איך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?
-
אני רוצה לעשות סקריפט בגוגל סקריפט על חשבון הגוגל שלי, ולתת לאנשים אחרים רק סקריפט שיפעיל אותו וישלח גם כמה פרמטרים אליו בחתימה.
איך מפעילים אותו ממקום אחר?
או אולי אם יש דרך לקבלת קישור ישיר להרצת סקריפט של גוגל-אבל לא הקישור של הסקריפט עצמו כי אז הוא יכול לראות את הקוד וכו'... -
אני רוצה לעשות סקריפט בגוגל סקריפט על חשבון הגוגל שלי, ולתת לאנשים אחרים רק סקריפט שיפעיל אותו וישלח גם כמה פרמטרים אליו בחתימה.
איך מפעילים אותו ממקום אחר?
או אולי אם יש דרך לקבלת קישור ישיר להרצת סקריפט של גוגל-אבל לא הקישור של הסקריפט עצמו כי אז הוא יכול לראות את הקוד וכו'...@שמואל-ש צריך להכניס את הקוד בפונקציית
doPost/doGet, פריסה של הסקריפט, ואז קריאת HTTP אליו - קריאת HTTP GET תפעיל את פונקצייתdoGet, וקריאת HTTP במתודת POST תפעיל את פונקצייתdoPost.
https://developers.google.com/apps-script/guides/web
(כמובן שהכתובת פריסה שתקבל תהיה חסומה בנטפרי, אבל תוכל לפנות אליהם ויפתחו אותה פרטנית) -
@שמואל-ש צריך להכניס את הקוד בפונקציית
doPost/doGet, פריסה של הסקריפט, ואז קריאת HTTP אליו - קריאת HTTP GET תפעיל את פונקצייתdoGet, וקריאת HTTP במתודת POST תפעיל את פונקצייתdoPost.
https://developers.google.com/apps-script/guides/web
(כמובן שהכתובת פריסה שתקבל תהיה חסומה בנטפרי, אבל תוכל לפנות אליהם ויפתחו אותה פרטנית)@צדיק-תמים 1.המילים האלו לא כ"כ מוכרות לי... תוכל להסביר לי קצת יותר/עם דוגמאות למעשה?
2.עם הרצה כזאת ע"י קריאת... אין דרך לשני שאצלו נמצאת הסקריפט שמריצה את הסקריפט שלי לגשת לקוד עצמו? -
@צדיק-תמים 1.המילים האלו לא כ"כ מוכרות לי... תוכל להסביר לי קצת יותר/עם דוגמאות למעשה?
2.עם הרצה כזאת ע"י קריאת... אין דרך לשני שאצלו נמצאת הסקריפט שמריצה את הסקריפט שלי לגשת לקוד עצמו?@שמואל-ש אני מציע שתפרט יותר מהי רמת הידע שלך, ובפרט האם התעסקת פעם עם שרת HTTP (כלומר קוד שמגיב לבקשות רשת)?
שאדע על מה להסביר, כי דוגמאות יש גם בתיעוד של גוגל, אני מבין שזה לא מספק אותך...@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
2.עם הרצה כזאת ע"י קריאת... אין דרך לשני שאצלו נמצאת הסקריפט שמריצה את הסקריפט שלי לגשת לקוד עצמו?
נכון
-
@שמואל-ש אני מציע שתפרט יותר מהי רמת הידע שלך, ובפרט האם התעסקת פעם עם שרת HTTP (כלומר קוד שמגיב לבקשות רשת)?
שאדע על מה להסביר, כי דוגמאות יש גם בתיעוד של גוגל, אני מבין שזה לא מספק אותך...@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
2.עם הרצה כזאת ע"י קריאת... אין דרך לשני שאצלו נמצאת הסקריפט שמריצה את הסקריפט שלי לגשת לקוד עצמו?
נכון
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@שמואל-ש אני מציע שתסביר יותר מה רמת הידע שלך, ובפירוט האם התעסקת פעם עם שרת HTTP (כלומר קוד שמגיב לבקשות)? שאדע על מה להסביר
אני די הרבה יודע לכתוב קודים וסקריפטים, אך הכל רק ברמת הכתיבה, אבל שרת HTTP וכו' אני לא מכיר ולא יודע...
אני עכשיו באמצע לנסות להבין ע"י כתבות ברשת אבל אם תוכל להסביר לי מה ואיך אשמח מאוד!!! -
@שמואל-ש אני מציע שתפרט יותר מהי רמת הידע שלך, ובפרט האם התעסקת פעם עם שרת HTTP (כלומר קוד שמגיב לבקשות רשת)?
שאדע על מה להסביר, כי דוגמאות יש גם בתיעוד של גוגל, אני מבין שזה לא מספק אותך...@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
2.עם הרצה כזאת ע"י קריאת... אין דרך לשני שאצלו נמצאת הסקריפט שמריצה את הסקריפט שלי לגשת לקוד עצמו?
נכון
@צדיק-תמים הצ'אט בוט החדש נתן לי את הקוד הבא לג'אווה סקריפט שמשמש לקריאת HTTP
var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // טעינת תוכן התגובה מהשרת לעמוד document.getElementById("demo").innerHTML = this.responseText; } }; xhttp.open("POST", "demo_post.php", true); xhttp.send();והוא כתב לי לרשום בראשאת פקודת הייבוא
import "https://www.google.com/ajax/libs/ajax/3.0/ajax.js";אבל גוגל סקריפט נתן לי שגיאה על זה.
1.זה קוד אכן נכון וטוב?
2.למה יש שגיאה בייבוא? -
@צדיק-תמים הצ'אט בוט החדש נתן לי את הקוד הבא לג'אווה סקריפט שמשמש לקריאת HTTP
var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // טעינת תוכן התגובה מהשרת לעמוד document.getElementById("demo").innerHTML = this.responseText; } }; xhttp.open("POST", "demo_post.php", true); xhttp.send();והוא כתב לי לרשום בראשאת פקודת הייבוא
import "https://www.google.com/ajax/libs/ajax/3.0/ajax.js";אבל גוגל סקריפט נתן לי שגיאה על זה.
1.זה קוד אכן נכון וטוב?
2.למה יש שגיאה בייבוא?קצת על צורת השליחה הפופולארית GET
ניקח למשל קישור כזה
https://www.call2all.co.il/ym/index.php?view=Incoming_sms&action=SmsSends(מעביר ללשונית מסוימת בניהול מערכות בימות המשיח)
ונחלק אותו למספר חלקים
https://www.call2all.co.il/ym/index.php ? view=Incoming_sms&action=SmsSendsחלק א
החלק הראש הוא הכתובת שאליה אני ניגש,
החלק השני הוא סימן שאלה (?) שמסמל שאני הולך לשלוח פרמטרים
החלק השלישי הוא הפרמטרים בעצמם כאשר הם מחולקם בינהם עם אנד (&) והצורה הנכונה לכתוב זה key=value למשל בדוגמא של ימות המשיח
view (תצוגה-לאיזה מסך יעביר) = Incoming_sms (קריאת sms שנכנס)
& (אני שולח עוד ערך)
action (פעולה) = SmsSends (שנשלחו sms)כל הקישור ביחד נקרא בקשת GET
חלק ב
החלק השני הוא פשוט מאודו זה בעצם הצד שרת שמטפל בבקשת get, והדרך לבצע את זה היא כדלהלן:
נכתוב פונקציה שעושה מה שאנחנו צריכים לעשות,
ובמקום לקרוא לה סתם שם אנחנו נקרא לה doget
זהו.חלק ג
החלק השלישי הוא הקריאה לפונקציה כדי שנוכל להפעיל אותה מבחוץ,
כדי לאפשר דבר כזה אנחנו צריכים לפרוס את האפליקציה, או כמו שיש בתיעוד של גוגל פה.העתקה משם:
כדי לפרוס סקריפט כאפליקציית אינטרנט, צריך לבצע את הפעולות הבאות:
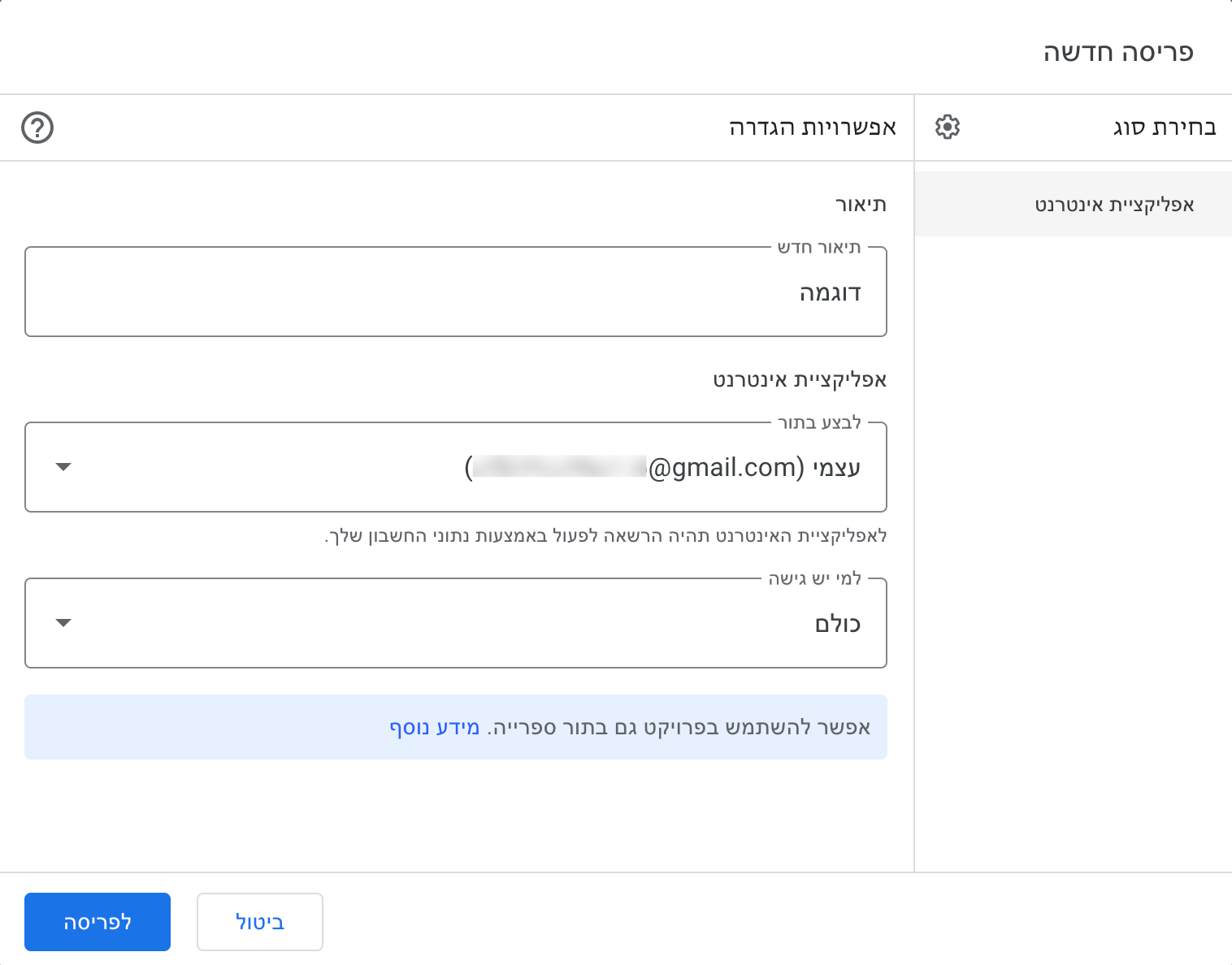
בפינה השמאלית העליונה של פרויקט הסקריפט, לוחצים על פריסה >. פריסה חדשה.
לצד "Select type," לוחצים על 'הפעלת סוגי פריסה' settings > אפליקציית אינטרנט.
מזינים את המידע על אפליקציית האינטרנט בשדות תחת "פריסה תצורה."
לוחצים על פריסה.
אתם יכולים לשתף את כתובת ה-URL של אפליקציית האינטרנט עם מי שתרצו להשתמש בה, בתנאי שנתתם להם גישהאחרי שביצענו את הנ״ל וקיבלנו את הכתובת url שדרכה אפשר לגשת לסקריפט שלנו
אנחנו פשוט מדביקים אותה בדפדפן, ובודקים האם הפונקציה שכתבנו בגוגל סקריפט התבצעה
אם לא, צריך לבדוק אולי הסינון חסמו את הכתובת.חלק ד
החלק הרביעי הוא הקריאה לפונקציה שאתה הכנסנו לתוך doget מהפונקציה הראשונה שלנו,
זה נראה ..... בקשת http
ואת זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:const Http = new XMLHttpRequest(); const url='https://jsonplaceholder.typicode.com/posts'; Http.open("GET", url); Http.send();יכול להיות שיש משהו יותר עדכני וכו, זה מה שמצאתי בחיפוש ראשון בגוגל
מה שאנחנו רואים בקוד הנ״ל
שורה 1 תחילת הכנת הבקשה
שורה 2 את הכתובת (פה אתה צריך להכניס את הכתובת של הסקריפט השני)
שורה 3 את צורת השליחה ואת הכתובת, במקרה שלנו GET, ומשתנה עם הכתובת שהגדרנו בשורה 2
שורה 4 ביצוע הקריאה בפועלמקווה שעזרתי
-
@צדיק-תמים הצ'אט בוט החדש נתן לי את הקוד הבא לג'אווה סקריפט שמשמש לקריאת HTTP
var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // טעינת תוכן התגובה מהשרת לעמוד document.getElementById("demo").innerHTML = this.responseText; } }; xhttp.open("POST", "demo_post.php", true); xhttp.send();והוא כתב לי לרשום בראשאת פקודת הייבוא
import "https://www.google.com/ajax/libs/ajax/3.0/ajax.js";אבל גוגל סקריפט נתן לי שגיאה על זה.
1.זה קוד אכן נכון וטוב?
2.למה יש שגיאה בייבוא?(התגובה של @צבי-ש עונה כבר על חלק ממה שכתבתי, כתבתי את כמעט כל התגובה לפני שהוא הגיב, חושב שיש בזה תועלת גם כך. יצויין גם שהפוסט הזה ממש לא מכסה את כל הנושא אלא רק את השימוש הבסיסי ממש.)
@שמואל-ש לא עברתי ממש על הקוד, אבל שים לב שהוא נתן לך קוד לקרוא לסקריפט הפרוס, וגם זה קוד שיעבוד לך רק בדפדפן/Node.js ולא בגוגל סקריפט, (בדפדפן אגב אין טעם להשתמש ב
XMLHttpRequestאלא בfetchהחדש והנוח יותר)
אבל השיא הוא כשהוא שולח אותך לייבא קובץ לא קיים...
זה כוחו של רובוט, שהוא לא מתבייש לחרטט
לגופה של שאלה:
השאלה מתחלקת פה ל2, חלק ראשון: הסקריפט שאותו רוצים להפעיל. צריך "לפרוס" אותו, דהיינו לקבל כתובת URL מגוגל, שכאשר קוראים אליה - בין אם זה מגוגל סקריפט אחר, מהדפדפן או מכל מקום אחר, ירוץ קוד מסוים.איך לפרוס:
תיצור פונקצייה בשםdoGet(שים לב לכתוב בדיוק ככה, כולל האות הגדולה באמצע. זה מעכב) שהיא זו שתרוץ בקריאה לכתובת, בתוכה תשים את הקוד שאתה מעוניין להפעיל,
תלחץ על כפתור "לפריסה" בצד שמאל למעלה, תחבר ב"פריסה חדשה", שים לב שהכל מוגדר כמו בתמונה:

חלק שני: איך לקרוא לURL שקיבלת מגוגל.
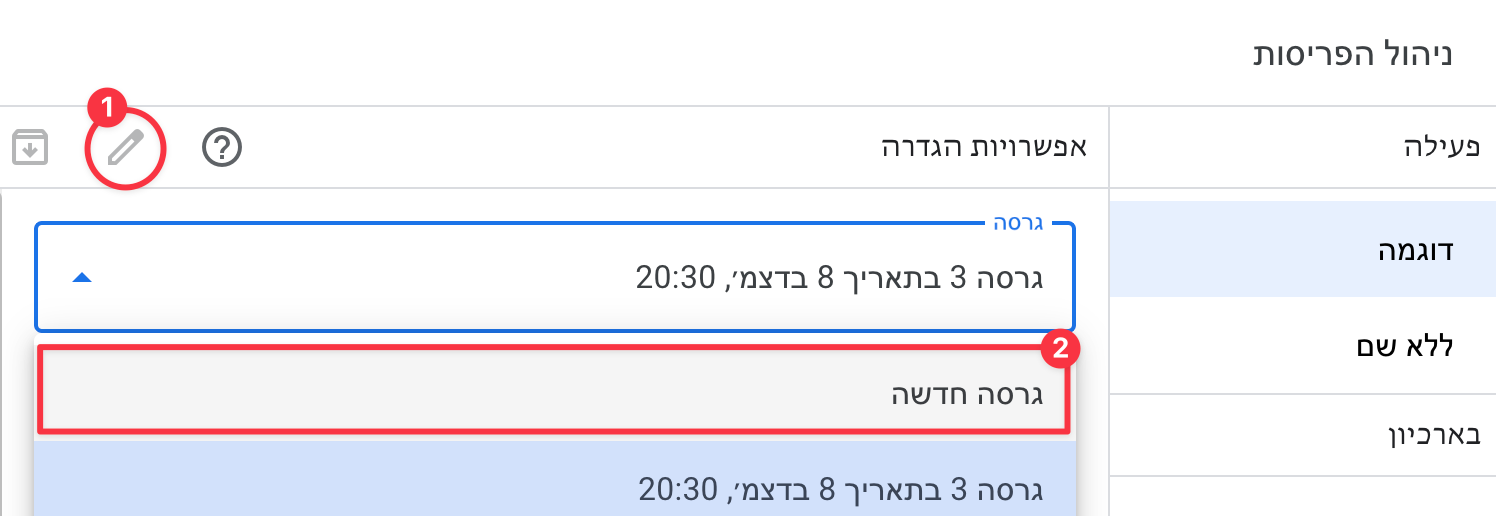
אם מעוניינים (זה מה שהבנתי ממך) לבצע את זה מתוך גוגל סקריפט, צריך להשתמש במתודה שהם מספקים לקריאות לאתרים חיצוניים - UrlFetchAppUrlFetchApp.fetch(https://script.google.com/macros/s/AKfycbxfVyU0fVXXXXXXXXXXXXXXXXXXXXXXRjdVy_/exec);שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:

נ.ב. אם אתה רוצה שבקריאה לכתובת יקבלו תגובת טקסט, צריך להחזיר מהפונקציה מופע של ContentService.
-
קצת על צורת השליחה הפופולארית GET
ניקח למשל קישור כזה
https://www.call2all.co.il/ym/index.php?view=Incoming_sms&action=SmsSends(מעביר ללשונית מסוימת בניהול מערכות בימות המשיח)
ונחלק אותו למספר חלקים
https://www.call2all.co.il/ym/index.php ? view=Incoming_sms&action=SmsSendsחלק א
החלק הראש הוא הכתובת שאליה אני ניגש,
החלק השני הוא סימן שאלה (?) שמסמל שאני הולך לשלוח פרמטרים
החלק השלישי הוא הפרמטרים בעצמם כאשר הם מחולקם בינהם עם אנד (&) והצורה הנכונה לכתוב זה key=value למשל בדוגמא של ימות המשיח
view (תצוגה-לאיזה מסך יעביר) = Incoming_sms (קריאת sms שנכנס)
& (אני שולח עוד ערך)
action (פעולה) = SmsSends (שנשלחו sms)כל הקישור ביחד נקרא בקשת GET
חלק ב
החלק השני הוא פשוט מאודו זה בעצם הצד שרת שמטפל בבקשת get, והדרך לבצע את זה היא כדלהלן:
נכתוב פונקציה שעושה מה שאנחנו צריכים לעשות,
ובמקום לקרוא לה סתם שם אנחנו נקרא לה doget
זהו.חלק ג
החלק השלישי הוא הקריאה לפונקציה כדי שנוכל להפעיל אותה מבחוץ,
כדי לאפשר דבר כזה אנחנו צריכים לפרוס את האפליקציה, או כמו שיש בתיעוד של גוגל פה.העתקה משם:
כדי לפרוס סקריפט כאפליקציית אינטרנט, צריך לבצע את הפעולות הבאות:
בפינה השמאלית העליונה של פרויקט הסקריפט, לוחצים על פריסה >. פריסה חדשה.
לצד "Select type," לוחצים על 'הפעלת סוגי פריסה' settings > אפליקציית אינטרנט.
מזינים את המידע על אפליקציית האינטרנט בשדות תחת "פריסה תצורה."
לוחצים על פריסה.
אתם יכולים לשתף את כתובת ה-URL של אפליקציית האינטרנט עם מי שתרצו להשתמש בה, בתנאי שנתתם להם גישהאחרי שביצענו את הנ״ל וקיבלנו את הכתובת url שדרכה אפשר לגשת לסקריפט שלנו
אנחנו פשוט מדביקים אותה בדפדפן, ובודקים האם הפונקציה שכתבנו בגוגל סקריפט התבצעה
אם לא, צריך לבדוק אולי הסינון חסמו את הכתובת.חלק ד
החלק הרביעי הוא הקריאה לפונקציה שאתה הכנסנו לתוך doget מהפונקציה הראשונה שלנו,
זה נראה ..... בקשת http
ואת זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:const Http = new XMLHttpRequest(); const url='https://jsonplaceholder.typicode.com/posts'; Http.open("GET", url); Http.send();יכול להיות שיש משהו יותר עדכני וכו, זה מה שמצאתי בחיפוש ראשון בגוגל
מה שאנחנו רואים בקוד הנ״ל
שורה 1 תחילת הכנת הבקשה
שורה 2 את הכתובת (פה אתה צריך להכניס את הכתובת של הסקריפט השני)
שורה 3 את צורת השליחה ואת הכתובת, במקרה שלנו GET, ומשתנה עם הכתובת שהגדרנו בשורה 2
שורה 4 ביצוע הקריאה בפועלמקווה שעזרתי
@צבי-ש 1.בנתינת הקישור עדיין אין לשני גישה?
2.ולמה צריך GET? אני לא צריך לקבל כלום ממנו!
3.אני יכול לעשות פונקציית doget לא משנה אם הוא מחזיר משהו או לא יודע מה?@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:
לא הבנתי מה כתבת פה
-
@צבי-ש 1.בנתינת הקישור עדיין אין לשני גישה?
2.ולמה צריך GET? אני לא צריך לקבל כלום ממנו!
3.אני יכול לעשות פונקציית doget לא משנה אם הוא מחזיר משהו או לא יודע מה?@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:
לא הבנתי מה כתבת פה
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צבי-ש 1.בנתינת הקישור עדיין אין לשני גישה?
2.ולמה צריך GET? אני לא צריך לקבל כלום ממנו!
3.אני יכול לעשות פונקציית doget לא משנה אם הוא מחזיר משהו או לא יודע מה?@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:
לא הבנתי מה כתבת פה
1 תגדיר נתינת הקישור?
2 אתה צריך לגשת אליו בget
3 לכאורה כן, אבל אני לא יודע בדיוק
אני ממש חדש בתחום -
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צבי-ש 1.בנתינת הקישור עדיין אין לשני גישה?
2.ולמה צריך GET? אני לא צריך לקבל כלום ממנו!
3.אני יכול לעשות פונקציית doget לא משנה אם הוא מחזיר משהו או לא יודע מה?@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:
לא הבנתי מה כתבת פה
1 תגדיר נתינת הקישור?
2 אתה צריך לגשת אליו בget
3 לכאורה כן, אבל אני לא יודע בדיוק
אני ממש חדש בתחום@צבי-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
1 תגדיר נתינת הקישור?
למה אני צריך את זה? כי
אני רוצה לעשות סקריפט בגוגל סקריפט על חשבון הגוגל שלי, ולתת לאנשים אחרים רק סקריפט שיפעיל אותו וישלח גם כמה פרמטרים אליו בחתימה.
אז אני לא רוצה שהוא יוכל לגשת לקוד...
-
קצת על צורת השליחה הפופולארית GET
ניקח למשל קישור כזה
https://www.call2all.co.il/ym/index.php?view=Incoming_sms&action=SmsSends(מעביר ללשונית מסוימת בניהול מערכות בימות המשיח)
ונחלק אותו למספר חלקים
https://www.call2all.co.il/ym/index.php ? view=Incoming_sms&action=SmsSendsחלק א
החלק הראש הוא הכתובת שאליה אני ניגש,
החלק השני הוא סימן שאלה (?) שמסמל שאני הולך לשלוח פרמטרים
החלק השלישי הוא הפרמטרים בעצמם כאשר הם מחולקם בינהם עם אנד (&) והצורה הנכונה לכתוב זה key=value למשל בדוגמא של ימות המשיח
view (תצוגה-לאיזה מסך יעביר) = Incoming_sms (קריאת sms שנכנס)
& (אני שולח עוד ערך)
action (פעולה) = SmsSends (שנשלחו sms)כל הקישור ביחד נקרא בקשת GET
חלק ב
החלק השני הוא פשוט מאודו זה בעצם הצד שרת שמטפל בבקשת get, והדרך לבצע את זה היא כדלהלן:
נכתוב פונקציה שעושה מה שאנחנו צריכים לעשות,
ובמקום לקרוא לה סתם שם אנחנו נקרא לה doget
זהו.חלק ג
החלק השלישי הוא הקריאה לפונקציה כדי שנוכל להפעיל אותה מבחוץ,
כדי לאפשר דבר כזה אנחנו צריכים לפרוס את האפליקציה, או כמו שיש בתיעוד של גוגל פה.העתקה משם:
כדי לפרוס סקריפט כאפליקציית אינטרנט, צריך לבצע את הפעולות הבאות:
בפינה השמאלית העליונה של פרויקט הסקריפט, לוחצים על פריסה >. פריסה חדשה.
לצד "Select type," לוחצים על 'הפעלת סוגי פריסה' settings > אפליקציית אינטרנט.
מזינים את המידע על אפליקציית האינטרנט בשדות תחת "פריסה תצורה."
לוחצים על פריסה.
אתם יכולים לשתף את כתובת ה-URL של אפליקציית האינטרנט עם מי שתרצו להשתמש בה, בתנאי שנתתם להם גישהאחרי שביצענו את הנ״ל וקיבלנו את הכתובת url שדרכה אפשר לגשת לסקריפט שלנו
אנחנו פשוט מדביקים אותה בדפדפן, ובודקים האם הפונקציה שכתבנו בגוגל סקריפט התבצעה
אם לא, צריך לבדוק אולי הסינון חסמו את הכתובת.חלק ד
החלק הרביעי הוא הקריאה לפונקציה שאתה הכנסנו לתוך doget מהפונקציה הראשונה שלנו,
זה נראה ..... בקשת http
ואת זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:const Http = new XMLHttpRequest(); const url='https://jsonplaceholder.typicode.com/posts'; Http.open("GET", url); Http.send();יכול להיות שיש משהו יותר עדכני וכו, זה מה שמצאתי בחיפוש ראשון בגוגל
מה שאנחנו רואים בקוד הנ״ל
שורה 1 תחילת הכנת הבקשה
שורה 2 את הכתובת (פה אתה צריך להכניס את הכתובת של הסקריפט השני)
שורה 3 את צורת השליחה ואת הכתובת, במקרה שלנו GET, ומשתנה עם הכתובת שהגדרנו בשורה 2
שורה 4 ביצוע הקריאה בפועלמקווה שעזרתי
@צבי-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
את זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:
const Http = new XMLHttpRequest();const url='https://jsonplaceholder.typicode.com/posts';Http.open("GET", url);Http.send();ReferenceError: XMLHttpRequest is not defined -
@צבי-ש 1.בנתינת הקישור עדיין אין לשני גישה?
2.ולמה צריך GET? אני לא צריך לקבל כלום ממנו!
3.אני יכול לעשות פונקציית doget לא משנה אם הוא מחזיר משהו או לא יודע מה?@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:
לא הבנתי מה כתבת פה
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
בנתינת הקישור עדיין אין לשני גישה?
נכון
זה כמו שאין לך גישה לקוד של השרת של הבנק, למרות שיש לך גישה לכתובת של האתר של הבנק ולתוכן שהשרת של הבנק שלח - שזה המידע עצמו, וגם קבצי JS CSS וכו' של הצד לקוח.@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
2.ולמה צריך GET? אני לא צריך לקבל כלום ממנו!
3.אני יכול לעשות פונקציית doget לא משנה אם הוא מחזיר משהו או לא יודע מה?בעיקרון באמת היה יותר נכון לפי המוסכמות להשתמש בPOST ולא בGET אבל רציתי לפשט.
אתה רוצה להפעיל את הקוד, אם אתה לא רוצה לקבל בסקריפט המפעיל מידע מהסקריפט המופעל, אתה לא חייב להחזיר תגובה. (לפי מה שזכור לי תוצג הודעה אוטומטית של גוגל, משהו כמו "הסקריפט הסתיים בהצלחה אבל לא החזיר תגובה")@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
שים לב - הקוד שירוץ בפועל בקריאה לכתובת הוא לא הקוד העדכני ביותר! בשביל לעדכן את הקוד שירוץ בקריאה לכתובת, לוחצים "ניהול הפריסות", ויוצרים גרסה חדשה לפריסה הקיימת:
לא הבנתי מה כתבת פה
כתבתי שברגע שאתה מפעיל את הקוד על ידי פריסה וקריאה לכתובת, כשתעשה שינוי בקוד ותשמור, הקוד המעודכן ששמרת לא ירוץ כשתקרא לכתובת, עד שתיכנס לניהול הפריסה ותיצור גרסה חדשה לפריסה. מעצבן, אבל זה מה יש.
-
@צבי-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
את זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:
const Http = new XMLHttpRequest();const url='https://jsonplaceholder.typicode.com/posts';Http.open("GET", url);Http.send();ReferenceError: XMLHttpRequest is not defined@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צבי-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
את זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:
const Http = new XMLHttpRequest();const url='https://jsonplaceholder.typicode.com/posts';Http.open("GET", url);Http.send();ReferenceError: XMLHttpRequest is not definedקראת את מה שכתבתי? בגוגל סקריפט הדרך היחידה לשלוח קריאת HTTP זה עם הקלאס UrlFetchApp של גוגל
-
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צבי-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
את זה עושים אולי עם הפונקציה שהבוט הביא לך, לא עברתי עליה, בכל אופן יש פונקציה קצת יותר קלה:
const Http = new XMLHttpRequest();const url='https://jsonplaceholder.typicode.com/posts';Http.open("GET", url);Http.send();ReferenceError: XMLHttpRequest is not definedקראת את מה שכתבתי? בגוגל סקריפט הדרך היחידה לשלוח קריאת HTTP זה עם הקלאס UrlFetchApp של גוגל
@צדיק-תמים הגבתי על מה שהוא כתב...
ניסיתי אכן לעשות כמו שכתבתfunction myFunction() { UrlFetchApp.fetch(https://script.google.com/macros/s/AKfycbxBHXcSX78RxVe_6-4UDRpiowhvYa9WpWYzKyq9-87TdEZUl_FPbCwWzRXp5CQb5Um8/exec); }ויש לי שגיאה
השגיאה היא:
שגיאת תחביר: SyntaxError: missing ) after argument list שורה: 3 קובץ: קוד.gs -
@צדיק-תמים הגבתי על מה שהוא כתב...
ניסיתי אכן לעשות כמו שכתבתfunction myFunction() { UrlFetchApp.fetch(https://script.google.com/macros/s/AKfycbxBHXcSX78RxVe_6-4UDRpiowhvYa9WpWYzKyq9-87TdEZUl_FPbCwWzRXp5CQb5Um8/exec); }ויש לי שגיאה
השגיאה היא:
שגיאת תחביר: SyntaxError: missing ) after argument list שורה: 3 קובץ: קוד.gs@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צדיק-תמים הגבתי על מה שהוא כתב...
ניסיתי אכן לעשות כמו שכתבתfunction myFunction() { UrlFetchApp.fetch(https://script.google.com/macros/s/AKfycbxBHXcSX78RxVe_6-4UDRpiowhvYa9WpWYzKyq9-87TdEZUl_FPbCwWzRXp5CQb5Um8/exec); }ויש לי שגיאה
שכחת לעטוף את הURL במירכאות... זה לא סינטקס תקין של JS
-
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צדיק-תמים הגבתי על מה שהוא כתב...
ניסיתי אכן לעשות כמו שכתבתfunction myFunction() { UrlFetchApp.fetch(https://script.google.com/macros/s/AKfycbxBHXcSX78RxVe_6-4UDRpiowhvYa9WpWYzKyq9-87TdEZUl_FPbCwWzRXp5CQb5Um8/exec); }ויש לי שגיאה
שכחת לעטוף את הURL במירכאות... זה לא סינטקס תקין של JS
@צדיק-תמים ואיפה אני יכול לראות האם אכן ההוא הופעל? כי בהפעלות שלו לא מופיע כלום!
-
@צדיק-תמים ואיפה אני יכול לראות האם אכן ההוא הופעל? כי בהפעלות שלו לא מופיע כלום!
-
@שמואל-ש אולי לא הפעלת את
myFunction?
תנסה גם להיכנס לכתובת בדפדפן, לוודא שהבעיה היא לא בסקריפט המופעל.@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@שמואל-ש אולי לא הפעלת את myFunction?
מה, של השני? אז בכל אופן היה צריך להיות כתוב שהפעלתי את הפונקצייה האחרת, לא?
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
תנסה גם להיכנס לכתובת בדפדפן, לוודא שהבעיה היא לא בסקריפט המופעל.
זה חסום בנטפרי...
-
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@שמואל-ש אולי לא הפעלת את myFunction?
מה, של השני? אז בכל אופן היה צריך להיות כתוב שהפעלתי את הפונקצייה האחרת, לא?
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
תנסה גם להיכנס לכתובת בדפדפן, לוודא שהבעיה היא לא בסקריפט המופעל.
זה חסום בנטפרי...
@שמואל-ש כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
@שמואל-ש אולי לא הפעלת את myFunction?
מה, של השני? אז בכל אופן היה צריך להיות כתוב שהפעלתי את הפונקצייה האחרת, לא?
לא הבנתי כלום, בוא נעשה סדר:
- יש את הסקריפט המפעיל
שבו צריך להיות פונקציה - בכל שם שהוא, אפשר גם myFunction - שבתוכה יש קריאה לסקריפט השני - המופעל - ע"יUrlFetchApp.fetch, וצריך להריץ את הפונקציה הזאת בכל דרך שהיא, אפילו בכפתור ההרצה בעורך סקריפטים של גוגל - ויש את הסקריפט המופעל
שיכול לעשות כל דבר שהוא, לדוגמה לשלוח מייל, אבל הקוד שרוצים שיופעל מהסקריפט הראשון - המפעיל - חייב להיות בתוך פונקציה בשםdoGetבדיוק
עכשיו תסביר איזה סקריפט לא רואים שהופעל, המפעיל או המופעל?
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
תנסה גם להיכנס לכתובת בדפדפן, לוודא שהבעיה היא לא בסקריפט המופעל.
זה חסום בנטפרי...
@צדיק-תמים כתב באיך אפשר להפעיל סקריפט של גוגל מתוך סקריפט בחשבון אחר?:
(כמובן שהכתובת פריסה שתקבל תהיה חסומה בנטפרי, אבל תוכל לפנות אליהם ויפתחו אותה פרטנית)
- יש את הסקריפט המפעיל
