דרך נכונה ומהירה להצגת נתונים רבים
-
מהי הדרך הנכונה להציג שורות רבות מהDB באתר שבנוי בMVC .net ומשתמש בentitiy framework?
ומה לגבי דפדוף באתר רספונסיבי?(כיום אנו שולפים בפונקציה של datatable עם url שעובד ברקע, וטוען את כל הטבלה אך בשל מעבר לאתר רספונסיבי אנחנו צריכים מבנה לא טבלאי. )
פורסם במקור בפורום CODE613 ב18/12/2017 11:01 (+02:00)
-
אם כיום אתם משתמשים בdatatables.net (הבנתי נכון?) אז אתם יכולים להמשיך, העיצוב וההתנהגות לגמרי רספונסיבית.
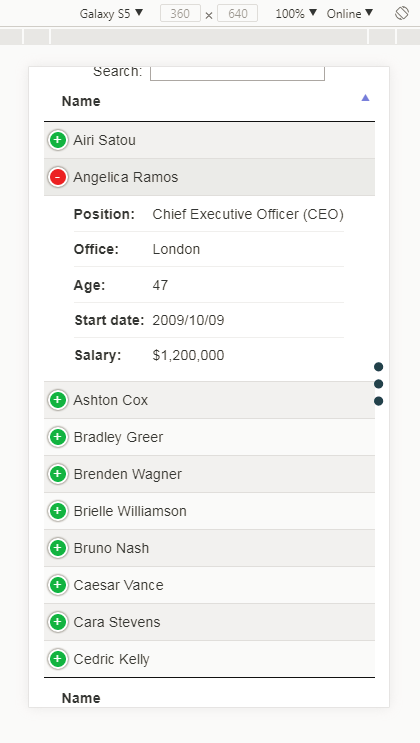
תוכלו להיכנס לאתר שלהם ולראות בכרום devtools (F12) בemulation לכל רזולוציה שתבחרו, הנה צילום מסך:
פורסם במקור בפורום CODE613 ב18/12/2017 11:10 (+02:00)
-
אנחנו משתמשים בזה: http://legacy.datatables.net/usage/server-side
האם זה מה שאתה מתכוון? אם כן לא הבנתי לגבי השינויים.
פורסם במקור בפורום CODE613 ב18/12/2017 11:20 (+02:00)
-
יש ים הדרכה: https://datatables.net/ והנה הוראות מפורטות לגבי השינויים הנדרשים מ1.9 > 1.10: https://datatables.net/upgrade/1.10
אם אתם מתקשים אז תעלו קוד של הקיים (מינימלי - רלוונטי) ונראה מה השינויים הנדרשים (תוכלו להסתיר את כתובת צד השרת אם לא תרצו לחשוף אותה).פורסם במקור בפורום CODE613 ב18/12/2017 12:30 (+02:00)
-
המעצבת רוצה את הנתונים בתוך div. זה עדיין רלוונטי? או שבסוף זה עדיין יהיה בתוך table?
אם כן, להלן הקוד הקיים:
בדף html -<table class="dataTable dataTableF "> <thead> <tr> <th class="star"> </th> @* <th class="first areaColumn">איזור</th>*@ @* @if (isPaidUser) { <th class="cityColumn" style="width:90px;">עיר</th> }*@ <th class="categoryColumn" >תחום</th> <th class="jobNameColumn">תפקיד</th> <th class="dataTable_ditails_row" >תאור</th> <th class="cityColumn" >עיר</th> <th>תאריך</th> <th class="last"></th> </tr> </thead> <tbody> @foreach (Uco.Models.Job item in ViewBag.Items1) { <tr> <td class="td"></td> @* <td class="first td"> @(item.Jerusalem && item.darom && item.tzafon && item.Merkaz ? "כל הארץ" : ((item.Jerusalem ? "ירושלים " : "") + (item.Merkaz ? "מרכז " : "") + (item.tzafon ? "צפון " : "") + (item.darom ? "דרום " : ""))) </td>*@ @*@if (isPaidUser) { <td class="td">@item.Location</td> }*@ <td class="td">@item.Category</td> <td class="td">@item.JobName</td> <td class="td"><div class="container"><div class="content">@item.briefDesc</div> <span> </span></div></td> <td class="td cityColumn">@item.Location</td> <td class="td">@item.dateString</td> <td class="td last"><a class="dataTable_details_open" id="f_@(item.id)"> <span></span></a></td> </tr> } </tbody> </table>ובjquery:
oTableF = $(".dataTableF").dataTable({ "oLanguage": { "sProcessing": "טעינה", "sLengthMenu": "להציג _MENU_ מודעות", "sZeroRecords": "אין מודעות", "sInfo": "_START_ עד _END_ מתוך <b class='sInfo'>_TOTAL_</b> מודעות", "sInfoEmpty": "מודעות מ 0 עד 0 ?? מסהכ 0", "sInfoFiltered": "", "sInfoPostFix": "", "sSearch": "חיפוש:", "sUrl": "", "oPaginate": { "sFirst": "ראשון", "sPrevious": "קודם", "sNext": "הבא", "sLast": "אחרון" } }, "sPaginationType": "full_numbers", "bAutoWidth": false, "sDom": '<"top"i<"open_all_f">plf<"clear">>tr', "iDisplayLength": 10, "aLengthMenu": [[10, 50, 100], [10, 50, 100]], "aaSorting": [], "fnInitComplete": function (oSettings, json) { if (oSettings.fnRecordsDisplay() == 0) { $(".free").addClass("dn"); } }, "fnDrawCallback": function () { var i = 0; $('.free .top div.open_all_f').html("פתח הכל"); $('.free .top div.open_all_f').removeClass('open'); }, "bServerSide": true, "bProcessing": false, "sAjaxSource": adPaidUrl + "&type=1" + ddurl, "aoColumns": customColumns });פורסם במקור בפורום CODE613 ב18/12/2017 12:36 (+02:00)
-
מקריאה שטחית של ההוראות, יש תאימות אחורה לרוב הדברים. אז לכאורה כל מה שצריך לעשות זה להחליף את הסטייל והסקריפט לחדשים.
(אולי תנסו ואם לא עובד תעדכנו מה השגיאות (הם יופיעו ככל הנראה בקונסול של הדפדפן).
החדשים מופיעים בדף ההורדות (https://datatables.net/download/) למטה.פורסם במקור בפורום CODE613 ב18/12/2017 13:03 (+02:00)
-
אני לא רואה בשום מקום שהdataTable יודע להסתדר בלי התג table. האם אני טועה?
ברצוני לקבל את הרשומות אחת אחרי השניה בעיצוב 'דיבי', ללא עמודות.את צודקת. לdatatables יש את דרך העבודה שךלו ואין טעם לשנותה, כי זה כבר אומר לעבוד הכל לבד.
אני חושב שחבל לתת למעצבת לעצב את הטבלה, מכיון שיש כאן ספריה שכבר עשו את זה, אפשר לתת לה את התוצאה ושתשנה פה ושם בCSS.
אם אתם כן רוצים שהתוכן ייכתב ע"י המעצבת אתם חייבים לממש את המילוי והדפדוף לבד. לא סוף העולם בכלל, אבל מיותר לטעמי.פורסם במקור בפורום CODE613 ב21/12/2017 10:15 (+02:00)
-
לא ראיתי הבדלים משמעותיים בסגנונות של הטבלאות.
הדבר העיקרי שה'בוס' רוצה - שלא יהיה צורה טבלאית.
זה אפשרי?אם לא אני צריכה לממש לבד ולהכנס יותר לקוד. גם החיפוש נכנס שם איפשהו.
יש לכם הבנה בIHttpHandler - ashx?
הurl של הdataTable הגיע לשם, ורוצה לדעת איך להשתמש באותו url בלי dataTable.תודה!
פורסם במקור בפורום CODE613 ב21/12/2017 10:22 (+02:00)
-
אם היא רוצה שלא יהיה טבלאי, אז תעזבו לגמרי את הdataTables לדעתי.
אתם יכולים לגשת לajax עם jquery בקלות:var url = adPaidUrl + "&type=1" + ddurl; $.getJSON(url, function(data){ console.log(data); });פורסם במקור בפורום CODE613 ב21/12/2017 10:50 (+02:00)
-
עליכם לבחור בין לעבוד לפי המעצבת או לפי הספריה.
בשביל חויית גלישה טובה יותר וגם בשביל קלות הפיתוח יותר נח לממש בצד לקוח את הדפדוף.
צריך בצד שרת משאב שנותן רשימה לפי פרמטרים של התחלה וכמות, ובצד לקוח אפשר מייד להמיר את התוצאות לHTML עם each או להשתמש עם קוד שמחולל HTML לפי תבנית ממערך (כמו ng-repeat באנגולר, או למשל ככה https://stackoverflow.com/a/38422137/1271037).
צריך לשמור במשתנה את המיקום היחסי בשביל הפרמטרים במקרה שלדפדוף קדימה ואחורה.פורסם במקור בפורום CODE613 ב21/12/2017 12:20 (+02:00)
