3f3f; } .ui-priority-primary, .ui-widget-content .ui-priority-primary, .ui-widget-header .ui-priority-primary { font-weight: bold; } .ui-priority-secondary, .ui-widget-content .ui-priority-secondary, .ui-widget-header .ui-priority-secondary { opacity: .7; -ms-filter: "alpha(opacity=70)"; /* support: IE8 */ font-weight: normal; } .ui-state-disabled, .ui-widget-content .ui-state-disabled, .ui-widget-header .ui-state-disabled { opacity: .35; -ms-filter: "alpha(opacity=35)"; /* support: IE8 */ background-image: none; } .ui-state-disabled .ui-icon { -ms-filter: "alpha(opacity=35)"; /* support: IE8 - See #6059 */ } /* Icons ----------------------------------*/ /* states and images */ .ui-icon { width: 16px; height: 16px; } .ui-icon, .ui-widget-content .ui-icon { background-image: url("images/ui-icons_444444_256x240.png"); } .ui-widget-header .ui-icon { background-image: url("images/ui-icons_444444_256x240.png"); } .ui-state-hover .ui-icon, .ui-state-focus .ui-icon, .ui-button:hover .ui-icon, .ui-button:focus .ui-icon { background-image: url("images/ui-icons_555555_256x240.png"); } .ui-state-active .ui-icon, .ui-button:active .ui-icon { background-image: url("images/ui-icons_ffffff_256x240.png"); } .ui-state-highlight .ui-icon, .ui-button .ui-state-highlight.ui-icon { background-image: url("images/ui-icons_777620_256x240.png"); } .ui-state-error .ui-icon, .ui-state-error-text .ui-icon { background-image: url("images/ui-icons_cc0000_256x240.png"); } .ui-button .ui-icon { background-image: url("images/ui-icons_777777_256x240.png"); } /* positioning */ /* Three classes needed to override `.ui-button:hover .ui-icon` */ .ui-icon-blank.ui-icon-blank.ui-icon-blank { background-image: none; } .ui-icon-caret-1-n { background-position: 0 0; } .ui-icon-caret-1-ne { background-position: -16px 0; } .ui-icon-caret-1-e { background-position: -32px 0; } .ui-icon-caret-1-se { background-position: -48px 0; } .ui-icon-caret-1-s { background-position: -65px 0; } .ui-icon-caret-1-sw { background-position: -80px 0; } .ui-icon-caret-1-w { background-position: -96px 0; } .ui-icon-caret-1-nw { background-position: -112px 0; } .ui-icon-caret-2-n-s { background-position: -128px 0; } .ui-icon-caret-2-e-w { background-position: -144px 0; } .ui-icon-triangle-1-n { background-position: 0 -16px; } .ui-icon-triangle-1-ne { background-position: -16px -16px; } .ui-icon-triangle-1-e { background-position: -32px -16px; } .ui-icon-triangle-1-se { background-position: -48px -16px; } .ui-icon-triangle-1-s { background-position: -65px -16px; } .ui-icon-triangle-1-sw { background-position: -80px -16px; } .ui-icon-triangle-1-w { background-position: -96px -16px; } .ui-icon-triangle-1-nw { background-position: -112px -16px; } .ui-icon-triangle-2-n-s { background-position: -128px -16px; } .ui-icon-triangle-2-e-w { background-position: -144px -16px; } .ui-icon-arrow-1-n { background-position: 0 -32px; } .ui-icon-arrow-1-ne { background-position: -16px -32px; } .ui-icon-arrow-1-e { background-position: -32px -32px; } .ui-icon-arrow-1-se { background-position: -48px -32px; } .ui-icon-arrow-1-s { background-position: -65px -32px; } .ui-icon-arrow-1-sw { background-position: -80px -32px; } .ui-icon-arrow-1-w { background-position: -96px -32px; } .ui-icon-arrow-1-nw { background-position: -112px -32px; } .ui-icon-arrow-2-n-s { background-position: -128px -32px; } .ui-icon-arrow-2-ne-sw { background-position: -144px -32px; } .ui-icon-arrow-2-e-w { background-position: -160px -32px; } .ui-icon-arrow-2-se-nw { background-position: -176px -32px; } .ui-icon-arrowstop-1-n { background-position: -192px -32px; } .ui-icon-arrowstop-1-e { background-position: -208px -32px; } .ui-icon-arrowstop-1-s { background-position: -224px -32px; } .ui-icon-arrowstop-1-w { background-position: -240px -32px; } .ui-icon-arrowthick-1-n { background-position: 1px -48px; } .ui-icon-arrowthick-1-ne { background-position: -16px -48px; } .ui-icon-arrowthick-1-e { background-position: -32px -48px; } .ui-icon-arrowthick-1-se { background-position: -48px -48px; } .ui-icon-arrowthick-1-s { background-position: -64px -48px; } .ui-icon-arrowthick-1-sw { background-position: -80px -48px; } .ui-icon-arrowthick-1-w { background-position: -96px -48px; } .ui-icon-arrowthick-1-nw { background-position: -112px -48px; } .ui-icon-arrowthick-2-n-s { background-position: -128px -48px; } .ui-icon-arrowthick-2-ne-sw { background-position: -144px -48px; } .ui-icon-arrowthick-2-e-w { background-position: -160px -48px; } .ui-icon-arrowthick-2-se-nw { background-position: -176px -48px; } .ui-icon-arrowthickstop-1-n { background-position: -192px -48px; } .ui-icon-arrowthickstop-1-e { background-position: -208px -48px; } .ui-icon-arrowthickstop-1-s { background-position: -224px -48px; } .ui-icon-arrowthickstop-1-w { background-position: -240px -48px; } .ui-icon-arrowreturnthick-1-w { background-position: 0 -64px; } .ui-icon-arrowreturnthick-1-n { background-position: -16px -64px; } .ui-icon-arrowreturnthick-1-e { background-position: -32px -64px; } .ui-icon-arrowreturnthick-1-s { background-position: -48px -64px; } .ui-icon-arrowreturn-1-w { background-position: -64px -64px; } .ui-icon-arrowreturn-1-n { background-position: -80px -64px; } .ui-icon-arrowreturn-1-e { background-position: -96px -64px; } .ui-icon-arrowreturn-1-s { background-position: -112px -64px; } .ui-icon-arrowrefresh-1-w { background-position: -128px -64px; } .ui-icon-arrowrefresh-1-n { background-position: -144px -64px; } .ui-icon-arrowrefresh-1-e { background-position: -160px -64px; } .ui-icon-arrowrefresh-1-s { background-position: -176px -64px; } .ui-icon-arrow-4 { background-position: 0 -80px; } .ui-icon-arrow-4-diag { background-position: -16px -80px; } .ui-icon-extlink { background-position: -32px -80px; } .ui-icon-newwin { background-position: -48px -80px; } .ui-icon-refresh { background-position: -64px -80px; } .ui-icon-shuffle { background-position: -80px -80px; } .ui-icon-transfer-e-w { background-position: -96px -80px; } .ui-icon-transferthick-e-w { background-position: -112px -80px; } .ui-icon-folder-collapsed { background-position: 0 -96px; } .ui-icon-folder-open { background-position: -16px -96px; } .ui-icon-document { background-position: -32px -96px; } .ui-icon-document-b { background-position: -48px -96px; } .ui-icon-note { background-position: -64px -96px; } .ui-icon-mail-closed { background-position: -80px -96px; } .ui-icon-mail-open { background-position: -96px -96px; } .ui-icon-suitcase { background-position: -112px -96px; } .ui-icon-comment { background-position: -128px -96px; } .ui-icon-person { background-position: -144px -96px; } .ui-icon-print { background-position: -160px -96px; } .ui-icon-trash { background-position: -176px -96px; } .ui-icon-locked { background-position: -192px -96px; } .ui-icon-unlocked { background-position: -208px -96px; } .ui-icon-bookmark { background-position: -224px -96px; } .ui-icon-tag { background-position: -240px -96px; } .ui-icon-home { background-position: 0 -112px; } .ui-icon-flag { background-position: -16px -112px; } .ui-icon-calendar { background-position: -32px -112px; } .ui-icon-cart { background-position: -48px -112px; } .ui-icon-pencil { background-position: -64px -112px; } .ui-icon-clock { background-position: -80px -112px; } .ui-icon-disk { background-position: -96px -112px; } .ui-icon-calculator { background-position: -112px -112px; } .ui-icon-zoomin { background-position: -128px -112px; } .ui-icon-zoomout { background-position: -144px -112px; } .ui-icon-search { background-position: -160px -112px; } .ui-icon-wrench { background-position: -176px -112px; } .ui-icon-gear { background-position: -192px -112px; } .ui-icon-heart { background-position: -208px -112px; } .ui-icon-star { background-position: -224px -112px; } .ui-icon-link { background-position: -240px -112px; } .ui-icon-cancel { background-position: 0 -128px; } .ui-icon-plus { background-position: -16px -128px; } .ui-icon-plusthick { background-position: -32px -128px; } .ui-icon-minus { background-position: -48px -128px; } .ui-icon-minusthick { background-position: -64px -128px; } .ui-icon-close { background-position: -80px -128px; } .ui-icon-closethick { background-position: -96px -128px; } .ui-icon-key { background-position: -112px -128px; } .ui-icon-lightbulb { background-position: -128px -128px; } .ui-icon-scissors { background-position: -144px -128px; } .ui-icon-clipboard { background-position: -160px -128px; } .ui-icon-copy { background-position: -176px -128px; } .ui-icon-contact { background-position: -192px -128px; } .ui-icon-image { background-position: -208px -128px; } .ui-icon-video { background-position: -224px -128px; } .ui-icon-script { background-position: -240px -128px; } .ui-icon-alert { background-position: 0 -144px; } .ui-icon-info { background-position: -16px -144px; } .ui-icon-notice { background-position: -32px -144px; } .ui-icon-help { background-position: -48px -144px; } .ui-icon-check { background-position: -64px -144px; } .ui-icon-bullet { background-position: -80px -144px; } .ui-icon-radio-on { background-position: -96px -144px; } .ui-icon-radio-off { background-position: -112px -144px; } .ui-icon-pin-w { background-position: -128px -144px; } .ui-icon-pin-s { background-position: -144px -144px; } .ui-icon-play { background-position: 0 -160px; } .ui-icon-pause { background-position: -16px -160px; } .ui-icon-seek-next { background-position: -32px -160px; } .ui-icon-seek-prev { background-position: -48px -160px; } .ui-icon-seek-end { background-position: -64px -160px; } .ui-icon-seek-start { background-position: -80px -160px; } /* ui-icon-seek-first is deprecated, use ui-icon-seek-start instead */ .ui-icon-seek-first { background-position: -80px -160px; } .ui-icon-stop { background-position: -96px -160px; } .ui-icon-eject { background-position: -112px -160px; } .ui-icon-volume-off { background-position: -128px -160px; } .ui-icon-volume-on { background-position: -144px -160px; } .ui-icon-power { background-position: 0 -176px; } .ui-icon-signal-diag { background-position: -16px -176px; } .ui-icon-signal { background-position: -32px -176px; } .ui-icon-battery-0 { background-position: -48px -176px; } .ui-icon-battery-1 { background-position: -64px -176px; } .ui-icon-battery-2 { background-position: -80px -176px; } .ui-icon-battery-3 { background-position: -96px -176px; } .ui-icon-circle-plus { background-position: 0 -192px; } .ui-icon-circle-minus { background-position: -16px -192px; } .ui-icon-circle-close { background-position: -32px -192px; } .ui-icon-circle-triangle-e { background-position: -48px -192px; } .ui-icon-circle-triangle-s { background-position: -64px -192px; } .ui-icon-circle-triangle-w { background-position: -80px -192px; } .ui-icon-circle-triangle-n { background-position: -96px -192px; } .ui-icon-circle-arrow-e { background-position: -112px -192px; } .ui-icon-circle-arrow-s { background-position: -128px -192px; } .ui-icon-circle-arrow-w { background-position: -144px -192px; } .ui-icon-circle-arrow-n { background-position: -160px -192px; } .ui-icon-circle-zoomin { background-position: -176px -192px; } .ui-icon-circle-zoomout { background-position: -192px -192px; } .ui-icon-circle-check { background-position: -208px -192px; } .ui-icon-circlesmall-plus { background-position: 0 -208px; } .ui-icon-circlesmall-minus { background-position: -16px -208px; } .ui-icon-circlesmall-close { background-position: -32px -208px; } .ui-icon-squaresmall-plus { background-position: -48px -208px; } .ui-icon-squaresmall-minus { background-position: -64px -208px; } .ui-icon-squaresmall-close { background-position: -80px -208px; } .ui-icon-grip-dotted-vertical { background-position: 0 -224px; } .ui-icon-grip-dotted-horizontal { background-position: -16px -224px; } .ui-icon-grip-solid-vertical { background-position: -32px -224px; } .ui-icon-grip-solid-horizontal { background-position: -48px -224px; } .ui-icon-gripsmall-diagonal-se { background-position: -64px -224px; } .ui-icon-grip-diagonal-se { background-position: -80px -224px; } /* Misc visuals ----------------------------------*/ /* Corner radius */ .ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl { border-top-left-radius: 3px; } .ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr { border-top-right-radius: 3px; } .ui-corner-all, .ui-corner-bottom, .ui-corner-left, .ui-corner-bl { border-bottom-left-radius: 3px; } .ui-corner-all, .ui-corner-bottom, .ui-corner-right, .ui-corner-br { border-bottom-right-radius: 3px; } /* Overlays */ .ui-widget-overlay { background: #aaaaaa ; opacity: .003; -ms-filter: "alpha(opacity=.3)"; /* support: IE8 */ } .ui-widget-shadow { -webkit-box-shadow: 0px 0px 5px #666666; box-shadow: 0px 0px 5px #666666; }גם הרצה בשרת A של הפקודה הבאה
curl pma.XX.ovh/themes/pmahomme/jquery/jquery-ui.css מעלה תוצאה תקינה/*! jQuery UI - v1.13.1 - 2016-09-14 * http://jqueryui.com * Includes: core.css, accordion.css, autocomplete.css, menu.css, button.css, controlgroup.css, checkboxradio.css, datepicker.css, dialog.css, draggable.css, resizable.css, progressbar.css, selectable.css, selectmenu.css, slider.css, sortable.css, spinner.css, tabs.css, tooltip.css, theme.css * To view and modify this theme, visit http://jqueryui.com/themeroller/?bgShadowXPos=&bgOverlayXPos=&bgErrorXPos=&bgHighlightXPos=&bgContentXPos=&bgHeaderXPos=&bgActiveXPos=&bgHoverXPos=&bgDefaultXPos=&bgShadowYPos=&bgOverlayYPos=&bgErrorYPos=&bgHighlightYPos=&bgContentYPos=&bgHeaderYPos=&bgActiveYPos=&bgHoverYPos=&bgDefaultYPos=&bgShadowRepeat=&bgOverlayRepeat=&bgErrorRepeat=&bgHighlightRepeat=&bgContentRepeat=&bgHeaderRepeat=&bgActiveRepeat=&bgHoverRepeat=&bgDefaultRepeat=&iconsHover=url(%22images%2Fui-icons_555555_256x240.png%22)&iconsHighlight=url(%22images%2Fui-icons_777620_256x240.png%22)&iconsHeader=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsError=url(%22images%2Fui-icons_cc0000_256x240.png%22)&iconsDefault=url(%22images%2Fui-icons_777777_256x240.png%22)&iconsContent=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsActive=url(%22images%2Fui-icons_ffffff_256x240.png%22)&bgImgUrlShadow=&bgImgUrlOverlay=&bgImgUrlHover=&bgImgUrlHighlight=&bgImgUrlHeader=&bgImgUrlError=&bgImgUrlDefault=&bgImgUrlContent=&bgImgUrlActive=&opacityFilterShadow=Alpha(Opacity%3D30)&opacityFilterOverlay=Alpha(Opacity%3D30)&opacityShadowPerc=30&opacityOverlayPerc=30&iconColorHover=%23555555&iconColorHighlight=%23777620&iconColorHeader=%23444444&iconColorError=%23cc0000&iconColorDefault=%23777777&iconColorContent=%23444444&iconColorActive=%23ffffff&bgImgOpacityShadow=0&bgImgOpacityOverlay=0&bgImgOpacityError=95&bgImgOpacityHighlight=55&bgImgOpacityContent=75&bgImgOpacityHeader=75&bgImgOpacityActive=65&bgImgOpacityHover=75&bgImgOpacityDefault=75&bgTextureShadow=flat&bgTextureOverlay=flat&bgTextureError=flat&bgTextureHighlight=flat&bgTextureContent=flat&bgTextureHeader=flat&bgTextureActive=flat&bgTextureHover=flat&bgTextureDefault=flat&cornerRadius=3px&fwDefault=normal&ffDefault=Arial%2CHelvetica%2Csans-serif&fsDefault=1em&cornerRadiusShadow=8px&thicknessShadow=5px&offsetLeftShadow=0px&offsetTopShadow=0px&opacityShadow=.3&bgColorShadow=%23666666&opacityOverlay=.3&bgColorOverlay=%23aaaaaa&fcError=%235f3f3f&borderColorError=%23f1a899&bgColorError=%23fddfdf&fcHighlight=%23777620&borderColorHighlight=%23dad55e&bgColorHighlight=%23fffa90&fcContent=%23333333&borderColorContent=%23dddddd&bgColorContent=%23ffffff&fcHeader=%23333333&borderColorHeader=%23dddddd&bgColorHeader=%23e9e9e9&fcActive=%23ffffff&borderColorActive=%23003eff&bgColorActive=%23007fff&fcHover=%232b2b2b&borderColorHover=%23cccccc&bgColorHover=%23ededed&fcDefault=%23454545&borderColorDefault=%23c5c5c5&bgColorDefault=%23f6f6f6 * Copyright jQuery Foundation and other contributors; Licensed MIT */ -
@dovid אני רוצה לגשת לPHPMYADMIN שיושב על שרת B
הדיפולט של NGINX של שרת B מגיע לתיקיה /var/www/xx.ovh/
קובץ הPMA מגיע לתיקיה PHPMYADMIN שיושבת במיקום הבא /var/www/xx.ovh/PHPMYADMIN
אני מנסה לגשת מהמחשב שלי לדומיין הראשי התיקיה נפתחת
כאשר אני עושה /PHPMYADMIמ או כותב את תת הדומיין לא עולה הדף עולה רק שגיאות
אולם אם אני הולך לשרת ושם רושם את הIP הפנימי עולה הדף הראשי שבמיקום הזה /var/www/xx.ovh/
ואם בו אני רושם /PHPMYADMI עולה לי הדף של PHPMYADMINכאשר אני מריץ בשרת B את הפקודה
curl localhost/phpmyadmin/themes/pmahomme/jquery/jquery-ui.css
עולה התוצאה הבאה/*! jQuery UI - v1.13.1 - 2016-09-14 * http://jqueryui.com * Includes: core.css, accordion.css, autocomplete.css, menu.css, button.css, controlgroup.css, checkboxradio.css, datepicker.css, dialog.css, draggable.css, resizable.css, progressbar.css, selectable.css, selectmenu.css, slider.css, sortable.css, spinner.css, tabs.css, tooltip.css, theme.css * To view and modify this theme, visit http://jqueryui.com/themeroller/?bgShadowXPos=&bgOverlayXPos=&bgErrorXPos=&bgHighlightXPos=&bgContentXPos=&bgHeaderXPos=&bgActiveXPos=&bgHoverXPos=&bgDefaultXPos=&bgShadowYPos=&bgOverlayYPos=&bgErrorYPos=&bgHighlightYPos=&bgContentYPos=&bgHeaderYPos=&bgActiveYPos=&bgHoverYPos=&bgDefaultYPos=&bgShadowRepeat=&bgOverlayRepeat=&bgErrorRepeat=&bgHighlightRepeat=&bgContentRepeat=&bgHeaderRepeat=&bgActiveRepeat=&bgHoverRepeat=&bgDefaultRepeat=&iconsHover=url(%22images%2Fui-icons_555555_256x240.png%22)&iconsHighlight=url(%22images%2Fui-icons_777620_256x240.png%22)&iconsHeader=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsError=url(%22images%2Fui-icons_cc0000_256x240.png%22)&iconsDefault=url(%22images%2Fui-icons_777777_256x240.png%22)&iconsContent=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsActive=url(%22images%2Fui-icons_ffffff_256x240.png%22)&bgImgUrlShadow=&bgImgUrlOverlay=&bgImgUrlHover=&bgImgUrlHighlight=&bgImgUrlHeader=&bgImgUrlError=&bgImgUrlDefault=&bgImgUrlContent=&bgImgUrlActive=&opacityFilterShadow=Alpha(Opacity%3D30)&opacityFilterOverlay=Alpha(Opacity%3D30)&opacityShadowPerc=30&opacityOverlayPerc=30&iconColorHover=%23555555&iconColorHighlight=%23777620&iconColorHeader=%23444444&iconColorError=%23cc0000&iconColorDefault=%23777777&iconColorContent=%23444444&iconColorActive=%23ffffff&bgImgOpacityShadow=0&bgImgOpacityOverlay=0&bgImgOpacityError=95&bgImgOpacityHighlight=55&bgImgOpacityContent=75&bgImgOpacityHeader=75&bgImgOpacityActive=65&bgImgOpacityHover=75&bgImgOpacityDefault=75&bgTextureShadow=flat&bgTextureOverlay=flat&bgTextureError=flat&bgTextureHighlight=flat&bgTextureContent=flat&bgTextureHeader=flat&bgTextureActive=flat&bgTextureHover=flat&bgTextureDefault=flat&cornerRadius=3px&fwDefault=normal&ffDefault=Arial%2CHelvetica%2Csans-serif&fsDefault=1em&cornerRadiusShadow=8px&thicknessShadow=5px&offsetLeftShadow=0px&offsetTopShadow=0px&opacityShadow=.3&bgColorShadow=%23666666&opacityOverlay=.3&bgColorOverlay=%23aaaaaa&fcError=%235f3f3f&borderColorError=%23f1a899&bgColorError=%23fddfdf&fcHighlight=%23777620&borderColorHighlight=%23dad55e&bgColorHighlight=%23fffa90&fcContent=%23333333&borderColorContent=%23dddddd&bgColorContent=%23ffffff&fcHeader=%23333333&borderColorHeader=%23dddddd&bgColorHeader=%23e9e9e9&fcActive=%23ffffff&borderColorActive=%23003eff&bgColorActive=%23007fff&fcHover=%232b2b2b&borderColorHover=%23cccccc&bgColorHover=%23ededed&fcDefault=%23454545&borderColorDefault=%23c5c5c5&bgColorDefault=%23f6f6f6 * Copyright jQuery Foundation and other contributors; Licensed MIT */ /* Layout helpers ----------------------------------*/ .ui-helper-hidden { display: none; } .ui-helper-hidden-accessible { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .ui-helper-reset { margin: 0; padding: 0; border: 0; outline: 0; line-height: 1.3; text-decoration: none; font-size: 100%; list-style: none; } .ui-helper-clearfix:before, .ui-helper-clearfix:after { content: ""; display: table; border-collapse: collapse; } .ui-helper-clearfix:after { clear: both; } .ui-helper-zfix { width: 100%; height: 100%; top: 0; left: 0; position: absolute; opacity: 0; -ms-filter: "alpha(opacity=0)"; /* support: IE8 */ } .ui-front { z-index: 100; } /* Interaction Cues ----------------------------------*/ .ui-state-disabled { cursor: default !important; pointer-events: none; } /* Icons ----------------------------------*/ .ui-icon { display: inline-block; vertical-align: middle; margin-top: -.25em; position: relative; text-indent: -99999px; overflow: hidden; background-repeat: no-repeat; } .ui-widget-icon-block { left: 50%; margin-left: -8px; display: block; } /* Misc visuals ----------------------------------*/ /* Overlays */ .ui-widget-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; } .ui-accordion .ui-accordion-header { display: block; cursor: pointer; position: relative; margin: 2px 0 0 0; padding: .5em .5em .5em .7em; font-size: 100%; } .ui-accordion .ui-accordion-content { padding: 1em 2.2em; border-top: 0; overflow: auto; } .ui-autocomplete { position: absolute; top: 0; left: 0; cursor: default; } .ui-menu { list-style: none; padding: 0; margin: 0; display: block; outline: 0; } .ui-menu .ui-menu { position: absolute; } .ui-menu .ui-menu-item { margin: 0; cursor: pointer; /* support: IE10, see #8844 */ list-style-image: url("data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"); } .ui-menu .ui-menu-item-wrapper { position: relative; padding: 3px 1em 3px .4em; } .ui-menu .ui-menu-divider { margin: 5px 0; height: 0; font-size: 0; line-height: 0; border-width: 1px 0 0 0; } .ui-menu .ui-state-focus, .ui-menu .ui-state-active { margin: -1px; } /* icon support */ .ui-menu-icons { position: relative; } .ui-menu-icons .ui-menu-item-wrapper { padding-left: 2em; } /* left-aligned */ .ui-menu .ui-icon { position: absolute; top: 0; bottom: 0; left: .2em; margin: auto 0; } /* right-aligned */ .ui-menu .ui-menu-icon { left: auto; right: 0; } .ui-button { padding: .4em 1em; display: inline-block; position: relative; line-height: normal; margin-right: .1em; cursor: pointer; vertical-align: middle; text-align: center; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; /* Support: IE <= 11 */ overflow: visible; } .ui-button, .ui-button:link, .ui-button:visited, .ui-button:hover, .ui-button:active { text-decoration: none; } /* to make room for the icon, a width needs to be set here */ .ui-button-icon-only { width: 2em; box-sizing: border-box; text-indent: -9999px; white-space: nowrap; } /* no icon support for input elements */ input.ui-button.ui-button-icon-only { text-indent: 0; } /* button icon element(s) */ .ui-button-icon-only .ui-icon { position: absolute; top: 50%; left: 50%; margin-top: -8px; margin-left: -8px; } .ui-button.ui-icon-notext .ui-icon { padding: 0; width: 2.1em; height: 2.1em; text-indent: -9999px; white-space: nowrap; } input.ui-button.ui-icon-notext .ui-icon { width: auto; height: auto; text-indent: 0; white-space: normal; padding: .4em 1em; } /* workarounds */ /* Support: Firefox 5 - 40 */ input.ui-button::-moz-focus-inner, button.ui-button::-moz-focus-inner { border: 0; padding: 0; } .ui-controlgroup { vertical-align: middle; display: inline-block; } .ui-controlgroup > .ui-controlgroup-item { float: left; margin-left: 0; margin-right: 0; } .ui-controlgroup > .ui-controlgroup-item:focus, .ui-controlgroup > .ui-controlgroup-item.ui-visual-focus { z-index: 9999; } .ui-controlgroup-vertical > .ui-controlgroup-item { display: block; float: none; width: 100%; margin-top: 0; margin-bottom: 0; text-align: left; } .ui-controlgroup-vertical .ui-controlgroup-item { box-sizing: border-box; } .ui-controlgroup .ui-controlgroup-label { padding: .4em 1em; } .ui-controlgroup .ui-controlgroup-label span { font-size: 80%; } .ui-controlgroup-horizontal .ui-controlgroup-label + .ui-controlgroup-item { border-left: none; } .ui-controlgroup-vertical .ui-controlgroup-label + .ui-controlgroup-item { border-top: none; } .ui-controlgroup-horizontal .ui-controlgroup-label.ui-widget-content { border-right: none; } .ui-controlgroup-vertical .ui-controlgroup-label.ui-widget-content { border-bottom: none; } /* Spinner specific style fixes */ .ui-controlgroup-vertical .ui-spinner-input { /* Support: IE8 only, Android < 4.4 only */ width: 75%; width: calc( 100% - 2.4em ); } .ui-controlgroup-vertical .ui-spinner .ui-spinner-up { border-top-style: solid; } .ui-checkboxradio-label .ui-icon-background { box-shadow: inset 1px 1px 1px #ccc; border-radius: .12em; border: none; } .ui-checkboxradio-radio-label .ui-icon-background { width: 16px; height: 16px; border-radius: 1em; overflow: visible; border: none; } .ui-checkboxradio-radio-label.ui-checkboxradio-checked .ui-icon, .ui-checkboxradio-radio-label.ui-checkboxradio-checked:hover .ui-icon { background-image: none; width: 8px; height: 8px; border-width: 4px; border-style: solid; } .ui-checkboxradio-disabled { pointer-events: none; } .ui-datepicker { width: 17em; padding: .2em .2em 0; display: none; } .ui-datepicker .ui-datepicker-header { position: relative; padding: .2em 0; } .ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next { position: absolute; top: 2px; width: 1.8em; height: 1.8em; } .ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover { top: 1px; } .ui-datepicker .ui-datepicker-prev { left: 2px; } .ui-datepicker .ui-datepicker-next { right: 2px; } .ui-datepicker .ui-datepicker-prev-hover { left: 1px; } .ui-datepicker .ui-datepicker-next-hover { right: 1px; } .ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span { display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; } .ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; } .ui-datepicker .ui-datepicker-title select { font-size: 1em; margin: 1px 0; } .ui-datepicker select.ui-datepicker-month, .ui-datepicker select.ui-datepicker-year { width: 45%; } .ui-datepicker table { width: 100%; font-size: .9em; border-collapse: collapse; margin: 0 0 .4em; } .ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; } .ui-datepicker td { border: 0; padding: 1px; } .ui-datepicker td span, .ui-datepicker td a { display: block; padding: .2em; text-align: right; text-decoration: none; } .ui-datepicker .ui-datepicker-buttonpane { background-image: none; margin: .7em 0 0 0; padding: 0 .2em; border-left: 0; border-right: 0; border-bottom: 0; } .ui-datepicker .ui-datepicker-buttonpane button { float: right; margin: .5em .2em .4em; cursor: pointer; padding: .2em .6em .3em .6em; width: auto; overflow: visible; } .ui-datepicker .ui-datepicker-buttonpane button.ui-datepicker-current { float: left; } /* with multiple calendars */ .ui-datepicker.ui-datepicker-multi { width: auto; } .ui-datepicker-multi .ui-datepicker-group { float: left; } .ui-datepicker-multi .ui-datepicker-group table { width: 95%; margin: 0 auto .4em; } .ui-datepicker-multi-2 .ui-datepicker-group { width: 50%; } .ui-datepicker-multi-3 .ui-datepicker-group { width: 33.3%; } .ui-datepicker-multi-4 .ui-datepicker-group { width: 25%; } .ui-datepicker-multi .ui-datepicker-group-last .ui-datepicker-header, .ui-datepicker-multi .ui-datepicker-group-middle .ui-datepicker-header { border-left-width: 0; } .ui-datepicker-multi .ui-datepicker-buttonpane { clear: left; } .ui-datepicker-row-break { clear: both; width: 100%; font-size: 0; } /* RTL support */ .ui-datepicker-rtl { direction: rtl; } .ui-datepicker-rtl .ui-datepicker-prev { right: 2px; left: auto; } .ui-datepicker-rtl .ui-datepicker-next { left: 2px; right: auto; } .ui-datepicker-rtl .ui-datepicker-prev:hover { right: 1px; left: auto; } .ui-datepicker-rtl .ui-datepicker-next:hover { left: 1px; right: auto; } .ui-datepicker-rtl .ui-datepicker-buttonpane { clear: right; } .ui-datepicker-rtl .ui-datepicker-buttonpane button { float: left; } .ui-datepicker-rtl .ui-datepicker-buttonpane button.ui-datepicker-current, .ui-datepicker-rtl .ui-datepicker-group { float: right; } .ui-datepicker-rtl .ui-datepicker-group-last .ui-datepicker-header, .ui-datepicker-rtl .ui-datepicker-group-middle .ui-datepicker-header { border-right-width: 0; border-left-width: 1px; } /* Icons */ .ui-datepicker .ui-icon { display: block; text-indent: -99999px; overflow: hidden; background-repeat: no-repeat; left: .5em; top: .3em; } .ui-dialog { position: absolute; top: 0; left: 0; padding: .2em; outline: 0; } .ui-dialog .ui-dialog-titlebar { padding: .4em 1em; position: relative; } .ui-dialog .ui-dialog-title { float: left; margin: .1em 0; white-space: nowrap; width: 90%; overflow: hidden; text-overflow: ellipsis; } .ui-dialog .ui-dialog-titlebar-close { position: absolute; right: .3em; top: 50%; width: 20px; margin: -10px 0 0 0; padding: 1px; height: 20px; } .ui-dialog .ui-dialog-content { position: relative; border: 0; padding: .5em 1em; background: none; overflow: auto; } .ui-dialog .ui-dialog-buttonpane { text-align: left; border-width: 1px 0 0 0; background-image: none; margin-top: .5em; padding: .3em 1em .5em .4em; } .ui-dialog .ui-dialog-buttonpane .ui-dialog-buttonset { float: right; } .ui-dialog .ui-dialog-buttonpane button { margin: .5em .4em .5em 0; cursor: pointer; } .ui-dialog .ui-resizable-n { height: 2px; top: 0; } .ui-dialog .ui-resizable-e { width: 2px; right: 0; } .ui-dialog .ui-resizable-s { height: 2px; bottom: 0; } .ui-dialog .ui-resizable-w { width: 2px; left: 0; } .ui-dialog .ui-resizable-se, .ui-dialog .ui-resizable-sw, .ui-dialog .ui-resizable-ne, .ui-dialog .ui-resizable-nw { width: 7px; height: 7px; } .ui-dialog .ui-resizable-se { right: 0; bottom: 0; } .ui-dialog .ui-resizable-sw { left: 0; bottom: 0; } .ui-dialog .ui-resizable-ne { right: 0; top: 0; } .ui-dialog .ui-resizable-nw { left: 0; top: 0; } .ui-draggable .ui-dialog-titlebar { cursor: move; } .ui-draggable-handle { -ms-touch-action: none; touch-action: none; } .ui-resizable { position: relative; } .ui-resizable-handle { position: absolute; font-size: 0.1px; display: block; -ms-touch-action: none; touch-action: none; } .ui-resizable-disabled .ui-resizable-handle, .ui-resizable-autohide .ui-resizable-handle { display: none; } .ui-resizable-n { cursor: n-resize; height: 7px; width: 100%; top: -5px; left: 0; } .ui-resizable-s { cursor: s-resize; height: 7px; width: 100%; bottom: -5px; left: 0; } .ui-resizable-e { cursor: e-resize; width: 7px; right: -5px; top: 0; height: 100%; } .ui-resizable-w { cursor: w-resize; width: 7px; left: -5px; top: 0; height: 100%; } .ui-resizable-se { cursor: se-resize; width: 12px; height: 12px; right: 1px; bottom: 1px; } .ui-resizable-sw { cursor: sw-resize; width: 9px; height: 9px; left: -5px; bottom: -5px; } .ui-resizable-nw { cursor: nw-resize; width: 9px; height: 9px; left: -5px; top: -5px; } .ui-resizable-ne { cursor: ne-resize; width: 9px; height: 9px; right: -5px; top: -5px; } .ui-progressbar { height: 2em; text-align: left; overflow: hidden; } .ui-progressbar .ui-progressbar-value { margin: -1px; height: 100%; } .ui-progressbar .ui-progressbar-overlay { background: url("data:image/gif;base64,R0lGODlhKAAoAIABAAAAAP///yH/C05FVFNDQVBFMi4wAwEAAAAh+QQJAQABACwAAAAAKAAoAAACkYwNqXrdC52DS06a7MFZI+4FHBCKoDeWKXqymPqGqxvJrXZbMx7Ttc+w9XgU2FB3lOyQRWET2IFGiU9m1frDVpxZZc6bfHwv4c1YXP6k1Vdy292Fb6UkuvFtXpvWSzA+HycXJHUXiGYIiMg2R6W459gnWGfHNdjIqDWVqemH2ekpObkpOlppWUqZiqr6edqqWQAAIfkECQEAAQAsAAAAACgAKAAAApSMgZnGfaqcg1E2uuzDmmHUBR8Qil95hiPKqWn3aqtLsS18y7G1SzNeowWBENtQd+T1JktP05nzPTdJZlR6vUxNWWjV+vUWhWNkWFwxl9VpZRedYcflIOLafaa28XdsH/ynlcc1uPVDZxQIR0K25+cICCmoqCe5mGhZOfeYSUh5yJcJyrkZWWpaR8doJ2o4NYq62lAAACH5BAkBAAEALAAAAAAoACgAAAKVDI4Yy22ZnINRNqosw0Bv7i1gyHUkFj7oSaWlu3ovC8GxNso5fluz3qLVhBVeT/Lz7ZTHyxL5dDalQWPVOsQWtRnuwXaFTj9jVVh8pma9JjZ4zYSj5ZOyma7uuolffh+IR5aW97cHuBUXKGKXlKjn+DiHWMcYJah4N0lYCMlJOXipGRr5qdgoSTrqWSq6WFl2ypoaUAAAIfkECQEAAQAsAAAAACgAKAAAApaEb6HLgd/iO7FNWtcFWe+ufODGjRfoiJ2akShbueb0wtI50zm02pbvwfWEMWBQ1zKGlLIhskiEPm9R6vRXxV4ZzWT2yHOGpWMyorblKlNp8HmHEb/lCXjcW7bmtXP8Xt229OVWR1fod2eWqNfHuMjXCPkIGNileOiImVmCOEmoSfn3yXlJWmoHGhqp6ilYuWYpmTqKUgAAIfkECQEAAQAsAAAAACgAKAAAApiEH6kb58biQ3FNWtMFWW3eNVcojuFGfqnZqSebuS06w5V80/X02pKe8zFwP6EFWOT1lDFk8rGERh1TTNOocQ61Hm4Xm2VexUHpzjymViHrFbiELsefVrn6XKfnt2Q9G/+Xdie499XHd2g4h7ioOGhXGJboGAnXSBnoBwKYyfioubZJ2Hn0RuRZaflZOil56Zp6iioKSXpUAAAh+QQJAQABACwAAAAAKAAoAAACkoQRqRvnxuI7kU1a1UU5bd5tnSeOZXhmn5lWK3qNTWvRdQxP8qvaC+/yaYQzXO7BMvaUEmJRd3TsiMAgswmNYrSgZdYrTX6tSHGZO73ezuAw2uxuQ+BbeZfMxsexY35+/Qe4J1inV0g4x3WHuMhIl2jXOKT2Q+VU5fgoSUI52VfZyfkJGkha6jmY+aaYdirq+lQAACH5BAkBAAEALAAAAAAoACgAAAKWBIKpYe0L3YNKToqswUlvznigd4wiR4KhZrKt9Upqip61i9E3vMvxRdHlbEFiEXfk9YARYxOZZD6VQ2pUunBmtRXo1Lf8hMVVcNl8JafV38aM2/Fu5V16Bn63r6xt97j09+MXSFi4BniGFae3hzbH9+hYBzkpuUh5aZmHuanZOZgIuvbGiNeomCnaxxap2upaCZsq+1kAACH5BAkBAAEALAAAAAAoACgAAAKXjI8By5zf4kOxTVrXNVlv1X0d8IGZGKLnNpYtm8Lr9cqVeuOSvfOW79D9aDHizNhDJidFZhNydEahOaDH6nomtJjp1tutKoNWkvA6JqfRVLHU/QUfau9l2x7G54d1fl995xcIGAdXqMfBNadoYrhH+Mg2KBlpVpbluCiXmMnZ2Sh4GBqJ+ckIOqqJ6LmKSllZmsoq6wpQAAAh+QQJAQABACwAAAAAKAAoAAAClYx/oLvoxuJDkU1a1YUZbJ59nSd2ZXhWqbRa2/gF8Gu2DY3iqs7yrq+xBYEkYvFSM8aSSObE+ZgRl1BHFZNr7pRCavZ5BW2142hY3AN/zWtsmf12p9XxxFl2lpLn1rseztfXZjdIWIf2s5dItwjYKBgo9yg5pHgzJXTEeGlZuenpyPmpGQoKOWkYmSpaSnqKileI2FAAACH5BAkBAAEALAAAAAAoACgAAAKVjB+gu+jG4kORTVrVhRlsnn2dJ3ZleFaptFrb+CXmO9OozeL5VfP99HvAWhpiUdcwkpBH3825AwYdU8xTqlLGhtCosArKMpvfa1mMRae9VvWZfeB2XfPkeLmm18lUcBj+p5dnN8jXZ3YIGEhYuOUn45aoCDkp16hl5IjYJvjWKcnoGQpqyPlpOhr3aElaqrq56Bq7VAAAOw=="); height: 100%; -ms-filter: "alpha(opacity=25)"; /* support: IE8 */ opacity: 0.25; } .ui-progressbar-indeterminate .ui-progressbar-value { background-image: none; } .ui-selectable { -ms-touch-action: none; touch-action: none; } .ui-selectable-helper { position: absolute; z-index: 100; border: 1px dotted black; } .ui-selectmenu-menu { padding: 0; margin: 0; position: absolute; top: 0; left: 0; display: none; } .ui-selectmenu-menu .ui-menu { overflow: auto; overflow-x: hidden; padding-bottom: 1px; } .ui-selectmenu-menu .ui-menu .ui-selectmenu-optgroup { font-size: 1em; font-weight: bold; line-height: 1.5; padding: 2px 0.4em; margin: 0.5em 0 0 0; height: auto; border: 0; } .ui-selectmenu-open { display: block; } .ui-selectmenu-text { display: block; margin-right: 20px; overflow: hidden; text-overflow: ellipsis; } .ui-selectmenu-button.ui-button { text-align: left; white-space: nowrap; width: 14em; } .ui-selectmenu-icon.ui-icon { float: right; margin-top: 0; } .ui-slider { position: relative; text-align: left; } .ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: pointer; -ms-touch-action: none; touch-action: none; } .ui-slider .ui-slider-range { position: absolute; z-index: 1; font-size: .7em; display: block; border: 0; background-position: 0 0; } /* support: IE8 - See #6727 */ .ui-slider.ui-state-disabled .ui-slider-handle, .ui-slider.ui-state-disabled .ui-slider-range { filter: inherit; } .ui-slider-horizontal { height: .8em; } .ui-slider-horizontal .ui-slider-handle { top: -.3em; margin-left: -.6em; } .ui-slider-horizontal .ui-slider-range { top: 0; height: 100%; } .ui-slider-horizontal .ui-slider-range-min { left: 0; } .ui-slider-horizontal .ui-slider-range-max { right: 0; } .ui-slider-vertical { width: .8em; height: 100px; } .ui-slider-vertical .ui-slider-handle { left: -.3em; margin-left: 0; margin-bottom: -.6em; } .ui-slider-vertical .ui-slider-range { left: 0; width: 100%; } .ui-slider-vertical .ui-slider-range-min { bottom: 0; } .ui-slider-vertical .ui-slider-range-max { top: 0; } .ui-sortable-handle { -ms-touch-action: none; touch-action: none; } .ui-spinner { position: relative; display: inline-block; overflow: hidden; padding: 0; vertical-align: middle; } .ui-spinner-input { border: none; background: none; color: inherit; padding: .222em 0; margin: .2em 0; vertical-align: middle; margin-left: .4em; margin-right: 2em; } .ui-spinner-button { width: 1.6em; height: 50%; font-size: .5em; padding: 0; margin: 0; text-align: center; position: absolute; cursor: default; display: block; overflow: hidden; right: 0; } /* more specificity required here to override default borders */ .ui-spinner a.ui-spinner-button { border-top-style: none; border-bottom-style: none; border-right-style: none; } .ui-spinner-up { top: 0; } .ui-spinner-down { bottom: 0; } .ui-tabs { position: relative;/* position: relative prevents IE scroll bug (element with position: relative inside container with overflow: auto appear as "fixed") */ padding: .2em; } .ui-tabs .ui-tabs-nav { margin: 0; padding: .2em .2em 0; } .ui-tabs .ui-tabs-nav li { list-style: none; float: left; position: relative; top: 0; margin: 1px .2em 0 0; border-bottom-width: 0; padding: 0; white-space: nowrap; } .ui-tabs .ui-tabs-nav .ui-tabs-anchor { float: left; padding: .5em 1em; text-decoration: none; } .ui-tabs .ui-tabs-nav li.ui-tabs-active { margin-bottom: -1px; padding-bottom: 1px; } .ui-tabs .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor, .ui-tabs .ui-tabs-nav li.ui-state-disabled .ui-tabs-anchor, .ui-tabs .ui-tabs-nav li.ui-tabs-loading .ui-tabs-anchor { cursor: text; } .ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-active .ui-tabs-anchor { cursor: pointer; } .ui-tabs .ui-tabs-panel { display: block; border-width: 0; padding: 1em 1.4em; background: none; } .ui-tooltip { padding: 8px; position: absolute; z-index: 9999; max-width: 300px; } body .ui-tooltip { border-width: 2px; } /* Component containers ----------------------------------*/ .ui-widget { font-family: Arial,Helvetica,sans-serif; font-size: 1em; } .ui-widget .ui-widget { font-size: 1em; } .ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button { font-family: Arial,Helvetica,sans-serif; font-size: 1em; } .ui-widget.ui-widget-content { border: 1px solid #c5c5c5; } .ui-widget-content { border: 1px solid #dddddd; background: #ffffff ; color: #333333; } .ui-widget-content a { color: #333333; } .ui-widget-header { border: 1px solid #dddddd; background: #e9e9e9 ; color: #333333; font-weight: bold; } .ui-widget-header a { color: #333333; } /* Interaction states ----------------------------------*/ .ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, /* We use html here because we need a greater specificity to make sure disabled works properly when clicked or hovered */ html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active { border: 1px solid #c5c5c5; background: #f6f6f6 ; font-weight: normal; color: #454545; } .ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited, a.ui-button, a:link.ui-button, a:visited.ui-button, .ui-button { color: #454545; text-decoration: none; } .ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus, .ui-button:hover, .ui-button:focus { border: 1px solid #cccccc; background: #ededed ; font-weight: normal; color: #2b2b2b; } .ui-state-hover a, .ui-state-hover a:hover, .ui-state-hover a:link, .ui-state-hover a:visited, .ui-state-focus a, .ui-state-focus a:hover, .ui-state-focus a:link, .ui-state-focus a:visited, a.ui-button:hover, a.ui-button:focus { color: #2b2b2b; text-decoration: none; } .ui-visual-focus { box-shadow: 0 0 3px 1px rgb(94, 158, 214); } .ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active, a.ui-button:active, .ui-button:active, .ui-button.ui-state-active:hover { border: 1px solid #003eff; background: #007fff ; font-weight: normal; color: #ffffff; } .ui-icon-background, .ui-state-active .ui-icon-background { border: #003eff; background-color: #ffffff; } .ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited { color: #ffffff; text-decoration: none; } /* Interaction Cues ----------------------------------*/ .ui-state-highlight, .ui-widget-content .ui-state-highlight, .ui-widget-header .ui-state-highlight { border: 1px solid #dad55e; background: #fffa90 ; color: #777620; } .ui-state-checked { border: 1px solid #dad55e; background: #fffa90; } .ui-state-highlight a, .ui-widget-content .ui-state-highlight a, .ui-widget-header .ui-state-highlight a { color: #777620; } .ui-state-error, .ui-widget-content .ui-state-error, .ui-widget-header .ui-state-error { border: 1px solid #f1a899; background: #fddfdf ; color: #5f3f3f; } .ui-state-error a, .ui-widget-content .ui-state-error a, .ui-widget-header .ui-state-error a { color: #5f3f3f; } .ui-state-error-text, .ui-widget-content .ui-state-error-text, .ui-widget-header .ui-state-error-text { color: #5f3f3f; } .ui-priority-primary, .ui-widget-content .ui-priority-primary, .ui-widget-header .ui-priority-primary { font-weight: bold; } .ui-priority-secondary, .ui-widget-content .ui-priority-secondary, .ui-widget-header .ui-priority-secondary { opacity: .7; -ms-filter: "alpha(opacity=70)"; /* support: IE8 */ font-weight: normal; } .ui-state-disabled, .ui-widget-content .ui-state-disabled, .ui-widget-header .ui-state-disabled { opacity: .35; -ms-filter: "alpha(opacity=35)"; /* support: IE8 */ background-image: none; } .ui-state-disabled .ui-icon { -ms-filter: "alpha(opacity=35)"; /* support: IE8 - See #6059 */ } /* Icons ----------------------------------*/ /* states and images */ .ui-icon { width: 16px; height: 16px; } .ui-icon, .ui-widget-content .ui-icon { background-image: url("images/ui-icons_444444_256x240.png"); } .ui-widget-header .ui-icon { background-image: url("images/ui-icons_444444_256x240.png"); } .ui-state-hover .ui-icon, .ui-state-focus .ui-icon, .ui-button:hover .ui-icon, .ui-button:focus .ui-icon { background-image: url("images/ui-icons_555555_256x240.png"); } .ui-state-active .ui-icon, .ui-button:active .ui-icon { background-image: url("images/ui-icons_ffffff_256x240.png"); } .ui-state-highlight .ui-icon, .ui-button .ui-state-highlight.ui-icon { background-image: url("images/ui-icons_777620_256x240.png"); } .ui-state-error .ui-icon, .ui-state-error-text .ui-icon { background-image: url("images/ui-icons_cc0000_256x240.png"); } .ui-button .ui-icon { background-image: url("images/ui-icons_777777_256x240.png"); } /* positioning */ /* Three classes needed to override `.ui-button:hover .ui-icon` */ .ui-icon-blank.ui-icon-blank.ui-icon-blank { background-image: none; } .ui-icon-caret-1-n { background-position: 0 0; } .ui-icon-caret-1-ne { background-position: -16px 0; } .ui-icon-caret-1-e { background-position: -32px 0; } .ui-icon-caret-1-se { background-position: -48px 0; } .ui-icon-caret-1-s { background-position: -65px 0; } .ui-icon-caret-1-sw { background-position: -80px 0; } .ui-icon-caret-1-w { background-position: -96px 0; } .ui-icon-caret-1-nw { background-position: -112px 0; } .ui-icon-caret-2-n-s { background-position: -128px 0; } .ui-icon-caret-2-e-w { background-position: -144px 0; } .ui-icon-triangle-1-n { background-position: 0 -16px; } .ui-icon-triangle-1-ne { background-position: -16px -16px; } .ui-icon-triangle-1-e { background-position: -32px -16px; } .ui-icon-triangle-1-se { background-position: -48px -16px; } .ui-icon-triangle-1-s { background-position: -65px -16px; } .ui-icon-triangle-1-sw { background-position: -80px -16px; } .ui-icon-triangle-1-w { background-position: -96px -16px; } .ui-icon-triangle-1-nw { background-position: -112px -16px; } .ui-icon-triangle-2-n-s { background-position: -128px -16px; } .ui-icon-triangle-2-e-w { background-position: -144px -16px; } .ui-icon-arrow-1-n { background-position: 0 -32px; } .ui-icon-arrow-1-ne { background-position: -16px -32px; } .ui-icon-arrow-1-e { background-position: -32px -32px; } .ui-icon-arrow-1-se { background-position: -48px -32px; } .ui-icon-arrow-1-s { background-position: -65px -32px; } .ui-icon-arrow-1-sw { background-position: -80px -32px; } .ui-icon-arrow-1-w { background-position: -96px -32px; } .ui-icon-arrow-1-nw { background-position: -112px -32px; } .ui-icon-arrow-2-n-s { background-position: -128px -32px; } .ui-icon-arrow-2-ne-sw { background-position: -144px -32px; } .ui-icon-arrow-2-e-w { background-position: -160px -32px; } .ui-icon-arrow-2-se-nw { background-position: -176px -32px; } .ui-icon-arrowstop-1-n { background-position: -192px -32px; } .ui-icon-arrowstop-1-e { background-position: -208px -32px; } .ui-icon-arrowstop-1-s { background-position: -224px -32px; } .ui-icon-arrowstop-1-w { background-position: -240px -32px; } .ui-icon-arrowthick-1-n { background-position: 1px -48px; } .ui-icon-arrowthick-1-ne { background-position: -16px -48px; } .ui-icon-arrowthick-1-e { background-position: -32px -48px; } .ui-icon-arrowthick-1-se { background-position: -48px -48px; } .ui-icon-arrowthick-1-s { background-position: -64px -48px; } .ui-icon-arrowthick-1-sw { background-position: -80px -48px; } .ui-icon-arrowthick-1-w { background-position: -96px -48px; } .ui-icon-arrowthick-1-nw { background-position: -112px -48px; } .ui-icon-arrowthick-2-n-s { background-position: -128px -48px; } .ui-icon-arrowthick-2-ne-sw { background-position: -144px -48px; } .ui-icon-arrowthick-2-e-w { background-position: -160px -48px; } .ui-icon-arrowthick-2-se-nw { background-position: -176px -48px; } .ui-icon-arrowthickstop-1-n { background-position: -192px -48px; } .ui-icon-arrowthickstop-1-e { background-position: -208px -48px; } .ui-icon-arrowthickstop-1-s { background-position: -224px -48px; } .ui-icon-arrowthickstop-1-w { background-position: -240px -48px; } .ui-icon-arrowreturnthick-1-w { background-position: 0 -64px; } .ui-icon-arrowreturnthick-1-n { background-position: -16px -64px; } .ui-icon-arrowreturnthick-1-e { background-position: -32px -64px; } .ui-icon-arrowreturnthick-1-s { background-position: -48px -64px; } .ui-icon-arrowreturn-1-w { background-position: -64px -64px; } .ui-icon-arrowreturn-1-n { background-position: -80px -64px; } .ui-icon-arrowreturn-1-e { background-position: -96px -64px; } .ui-icon-arrowreturn-1-s { background-position: -112px -64px; } .ui-icon-arrowrefresh-1-w { background-position: -128px -64px; } .ui-icon-arrowrefresh-1-n { background-position: -144px -64px; } .ui-icon-arrowrefresh-1-e { background-position: -160px -64px; } .ui-icon-arrowrefresh-1-s { background-position: -176px -64px; } .ui-icon-arrow-4 { background-position: 0 -80px; } .ui-icon-arrow-4-diag { background-position: -16px -80px; } .ui-icon-extlink { background-position: -32px -80px; } .ui-icon-newwin { background-position: -48px -80px; } .ui-icon-refresh { background-position: -64px -80px; } .ui-icon-shuffle { background-position: -80px -80px; } .ui-icon-transfer-e-w { background-position: -96px -80px; } .ui-icon-transferthick-e-w { background-position: -112px -80px; } .ui-icon-folder-collapsed { background-position: 0 -96px; } .ui-icon-folder-open { background-position: -16px -96px; } .ui-icon-document { background-position: -32px -96px; } .ui-icon-document-b { background-position: -48px -96px; } .ui-icon-note { background-position: -64px -96px; } .ui-icon-mail-closed { background-position: -80px -96px; } .ui-icon-mail-open { background-position: -96px -96px; } .ui-icon-suitcase { background-position: -112px -96px; } .ui-icon-comment { background-position: -128px -96px; } .ui-icon-person { background-position: -144px -96px; } .ui-icon-print { background-position: -160px -96px; } .ui-icon-trash { background-position: -176px -96px; } .ui-icon-locked { background-position: -192px -96px; } .ui-icon-unlocked { background-position: -208px -96px; } .ui-icon-bookmark { background-position: -224px -96px; } .ui-icon-tag { background-position: -240px -96px; } .ui-icon-home { background-position: 0 -112px; } .ui-icon-flag { background-position: -16px -112px; } .ui-icon-calendar { background-position: -32px -112px; } .ui-icon-cart { background-position: -48px -112px; } .ui-icon-pencil { background-position: -64px -112px; } .ui-icon-clock { background-position: -80px -112px; } .ui-icon-disk { background-position: -96px -112px; } .ui-icon-calculator { background-position: -112px -112px; } .ui-icon-zoomin { background-position: -128px -112px; } .ui-icon-zoomout { background-position: -144px -112px; } .ui-icon-search { background-position: -160px -112px; } .ui-icon-wrench { background-position: -176px -112px; } .ui-icon-gear { background-position: -192px -112px; } .ui-icon-heart { background-position: -208px -112px; } .ui-icon-star { background-position: -224px -112px; } .ui-icon-link { background-position: -240px -112px; } .ui-icon-cancel { background-position: 0 -128px; } .ui-icon-plus { background-position: -16px -128px; } .ui-icon-plusthick { background-position: -32px -128px; } .ui-icon-minus { background-position: -48px -128px; } .ui-icon-minusthick { background-position: -64px -128px; } .ui-icon-close { background-position: -80px -128px; } .ui-icon-closethick { background-position: -96px -128px; } .ui-icon-key { background-position: -112px -128px; } .ui-icon-lightbulb { background-position: -128px -128px; } .ui-icon-scissors { background-position: -144px -128px; } .ui-icon-clipboard { background-position: -160px -128px; } .ui-icon-copy { background-position: -176px -128px; } .ui-icon-contact { background-position: -192px -128px; } .ui-icon-image { background-position: -208px -128px; } .ui-icon-video { background-position: -224px -128px; } .ui-icon-script { background-position: -240px -128px; } .ui-icon-alert { background-position: 0 -144px; } .ui-icon-info { background-position: -16px -144px; } .ui-icon-notice { background-position: -32px -144px; } .ui-icon-help { background-position: -48px -144px; } .ui-icon-check { background-position: -64px -144px; } .ui-icon-bullet { background-position: -80px -144px; } .ui-icon-radio-on { background-position: -96px -144px; } .ui-icon-radio-off { background-position: -112px -144px; } .ui-icon-pin-w { background-position: -128px -144px; } .ui-icon-pin-s { background-position: -144px -144px; } .ui-icon-play { background-position: 0 -160px; } .ui-icon-pause { background-position: -16px -160px; } .ui-icon-seek-next { background-position: -32px -160px; } .ui-icon-seek-prev { background-position: -48px -160px; } .ui-icon-seek-end { background-position: -64px -160px; } .ui-icon-seek-start { background-position: -80px -160px; } /* ui-icon-seek-first is deprecated, use ui-icon-seek-start instead */ .ui-icon-seek-first { background-position: -80px -160px; } .ui-icon-stop { background-position: -96px -160px; } .ui-icon-eject { background-position: -112px -160px; } .ui-icon-volume-off { background-position: -128px -160px; } .ui-icon-volume-on { background-position: -144px -160px; } .ui-icon-power { background-position: 0 -176px; } .ui-icon-signal-diag { background-position: -16px -176px; } .ui-icon-signal { background-position: -32px -176px; } .ui-icon-battery-0 { background-position: -48px -176px; } .ui-icon-battery-1 { background-position: -64px -176px; } .ui-icon-battery-2 { background-position: -80px -176px; } .ui-icon-battery-3 { background-position: -96px -176px; } .ui-icon-circle-plus { background-position: 0 -192px; } .ui-icon-circle-minus { background-position: -16px -192px; } .ui-icon-circle-close { background-position: -32px -192px; } .ui-icon-circle-triangle-e { background-position: -48px -192px; } .ui-icon-circle-triangle-s { background-position: -64px -192px; } .ui-icon-circle-triangle-w { background-position: -80px -192px; } .ui-icon-circle-triangle-n { background-position: -96px -192px; } .ui-icon-circle-arrow-e { background-position: -112px -192px; } .ui-icon-circle-arrow-s { background-position: -128px -192px; } .ui-icon-circle-arrow-w { background-position: -144px -192px; } .ui-icon-circle-arrow-n { background-position: -160px -192px; } .ui-icon-circle-zoomin { background-position: -176px -192px; } .ui-icon-circle-zoomout { background-position: -192px -192px; } .ui-icon-circle-check { background-position: -208px -192px; } .ui-icon-circlesmall-plus { background-position: 0 -208px; } .ui-icon-circlesmall-minus { background-position: -16px -208px; } .ui-icon-circlesmall-close { background-position: -32px -208px; } .ui-icon-squaresmall-plus { background-position: -48px -208px; } .ui-icon-squaresmall-minus { background-position: -64px -208px; } .ui-icon-squaresmall-close { background-position: -80px -208px; } .ui-icon-grip-dotted-vertical { background-position: 0 -224px; } .ui-icon-grip-dotted-horizontal { background-position: -16px -224px; } .ui-icon-grip-solid-vertical { background-position: -32px -224px; } .ui-icon-grip-solid-horizontal { background-position: -48px -224px; } .ui-icon-gripsmall-diagonal-se { background-position: -64px -224px; } .ui-icon-grip-diagonal-se { background-position: -80px -224px; } /* Misc visuals ----------------------------------*/ /* Corner radius */ .ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl { border-top-left-radius: 3px; } .ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr { border-top-right-radius: 3px; } .ui-corner-all, .ui-corner-bottom, .ui-corner-left, .ui-corner-bl { border-bottom-left-radius: 3px; } .ui-corner-all, .ui-corner-bottom, .ui-corner-right, .ui-corner-br { border-bottom-right-radius: 3px; } /* Overlays */ .ui-widget-overlay { background: #aaaaaa ; opacity: .003; -ms-filter: "alpha(opacity=.3)"; /* support: IE8 */ } .ui-widget-shadow { -webkit-box-shadow: 0px 0px 5px #666666; box-shadow: 0px 0px 5px #666666; }גם הרצה בשרת A של הפקודה הבאה
curl pma.XX.ovh/themes/pmahomme/jquery/jquery-ui.css מעלה תוצאה תקינה/*! jQuery UI - v1.13.1 - 2016-09-14 * http://jqueryui.com * Includes: core.css, accordion.css, autocomplete.css, menu.css, button.css, controlgroup.css, checkboxradio.css, datepicker.css, dialog.css, draggable.css, resizable.css, progressbar.css, selectable.css, selectmenu.css, slider.css, sortable.css, spinner.css, tabs.css, tooltip.css, theme.css * To view and modify this theme, visit http://jqueryui.com/themeroller/?bgShadowXPos=&bgOverlayXPos=&bgErrorXPos=&bgHighlightXPos=&bgContentXPos=&bgHeaderXPos=&bgActiveXPos=&bgHoverXPos=&bgDefaultXPos=&bgShadowYPos=&bgOverlayYPos=&bgErrorYPos=&bgHighlightYPos=&bgContentYPos=&bgHeaderYPos=&bgActiveYPos=&bgHoverYPos=&bgDefaultYPos=&bgShadowRepeat=&bgOverlayRepeat=&bgErrorRepeat=&bgHighlightRepeat=&bgContentRepeat=&bgHeaderRepeat=&bgActiveRepeat=&bgHoverRepeat=&bgDefaultRepeat=&iconsHover=url(%22images%2Fui-icons_555555_256x240.png%22)&iconsHighlight=url(%22images%2Fui-icons_777620_256x240.png%22)&iconsHeader=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsError=url(%22images%2Fui-icons_cc0000_256x240.png%22)&iconsDefault=url(%22images%2Fui-icons_777777_256x240.png%22)&iconsContent=url(%22images%2Fui-icons_444444_256x240.png%22)&iconsActive=url(%22images%2Fui-icons_ffffff_256x240.png%22)&bgImgUrlShadow=&bgImgUrlOverlay=&bgImgUrlHover=&bgImgUrlHighlight=&bgImgUrlHeader=&bgImgUrlError=&bgImgUrlDefault=&bgImgUrlContent=&bgImgUrlActive=&opacityFilterShadow=Alpha(Opacity%3D30)&opacityFilterOverlay=Alpha(Opacity%3D30)&opacityShadowPerc=30&opacityOverlayPerc=30&iconColorHover=%23555555&iconColorHighlight=%23777620&iconColorHeader=%23444444&iconColorError=%23cc0000&iconColorDefault=%23777777&iconColorContent=%23444444&iconColorActive=%23ffffff&bgImgOpacityShadow=0&bgImgOpacityOverlay=0&bgImgOpacityError=95&bgImgOpacityHighlight=55&bgImgOpacityContent=75&bgImgOpacityHeader=75&bgImgOpacityActive=65&bgImgOpacityHover=75&bgImgOpacityDefault=75&bgTextureShadow=flat&bgTextureOverlay=flat&bgTextureError=flat&bgTextureHighlight=flat&bgTextureContent=flat&bgTextureHeader=flat&bgTextureActive=flat&bgTextureHover=flat&bgTextureDefault=flat&cornerRadius=3px&fwDefault=normal&ffDefault=Arial%2CHelvetica%2Csans-serif&fsDefault=1em&cornerRadiusShadow=8px&thicknessShadow=5px&offsetLeftShadow=0px&offsetTopShadow=0px&opacityShadow=.3&bgColorShadow=%23666666&opacityOverlay=.3&bgColorOverlay=%23aaaaaa&fcError=%235f3f3f&borderColorError=%23f1a899&bgColorError=%23fddfdf&fcHighlight=%23777620&borderColorHighlight=%23dad55e&bgColorHighlight=%23fffa90&fcContent=%23333333&borderColorContent=%23dddddd&bgColorContent=%23ffffff&fcHeader=%23333333&borderColorHeader=%23dddddd&bgColorHeader=%23e9e9e9&fcActive=%23ffffff&borderColorActive=%23003eff&bgColorActive=%23007fff&fcHover=%232b2b2b&borderColorHover=%23cccccc&bgColorHover=%23ededed&fcDefault=%23454545&borderColorDefault=%23c5c5c5&bgColorDefault=%23f6f6f6 * Copyright jQuery Foundation and other contributors; Licensed MIT */ -
@dovid @ליבל
שיניתי את קובץ התצורה של שרת A לתצורה הבאה ועובדserver { listen 80; server_name XX.ovh; location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://192.168.182.132; add_header Referrer-Policy "strict-origin"; } }אני לא מבין עדין מה עושה השורה הזאת
add_header Referrer-Policy "strict-origin";
שהוספתי חוץ מזה שהיא אמורה לומר לNGINX משהו על אבטחה
אבל היא עזרה וכעת שרת B טוען את הדף כמו שצריך -
@dovid בגישה דרך השרת ללוקאל הוסט זה טוען
רק בגישה דרך הדומיין זה לא טוען
הקוד שלך גם לא מעלה HTML תקין

curl localhost/phpmyadmin/themes/pmahomme/jquery/jquery-ui.css -H "Host: pma.XX.ovh"
<!doctype html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="referrer" content="no-referrer"> <meta name="robots" content="noindex,nofollow"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <style id="cfs-style">html{display: none;}</style> <link rel="icon" href="favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/jquery/jquery-ui.css"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/lib/codemirror.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/addon/hint/show-hint.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="js/vendor/codemirror/addon/lint/lint.css?v=5.1.1deb5ubuntu1"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/css/theme.css?v=5.1.1deb5ubuntu1&nocache=670142994ltr&server=1"> <link rel="stylesheet" type="text/css" href="./themes/pmahomme/css/printview.css?v=5.1.1deb5ubuntu1" media="print" id="printcss"> <title>phpMyAdmin</title> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-migrate.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/sprintf.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/ajax.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/keyhandler.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/bootstrap/bootstrap.bundle.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-ui.min.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/js.cookie.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.mousewheel.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.validate.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery-ui-timepicker-addon.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.ba-hashchange-2.0.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/jquery/jquery.debounce-1.0.6.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/menu_resizer.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/cross_framing_protection.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/rte.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/tracekit.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/error_report.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/messages.php?l=en&v=5.1.1deb5ubuntu1&lang=en"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/config.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/doclinks.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/functions.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/navigation.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/indexes.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/common.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/page_settings.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/drag_drop_import.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/shortcuts_handler.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/lib/codemirror.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/mode/sql/sql.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/runmode/runmode.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/hint/show-hint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/hint/sql-hint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/vendor/codemirror/addon/lint/lint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/codemirror/addon/lint/sql-lint.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript" src="js/dist/console.js?v=5.1.1deb5ubuntu1"></script> <script data-cfasync="false" type="text/javascript"> // <![CDATA[ var firstDayOfCalendar = '0'; var themeImagePath = '.\/themes\/pmahomme\/img\/'; var mysqlDocTemplate = '.\/url.php\u003Furl\u003Dhttps\u00253A\u00252F\u00252Fdev.mysql.com\u00252Fdoc\u00252Frefman\u00252F5.7\u00252Fen\u00252F\u002525s.html'; var maxInputVars = 1000; if ($.datepicker) { $.datepicker.regional[''].closeText = 'Done'; $.datepicker.regional[''].prevText = 'Prev'; $.datepicker.regional[''].nextText = 'Next'; $.datepicker.regional[''].currentText = 'Today'; $.datepicker.regional[''].monthNames = [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December', ]; $.datepicker.regional[''].monthNamesShort = [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec', ]; $.datepicker.regional[''].dayNames = [ 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', ]; $.datepicker.regional[''].dayNamesShort = [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', ]; $.datepicker.regional[''].dayNamesMin = [ 'Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', ]; $.datepicker.regional[''].weekHeader = 'Wk'; $.datepicker.regional[''].showMonthAfterYear = false; $.datepicker.regional[''].yearSuffix = ''; $.extend($.datepicker._defaults, $.datepicker.regional['']); } if ($.timepicker) { $.timepicker.regional[''].timeText = 'Time'; $.timepicker.regional[''].hourText = 'Hour'; $.timepicker.regional[''].minuteText = 'Minute'; $.timepicker.regional[''].secondText = 'Second'; $.extend($.timepicker._defaults, $.timepicker.regional['']); } function extendingValidatorMessages () { $.extend($.validator.messages, { required: 'This\u0020field\u0020is\u0020required', remote: 'Please\u0020fix\u0020this\u0020field', email: 'Please\u0020enter\u0020a\u0020valid\u0020email\u0020address', url: 'Please\u0020enter\u0020a\u0020valid\u0020URL', date: 'Please\u0020enter\u0020a\u0020valid\u0020date', dateISO: 'Please\u0020enter\u0020a\u0020valid\u0020date\u0020\u0028\u0020ISO\u0020\u0029', number: 'Please\u0020enter\u0020a\u0020valid\u0020number', creditcard: 'Please\u0020enter\u0020a\u0020valid\u0020credit\u0020card\u0020number', digits: 'Please\u0020enter\u0020only\u0020digits', equalTo: 'Please\u0020enter\u0020the\u0020same\u0020value\u0020again', maxlength: $.validator.format('Please\u0020enter\u0020no\u0020more\u0020than\u0020\u007B0\u007D\u0020characters'), minlength: $.validator.format('Please\u0020enter\u0020at\u0020least\u0020\u007B0\u007D\u0020characters'), rangelength: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020between\u0020\u007B0\u007D\u0020and\u0020\u007B1\u007D\u0020characters\u0020long'), range: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020between\u0020\u007B0\u007D\u0020and\u0020\u007B1\u007D'), max: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020less\u0020than\u0020or\u0020equal\u0020to\u0020\u007B0\u007D'), min: $.validator.format('Please\u0020enter\u0020a\u0020value\u0020greater\u0020than\u0020or\u0020equal\u0020to\u0020\u007B0\u007D'), validationFunctionForDateTime: $.validator.format('Please\u0020enter\u0020a\u0020valid\u0020date\u0020or\u0020time'), validationFunctionForHex: $.validator.format('Please\u0020enter\u0020a\u0020valid\u0020HEX\u0020input'), validationFunctionForMd5: $.validator.format('This\u0020column\u0020can\u0020not\u0020contain\u0020a\u002032\u0020chars\u0020value'), validationFunctionForAesDesEncrypt: $.validator.format('These\u0020functions\u0020are\u0020meant\u0020to\u0020return\u0020a\u0020binary\u0020result\u003B\u0020to\u0020avoid\u0020inconsistent\u0020results\u0020you\u0020should\u0020store\u0020it\u0020in\u0020a\u0020BINARY,\u0020VARBINARY,\u0020or\u0020BLOB\u0020column.') }); } CommonParams.setAll({common_query:"lang=en",opendb_url:"index.php?route=/database/structure&lang=en",lang:"en",server:"1",table:"",db:"",token:"2466285c30692a753362686740296740",text_dir:"ltr",show_databases_navigation_as_tree:true,pma_text_default_tab:"Browse",pma_text_left_default_tab:"Structure",pma_text_left_default_tab2:false,LimitChars:"50",pftext:"",confirm:true,LoginCookieValidity:"1440",session_gc_maxlifetime:"1440",logged_in:false,is_https:false,rootPath:"/",arg_separator:"&",PMA_VERSION:"5.1.1deb5ubuntu1",auth_type:"cookie",user:"root"}); ConsoleEnterExecutes=false AJAX.scriptHandler .add('vendor/jquery/jquery.min.js', 0) .add('vendor/jquery/jquery-migrate.js', 0) .add('vendor/sprintf.js', 1) .add('ajax.js', 0) .add('keyhandler.js', 1) .add('vendor/bootstrap/bootstrap.bundle.min.js', 1) .add('vendor/jquery/jquery-ui.min.js', 0) .add('vendor/js.cookie.js', 1) .add('vendor/jquery/jquery.mousewheel.js', 0) .add('vendor/jquery/jquery.validate.js', 0) .add('vendor/jquery/jquery-ui-timepicker-addon.js', 0) .add('vendor/jquery/jquery.ba-hashchange-2.0.js', 0) .add('vendor/jquery/jquery.debounce-1.0.6.js', 0) .add('menu_resizer.js', 1) .add('cross_framing_protection.js', 0) .add('rte.js', 1) .add('vendor/tracekit.js', 1) .add('error_report.js', 1) .add('messages.php', 0) .add('config.js', 1) .add('doclinks.js', 1) .add('functions.js', 1) .add('navigation.js', 1) .add('indexes.js', 1) .add('common.js', 1) .add('page_settings.js', 1) .add('drag_drop_import.js', 1) .add('shortcuts_handler.js', 1) .add('vendor/codemirror/lib/codemirror.js', 0) .add('vendor/codemirror/mode/sql/sql.js', 0) .add('vendor/codemirror/addon/runmode/runmode.js', 0) .add('vendor/codemirror/addon/hint/show-hint.js', 0) .add('vendor/codemirror/addon/hint/sql-hint.js', 0) .add('vendor/codemirror/addon/lint/lint.js', 0) .add('codemirror/addon/lint/sql-lint.js', 0) .add('console.js', 1) ; $(function() { AJAX.fireOnload('vendor/sprintf.js'); AJAX.fireOnload('keyhandler.js'); AJAX.fireOnload('vendor/bootstrap/bootstrap.bundle.min.js'); AJAX.fireOnload('vendor/js.cookie.js'); AJAX.fireOnload('menu_resizer.js'); AJAX.fireOnload('rte.js'); AJAX.fireOnload('vendor/tracekit.js'); AJAX.fireOnload('error_report.js'); AJAX.fireOnload('config.js'); AJAX.fireOnload('doclinks.js'); AJAX.fireOnload('functions.js'); AJAX.fireOnload('navigation.js'); AJAX.fireOnload('indexes.js'); AJAX.fireOnload('common.js'); AJAX.fireOnload('page_settings.js'); AJAX.fireOnload('drag_drop_import.js'); AJAX.fireOnload('shortcuts_handler.js'); AJAX.fireOnload('console.js'); }); // ]]> </script> <noscript><style>html{display:block}</style></noscript> </head> <body id=loginform> <div id="pma_header"></div> <div id="page_content"> <div class="container"> <div class="row"> <div class="col-12"> <a href="./url.php?url=https%3A%2F%2Fwww.phpmyadmin.net%2F" target="_blank" rel="noopener noreferrer" class="logo"> <img src="./themes/pmahomme/img/logo_right.png" id="imLogo" name="imLogo" alt="phpMyAdmin" border="0"> </a> <h1>Welcome to <bdo dir="ltr" lang="en">phpMyAdmin</bdo></h1> <noscript> <div class="alert alert-danger" role="alert"> <img src="themes/dot.gif" title="" alt="" class="icon ic_s_error"> Javascript must be enabled past this point! </div> </noscript> <div class="hide" id="js-https-mismatch"> <div class="alert alert-danger" role="alert"> <img src="themes/dot.gif" title="" alt="" class="icon ic_s_error"> There is a mismatch between HTTPS indicated on the server and client. This can lead to a non working phpMyAdmin or a security risk. Please fix your server configuration to indicate HTTPS properly. </div> </div> <div class='hide js-show'> <form method="get" action="index.php?route=/&lang=en" class="disableAjax"> <input type="hidden" name="db" value=""><input type="hidden" name="table" value=""><input type="hidden" name="lang" value="en"><input type="hidden" name="token" value="2466285c30692a753362686740296740"> <fieldset> <legend class="col-form-label" lang="en" dir="ltr">Language</legend> <select name="lang" class="autosubmit" lang="en" dir="ltr" id="sel-lang"> <option value="sq"> Shqip - Albanian </option> <option value="ar"> العربية - Arabic </option> <option value="hy"> Հայերէն - Armenian </option> <option value="az"> Azərbaycanca - Azerbaijani </option> <option value="bn"> বাংলা - Bangla </option> <option value="be"> Беларуская - Belarusian </option> <option value="bg"> Български - Bulgarian </option> <option value="ca"> Català - Catalan </option> <option value="zh_cn"> 中文 - Chinese simplified </option> <option value="zh_tw"> 中文 - Chinese traditional </option> <option value="cs"> Čeština - Czech </option> <option value="da"> Dansk - Danish </option> <option value="nl"> Nederlands - Dutch </option> <option value="en" selected="selected"> English </option> <option value="en_gb"> English (United Kingdom) </option> <option value="et"> Eesti - Estonian </option> <option value="fi"> Suomi - Finnish </option> <option value="fr"> Français - French </option> <option value="gl"> Galego - Galician </option> <option value="de"> Deutsch - German </option> <option value="el"> Ελληνικά - Greek </option> <option value="he"> עברית - Hebrew </option> <option value="hu"> Magyar - Hungarian </option> <option value="id"> Bahasa Indonesia - Indonesian </option> <option value="ia"> Interlingua </option> <option value="it"> Italiano - Italian </option> <option value="ja"> 日本語 - Japanese </option> <option value="kk"> Қазақ - Kazakh </option> <option value="ko"> 한국어 - Korean </option> <option value="nb"> Norsk - Norwegian </option> <option value="pl"> Polski - Polish </option> <option value="pt"> Português - Portuguese </option> <option value="pt_br"> Português (Brasil) - Portuguese (Brazil) </option> <option value="ro"> Română - Romanian </option> <option value="ru"> Русский - Russian </option> <option value="sr@latin"> Srpski - Serbian (latin) </option> <option value="si"> සිංහල - Sinhala </option> <option value="sk"> Slovenčina - Slovak </option> <option value="sl"> Slovenščina - Slovenian </option> <option value="es"> Español - Spanish </option> <option value="sv"> Svenska - Swedish </option> <option value="tr"> Türkçe - Turkish </option> <option value="uk"> Українська - Ukrainian </option> <option value="vi"> Tiếng Việt - Vietnamese </option> </select> </fieldset> </form> </div> <form method="post" id="login_form" action="index.php?route=/" name="login_form" class="disableAjax hide login js-show form-horizontal"> <fieldset> <legend class="col-form-label"> <input type="hidden" name="set_session" value="tkeknuhc0ai5du3jcq9paeqde1"> Log in <a href="./url.php?url=https%3A%2F%2Fdocs.phpmyadmin.net%2Fen%2Flatest%2Findex.html" target="documentation"><img src="themes/dot.gif" title="Documentation" alt="Documentation" class="icon ic_b_help"></a> </legend> <div class="item form-row"> <label for="input_username" class="col-4 d-flex align-items-center"> Username: </label> <div class="col-8"> <input type="text" name="pma_username" id="input_username" value="" size="24" class="textfield" autocomplete="username"> </div> </div> <div class="item form-row"> <label for="input_password" class="col-4 d-flex align-items-center"> Password: </label> <div class="col-8"> <input type="password" name="pma_password" id="input_password" value="" size="24" class="textfield" autocomplete="current-password"> </div> </div> <input type="hidden" name="server" value="1"> </fieldset> <fieldset class="tblFooters"> <input class="btn btn-primary" value="Go" type="submit" id="input_go"> <input type="hidden" name="route" value="/"><input type="hidden" name="lang" value="en"><input type="hidden" name="token" value="2466285c30692a753362686740296740"> </fieldset> </form> </div> <div id="pma_footer"></div> </div> </body> </html> -
@dovid @ליבל
שיניתי את קובץ התצורה של שרת A לתצורה הבאה ועובדserver { listen 80; server_name XX.ovh; location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://192.168.182.132; add_header Referrer-Policy "strict-origin"; } }אני לא מבין עדין מה עושה השורה הזאת
add_header Referrer-Policy "strict-origin";
שהוספתי חוץ מזה שהיא אמורה לומר לNGINX משהו על אבטחה
אבל היא עזרה וכעת שרת B טוען את הדף כמו שצריך@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
אני לא מבין עדין מה עושה השורה הזאת
add_header Referrer-Policy "strict-origin";
שהוספתי חוץ מזה שהיא אמורה לומר לNGINX משהו על אבטחהאם הבנתי נכון כנראה הדף phpmyadmin לא הצליח לגשת לכתובות פנימיות תחת https ואז הדף לא טען ספריות וכדו'
@dovid הבנתי נכון? -
@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
אני לא מבין עדין מה עושה השורה הזאת
add_header Referrer-Policy "strict-origin";
שהוספתי חוץ מזה שהיא אמורה לומר לNGINX משהו על אבטחהאם הבנתי נכון כנראה הדף phpmyadmin לא הצליח לגשת לכתובות פנימיות תחת https ואז הדף לא טען ספריות וכדו'
@dovid הבנתי נכון?@ליבל כל הסיפור פה הוא על HTTP
HTTPS זה סיפור אחר לגמרי ואני מפחד כרגע להיכנס אליו
(איםה בדיוק אני מגדיר את תעודת האבטחה בשרת A? בשרת B?
זה לא יוצר לופ?)
זה נראה שהוא לא טען אף דף פנימיSome resources are blocked because their origin is not listed in your site's Content Security Policy (CSP). Your site's CSP is allowlist-based, so resources must be listed in the allowlist in order to be accessed. A site's Content Security Policy is set either via an HTTP header (recommended), or via a meta HTML tag. To fix this issue do one of the following: (Recommended) If you're using an allowlist for 'script-src', consider switching from an allowlist CSP to a strict CSP, because strict CSPs are more robust against XSS . See how to set a strict CSP . Or carefully check that all of the blocked resources are trustworthy; if they are, include their sources in the CSP of your site. ⚠️Never add a source you don't trust to your site's CSP. If you don't trust the source, consider hosting resources on your own site instead. 46 directives Learn more: Content Security Policy - Source Allowlistsזה למעשה ההודעה שדרכה מצאתי את השורה שהוספתי באתר שנתיב הרשו לו שיהיה פתוח לי
-
@ליבל כל הסיפור פה הוא על HTTP
HTTPS זה סיפור אחר לגמרי ואני מפחד כרגע להיכנס אליו
(איםה בדיוק אני מגדיר את תעודת האבטחה בשרת A? בשרת B?
זה לא יוצר לופ?)
זה נראה שהוא לא טען אף דף פנימיSome resources are blocked because their origin is not listed in your site's Content Security Policy (CSP). Your site's CSP is allowlist-based, so resources must be listed in the allowlist in order to be accessed. A site's Content Security Policy is set either via an HTTP header (recommended), or via a meta HTML tag. To fix this issue do one of the following: (Recommended) If you're using an allowlist for 'script-src', consider switching from an allowlist CSP to a strict CSP, because strict CSPs are more robust against XSS . See how to set a strict CSP . Or carefully check that all of the blocked resources are trustworthy; if they are, include their sources in the CSP of your site. ⚠️Never add a source you don't trust to your site's CSP. If you don't trust the source, consider hosting resources on your own site instead. 46 directives Learn more: Content Security Policy - Source Allowlistsזה למעשה ההודעה שדרכה מצאתי את השורה שהוספתי באתר שנתיב הרשו לו שיהיה פתוח לי
@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
כל הסיפור פה הוא על HTTP
נכון, ולא זה מה שהתכוונתי
@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:זה נראה שהוא לא טען אף דף פנימי
יפה, כאן הייתה הבעיה זה לא טען קבצי JS&CSS כנראה בגלל השגיאת אבטחה שזה יצר
-
@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
אני לא מבין עדין מה עושה השורה הזאת
add_header Referrer-Policy "strict-origin";
שהוספתי חוץ מזה שהיא אמורה לומר לNGINX משהו על אבטחהאם הבנתי נכון כנראה הדף phpmyadmin לא הצליח לגשת לכתובות פנימיות תחת https ואז הדף לא טען ספריות וכדו'
@dovid הבנתי נכון?@ליבל כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
@A0533057932 כתב בהגדרות קובץ NGINX מאחורי פרוקסי:
אני לא מבין עדין מה עושה השורה הזאת
add_header Referrer-Policy "strict-origin";
שהוספתי חוץ מזה שהיא אמורה לומר לNGINX משהו על אבטחהאם הבנתי נכון כנראה הדף phpmyadmin לא הצליח לגשת לכתובות פנימיות תחת https ואז הדף לא טען ספריות וכדו'
@dovid הבנתי נכון?אכן ככה נראה.
@A0533057932 טוען שלא היה פה שום HTTPS, אז אינני יודע איך זה ייתכן.
בחלק הצעדים היה גם תשובה שגויה בcurl וזה ודאי לא בעיית CPS.
