האזנה בJS ללחיצה על מקש שיר קודם/הבא במקלדת - אפשרי?
-
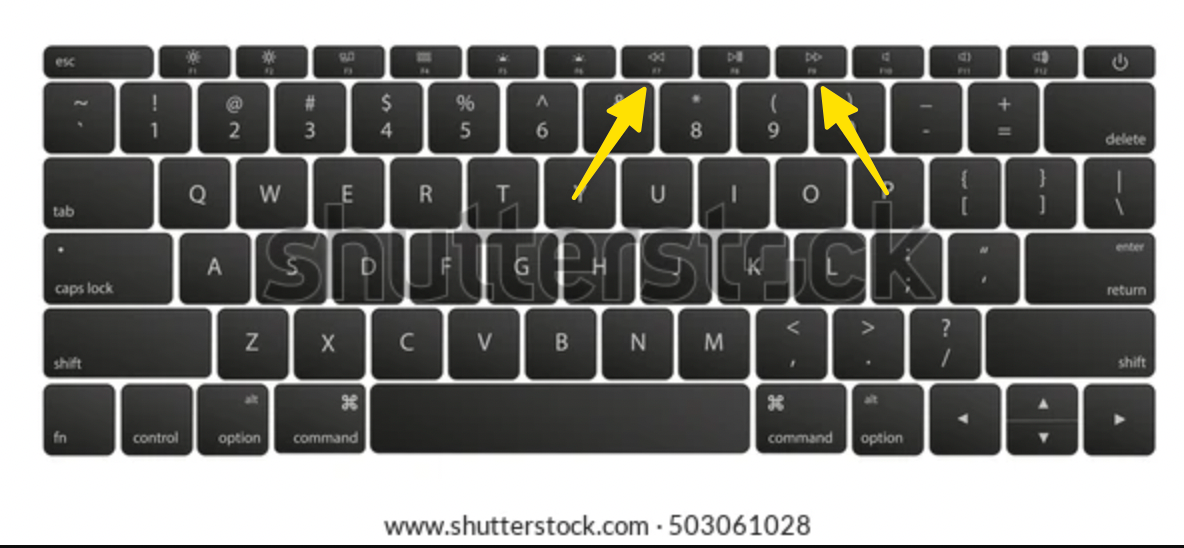
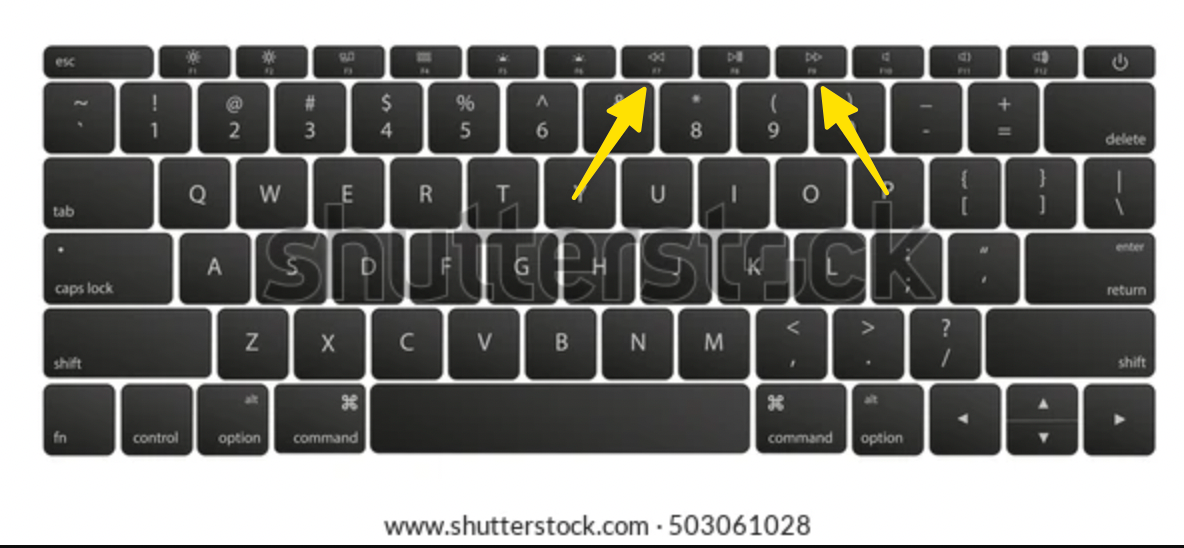
האם אפשרי להאזין בJS לאירוע לחיצה על כפתור שיר קודם/הבא במקלדת - מסומן בתמונה, לא מצאתי תמונה יותר ברורה:

ולבצע פעולות בהתאם?
המטרה היא להחליף שיר בנגן אינטרנטי באמצעות המקשים הרגילים, כרגע אני עושה את זה עם מקשי החיצים הרגילים במקלדת - ימינה ושמאלה, השאלה האם שייך להאזין לכפתורים הנ"ל, לפחות כאשר נמצאים על האתר, כך שתהיה חוויית שימוש דומה יותר לתוכנה רגילה שמותקנת על המחשב.
אשמח אם יש למישהו מידע, תודה מראש. -
האם אפשרי להאזין בJS לאירוע לחיצה על כפתור שיר קודם/הבא במקלדת - מסומן בתמונה, לא מצאתי תמונה יותר ברורה:

ולבצע פעולות בהתאם?
המטרה היא להחליף שיר בנגן אינטרנטי באמצעות המקשים הרגילים, כרגע אני עושה את זה עם מקשי החיצים הרגילים במקלדת - ימינה ושמאלה, השאלה האם שייך להאזין לכפתורים הנ"ל, לפחות כאשר נמצאים על האתר, כך שתהיה חוויית שימוש דומה יותר לתוכנה רגילה שמותקנת על המחשב.
אשמח אם יש למישהו מידע, תודה מראש.@צדיק-תמים שמתי קוד כזה בקונסול:
document.addEventListener("keydown", console.log);ולחצתי על הכפתורים האלה, וזה אכן לא "תפס" את האירוע.
פתחתי את MDN בדף שמתאר את כל המקשים, ואיתרתי את שם המקש: MediaTrackNext.חיפשתי בגוגל: javascript keydwon MediaTrackNext
הגעתי בתוצאה הראשונה של סטאק לתשובה זו https://stackoverflow.com/a/67046309/1271037
שמפנה בתורה לתשובה זו:
https://stackoverflow.com/a/65132225/1271037ניסיתי את הקוד הזה:
navigator.mediaSession.metadata = new MediaMetadata({ title: 'Unforgettable', artist: 'Nat King Cole', album: 'The Ultimate Collection (Remastered)', artwork: [ { src: 'https://dummyimage.com/96x96', sizes: '96x96', type: 'image/png' }, { src: 'https://dummyimage.com/128x128', sizes: '128x128', type: 'image/png' }, { src: 'https://dummyimage.com/192x192', sizes: '192x192', type: 'image/png' }, { src: 'https://dummyimage.com/256x256', sizes: '256x256', type: 'image/png' }, { src: 'https://dummyimage.com/384x384', sizes: '384x384', type: 'image/png' }, { src: 'https://dummyimage.com/512x512', sizes: '512x512', type: 'image/png' }, ] }); navigator.mediaSession.setActionHandler('previoustrack', x=> console.log('previoustrack')); navigator.mediaSession.setActionHandler('nexttrack', x=> console.log('previoustrack'));ומה? לא עובד לי.
אז למה כתבתי הכל? אולי זה יקדם אותך. -
@צדיק-תמים שמתי קוד כזה בקונסול:
document.addEventListener("keydown", console.log);ולחצתי על הכפתורים האלה, וזה אכן לא "תפס" את האירוע.
פתחתי את MDN בדף שמתאר את כל המקשים, ואיתרתי את שם המקש: MediaTrackNext.חיפשתי בגוגל: javascript keydwon MediaTrackNext
הגעתי בתוצאה הראשונה של סטאק לתשובה זו https://stackoverflow.com/a/67046309/1271037
שמפנה בתורה לתשובה זו:
https://stackoverflow.com/a/65132225/1271037ניסיתי את הקוד הזה:
navigator.mediaSession.metadata = new MediaMetadata({ title: 'Unforgettable', artist: 'Nat King Cole', album: 'The Ultimate Collection (Remastered)', artwork: [ { src: 'https://dummyimage.com/96x96', sizes: '96x96', type: 'image/png' }, { src: 'https://dummyimage.com/128x128', sizes: '128x128', type: 'image/png' }, { src: 'https://dummyimage.com/192x192', sizes: '192x192', type: 'image/png' }, { src: 'https://dummyimage.com/256x256', sizes: '256x256', type: 'image/png' }, { src: 'https://dummyimage.com/384x384', sizes: '384x384', type: 'image/png' }, { src: 'https://dummyimage.com/512x512', sizes: '512x512', type: 'image/png' }, ] }); navigator.mediaSession.setActionHandler('previoustrack', x=> console.log('previoustrack')); navigator.mediaSession.setActionHandler('nexttrack', x=> console.log('previoustrack'));ומה? לא עובד לי.
אז למה כתבתי הכל? אולי זה יקדם אותך. -
@ivrtikshoret כתב בהאזנה בJS ללחיצה על מקש שיר קודם/הבא במקלדת - אפשרי?:
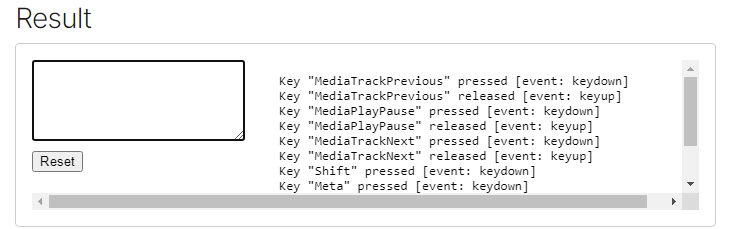
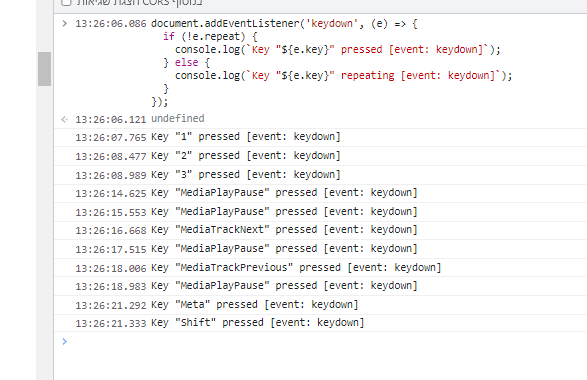
ניסיתי פה ואני רואה שזה כן תופס:
אולי כי זה בתיבת טקסט פעילה? אני ניסיתי בדף אינטרנט פעיל אבל ללא פקד טקסטואלי, זה כנראה המקרה הנדרש בשאלה.
-
@ivrtikshoret כתב בהאזנה בJS ללחיצה על מקש שיר קודם/הבא במקלדת - אפשרי?:
ניסיתי פה ואני רואה שזה כן תופס:
אולי כי זה בתיבת טקסט פעילה? אני ניסיתי בדף אינטרנט פעיל אבל ללא פקד טקסטואלי, זה כנראה המקרה הנדרש בשאלה.
@dovid
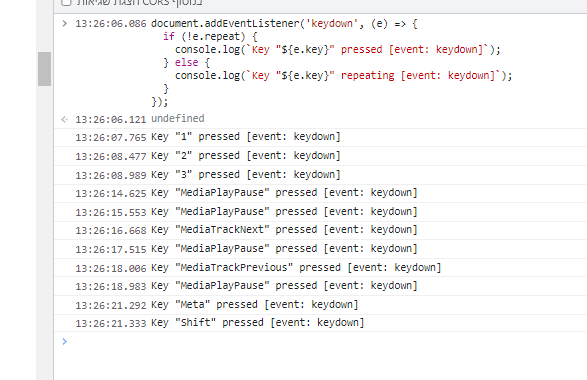
לא מבין למה אצלך לא אצלי עובד מצוין:

-
@dovid
לא מבין למה אצלך לא אצלי עובד מצוין:

-
@ivrtikshoret אצלי לא...
-
@ivrtikshoret אצלי לא...
@צדיק-תמים כתב בהאזנה בJS ללחיצה על מקש שיר קודם/הבא במקלדת - אפשרי?:
@ivrtikshoret אצלי לא...
ניסית בלי fn או עם?
-
@צדיק-תמים כתב בהאזנה בJS ללחיצה על מקש שיר קודם/הבא במקלדת - אפשרי?:
@ivrtikshoret אצלי לא...
ניסית בלי fn או עם?
-
@ivrtikshoret אצלי זה מחשב נייח. מדובר עם fn וזה מפעיל יופי את הכפתור כי המוזיקה אכן עוברת לשיר הבא...
אגב המקשים האחרים של המולטמדיה למשל של האודיו הגבהה/הנמכה/השקטה כן נלכדים בJS. זה נראה משהו שתלוי במערכת יחסים של הדפדפן עם המערכת הפעלה. -
@ivrtikshoret בלי, וכאשר נמצאים בתוך תוכנת מוזיקה זה אכן מעביר שיר וכו'.
עדכון: אני ניסיתי עד עכשיו במחשב MacBook, ואף אחד מהם לא נקלט, גם לא ההגברה/הנמכה. העצירה נקלט בדפדפן - השמע נעצר, אבל לא נרשם בJS.
כעת בדקתי גם במחשב וינדוס, ושם הכפתורי הגברה/הנמכה נקלטו, אבל רק כשנמצאים בפוקוס בתוך התיבת טקסט. במחשב הוינדוס אין כפתורים של שיר קודם/הבא אז לא יכלתי לבדוק. -
טוב, אז התגלתה התעלומה! מי שמאפשר את זה הוא API בשם Media Session API
https://web.dev/media-session/#about-the-media-session-apiכאן יש דמו, וגם ביוטיוב מיישמים את זה בפלייליסטים.
שימו לב שבהפעלת פלייליסט רגילה בנטפרי זה לא עובד, כנראה הרענון של העמוד בכל פעם שפותחים/עוברים סרטון ביוטיוב בנטפרי משבש את ההגדרה כפלייליסט ביוטיוב, שכתוצאה מכך לא מיישם את ההתנהגות הזאת.
וראיה מוחצת לדבר, שבצורה מסוימת שמצאתי שאפשר להפעיל בנטפרי פלייליסט ללא הרענון הנ"ל, מקשי הבא/הקודם במקלדת עובדים חלק, ואפילו כשלא נמצאים בכרטיסיה.