איך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?
-
Logging output too large. Truncating output. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta content="width=300, initial-scale=1" name="viewport"> <meta name="google-site-verification" content="LrdTUW9psUAMbh4Ia074-BPEVmcpBxF6Gwf0MSgQXZs"> <title>Sign in - Google Accounts</title> <style> @font-face { font-family: 'Open Sans'; font-style: normal; font-weight: 300; src: url(//fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUuhs.ttf) format('truetype'); } @font-face { font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: url(//fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0e.ttf) format('truetype'); } </style> <style> h1, h2 { -webkit-animation-duration: 0.1s; -webkit-animation-name: fontfix; -webkit-animation-iteration-count: 1; -webkit-animation-timing-function: linear; -webkit-animation-delay: 0; } @-webkit-keyframes fontfix { from { opacity: 1; } to { opacity: 1; } } </style> <style> html, body { font-family: Arial, sans-serif; background: #fff; margin: 0; padding: 0; border: 0; position: absolute; height: 100%; min-width: 100%; font-size: 13px; color: #404040; direction: ltr; -webkit-text-size-adjust: none; } button, input[type=button], input[type=submit] { font-family: Arial, sans-serif; font-size: 13px; } a, a:hover, a:visited { color: #427fed; cursor: pointer; text-decoration: none; } a:hover { text-decoration: underline; } h1 { font-size: 20px; color: #262626; margin: 0 0 15px; font-weight: normal; } h2 { font-size: 14px; color: #262626; margin: 0 0 15px; font-weight: bold; } input[type=email], input[type=number], input[type=password], input[type=tel], input[type=text], input[type=url] { -moz-appearance: none; -webkit-appearance: none; appearance: none; display: inline-block; height: 36px; padding: 0 8px; margin: 0; background: #fff; border: 1px solid #d9d9d9; border-top: 1px solid #c0c0c0; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; -moz-border-radius: 1px; -webkit-border-radius: 1px; border-radius: 1px; font-size: 15px; color: #404040; } input[type=email]:hover, input[type=number]:hover, input[type=password]:hover, input[type=tel]:hover, input[type=text]:hover, input[type=url]:hover { border: 1px solid #b9b9b9; border-top: 1px solid #a0a0a0; -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); } input[type=email]:focus, input[type=number]:focus, input[type=password]:focus, input[type=tel]:focus, input[type=text]:focus, input[type=url]:focus { outline: none; border: 1px solid #4d90fe; -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.3); -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.3); box-shadow: inset 0 1px 2px rgba(0,0,0,0.3); } input[type=checkbox], input[type=radio] { -webkit-appearance: none; display: inline-block; width: 13px; height: 13px; margin: 0; cursor: pointer; vertical-align: bottom; background: #fff; border: 1px solid #c6c6c6; -moz-border-radius: 1px; -webkit-border-radius: 1px; border-radius: 1px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; position: relative; } input[type=checkbox]:active, input[type=radio]:active { background: #ebebeb; } input[type=checkbox]:hover { border-color: #c6c6c6; -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); } input[type=radio] { -moz-border-radius: 1em; -webkit-border-radius: 1em; border-radius: 1em; width: 15px; height: 15px; } input[type=checkbox]:checked, input[type=radio]:checked { background: #fff; } input[type=radio]:checked::after { content: ''; display: block; position: relative; top: 3px; left: 3px; width: 7px; height: 7px; background: #666; -moz-border-radius: 1em; -webkit-border-radius: 1em; border-radius: 1em; } input[type=checkbox]:checked::after { content: url(https://ssl.gstatic.com/ui/v1/menu/checkmark.png); display: block; position: absolute; top: -6px; left: -5px; } input[type=checkbox]:focus { outline: none; border-color: #4d90fe; } .stacked-label { display: block; font-weight: bold; margin: .5em 0; } .hidden-label { position: absolute !important; clip: rect(1px 1px 1px 1px); /* IE6, IE7 */ clip: rect(1px, 1px, 1px, 1px); height: 0px; width: 0px; overflow: hidden; visibility: hidden; } input[type=checkbox].form-error, input[type=email].form-error, input[type=number].form-error, input[type=password].form-error, input[type=text].form-error, input[type=tel].form-error, input[type=url].form-error { border: 1px solid #dd4b39; } .error-msg { margin: .5em 0; display: block; color: #dd4b39; line-height: 17px; } .help-link { background: #dd4b39; padding: 0 5px; color: #fff; font-weight: bold; display: inline-block; -moz-border-radius: 1em; -webkit-border-radius: 1em; border-radius: 1em; text-decoration: none; position: relative; top: 0px; } .help-link:visited { color: #fff; } .help-link:hover { color: #fff; background: #c03523; text-decoration: none; } .help-link:active { opacity: 1; background: #ae2817; } .wrapper { position: relative; min-height: 100%; } .content { padding: 0 44px; } .main { padding-bottom: 100px; } /* For modern browsers */ .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } /* For IE 6/7 (trigger hasLayout) */ .clearfix { zoom:1; } .google-header-bar { height: 71px; border-bottom: 1px solid #e5e5e5; overflow: hidden; } .header .logo { background-image: url(https://ssl.gstatic.com/accounts/ui/logo_1x.png); background-size: 116px 38px; background-repeat: no-repeat; margin: 17px 0 0; float: left; height: 38px; width: 116px; } .header .logo-w { background-image: url(https://ssl.gstatic.com/images/branding/googlelogo/1x/googlelogo_color_112x36dp.png); background-size: 112px 36px; margin: 21px 0 0; } .header .secondary-link { margin: 28px 0 0; float: right; } .header .secondary-link a { font-weight: normal; } .google-header-bar.centered { border: 0; height: 108px; } .google-header-bar.centered .header .logo { float: none; margin: 40px auto 30px; display: block; } .google-header-bar.centered .header .secondary-link { display: none } .google-footer-bar { position: absolute; bottom: 0; height: 35px; width: 100%; border-top: 1px solid #e5e5e5; overflow: hidden; } .footer { padding-top: 7px; font-size: .85em; white-space: nowrap; line-height: 0; } .footer ul { float: left; max-width: 80%; min-height: 16px; padding: 0; } .footer ul li { color: #737373; display: inline; padding: 0; padding-right: 1.5em; } .footer a { color: #737373; } .lang-chooser-wrap { float: right; display: inline; } .lang-chooser-wrap img { vertical-align: top; } .lang-chooser { font-size: 13px; height: 24px; line-height: 24px; } .lang-chooser option { font-size: 13px; line-height: 24px; } .hidden { height: 0px; width: 0px; overflow: hidden; visibility: hidden; display: none !important; } .banner { text-align: center; } .card { background-color: #f7f7f7; padding: 20px 25px 30px; margin: 0 auto 25px; width: 304px; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; -moz-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3); -webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3); } .card > *:first-child { margin-top: 0; } .rc-button, .rc-button:visited { display: inline-block; min-width: 46px; text-align: center; color: #444; fo@שמואל-ש נראה שלא הקפדת על מה שכתבתי למעלה, להגדיר ביצירת הפריסה כמו בתמונה - להגדיר את 'לבצע בתור' ל'עצמי' ו'למי יש גישה' ל'כולם', כי נראה שהפריסה דורשת התחברות לחשבון גוגל.
אני מבקש שתעבור שוב היטב על כל התשובות שלי בנושא הזה לפני שתמשיך.
אני משתדל להזכיר מראש את כל הנקודות שאתה עשוי להיתקל בבעיה - כולל צירוף צילומי מסך עם סימון במידת הצורך, לא בשביל שתרפרף הלאה ואחר כך תשאל "למה זה לא עובד?" -
@שמואל-ש נראה שלא הקפדת על מה שכתבתי למעלה, להגדיר ביצירת הפריסה כמו בתמונה - להגדיר את 'לבצע בתור' ל'עצמי' ו'למי יש גישה' ל'כולם', כי נראה שהפריסה דורשת התחברות לחשבון גוגל.
אני מבקש שתעבור שוב היטב על כל התשובות שלי בנושא הזה לפני שתמשיך.
אני משתדל להזכיר מראש את כל הנקודות שאתה עשוי להיתקל בבעיה - כולל צירוף צילומי מסך עם סימון במידת הצורך, לא בשביל שתרפרף הלאה ואחר כך תשאל "למה זה לא עובד?"@צדיק-תמים צודק...
פשוט עשיתי כבר את הפריסה פעם, ולא תפסתי שאני צריך משהו לשנות ממה שעשיתי...
עכשיו עובד!
ואיך אני שולח פרמטרים לצורך הפעולה? -
@צדיק-תמים צודק...
פשוט עשיתי כבר את הפריסה פעם, ולא תפסתי שאני צריך משהו לשנות ממה שעשיתי...
עכשיו עובד!
ואיך אני שולח פרמטרים לצורך הפעולה?@שמואל-ש על מבנה כתובת URL והוספת פרמטרים לכתובת הסביר @צבי-ש למעלה,
בשביל שיהיה ניתן לקבל את המידע על הפרמטרים של הכתובת, כאשר גוגל סקריפט מפעיל את הפונקציהdoGetהוא מעביר אליה כארגומנט אובייקט מידע, שמכיל בין השאר מידע על הפרמטרים של הURL (הכי פשוט לשימוש הואe.parameter).
חשבתי לכתוב הסבר הלאה, אבל אני רואה שזה מוסבר ממש טוב בתיעוד של גוגל כולל דוגמאות ממש מפורטות:
https://developers.google.com/apps-script/guides/web#request_parameters
בהצלחה -
@שמואל-ש על מבנה כתובת URL והוספת פרמטרים לכתובת הסביר @צבי-ש למעלה,
בשביל שיהיה ניתן לקבל את המידע על הפרמטרים של הכתובת, כאשר גוגל סקריפט מפעיל את הפונקציהdoGetהוא מעביר אליה כארגומנט אובייקט מידע, שמכיל בין השאר מידע על הפרמטרים של הURL (הכי פשוט לשימוש הואe.parameter).
חשבתי לכתוב הסבר הלאה, אבל אני רואה שזה מוסבר ממש טוב בתיעוד של גוגל כולל דוגמאות ממש מפורטות:
https://developers.google.com/apps-script/guides/web#request_parameters
בהצלחה@צדיק-תמים 1.מה שהוא כתב בחלק ד' אמרת שלא רלוונטי למקרה שלנו, נכון? אז הבנתי את מה שצריך לכתוב ולשלוח, אבל איפה שולחים את זה? בסוף הקישור? ככה
function myFunction() { const response = UrlFetchApp.fetch("https://script.google.com/macros/s/AKfycbwwxUHLhwYnn2O3HTjsa5cAQZjeA_DUj3R_w6ttmZ2S2-gV0xQQZUW3W8wftYKSwUtN/exec?del:159,count:5"); Logger.log(response.getContentText()); }? ואני כותב את שם המשתנה כפי שהוא נקרא בסקריפט-נקודתיים-ערך-פסיק משתנה ב' וכו'?
ובחתימה של הסקריפט אני צריך לכתוב את המשתנים שאני אמור לקבל, נכון?
2.רק בעיה אחת, כחלק מהפעולה הסקריפט גם משנה כמה דברים בקובץ גוגל שיטס של הלקוח, השאלה האם כשהסקריפט מבצע את הפעולות זה נחשב כאילו אני מבצע את הפעולות-ואז אני צריך לקבל הרשאת עריכה לקובץ, או שנחשב שהלקוח עושה את הפעולות וככה הכל בסדר?
ואם זה נחשב שאני עושה את הפעולות אז מה יכולים לעשות כדי שהסקריפט יוכל לשנות דברים בקובץ של הלקוח אבל בלי שיצטרך לתת לי הרשאת עריכה?תודה רבה בכל אופן על ההסברים המפורטים!
-
@צדיק-תמים 1.מה שהוא כתב בחלק ד' אמרת שלא רלוונטי למקרה שלנו, נכון? אז הבנתי את מה שצריך לכתוב ולשלוח, אבל איפה שולחים את זה? בסוף הקישור? ככה
function myFunction() { const response = UrlFetchApp.fetch("https://script.google.com/macros/s/AKfycbwwxUHLhwYnn2O3HTjsa5cAQZjeA_DUj3R_w6ttmZ2S2-gV0xQQZUW3W8wftYKSwUtN/exec?del:159,count:5"); Logger.log(response.getContentText()); }? ואני כותב את שם המשתנה כפי שהוא נקרא בסקריפט-נקודתיים-ערך-פסיק משתנה ב' וכו'?
ובחתימה של הסקריפט אני צריך לכתוב את המשתנים שאני אמור לקבל, נכון?
2.רק בעיה אחת, כחלק מהפעולה הסקריפט גם משנה כמה דברים בקובץ גוגל שיטס של הלקוח, השאלה האם כשהסקריפט מבצע את הפעולות זה נחשב כאילו אני מבצע את הפעולות-ואז אני צריך לקבל הרשאת עריכה לקובץ, או שנחשב שהלקוח עושה את הפעולות וככה הכל בסדר?
ואם זה נחשב שאני עושה את הפעולות אז מה יכולים לעשות כדי שהסקריפט יוכל לשנות דברים בקובץ של הלקוח אבל בלי שיצטרך לתת לי הרשאת עריכה?תודה רבה בכל אופן על ההסברים המפורטים!
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
אני כותב את שם המשתנה כפי שהוא נקרא בסקריפט-נקודתיים-ערך-פסיק משתנה ב' וכו'?
ממש לא
קראת את ההסבר של צבי?
בסוף הקישור כותבים?ואזפרמטר=ערך, כשבין כל פרמטר-ערך מפרידים עם&.
בדוגמה שלך זה יהיה:https://script.google.com/macros/s/AKfycbwwxU...wUtN/exec?del=159&count=5@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
ובחתימה של הסקריפט אני צריך לכתוב את המשתנים שאני אמור לקבל, נכון?
מה זה חתימה של הסקריפט?

@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
2.רק בעיה אחת, כחלק מהפעולה הסקריפט גם משנה כמה דברים בקובץ גוגל שיטס של הלקוח, השאלה האם כשהסקריפט מבצע את הפעולות זה נחשב כאילו אני מבצע את הפעולות-ואז אני צריך לקבל הרשאת עריכה לקובץ, או שנחשב שהלקוח עושה את הפעולות וככה הכל בסדר?
ואם זה נחשב שאני עושה את הפעולות אז מה יכולים לעשות כדי שהסקריפט יוכל לשנות דברים בקובץ של הלקוח אבל בלי שיצטרך לתת לי הרשאת עריכה?כיוון שאתה צריך להפעיל את הסקריפט מתוך סקריפט אחר, אז זה יפעל בשמך, וכמובן שאי אפשר לערוך בלי הרשאת עריכה...
אפשר לפרוס את הסקריפט כך שיפעל בשם מי שניגש אליו, כמובן אחרי אישור מתן הרשאה, אבל אתה הרי (ממה שהבנתי) רוצה להפעיל את הסקריפט מתוך סקריפט אחר... -
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
אני כותב את שם המשתנה כפי שהוא נקרא בסקריפט-נקודתיים-ערך-פסיק משתנה ב' וכו'?
ממש לא
קראת את ההסבר של צבי?
בסוף הקישור כותבים?ואזפרמטר=ערך, כשבין כל פרמטר-ערך מפרידים עם&.
בדוגמה שלך זה יהיה:https://script.google.com/macros/s/AKfycbwwxU...wUtN/exec?del=159&count=5@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
ובחתימה של הסקריפט אני צריך לכתוב את המשתנים שאני אמור לקבל, נכון?
מה זה חתימה של הסקריפט?

@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
2.רק בעיה אחת, כחלק מהפעולה הסקריפט גם משנה כמה דברים בקובץ גוגל שיטס של הלקוח, השאלה האם כשהסקריפט מבצע את הפעולות זה נחשב כאילו אני מבצע את הפעולות-ואז אני צריך לקבל הרשאת עריכה לקובץ, או שנחשב שהלקוח עושה את הפעולות וככה הכל בסדר?
ואם זה נחשב שאני עושה את הפעולות אז מה יכולים לעשות כדי שהסקריפט יוכל לשנות דברים בקובץ של הלקוח אבל בלי שיצטרך לתת לי הרשאת עריכה?כיוון שאתה צריך להפעיל את הסקריפט מתוך סקריפט אחר, אז זה יפעל בשמך, וכמובן שאי אפשר לערוך בלי הרשאת עריכה...
אפשר לפרוס את הסקריפט כך שיפעל בשם מי שניגש אליו, כמובן אחרי אישור מתן הרשאה, אבל אתה הרי (ממה שהבנתי) רוצה להפעיל את הסקריפט מתוך סקריפט אחר...@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
מה זה חתימה של הסקריפט?
function doGet(del,count){@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
אבל אתה הרי (ממה שהבנתי) רוצה להפעיל את הסקריפט מתוך סקריפט אחר...
אבל הסקריפט המפעיל הוא בצד הלקוח, והסקריפט המופעל הוא אצלי, אז השאלה האם אפשר לעשות שהפעולה תיעשה ע"ש מי שהריץ את הסקריפט המפעיל?
-
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
מה זה חתימה של הסקריפט?
function doGet(del,count){@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
אבל אתה הרי (ממה שהבנתי) רוצה להפעיל את הסקריפט מתוך סקריפט אחר...
אבל הסקריפט המפעיל הוא בצד הלקוח, והסקריפט המופעל הוא אצלי, אז השאלה האם אפשר לעשות שהפעולה תיעשה ע"ש מי שהריץ את הסקריפט המפעיל?
@שמואל-ש לא יודע למה אתה קורא לזה חתימה, אבל ממש לא
הפונקציה מקבלת ארגומנט אחד אוטומטי מגוגל סקריפט עם מידע על הrequest, בין השאר על הפרמטרים של הurl
אם אתה רוצה לחייב שליחה של פרמטר אתה צריך לבדוק את זה ידנית, לדוגמה:function doGet(e) { if (!e.parameter.count) { return ContentService.createTextOutput("error: count not provided"); } }@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
אבל הסקריפט המפעיל הוא בצד הלקוח, והסקריפט המופעל הוא אצלי, אז השאלה האם אפשר לעשות שהפעולה תיעשה ע"ש מי שהריץ את הסקריפט המפעיל?
בגדול התשובה היא לא
אפשר לנסות קומבינה של לקבל טוקן אימות עם
ScriptApp.getOAuthToken, להעביר אותו לסקריפט המופעל ואז לבצע את הפעולות מול הREST API של גוגל ולא המתודות המובנות בגוגל סקריפט, לא חושב שזה מה שאתה מחפש. -
@שמואל-ש לא יודע למה אתה קורא לזה חתימה, אבל ממש לא
הפונקציה מקבלת ארגומנט אחד אוטומטי מגוגל סקריפט עם מידע על הrequest, בין השאר על הפרמטרים של הurl
אם אתה רוצה לחייב שליחה של פרמטר אתה צריך לבדוק את זה ידנית, לדוגמה:function doGet(e) { if (!e.parameter.count) { return ContentService.createTextOutput("error: count not provided"); } }@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
אבל הסקריפט המפעיל הוא בצד הלקוח, והסקריפט המופעל הוא אצלי, אז השאלה האם אפשר לעשות שהפעולה תיעשה ע"ש מי שהריץ את הסקריפט המפעיל?
בגדול התשובה היא לא
אפשר לנסות קומבינה של לקבל טוקן אימות עם
ScriptApp.getOAuthToken, להעביר אותו לסקריפט המופעל ואז לבצע את הפעולות מול הREST API של גוגל ולא המתודות המובנות בגוגל סקריפט, לא חושב שזה מה שאתה מחפש.@צדיק-תמים ואיפה אוכל לראות את לוג ההפעלה? כי במפעיל לא כתוב לי שום לוג, ובמופעל אני לא רואה בכלל את ההפעלה בלשונית 'הפעלות'
-
@צדיק-תמים ואיפה אוכל לראות את לוג ההפעלה? כי במפעיל לא כתוב לי שום לוג, ובמופעל אני לא רואה בכלל את ההפעלה בלשונית 'הפעלות'
-
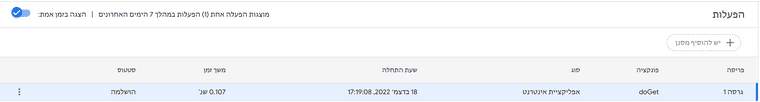
@שמואל-ש אז אולי באמת לא היתה הפעלה (כלומר לא התבצעה קריאה לסקריפט המופעל)? כי בהחלט אמור להופיע בלשונית הפעלות משהו כזה:

@צדיק-תמים אבל מופיע גם כל מה שכתבתי בשורות
Logger.log();כי אכן היה כתוב לי הפעלה וכו', אבל הלוג של מה שכתבתי שיוצג לי-לא הוצג, זה אמור להציג?
-
@צדיק-תמים אבל מופיע גם כל מה שכתבתי בשורות
Logger.log();כי אכן היה כתוב לי הפעלה וכו', אבל הלוג של מה שכתבתי שיוצג לי-לא הוצג, זה אמור להציג?
@שמואל-ש לא, לוגים לא יופיעו שם בהפעלות ע"י בקשת HTTP. מעצבן אבל זה מה יש
אם תשייך את הסקריפט לפרויקט Google Cloud Platform) GCP) כנראה שתוכל לגשת ללוגים דרך הדשבורד של GCP, מוזמן לנסות
https://developers.google.com/apps-script/guides/logging#using_cloud_logging -
@שמואל-ש לא, לוגים לא יופיעו שם בהפעלות ע"י בקשת HTTP. מעצבן אבל זה מה יש
אם תשייך את הסקריפט לפרויקט Google Cloud Platform) GCP) כנראה שתוכל לגשת ללוגים דרך הדשבורד של GCP, מוזמן לנסות
https://developers.google.com/apps-script/guides/logging#using_cloud_logging@צדיק-תמים לא התחלתי להבין מה קורה שם...

-
@שמואל-ש לא, לוגים לא יופיעו שם בהפעלות ע"י בקשת HTTP. מעצבן אבל זה מה יש
אם תשייך את הסקריפט לפרויקט Google Cloud Platform) GCP) כנראה שתוכל לגשת ללוגים דרך הדשבורד של GCP, מוזמן לנסות
https://developers.google.com/apps-script/guides/logging#using_cloud_logging@צדיק-תמים אשמח אם תוכל להסביר לי קצת על הנ"ל, וחוץ מזה האם אפשר להגביל את השימוש בו רק למספר אנשים ושאנשים אחרים לא יוכלו להשתמש בו?
-
(התגובה של @צבי-ש עונה כבר על חלק ממה שכתבתי, כתבתי את כמעט כל התגובה לפני שהוא הגיב, חושב שיש בזה תועלת גם כך. יצויין גם שהפוסט הזה ממש לא מכסה את כל הנושא אלא רק את השימוש הבסיסי ממש.)
@שמואל-ש לא עברתי ממש על הקוד, אבל שים לב שהוא נתן לך קוד לקרוא לסקריפט הפרוס, וגם זה קוד שיעבוד לך רק בדפדפן/Node.js ולא בגוגל סקריפט, (בדפדפן אגב אין טעם להשתמש ב
XMLHttpRequestאלא בfetchהחדש והנוח יותר)
אבל השיא הוא כשהוא שולח אותך לייבא קובץ לא קיים...
זה כוחו של רובוט, שהוא לא מתבייש לחרטט
לגופה של שאלה:
השאלה מתחלקת פה ל2, חלק ראשון: הסקריפט שאותו רוצים להפעיל. צריך "לפרוס" אותו, דהיינו לקבל כתובת URL מגוגל, שכאשר קוראים אליה - בין אם זה מגוגל סקריפט אחר, מהדפדפן או מכל מקום אחר, ירוץ קוד מסוים.איך לפרוס:
תיצור פונקצייה בשםdoGet(שים לב לכתוב בדיוק ככה, כולל האות הגדולה באמצע. זה מעכב) שהיא זו שתרוץ בקריאה לכתובת, בתוכה תשים את הקוד שאתה מעוניין להפעיל,
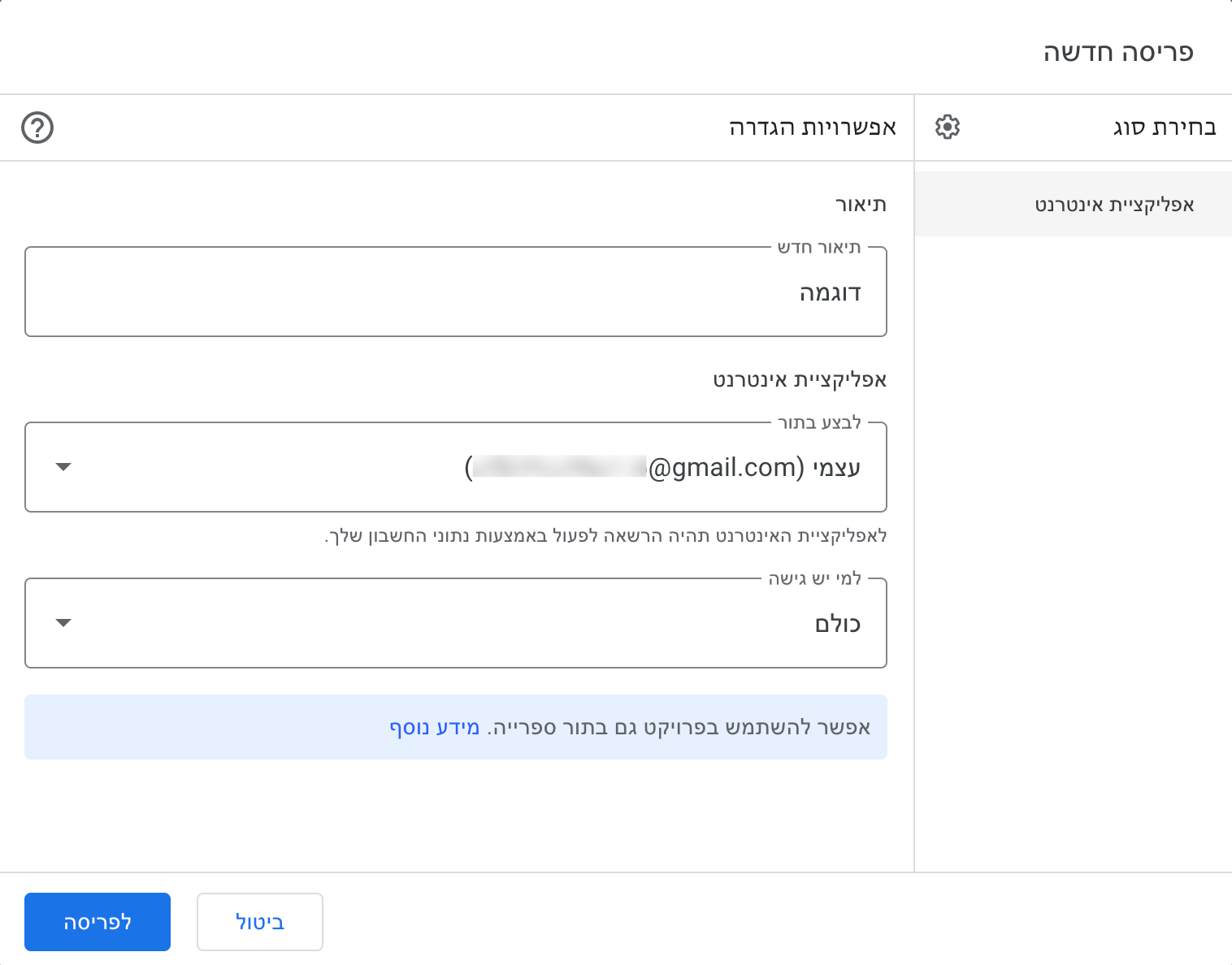
תלחץ על כפתור "לפריסה" בצד שמאל למעלה, תחבר ב"פריסה חדשה", שים לב שהכל מוגדר כמו בתמונה:

חלק שני: איך לקרוא לURL שקיבלת מגוגל.
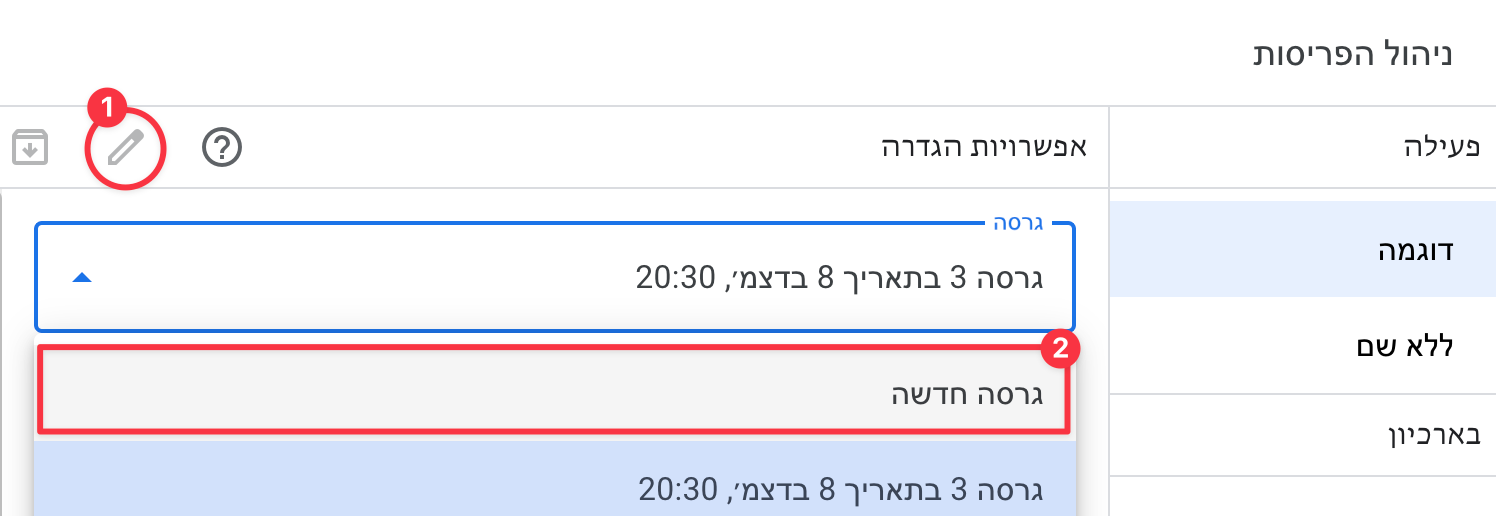
אם מעוניינים (זה מה שהבנתי ממך) לבצע את זה מתוך גוגל סקריפט, צריך להשתמש במתודה שהם מספקים לקריאות לאתרים חיצוניים - UrlFetchAppUrlFetchApp.fetch(https://script.google.com/macros/s/AKfycbxfVyU0fVXXXXXXXXXXXXXXXXXXXXXXRjdVy_/exec);שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:

נ.ב. אם אתה רוצה שבקריאה לכתובת יקבלו תגובת טקסט, צריך להחזיר מהפונקציה מופע של ContentService.
@צדיק-תמים ברשותך עוד כמה שאלות...
1.איך אני כותב את הפונקצייהfunction doGet() {או שצריך להכניס גם בסוגריים e ?
2.כשאני רוצה לגשת למשתנים ששלחתי ב URL, שלחתי משתנה בשם title ומשתנה בשם pass, איך אני כותב בסקריפט כשאני רוצה להשתמש בו? פשוט לכתוב את שם המשתנה? זה מאותחל אוטומטית או מה? @צבי-ש כבר הסביר למעלה, אבל לא הבנתי מה קורה שם-גם בתיעוד של גוגל, אשמח אם תוכל להסביר לי!
3.למה אני לא יכול לעשות בפריסה באפשרות של 'לבצע בתור' לעשות שיבצע בתור הבנאדם עצמו וכך גם אוכל להגביל לאנשים ספציפיים? -
@צדיק-תמים ברשותך עוד כמה שאלות...
1.איך אני כותב את הפונקצייהfunction doGet() {או שצריך להכניס גם בסוגריים e ?
2.כשאני רוצה לגשת למשתנים ששלחתי ב URL, שלחתי משתנה בשם title ומשתנה בשם pass, איך אני כותב בסקריפט כשאני רוצה להשתמש בו? פשוט לכתוב את שם המשתנה? זה מאותחל אוטומטית או מה? @צבי-ש כבר הסביר למעלה, אבל לא הבנתי מה קורה שם-גם בתיעוד של גוגל, אשמח אם תוכל להסביר לי!
3.למה אני לא יכול לעשות בפריסה באפשרות של 'לבצע בתור' לעשות שיבצע בתור הבנאדם עצמו וכך גם אוכל להגביל לאנשים ספציפיים?@שמואל-ש
- אם אתה רוצה לגשת לפרטי הבקשה, תעביר לפונקציה את הארגומנט שמייצג את הrequest, בתיעוד של גוגל קוראים לו
eאבל אפשר לכתוב לדוגמהreq. אם לא, אין צורך להעביר את הארגומנט. - הדגמתי לעיל
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
הפונקציה מקבלת ארגומנט אחד אוטומטי מגוגל סקריפט עם מידע על הrequest, בין השאר על הפרמטרים של הurl
אם אתה רוצה לחייב שליחה של פרמטר אתה צריך לבדוק את זה ידנית, לדוגמה:function doGet(e) { if (!e.parameter.count) { return ContentService.createTextOutput("error: count not provided"); } }בדוגמה מבצעים תנאי על הערך של הפרמטר count.
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
3.למה אני לא יכול לעשות בפריסה באפשרות של 'לבצע בתור' לעשות שיבצע בתור הבנאדם עצמו וכך גם אוכל להגביל לאנשים ספציפיים?
כי כתבת שאתה רוצה להפעיל את זה מתוך סקריפט אחר. והוא לא יכול להזדהות במסך האימות של גוגל...
אם אתה רוצה שישתמשו ישירות בסקריפט הפרוס, באמת אפשר לעשות את זה. - אם אתה רוצה לגשת לפרטי הבקשה, תעביר לפונקציה את הארגומנט שמייצג את הrequest, בתיעוד של גוגל קוראים לו
-
@שמואל-ש
- אם אתה רוצה לגשת לפרטי הבקשה, תעביר לפונקציה את הארגומנט שמייצג את הrequest, בתיעוד של גוגל קוראים לו
eאבל אפשר לכתוב לדוגמהreq. אם לא, אין צורך להעביר את הארגומנט. - הדגמתי לעיל
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
הפונקציה מקבלת ארגומנט אחד אוטומטי מגוגל סקריפט עם מידע על הrequest, בין השאר על הפרמטרים של הurl
אם אתה רוצה לחייב שליחה של פרמטר אתה צריך לבדוק את זה ידנית, לדוגמה:function doGet(e) { if (!e.parameter.count) { return ContentService.createTextOutput("error: count not provided"); } }בדוגמה מבצעים תנאי על הערך של הפרמטר count.
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
3.למה אני לא יכול לעשות בפריסה באפשרות של 'לבצע בתור' לעשות שיבצע בתור הבנאדם עצמו וכך גם אוכל להגביל לאנשים ספציפיים?
כי כתבת שאתה רוצה להפעיל את זה מתוך סקריפט אחר. והוא לא יכול להזדהות במסך האימות של גוגל...
אם אתה רוצה שישתמשו ישירות בסקריפט הפרוס, באמת אפשר לעשות את זה.@צדיק-תמים סליחה אם אני מנדנד...
1.מה זאת אומרת לפרטי הבקשה? ומה זה הארגומנט? ו-request? כנראה שאני יודע על מה אתה מדבר אבל לא מבין את המילים...
2.ולמעשה בהשתמשות-למשל אני רוצה להשוות את המשתנה asd למשתנה שאני מקבל, איך אני כותב את זה?if (asd< ){}גדול מ?
3.אני רוצה למשל שזה יהיה בגוגל שיטס כפקודת מאקרו, שכשילחצו על מקש שיפעיל מאקרו שהמאקרו יפעיל את הנ"ל, שם אפשר לעשות ככה? - אם אתה רוצה לגשת לפרטי הבקשה, תעביר לפונקציה את הארגומנט שמייצג את הrequest, בתיעוד של גוגל קוראים לו
-
@צדיק-תמים סליחה אם אני מנדנד...
1.מה זאת אומרת לפרטי הבקשה? ומה זה הארגומנט? ו-request? כנראה שאני יודע על מה אתה מדבר אבל לא מבין את המילים...
2.ולמעשה בהשתמשות-למשל אני רוצה להשוות את המשתנה asd למשתנה שאני מקבל, איך אני כותב את זה?if (asd< ){}גדול מ?
3.אני רוצה למשל שזה יהיה בגוגל שיטס כפקודת מאקרו, שכשילחצו על מקש שיפעיל מאקרו שהמאקרו יפעיל את הנ"ל, שם אפשר לעשות ככה?@שמואל-ש ארגומנט של פונקציה בJS אתה יודע מה זה?
הפונקציה מקבלת ארגומנט שהוא אובייקט, שמכיל מידע על פרטי הrequest - הקריאת רשת לכתובת של הסקריפט, לדוגמה פרמטרים של הURL, וככה אפשר לגשת אליהם מתוך הפונקציה.- כל הפרמטרים מגיעים כמחרוזת, ולכן צריך קודם להמיר למספר -
if (parseInt(e.parameter.asd) > 5) { }שים לב שאם לא נשלח פרמטר asd או שהוא לא מספרי, התנאי לא יתקיים כי parseInt יחזיר
NaNשלא "גדול מ5"...@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
3.אני רוצה למשל שזה יהיה בגוגל שיטס כפקודת מאקרו, שכשילחצו על מקש שיפעיל מאקרו שהמאקרו יפעיל את הנ"ל, שם אפשר לעשות ככה?
לא
כל עוד הסקריפט הוא זה ש"פותח" את הURL של הפריסה ולא המשתמש - זה לא אפשרי
