JS- עזרה בחלוקת אלמנט לפי סימון עכבר
-
אני מנסה לחלק אלמנט לשניים באופן הבא:
<span style="font-size: 26pt !important; color: rgb(0, 255, 0);">דג סקרן <span style="font-size: 16pt!important;">שט לו בים זך </span>אך לפתע....</span>כרגע אלמנט האב כולל בתוכו את האלמנט הפנימי.
אני מעוניין להוציא מאלמנט האב את המאפיין של גודל הכתב, להחיל אלמנט חדש בצמוד לתחילת אלמנט האב ושיסתיים לפני הצאצא וכן שיהיה אלמנט נוסף של גודל הכתב שיתחיל לאחר הצאצא ויסתיים ביחד עם אלמנט האב. ככה:<span style="color: rgb(0, 255, 0);"><span style="font-size: 26pt!important;">דג סקרן</span><span style="font-size: 16pt!important;"> שט לו בים זך </span><span style="font-size: 26pt!important;">אך לפתע....</span></span>מבחינת הקוד מה שהצלחתי כרגע לעשות מועיל רק במקרה שאלמנט האב ואלמנט הצאצא מכילים את אותו הטקסט עם הקוד הבא:
// הסרת המאפיין גודל כתב כאשר האב והצאצא זהים ורק גודל הכתב שונה if (parent_element_text == element_text) { parent_element.style.fontSize = ""; //יש דרך למחוק לגמרי את המאפיין? }וזאת הפונקציה המלאה בניסוי האחרון לפני שהחלטתי שאין לי ברירה אלא להטריח אתכם:
function check_parent(element, style, arg) { var parent_element = element.parentElement; if (parent_element === null) { return; } var element_text = element.innerText; var parent_element_text = parent_element.innerText; // הסרת המאפיין גודל כתב כאשר האב והצאצא זהים ורק גודל הכתב שונה if (parent_element_text == element_text) { parent_element.style.fontSize = ""; //יש דרך למחוק לגמרי את המאפיין? } /* מכאן הסתבכתי מקרים לטיפול: כאשר נבחר רק חלק מהאלמנט לשינוי הכתב- צריך לסיים את התג לפני הבחירה ולהתחיל אותו שוב אחריה כאשר לאלמנט האב יש עוד מאפיינים שצריכים לחול גם על הבחירה כגון צבע וכדו' צריך להסיר את המאפיין גודל כתב וליצור תגית נפרדת שצמודה לתגית המקורית עם המאפיין גודל כתב ושתגית זו תסתיים לפני הבחירה ותתחיל שוב אחרי הבחירה ותסתיים לפני התגית של אלמנט האב. */ var childes_string = ""; var childes = parent_element.children; for (chiled in childes) { childes_string += chiled.innerText; } if (parent_element_text == childes_string) { parent_element.style.fontSize = ""; } check_parent(parent_element, style, arg); }תודה לכל העוזרים.
-
אני מנסה לחלק אלמנט לשניים באופן הבא:
<span style="font-size: 26pt !important; color: rgb(0, 255, 0);">דג סקרן <span style="font-size: 16pt!important;">שט לו בים זך </span>אך לפתע....</span>כרגע אלמנט האב כולל בתוכו את האלמנט הפנימי.
אני מעוניין להוציא מאלמנט האב את המאפיין של גודל הכתב, להחיל אלמנט חדש בצמוד לתחילת אלמנט האב ושיסתיים לפני הצאצא וכן שיהיה אלמנט נוסף של גודל הכתב שיתחיל לאחר הצאצא ויסתיים ביחד עם אלמנט האב. ככה:<span style="color: rgb(0, 255, 0);"><span style="font-size: 26pt!important;">דג סקרן</span><span style="font-size: 16pt!important;"> שט לו בים זך </span><span style="font-size: 26pt!important;">אך לפתע....</span></span>מבחינת הקוד מה שהצלחתי כרגע לעשות מועיל רק במקרה שאלמנט האב ואלמנט הצאצא מכילים את אותו הטקסט עם הקוד הבא:
// הסרת המאפיין גודל כתב כאשר האב והצאצא זהים ורק גודל הכתב שונה if (parent_element_text == element_text) { parent_element.style.fontSize = ""; //יש דרך למחוק לגמרי את המאפיין? }וזאת הפונקציה המלאה בניסוי האחרון לפני שהחלטתי שאין לי ברירה אלא להטריח אתכם:
function check_parent(element, style, arg) { var parent_element = element.parentElement; if (parent_element === null) { return; } var element_text = element.innerText; var parent_element_text = parent_element.innerText; // הסרת המאפיין גודל כתב כאשר האב והצאצא זהים ורק גודל הכתב שונה if (parent_element_text == element_text) { parent_element.style.fontSize = ""; //יש דרך למחוק לגמרי את המאפיין? } /* מכאן הסתבכתי מקרים לטיפול: כאשר נבחר רק חלק מהאלמנט לשינוי הכתב- צריך לסיים את התג לפני הבחירה ולהתחיל אותו שוב אחריה כאשר לאלמנט האב יש עוד מאפיינים שצריכים לחול גם על הבחירה כגון צבע וכדו' צריך להסיר את המאפיין גודל כתב וליצור תגית נפרדת שצמודה לתגית המקורית עם המאפיין גודל כתב ושתגית זו תסתיים לפני הבחירה ותתחיל שוב אחרי הבחירה ותסתיים לפני התגית של אלמנט האב. */ var childes_string = ""; var childes = parent_element.children; for (chiled in childes) { childes_string += chiled.innerText; } if (parent_element_text == childes_string) { parent_element.style.fontSize = ""; } check_parent(parent_element, style, arg); }תודה לכל העוזרים.
function check_parent(element, style, arg) { for(const n of element.childNodes) if(n.nodeType == Node.TEXT_NODE) n.replaceWith(createSpan(n.textContent)); function createSpan(text){ const sp = document.createElement("span"); sp.appendChild(document.createTextNode(text)); sp.style.cssText = element.style.cssText; return sp; } } -
function check_parent(element, style, arg) { for(const n of element.childNodes) if(n.nodeType == Node.TEXT_NODE) n.replaceWith(createSpan(n.textContent)); function createSpan(text){ const sp = document.createElement("span"); sp.appendChild(document.createTextNode(text)); sp.style.cssText = element.style.cssText; return sp; } }@dovid זה לא פותר את הבעיה כי אלמנט האב עדיין עוטף את הצאצא.
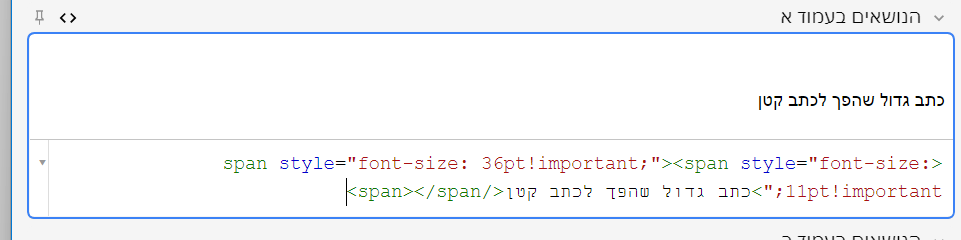
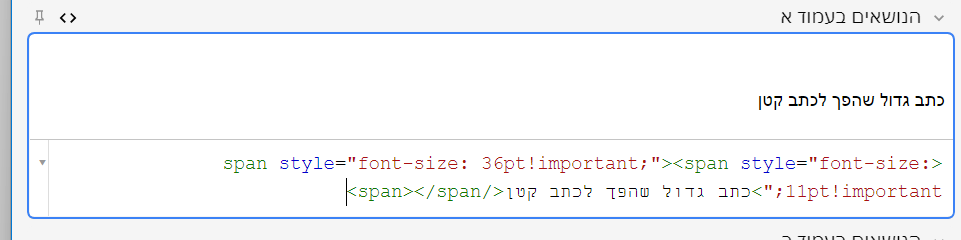
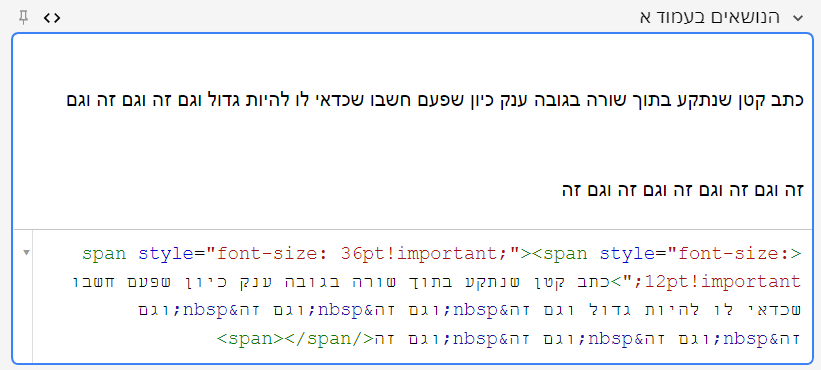
אני צריך שהוא לא יעטוף אותו מכיון שכל עוד שהוא עוטף את הטקסט, גובה השורה ישאר כמו של התגית הגבוהה ככה:

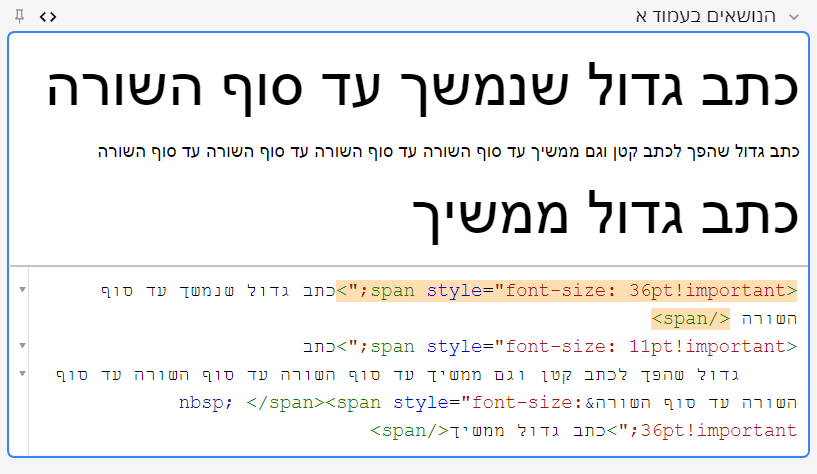
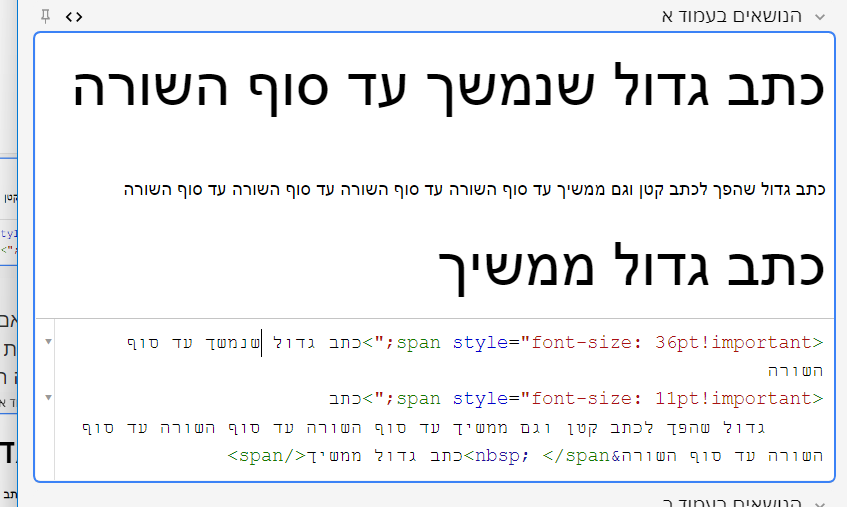
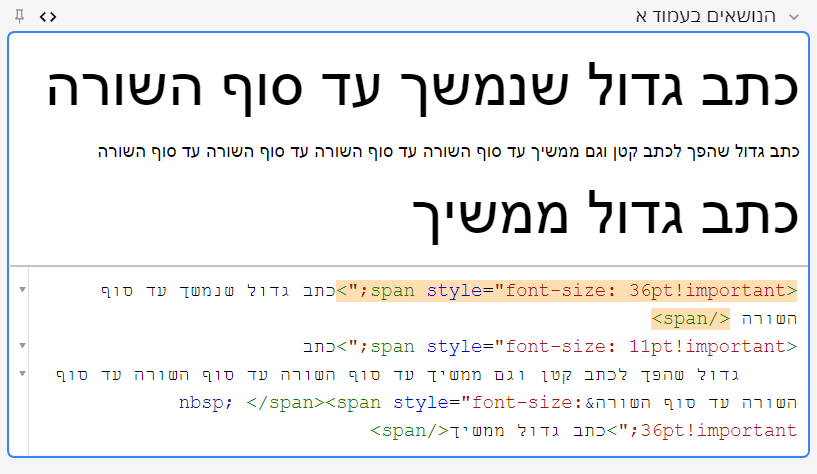
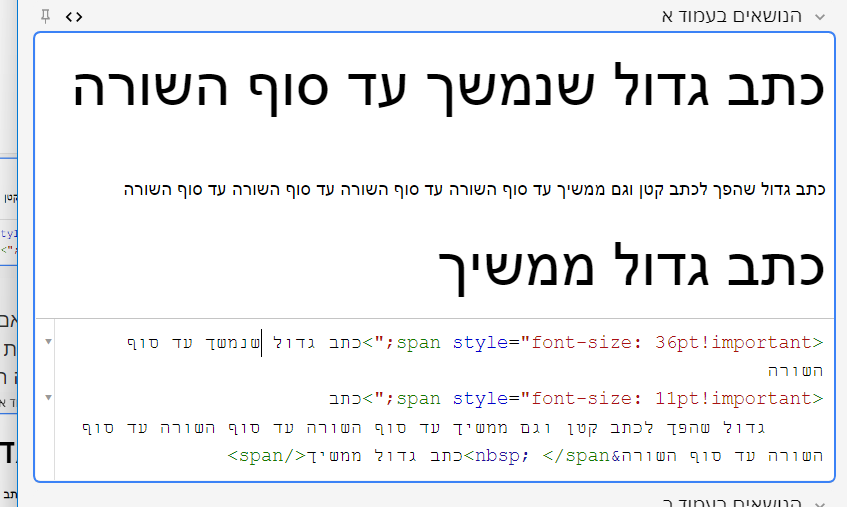
לעומת זאת אם הוא ימחק (במקרה שהוא חסר השפעה) או שישאר בלי לעטוף את הצאצא (כשיש עוד טקסט בין תחילת/סוף האב לצאצא) גובה השורה תמיד יתאים:

<span style="font-size: 36pt!important;">כתב גדול שנמשך עד סוף השורה </span> <span style="font-size: 11pt!important;">כתב גדול שהפך לכתב קטן וגם ממשיך עד סוף השורה עד סוף השורה עד סוף השורה עד סוף השורה </span><span style="font-size: 36pt!important;">כתב גדול ממשיך</span>וכך זה כרגע:

<span style="font-size: 36pt!important;">כתב גדול שנמשך עד סוף השורה <span style="font-size: 11pt!important;">כתב גדול שהפך לכתב קטן וגם ממשיך עד סוף השורה עד סוף השורה עד סוף השורה עד סוף השורה </span>כתב גדול ממשיך</span>יש הרבה חשיבות לתקן את זה מכיון שהרבה פעמים המשתמש משנה את גודל הכתב ואח"כ מתחרט ואז השורה נשארת גבוהה. זה ישאר לו כך גם במבחן ויפריע בקריאה.

-
@dovid זה לא פותר את הבעיה כי אלמנט האב עדיין עוטף את הצאצא.
אני צריך שהוא לא יעטוף אותו מכיון שכל עוד שהוא עוטף את הטקסט, גובה השורה ישאר כמו של התגית הגבוהה ככה:

לעומת זאת אם הוא ימחק (במקרה שהוא חסר השפעה) או שישאר בלי לעטוף את הצאצא (כשיש עוד טקסט בין תחילת/סוף האב לצאצא) גובה השורה תמיד יתאים:

<span style="font-size: 36pt!important;">כתב גדול שנמשך עד סוף השורה </span> <span style="font-size: 11pt!important;">כתב גדול שהפך לכתב קטן וגם ממשיך עד סוף השורה עד סוף השורה עד סוף השורה עד סוף השורה </span><span style="font-size: 36pt!important;">כתב גדול ממשיך</span>וכך זה כרגע:

<span style="font-size: 36pt!important;">כתב גדול שנמשך עד סוף השורה <span style="font-size: 11pt!important;">כתב גדול שהפך לכתב קטן וגם ממשיך עד סוף השורה עד סוף השורה עד סוף השורה עד סוף השורה </span>כתב גדול ממשיך</span>יש הרבה חשיבות לתקן את זה מכיון שהרבה פעמים המשתמש משנה את גודל הכתב ואח"כ מתחרט ואז השורה נשארת גבוהה. זה ישאר לו כך גם במבחן ויפריע בקריאה.

@הפצת-אנקי אני לא לגמרי מונח בפרייקט שלך כך שלא הבנתי הכל, אבל אני מבין שאתה מעוניין שלאלמנט האב לא תהיה השפעה, האם זה עוזר (הוספתי מחיקת סגנון בשורה 7):
function check_parent(element, style, arg) { const arr = []; for(const n of element.childNodes) if(n.nodeType == Node.TEXT_NODE) n.replaceWith(createSpan(n.textContent)); element.style.cssText = ''; function createSpan(text){ const sp = document.createElement("span"); sp.appendChild(document.createTextNode(text)); sp.style.cssText = element.style.cssText; return sp; } }?
-
@הפצת-אנקי אני לא לגמרי מונח בפרייקט שלך כך שלא הבנתי הכל, אבל אני מבין שאתה מעוניין שלאלמנט האב לא תהיה השפעה, האם זה עוזר (הוספתי מחיקת סגנון בשורה 7):
function check_parent(element, style, arg) { const arr = []; for(const n of element.childNodes) if(n.nodeType == Node.TEXT_NODE) n.replaceWith(createSpan(n.textContent)); element.style.cssText = ''; function createSpan(text){ const sp = document.createElement("span"); sp.appendChild(document.createTextNode(text)); sp.style.cssText = element.style.cssText; return sp; } }?
-
@dovid תודה על כל הטרחה!
צירפתי דף עם הדגמה של כל הקוד.
דוגמא לשינוי גודל כתב.html@הפצת-אנקי יאהווו ממש הרבה זמן לא פגשתי אחד שקפץ למים כמוך.
ראשית כל תמשיך ככה, זה מתכון להצלחות גדולות.
שנית, ממש קשה לי לצלול לצורך ועוד יותר לקוד. אם תרצה את עזרתי תצטרך או להסביר צעד אחר צעד מה עושה הקוד בדף, ואיפה הבעיה.
שלישית, במקום לשתף דף HTML תוכל להשתמש בשירותים מקוונים שנועדו לשתף ולדבאג HTML & JS, יש המון כאלו, חלקם נתמכים בהצגה ישירה פה בפורום (CODEPEN למשל).
בגלל שקצת צריך ללמוד איך משתמשים בהם אז הכי קל לשלב שלך זה plunker, יצרתי לך כבר מקרה מתאים, תוכל לשכפל ולשנות את זה כאוות נפשך: https://plnkr.co/edit/zqOAbaDaRvdyUXeoבקוד שאני רואה כעת ניכר מצד אחד שהוא עובד יפה, אני בוחר וזה משנה גודל, אבל קשה לי להבין מה כל הקוד עושה והרבה ממנו ניתן לשיפור אבל אין לי אפשרות לדעת כי חסר לי כל התמונה (למשל הקוד שהבאת מטפל מצד אחד בשינוי פונט אל לא כללת את האלמנטים הללו בתצוגה).
-
@הפצת-אנקי יאהווו ממש הרבה זמן לא פגשתי אחד שקפץ למים כמוך.
ראשית כל תמשיך ככה, זה מתכון להצלחות גדולות.
שנית, ממש קשה לי לצלול לצורך ועוד יותר לקוד. אם תרצה את עזרתי תצטרך או להסביר צעד אחר צעד מה עושה הקוד בדף, ואיפה הבעיה.
שלישית, במקום לשתף דף HTML תוכל להשתמש בשירותים מקוונים שנועדו לשתף ולדבאג HTML & JS, יש המון כאלו, חלקם נתמכים בהצגה ישירה פה בפורום (CODEPEN למשל).
בגלל שקצת צריך ללמוד איך משתמשים בהם אז הכי קל לשלב שלך זה plunker, יצרתי לך כבר מקרה מתאים, תוכל לשכפל ולשנות את זה כאוות נפשך: https://plnkr.co/edit/zqOAbaDaRvdyUXeoבקוד שאני רואה כעת ניכר מצד אחד שהוא עובד יפה, אני בוחר וזה משנה גודל, אבל קשה לי להבין מה כל הקוד עושה והרבה ממנו ניתן לשיפור אבל אין לי אפשרות לדעת כי חסר לי כל התמונה (למשל הקוד שהבאת מטפל מצד אחד בשינוי פונט אל לא כללת את האלמנטים הללו בתצוגה).
@dovid כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
@הפצת-אנקי יאהווו ממש הרבה זמן לא פגשתי אחד שקפץ למים כמוך.
ראשית כל תמשיך ככה, זה מתכון להצלחות גדולות.תודה. אם כי הפונקציה המרכזית לקוחה ברובה מstackoverflow.
שנית, ממש קשה לי לצלול לצורך ועוד יותר לקוד. אם תרצה את עזרתי תצטרך או להסביר צעד אחר צעד מה עושה הקוד בדף, ואיפה הבעיה.
שלישית, במקום לשתף דף HTML תוכל להשתמש בשירותים מקוונים שנועדו לשתף ולדבאג HTML & JS, יש המון כאלו, חלקם נתמכים בהצגה ישירה פה בפורום (CODEPEN למשל).
בגלל שקצת צריך ללמוד איך משתמשים בהם אז הכי קל לשלב שלך זה plunker, יצרתי לך כבר מקרה מתאים, תוכל לשכפל ולשנות את זה כאוות נפשך: https://plnkr.co/edit/zqOAbaDaRvdyUXeoבקוד שאני רואה כעת ניכר מצד אחד שהוא עובד יפה, אני בוחר וזה משנה גודל, אבל קשה לי להבין מה כל הקוד עושה והרבה ממנו ניתן לשיפור אבל אין לי אפשרות לדעת כי חסר לי כל התמונה (למשל הקוד שהבאת מטפל מצד אחד בשינוי פונט אל לא כללת את האלמנטים הללו בתצוגה).
הצורך הוא- לתת אפשרות לשינוי גודל שתפעל כמו בעורך טקסט סטנדרטי למשל וורד. לשאר המאפיינים של הכתב מלבד שינוי גודל, הקוד עובד מצוין- הוא יוצר מהטקסט המסומן אלמנט חדש ומגדיר לו את המאפיינים הרצויים. וגם אם נותרה תגית כלשהיא שעוטפת את הטקסט אין לה משמעות והיא לא מורגשת.
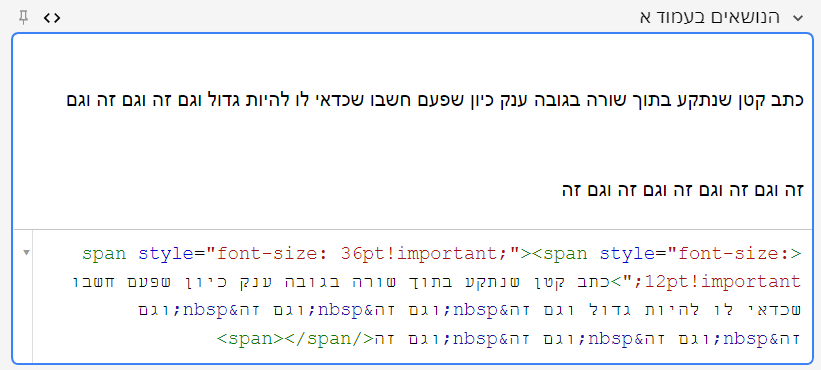
הבעיה היא- המאפיין של גודל הכתב קובע שני דברים- א. גודל הכתב ב. גובה השורה. מבחינת הדבר הראשון אין בעיה כיון שגם בזה לתגית עוטפת אין משמעות. אבל ביחס לגובה השורה הדפדפן מתייחס גם לתגיות שרק עוטפות תגיות אחרות. מה שאומר שאם אגדיר כתב גדול ואקטין אותו - גובה השורה ישאר כמו של הכתב הגדול יותר. דוגמאות בהודעתי הקודמת.
הפתרון לבעיה הזאת יהיה למנוע מתגיות שמכילות מאפיין גודל כתב לעטוף את התגית החדשה שמגדירה כעת את גודל הכתב. וזה נעשה על ידי פיצול התגית כך שתסתיים לפני התגית החדשה ותתחיל שוב מיד לאחריה. כמו"כ אם יהיו מאפיינים נוספים מלבד גודל כתב בתגית העוטפת, גדול הכתב יוסר ממנה ותווצר תגית חדשה שתתחיל באותו מיקום של תגית האב ותסתיים לפני התגית החדשה ותתחיל לאחריה כנ"ל. וזה מכיון שהמשתמש מצפה ששינוי גודל הכתב רק ישנה את גודל הכתב ולא יעלים את כל העיצוב שלו.ההסבר לקוד בגדול הוא- הפונקציה fontsi(val, style, arg) מקבל שלושה ארגומנטים- הראשון הוא הטקסט הנבחר. השני הוא המאפיין שאותו רוצים להחיל למשל 'font-size'. השלישי הוא הערך של אותו מאפיין למשל '26'.
הפונקציה יוצרת משלושת אלו תגית חדשה ובמידה ומדובר בשינוי גודל מוסיפה גם pt למספר כדי להגדיר את הגודל לפי points ולא px.
לאחר מכן במידה ומדובר בשינוי גודל יש קריאה לפונקציה check_parent(span, style, arg + pt) שמקבלת בארגומנט הראשון את התגית החדשה שנוצרה ובשני הארגומנטים הנוספים את המאפיין המוחל. הפונקציה check_parent יוצרת את המשתנה parent_element שכשמו הוא אלמנט האב של התגית החדשה. במידה ובשניהם מופיע אותו טקסט יוסר המאפיין 'font-size' מתגית האב. זה בעצם פותר את הבעיה לעיל אבל רק במקרה שכל הטקסט המסומן הוא אותו טקסט של אלמנט האב. אין פתרון למקרה שנבחר רק חלק ממנו ושונה גודלו ולאחר מכן שונה גודלו של הצאצא הנוסף של אלמנט האב.
ניסיתי ליצור לולאה שתיצור סטרינג אחד מכל הצאצאים ותשווה אותו לטקסט של האב אבל זה לא יפתור את הבעיה מכיון שאם רוצים שבחלק שאין עליו שום תגית מעבר לאב ישאר גודל האב - במקרה כזה השורה תשאר גבוהה בכל האותיות שתחת תגית האב. -
@dovid כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
@הפצת-אנקי יאהווו ממש הרבה זמן לא פגשתי אחד שקפץ למים כמוך.
ראשית כל תמשיך ככה, זה מתכון להצלחות גדולות.תודה. אם כי הפונקציה המרכזית לקוחה ברובה מstackoverflow.
שנית, ממש קשה לי לצלול לצורך ועוד יותר לקוד. אם תרצה את עזרתי תצטרך או להסביר צעד אחר צעד מה עושה הקוד בדף, ואיפה הבעיה.
שלישית, במקום לשתף דף HTML תוכל להשתמש בשירותים מקוונים שנועדו לשתף ולדבאג HTML & JS, יש המון כאלו, חלקם נתמכים בהצגה ישירה פה בפורום (CODEPEN למשל).
בגלל שקצת צריך ללמוד איך משתמשים בהם אז הכי קל לשלב שלך זה plunker, יצרתי לך כבר מקרה מתאים, תוכל לשכפל ולשנות את זה כאוות נפשך: https://plnkr.co/edit/zqOAbaDaRvdyUXeoבקוד שאני רואה כעת ניכר מצד אחד שהוא עובד יפה, אני בוחר וזה משנה גודל, אבל קשה לי להבין מה כל הקוד עושה והרבה ממנו ניתן לשיפור אבל אין לי אפשרות לדעת כי חסר לי כל התמונה (למשל הקוד שהבאת מטפל מצד אחד בשינוי פונט אל לא כללת את האלמנטים הללו בתצוגה).
הצורך הוא- לתת אפשרות לשינוי גודל שתפעל כמו בעורך טקסט סטנדרטי למשל וורד. לשאר המאפיינים של הכתב מלבד שינוי גודל, הקוד עובד מצוין- הוא יוצר מהטקסט המסומן אלמנט חדש ומגדיר לו את המאפיינים הרצויים. וגם אם נותרה תגית כלשהיא שעוטפת את הטקסט אין לה משמעות והיא לא מורגשת.
הבעיה היא- המאפיין של גודל הכתב קובע שני דברים- א. גודל הכתב ב. גובה השורה. מבחינת הדבר הראשון אין בעיה כיון שגם בזה לתגית עוטפת אין משמעות. אבל ביחס לגובה השורה הדפדפן מתייחס גם לתגיות שרק עוטפות תגיות אחרות. מה שאומר שאם אגדיר כתב גדול ואקטין אותו - גובה השורה ישאר כמו של הכתב הגדול יותר. דוגמאות בהודעתי הקודמת.
הפתרון לבעיה הזאת יהיה למנוע מתגיות שמכילות מאפיין גודל כתב לעטוף את התגית החדשה שמגדירה כעת את גודל הכתב. וזה נעשה על ידי פיצול התגית כך שתסתיים לפני התגית החדשה ותתחיל שוב מיד לאחריה. כמו"כ אם יהיו מאפיינים נוספים מלבד גודל כתב בתגית העוטפת, גדול הכתב יוסר ממנה ותווצר תגית חדשה שתתחיל באותו מיקום של תגית האב ותסתיים לפני התגית החדשה ותתחיל לאחריה כנ"ל. וזה מכיון שהמשתמש מצפה ששינוי גודל הכתב רק ישנה את גודל הכתב ולא יעלים את כל העיצוב שלו.ההסבר לקוד בגדול הוא- הפונקציה fontsi(val, style, arg) מקבל שלושה ארגומנטים- הראשון הוא הטקסט הנבחר. השני הוא המאפיין שאותו רוצים להחיל למשל 'font-size'. השלישי הוא הערך של אותו מאפיין למשל '26'.
הפונקציה יוצרת משלושת אלו תגית חדשה ובמידה ומדובר בשינוי גודל מוסיפה גם pt למספר כדי להגדיר את הגודל לפי points ולא px.
לאחר מכן במידה ומדובר בשינוי גודל יש קריאה לפונקציה check_parent(span, style, arg + pt) שמקבלת בארגומנט הראשון את התגית החדשה שנוצרה ובשני הארגומנטים הנוספים את המאפיין המוחל. הפונקציה check_parent יוצרת את המשתנה parent_element שכשמו הוא אלמנט האב של התגית החדשה. במידה ובשניהם מופיע אותו טקסט יוסר המאפיין 'font-size' מתגית האב. זה בעצם פותר את הבעיה לעיל אבל רק במקרה שכל הטקסט המסומן הוא אותו טקסט של אלמנט האב. אין פתרון למקרה שנבחר רק חלק ממנו ושונה גודלו ולאחר מכן שונה גודלו של הצאצא הנוסף של אלמנט האב.
ניסיתי ליצור לולאה שתיצור סטרינג אחד מכל הצאצאים ותשווה אותו לטקסט של האב אבל זה לא יפתור את הבעיה מכיון שאם רוצים שבחלק שאין עליו שום תגית מעבר לאב ישאר גודל האב - במקרה כזה השורה תשאר גבוהה בכל האותיות שתחת תגית האב.@הפצת-אנקי הבנתי את רעיון מה שאתה אומר אבל התקשיתי למצוא את הבעיה של הגודל במקרה של טקסט של שני אבות.
בשביל להבין הייתי צריך קודם קרקע נקיה, אז עברתי על הקוד שלך וערכתי אותו, ניסיתי לקצר וליפות אותו שיהיה כיף לעבוד. הסרתי בשביל ההבנה את מה שלא הבנתי למה צריך כדי שתסביר לי בצורה חיה על הדוגמה באיזה מקרה הבעיה.
אתה הסברת כבר שלוש פעמים אז אין טעם לבקש ממך להסביר עוד, אלא התכוונתי שתגיד לי בדיוק מה לבחור ועל מה ללחוץ כדי להיווכח בבעיה במו עיני.
אם הטקסט שמה לא מספיק בשביל ההמחשה תערוך אותו ותשמור ותשתף את הלינק החדש.
הנה הקוד הערוך:
https://plnkr.co/edit/zbQ51JzqaPIOVQaS?preview
(הקוד נמצא בקובץ script שמופיע בצד שמאל). -
@הפצת-אנקי הבנתי את רעיון מה שאתה אומר אבל התקשיתי למצוא את הבעיה של הגודל במקרה של טקסט של שני אבות.
בשביל להבין הייתי צריך קודם קרקע נקיה, אז עברתי על הקוד שלך וערכתי אותו, ניסיתי לקצר וליפות אותו שיהיה כיף לעבוד. הסרתי בשביל ההבנה את מה שלא הבנתי למה צריך כדי שתסביר לי בצורה חיה על הדוגמה באיזה מקרה הבעיה.
אתה הסברת כבר שלוש פעמים אז אין טעם לבקש ממך להסביר עוד, אלא התכוונתי שתגיד לי בדיוק מה לבחור ועל מה ללחוץ כדי להיווכח בבעיה במו עיני.
אם הטקסט שמה לא מספיק בשביל ההמחשה תערוך אותו ותשמור ותשתף את הלינק החדש.
הנה הקוד הערוך:
https://plnkr.co/edit/zbQ51JzqaPIOVQaS?preview
(הקוד נמצא בקובץ script שמופיע בצד שמאל).@dovid כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
@הפצת-אנקי הבנתי את רעיון מה שאתה אומר אבל התקשיתי למצוא את הבעיה של הגודל במקרה של טקסט של שני אבות.
בשביל להבין הייתי צריך קודם קרקע נקיה, אז עברתי על הקוד שלך וערכתי אותו, ניסיתי לקצר וליפות אותו שיהיה כיף לעבוד. הסרתי בשביל ההבנה את מה שלא הבנתי למה צריך כדי שתסביר לי בצורה חיה על הדוגמה באיזה מקרה הבעיה.
אתה הסברת כבר שלוש פעמים אז אין טעם לבקש ממך להסביר עוד, אלא התכוונתי שתגיד לי בדיוק מה לבחור ועל מה ללחוץ כדי להיווכח בבעיה במו עיני.
אם הטקסט שמה לא מספיק בשביל ההמחשה תערוך אותו ותשמור ותשתף את הלינק החדש.
הנה הקוד הערוך:
https://plnkr.co/edit/zbQ51JzqaPIOVQaS?preview
(הקוד נמצא בקובץ script שמופיע בצד שמאל).וואו זה נראה כמעט מושלם גם מבחינת העריכה וגם מבחינת איך שזה עובד שזה מכסה הרבה יותר מקרים עם הבעיה שלעיל.
הבעיה נותרה במקרה שהגדרתי כתב לגודל 44 ואז שיניתי חצי ממנו לגודל 16 ולאחר מכן שיניתי את החצי השני שלו גם כן שאז השורה נשארת גבוהה. -
@dovid כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
@הפצת-אנקי הבנתי את רעיון מה שאתה אומר אבל התקשיתי למצוא את הבעיה של הגודל במקרה של טקסט של שני אבות.
בשביל להבין הייתי צריך קודם קרקע נקיה, אז עברתי על הקוד שלך וערכתי אותו, ניסיתי לקצר וליפות אותו שיהיה כיף לעבוד. הסרתי בשביל ההבנה את מה שלא הבנתי למה צריך כדי שתסביר לי בצורה חיה על הדוגמה באיזה מקרה הבעיה.
אתה הסברת כבר שלוש פעמים אז אין טעם לבקש ממך להסביר עוד, אלא התכוונתי שתגיד לי בדיוק מה לבחור ועל מה ללחוץ כדי להיווכח בבעיה במו עיני.
אם הטקסט שמה לא מספיק בשביל ההמחשה תערוך אותו ותשמור ותשתף את הלינק החדש.
הנה הקוד הערוך:
https://plnkr.co/edit/zbQ51JzqaPIOVQaS?preview
(הקוד נמצא בקובץ script שמופיע בצד שמאל).וואו זה נראה כמעט מושלם גם מבחינת העריכה וגם מבחינת איך שזה עובד שזה מכסה הרבה יותר מקרים עם הבעיה שלעיל.
הבעיה נותרה במקרה שהגדרתי כתב לגודל 44 ואז שיניתי חצי ממנו לגודל 16 ולאחר מכן שיניתי את החצי השני שלו גם כן שאז השורה נשארת גבוהה.@הפצת-אנקי אכן מסובך... לא הבנתי עד הסוף איך עובד המנגון של הrange אבל הצלחתי לכאורה למנוע את התופעה, על ידי ניקוי המאפיין font-size באב כשאין בן ישיר שמשתמש בו:
https://plnkr.co/edit/qYH1doC31TUKUD13 -
@הפצת-אנקי אכן מסובך... לא הבנתי עד הסוף איך עובד המנגון של הrange אבל הצלחתי לכאורה למנוע את התופעה, על ידי ניקוי המאפיין font-size באב כשאין בן ישיר שמשתמש בו:
https://plnkr.co/edit/qYH1doC31TUKUD13@dovid זה באמת פתר גם את זה אבל יש כל מיני מקרים מוזרים כמו זה למשל:
20230106_015627.mp4ניסיתי לנתח מה קורה שם דרך הקונסול וראיתי שנותרים צאצאים ריקים שמוגדרים לגודל גדול ולכן יש להם השפעה אבל הפונקציה לא מסננת אותם.
ניסיתי לבצע מעבר רקורסיבי על כל האלמנטים כלפי מעלה וכלפי מטה וזה פתר רק את הבעיה שיש בסוף הסרטון לעיל שלא ניתן לשנות את גודל הכתב אבל זה לא פתר את הבעיה של גובה השורה.
https://plnkr.co/edit/qKAyK00c5hisvPQLנ.ב. כשביטלתי את שורות 41 ו43 השורה קטנה בחזרה אבל זה הוחל ישר כשהקטנתי את החצי שורה הראשון גם על החצי שורה השני שהיה אמור להשאר גדול באותו שלב.
-
ה הפצת אנקי התייחס לנושא זה ב
-
@dovid זה באמת פתר גם את זה אבל יש כל מיני מקרים מוזרים כמו זה למשל:
20230106_015627.mp4ניסיתי לנתח מה קורה שם דרך הקונסול וראיתי שנותרים צאצאים ריקים שמוגדרים לגודל גדול ולכן יש להם השפעה אבל הפונקציה לא מסננת אותם.
ניסיתי לבצע מעבר רקורסיבי על כל האלמנטים כלפי מעלה וכלפי מטה וזה פתר רק את הבעיה שיש בסוף הסרטון לעיל שלא ניתן לשנות את גודל הכתב אבל זה לא פתר את הבעיה של גובה השורה.
https://plnkr.co/edit/qKAyK00c5hisvPQLנ.ב. כשביטלתי את שורות 41 ו43 השורה קטנה בחזרה אבל זה הוחל ישר כשהקטנתי את החצי שורה הראשון גם על החצי שורה השני שהיה אמור להשאר גדול באותו שלב.
@הפצת-אנקי ניסיתי לסדר על ידי מחיקה של אלמנטים ריקים (removeEmptyElements) וגם שימוש באלמנט קיים אם אפשר במקום יצירה של אלמנט צאצא כל פעם (container =
content.children[0]).
בדוק את זה:
https://plnkr.co/edit/lQDbgRKdbLPKlLZaנ.ב. כל המאמץ הזה הוא סוג של המצאת גלגל לתיבת טקסט עשירה, שיש הרבה כמותם מוכנים. בדקת משהו בכיוון?
-
@הפצת-אנקי ניסיתי לסדר על ידי מחיקה של אלמנטים ריקים (removeEmptyElements) וגם שימוש באלמנט קיים אם אפשר במקום יצירה של אלמנט צאצא כל פעם (container =
content.children[0]).
בדוק את זה:
https://plnkr.co/edit/lQDbgRKdbLPKlLZaנ.ב. כל המאמץ הזה הוא סוג של המצאת גלגל לתיבת טקסט עשירה, שיש הרבה כמותם מוכנים. בדקת משהו בכיוון?
@dovid זה לא פתר (באותו תרחיש לש הסרטון לעיל).
נוצרה בעיה חדשה שרווח לבן שמסומן נמחק.לגבי הנ.ב. -ברור שבדקתי. אני מתעסק עם הדבר הזה כבר המון זמן- הוא אפילו מופיע ברשימה הראשונית עוד בתחילת הדרך -https://tchumim.com/post/131140 (שינוי סוג כתב כולל גם את הגודל).
ועוד נ.ב. משלי - כמובן שגם לא הייתי מטריד ומטריח את חברי הפורום כאן אם היתה לי ברירה אחרת או שהייתי חושב שלא חיפשתי מספיק. כשאני שואל פה משהו זה בדרך כלל מוצא אחרון ממש. -
עורכי wysiwyg שיש בהם אפשרות לשינו גודל כתב
עם הבעיה:
https://www.tiny.cloud/
https://quilljs.com/
https://richtexteditor.com/
https://xdsoft.net/jodit/play.html
https://github.com/meta-explore/explore-editor
http://suneditor.com/sample/html/examples.htmlתקינים:
https://kothing.github.io/editor/
https://froala.com/wysiwyg-editor/demo/ -
@dovid זה לא פתר (באותו תרחיש לש הסרטון לעיל).
נוצרה בעיה חדשה שרווח לבן שמסומן נמחק.לגבי הנ.ב. -ברור שבדקתי. אני מתעסק עם הדבר הזה כבר המון זמן- הוא אפילו מופיע ברשימה הראשונית עוד בתחילת הדרך -https://tchumim.com/post/131140 (שינוי סוג כתב כולל גם את הגודל).
ועוד נ.ב. משלי - כמובן שגם לא הייתי מטריד ומטריח את חברי הפורום כאן אם היתה לי ברירה אחרת או שהייתי חושב שלא חיפשתי מספיק. כשאני שואל פה משהו זה בדרך כלל מוצא אחרון ממש.@הפצת-אנקי
תנסה את זה
https://plnkr.co/edit/JqL8YB9GbfQgHvkt
אני חשבתי על העניין ומצאתי בראש הרבה תרחישים שעלולים להוות מכשול.
לא מבין למה עורכים קיימים לא טוב לך ולא מצאתי התייחסות לזה בשרשור הארוך אליו ציינת שהוא אינו ממוקד בנושא הזה. לא הבנתי גם את ההודעה שמחקת בעניין. אם אתה רוצה להרים את העניין שוב לדיון תייחד לזה נושא חדש, עורכי טקסט עשיר ויזואליים לHTML. -
@הפצת-אנקי
תנסה את זה
https://plnkr.co/edit/JqL8YB9GbfQgHvkt
אני חשבתי על העניין ומצאתי בראש הרבה תרחישים שעלולים להוות מכשול.
לא מבין למה עורכים קיימים לא טוב לך ולא מצאתי התייחסות לזה בשרשור הארוך אליו ציינת שהוא אינו ממוקד בנושא הזה. לא הבנתי גם את ההודעה שמחקת בעניין. אם אתה רוצה להרים את העניין שוב לדיון תייחד לזה נושא חדש, עורכי טקסט עשיר ויזואליים לHTML.@dovid זה אכן פותר כמעט את כל המקרים. אשתמש בזה. תודה ענקית בשמי ובשם כל משתמשי תוכנת אנקי. זה יביא להם תועלת מרובה. זה היה אחד הדברים הראשונים שהרבה ביקשו וב"ה בזכותך נמצא מענה ראוי. יתן ה' שכרך.
(השרשור הארוך לא היה רלוונטי לנושא. רק ההודעה שפרסמתי לפני יותר משנה על היעדים שהצבתי לשפר אז. בתחילת הדרך.)
לגבי העורכים הקיימים- בעבר בדקתי את הנושא ולא יצאתי עם משהו ביד. אתמול עשיתי בדיקה יסודית של עשרות עורכים- ברובם בכלל לא היתה אפשרות של שינוי גודל כתב.
באלה שכן היה- ברובם הבעיה היתה קיימת אפילו בתרחישים יותר פשוטים.
יש שני עורכים שעמדו בכל תרחיש-
https://kothing.github.io/editor/ -שכבר לא נתמך ובגרסא החדשה שלו הבעיה קיימת ביתר שאת.
https://froala.com/wysiwyg-editor/demo/ - עובד מצוין אבל עם רשיון חצי מסחרי.
(לכל הסקרנים- החזרתי את ההודעה לעיל....)
אם זה יכול לעזור למישהו, אכתוב את מסקנותי מענין העורכים הנ"ל (בגדול, האחרון הכי מומלץ). -
@dovid זה אכן פותר כמעט את כל המקרים. אשתמש בזה. תודה ענקית בשמי ובשם כל משתמשי תוכנת אנקי. זה יביא להם תועלת מרובה. זה היה אחד הדברים הראשונים שהרבה ביקשו וב"ה בזכותך נמצא מענה ראוי. יתן ה' שכרך.
(השרשור הארוך לא היה רלוונטי לנושא. רק ההודעה שפרסמתי לפני יותר משנה על היעדים שהצבתי לשפר אז. בתחילת הדרך.)
לגבי העורכים הקיימים- בעבר בדקתי את הנושא ולא יצאתי עם משהו ביד. אתמול עשיתי בדיקה יסודית של עשרות עורכים- ברובם בכלל לא היתה אפשרות של שינוי גודל כתב.
באלה שכן היה- ברובם הבעיה היתה קיימת אפילו בתרחישים יותר פשוטים.
יש שני עורכים שעמדו בכל תרחיש-
https://kothing.github.io/editor/ -שכבר לא נתמך ובגרסא החדשה שלו הבעיה קיימת ביתר שאת.
https://froala.com/wysiwyg-editor/demo/ - עובד מצוין אבל עם רשיון חצי מסחרי.
(לכל הסקרנים- החזרתי את ההודעה לעיל....)
אם זה יכול לעזור למישהו, אכתוב את מסקנותי מענין העורכים הנ"ל (בגדול, האחרון הכי מומלץ). -
@dovid זה אכן פותר כמעט את כל המקרים. אשתמש בזה. תודה ענקית בשמי ובשם כל משתמשי תוכנת אנקי. זה יביא להם תועלת מרובה. זה היה אחד הדברים הראשונים שהרבה ביקשו וב"ה בזכותך נמצא מענה ראוי. יתן ה' שכרך.
(השרשור הארוך לא היה רלוונטי לנושא. רק ההודעה שפרסמתי לפני יותר משנה על היעדים שהצבתי לשפר אז. בתחילת הדרך.)
לגבי העורכים הקיימים- בעבר בדקתי את הנושא ולא יצאתי עם משהו ביד. אתמול עשיתי בדיקה יסודית של עשרות עורכים- ברובם בכלל לא היתה אפשרות של שינוי גודל כתב.
באלה שכן היה- ברובם הבעיה היתה קיימת אפילו בתרחישים יותר פשוטים.
יש שני עורכים שעמדו בכל תרחיש-
https://kothing.github.io/editor/ -שכבר לא נתמך ובגרסא החדשה שלו הבעיה קיימת ביתר שאת.
https://froala.com/wysiwyg-editor/demo/ - עובד מצוין אבל עם רשיון חצי מסחרי.
(לכל הסקרנים- החזרתי את ההודעה לעיל....)
אם זה יכול לעזור למישהו, אכתוב את מסקנותי מענין העורכים הנ"ל (בגדול, האחרון הכי מומלץ).@הפצת-אנקי כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
לגבי העורכים הקיימים- בעבר בדקתי את הנושא ולא יצאתי עם משהו ביד. אתמול עשיתי בדיקה יסודית של עשרות עורכים- ברובם בכלל לא היתה אפשרות של שינוי גודל כתב.
עם כל הכבוד לבדיקה שלך, כשאתה משתף את החברים פה בדיון הבדיקה היא איכותית בהרבה.
-
זאת הצעה אחרת שבכל תרחיש שבדקתי היא נותנת תוצאה טובה גם במקרים שהאפשרויות שלעיל לא עבדו(אולי אתם תמצאו תרחישים חדשים).
https://plnkr.co/edit/PIwBjbyENxpHtscc
יש בה שני באגים:
א. הבחירה לא תופסת רווח לבן שנמצא לפני/אחיר מילה כך שאם המשתמש מסמן מילים מבלי לחשבן את הרווחים השורה תשאר גבוהה. צריך תמיד שהבחירה "תספח" את כל הרווחים הסמוכים מקדימה ומאחורה.
ב. נותרות תגיות ריקות ללא תוכן. זה גם גורם להגבהת השורה אם כי לזה מן הסתם הפתרון פשוט- להריץ קוד שעובר על העמוד ומוחק תגיות ריקות.
אשמח לעזרה בשתי הנקודות הנ"ל כיון שזה פותר גם מקרים שעד עכשיו לא נפתרו.בגדול צורת העבודה של הקוד הנוכחי היא שלאחר שהוא יוצר את התגית שמשנה את גודל הכתב הוא יוצר משני חלקי תגית האב- זה שלפני התגית החדשה וזה שלאחריה- תגיות חדשות ומוחק את תגית האב.
-
ה הפצת אנקי התייחס לנושא זה ב
