ביל גייטס - תודה!
-
@חגי סלח לי, אבל נראה שאתה נותן עצות בהרבה בטחון בלי נסיון יומיומי.
ראשית כל אתה טועה, ניתן להריץ נוד בלי שום npm ובלי קובץ package. גם אם רוצים חבילה מסויימת, כיום ניתן ישר להתקין (npm i) בלי לעשות init כלל.
דבר שניאתה אומר בזלזול שnpm init שקול ללכתוב 10 שורות טקסט. אוקי.
עריכה: כעת הבנתי שהתכוונת לקובץ סקריפט במערכת. טוב, אני משתמש בwindows ובעצם אני צריך לכתוב את זה בbat או ps, ואם כבר לכלול שמה כל הגדרה אחרת שנצרכת לסעיף הבא. רעיון.
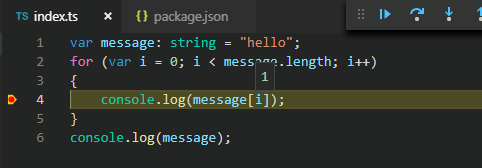
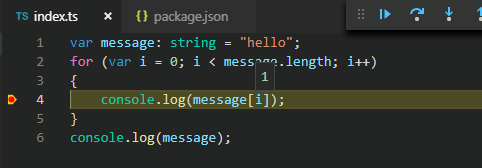
דבר שלישי בכלל לא מפריע כל פעם ליצור tsconfig. זה הבעיה הקטנה וזה לא כ"כ טרחה כי זה רק ביצירת הפרוייקט. מה שמפריע לי זה איך להגדיר את הVSCODE מהר בלי לחפוש כל פעם בארבעה פורומים. הVSCODE זו סביבת העבודה המועדפת עלי, ואני רוצה שכמו בפרוייקט נוד (כלומר קובץ JS בודד בתיקיה) בעת לחיצה על F5 הוא יריץ את הapp.ts בנוד בצורה טובה (דיבאג מלא של נקודות עצירה ממוקדות מאוד, צפיה במשתנים וכו'). -
@חגי סלח לי, אבל נראה שאתה נותן עצות בהרבה בטחון בלי נסיון יומיומי.
ראשית כל אתה טועה, ניתן להריץ נוד בלי שום npm ובלי קובץ package. גם אם רוצים חבילה מסויימת, כיום ניתן ישר להתקין (npm i) בלי לעשות init כלל.
דבר שניאתה אומר בזלזול שnpm init שקול ללכתוב 10 שורות טקסט. אוקי.
עריכה: כעת הבנתי שהתכוונת לקובץ סקריפט במערכת. טוב, אני משתמש בwindows ובעצם אני צריך לכתוב את זה בbat או ps, ואם כבר לכלול שמה כל הגדרה אחרת שנצרכת לסעיף הבא. רעיון.
דבר שלישי בכלל לא מפריע כל פעם ליצור tsconfig. זה הבעיה הקטנה וזה לא כ"כ טרחה כי זה רק ביצירת הפרוייקט. מה שמפריע לי זה איך להגדיר את הVSCODE מהר בלי לחפוש כל פעם בארבעה פורומים. הVSCODE זו סביבת העבודה המועדפת עלי, ואני רוצה שכמו בפרוייקט נוד (כלומר קובץ JS בודד בתיקיה) בעת לחיצה על F5 הוא יריץ את הapp.ts בנוד בצורה טובה (דיבאג מלא של נקודות עצירה ממוקדות מאוד, צפיה במשתנים וכו').@dovid אמר בביל גייטס - תודה!:
טוב, אני משתמש בwindows ובעצם אני צריך לכתוב את זה בbat או ps
הרצתי את זה בmingw שמגיע עם git, זה גם עובד
 (וככל הנראה גם ב-wsl)
(וככל הנראה גם ב-wsl)
וגם הנחתי שVSCODE יקרא אוטומטית את הsource map ולא צריך משהו מיוחד בשביל לדבג typescript, אני אנסה לבדוק את זהעריכה:
אכן זה עובד ללא שום הגדרות מיוחדות

רק צריך להגדיר בtsconfig שייצר source map
-
@dovid אמר בביל גייטס - תודה!:
טוב, אני משתמש בwindows ובעצם אני צריך לכתוב את זה בbat או ps
הרצתי את זה בmingw שמגיע עם git, זה גם עובד
 (וככל הנראה גם ב-wsl)
(וככל הנראה גם ב-wsl)
וגם הנחתי שVSCODE יקרא אוטומטית את הsource map ולא צריך משהו מיוחד בשביל לדבג typescript, אני אנסה לבדוק את זהעריכה:
אכן זה עובד ללא שום הגדרות מיוחדות

רק צריך להגדיר בtsconfig שייצר source map
-
ובכן גם node בצורתו הטהורה מצריך שיהיה לך קובץ הגדרות פר פרוייקט, אז בשביל זה אנשים משתמשים בnpm init,
אז אפשר גם באותה מידה ליצור את הסקריפט הבא:#!/bin/bash npm init cat > tsconfig.json << EOF { "compilerOptions": { "module": "commonjs", "esModuleInterop": true, "target": "es6", "moduleResolution": "node", "sourceMap": true, "outDir": "dist" }, "lib": ["es2015"] } EOFואז להריץ במקום npm init
וכמובן באופן כללי כדאי להריץ לפני npm i -g typescript
-
@חגי נשמע מעניין, לא לגמרי הבנתי
אולי כדאי שתכתוב את זה בצורה מסודרת? באיזה מקום יעודי
יכול לעזור להרבה אנשים@chv ממש פשוט:
א. חד פעמית להריץ במחשבnpm i -g typescriptב. לפתוח תיקיה בVSCODE, ליצור קובץ tsconfig.json עם התוכן הבא:
{ "compilerOptions": { "module": "commonjs", "esModuleInterop": true, "target": "es6", "moduleResolution": "node", "sourceMap": true, "outDir": "dist" }, "lib": ["es2015"] }ג. ליצור קובץ ts, לכתוב קוד, ולהריץ עם F5.
תודה @חגי !
-
@יוסף-בן-שמעון @חגי מה עם טעינה חמה? בjs אני משתמש בnodemon, ואז יש לי בpackage.json משהו כזה בערך:
"start": "cross-env NODE_ENV=production node app.js", "dev": "cross-env NODE_ENV=development nodemon app.js",בפרודקשן אני מריץ כרגיל עם
npm start, ובפיתוח אני מריץ עםnpm run dev, ונהנה מטעינה חמה, שבלי זה זה ממש סיוט לרסטרט את השרת בכל שינוי...
בפרודקשן של הts עשיתי:"start": "tsc && node dist/app.js",וזה עובד מעולה, מקמפל ואז מריץ,
אבל לא הצלחתי להשיג טעינה חמה...
זה לכאורה מה שצריך:"dev": "tsc --watch && nodemon dist/app.js"אבל זה אמנם מקמפל מחדש את הקבצי ts בכל שינוי, אבל השרת בעצמו לא רץ...
מישהו יודע?
עריכה: יש חבילה בשם ts-node-dev -npx ts-node-dev app.ts, אבל @yossiz אמר בביל גייטס - תודה!:נראה לי ש-tsnode לא מומלץ, בטח לא לפרודקשיין, וגם לפיתוח לא. זה כבד ולא יעיל.
בעקירון זה כמו ש @חגי כתב. יש דגל --watch על פקודת tsc עבור פיתוח.למה? מה ההבדל?
-
יש לי אפליקציה שכתובה בצד שרת Node.js וצד לקוח אנגולר
בהתחלה התלבטתי איך לכתוב את השרת, ההחלטה היתה לכתוב אותו בטייפסקריפט
השרת והקליינט משתמשים בקובץ טייפים משותף של כל הישויות המשותפות ביניהם.מאז הספקתי להתחרט אלף פעמים על ההחלטה הזו, ולהתעצבן על הטיפשות של המנוע של TS, ועל החוסר גמישות שהוא מגלה לפעמים, ועל ביל גייטס ועל הקורונה ועל החיסונים.
לאחרונה הוזקקתי לשנות רכיב מסוים, שיש לו השפעה רוחבית על כל מרחבי האפליקציה, בשרת ובקליינט, ולולי TS עזרתה לי, לא יודע איך הייתי יודע לעקוב אחרי כל השינויים, ולמצוא את כל המקומות שהשינוי הזה השפיע, והייתי אני ובני ובני בני עדיין משועבדים לחפש באגים נסתרים שקרו.
בזכות TS, הספיק לי לשנות את השדות של הרכיב הזה בטייפ הראשי שלו, ומכאן ואילך הכל זרם על מי מנוחות, לך בעקבות השגיאות, תערוך, תמשיך הלאה.ולכן במעמד זה, אני רוצה להודות למייקרוסופט, ולביל גייטס העומד בראשה, שמסתמא נכנס מידי פעם לפורום כאן לשמוע חדשות, תודה על השפה הקשוחה, תודה על אי הגמישות, תודה על החיסונים.
ואליכם אישים אקרא בקריאה של חיבה - צאו להתחסן!
אל תתפתו לג'ונגל של JS, אל תהיו כעבדים המשתמשים ב JS, עבדא בהפקירא ניחא ליה
אם זה קוד של יותר מ 10 שורות - בחרו לכם שפה טיפוסית קשוחה, אל תאמר נסתדר מחר, שמא לא תסתדר.בברכה מרובה
ידידכם הדוש"ט@יוסף-בן-שמעון אגב אני חייב למחות על הכותרת, כי האיש הזה הוא בסך הכל גוי קטן אשר לו אלהים רחוקים ממנו וכו'. הוא ממש ממש לא החברה, בוודאי לא היום, ובוודאי אין לו שום קשר לדוט נט. למעשה הוא לא יותר מאשר נצלן קפיטליסטי בר מזל שעלה על גל כלשהו בשנות התשעים ותו לא (הרמה האישית שלו נמוכה מאוד מעולם לא שמעתי בשמו שום דבר חכמה למרות שהוא מצהיר שהוא קורא הרבה ספרים). מייקרוסופט בנויה על כמה עשרות טאלנטים יוצאי דופן ברמה עולמית, והם אמונים על יצירת המוצרים הנהדרים של החברה. המנכ"ל ההודי העכשווי הוא זה שהזניק את מוצרי הדוט נט למה שהם היום כולל הפיכה לקוד פתוח ועוד. הוא גם הזניק את מחיר המניה.
אז ביל הדביל זה רק סטריאוטיפ של איש מוצלח. הוא ממש לא. -
@יוסף-בן-שמעון אגב אני חייב למחות על הכותרת, כי האיש הזה הוא בסך הכל גוי קטן אשר לו אלהים רחוקים ממנו וכו'. הוא ממש ממש לא החברה, בוודאי לא היום, ובוודאי אין לו שום קשר לדוט נט. למעשה הוא לא יותר מאשר נצלן קפיטליסטי בר מזל שעלה על גל כלשהו בשנות התשעים ותו לא (הרמה האישית שלו נמוכה מאוד מעולם לא שמעתי בשמו שום דבר חכמה למרות שהוא מצהיר שהוא קורא הרבה ספרים). מייקרוסופט בנויה על כמה עשרות טאלנטים יוצאי דופן ברמה עולמית, והם אמונים על יצירת המוצרים הנהדרים של החברה. המנכ"ל ההודי העכשווי הוא זה שהזניק את מוצרי הדוט נט למה שהם היום כולל הפיכה לקוד פתוח ועוד. הוא גם הזניק את מחיר המניה.
אז ביל הדביל זה רק סטריאוטיפ של איש מוצלח. הוא ממש לא.@ארכיטקט
אולי אפשר לשנות את הכותרת לאנדרס הלסברג - תודה!
או למצוא את השמות של המתכנתים המתוסכלים במייקרוסופט שלא לסבול את החוסר טיפוסיות של JS וביקשו לבנות משהו עם יותר טיפוסיות, ומנהלים הסכימו.נ.ב. אם זה מעניין מישהו מצאתי ראיון עם אנדרס על TS
הוא אומר שהם הוציאו את הTS לקוד פתוח בהבנה שהקהיל של JS לא תאמץ משהו בקוד סגור.
https://changelog.com/podcast/152 -
@יוסף-בן-שמעון @חגי מה עם טעינה חמה? בjs אני משתמש בnodemon, ואז יש לי בpackage.json משהו כזה בערך:
"start": "cross-env NODE_ENV=production node app.js", "dev": "cross-env NODE_ENV=development nodemon app.js",בפרודקשן אני מריץ כרגיל עם
npm start, ובפיתוח אני מריץ עםnpm run dev, ונהנה מטעינה חמה, שבלי זה זה ממש סיוט לרסטרט את השרת בכל שינוי...
בפרודקשן של הts עשיתי:"start": "tsc && node dist/app.js",וזה עובד מעולה, מקמפל ואז מריץ,
אבל לא הצלחתי להשיג טעינה חמה...
זה לכאורה מה שצריך:"dev": "tsc --watch && nodemon dist/app.js"אבל זה אמנם מקמפל מחדש את הקבצי ts בכל שינוי, אבל השרת בעצמו לא רץ...
מישהו יודע?
עריכה: יש חבילה בשם ts-node-dev -npx ts-node-dev app.ts, אבל @yossiz אמר בביל גייטס - תודה!:נראה לי ש-tsnode לא מומלץ, בטח לא לפרודקשיין, וגם לפיתוח לא. זה כבד ולא יעיל.
בעקירון זה כמו ש @חגי כתב. יש דגל --watch על פקודת tsc עבור פיתוח.למה? מה ההבדל?
@צדיק-תמים אמר בביל גייטס - תודה!:
עריכה: יש חבילה בשם ts-node-dev
אפשר גם להריץ tsnode דרך nodemon
למה? מה ההבדל?
זה לא יעיל כי זה מקמפל מחדש את כל הקבצים בכל שינוי קטן. אני ניסיתי את זה על אפליקציה יחסית גדולה (נגיד ממוצע ומעלה), וזה היה כבד קצת לחכות לקימפול של הכל על כל שינוי.
לעמות זה דגל
--watchשלtscמקמפל מחדש רק קבצים ששונו לכן זה הרבה יותר קליל. לכאורה צריך רק להריץ nodemon על תקיית ה- dist. אבל לא בדקתי מה החוויה אז. אולי יש משהו יותר טוב -
@יוסף-בן-שמעון @חגי מה עם טעינה חמה? בjs אני משתמש בnodemon, ואז יש לי בpackage.json משהו כזה בערך:
"start": "cross-env NODE_ENV=production node app.js", "dev": "cross-env NODE_ENV=development nodemon app.js",בפרודקשן אני מריץ כרגיל עם
npm start, ובפיתוח אני מריץ עםnpm run dev, ונהנה מטעינה חמה, שבלי זה זה ממש סיוט לרסטרט את השרת בכל שינוי...
בפרודקשן של הts עשיתי:"start": "tsc && node dist/app.js",וזה עובד מעולה, מקמפל ואז מריץ,
אבל לא הצלחתי להשיג טעינה חמה...
זה לכאורה מה שצריך:"dev": "tsc --watch && nodemon dist/app.js"אבל זה אמנם מקמפל מחדש את הקבצי ts בכל שינוי, אבל השרת בעצמו לא רץ...
מישהו יודע?
עריכה: יש חבילה בשם ts-node-dev -npx ts-node-dev app.ts, אבל @yossiz אמר בביל גייטס - תודה!:נראה לי ש-tsnode לא מומלץ, בטח לא לפרודקשיין, וגם לפיתוח לא. זה כבד ולא יעיל.
בעקירון זה כמו ש @חגי כתב. יש דגל --watch על פקודת tsc עבור פיתוח.למה? מה ההבדל?
@צדיק-תמים אמר בביל גייטס - תודה!:
.
זה לכאורה מה שצריך:
"dev": "tsc --watch && nodemon dist/app.js"אבל זה אמנם מקמפל מחדש את הקבצי ts בכל שינוי, אבל השרת בעצמו לא רץ...
כמעט נכון... ה-
&&אומר להריץ את הפקודה השניה אחרי שהראשונה מסתיימת ו-watch אף פעם לא מסתיים. במקום זה תכתוב&וזה אמור לעבוד -
@צדיק-תמים אמר בביל גייטס - תודה!:
.
זה לכאורה מה שצריך:
"dev": "tsc --watch && nodemon dist/app.js"אבל זה אמנם מקמפל מחדש את הקבצי ts בכל שינוי, אבל השרת בעצמו לא רץ...
כמעט נכון... ה-
&&אומר להריץ את הפקודה השניה אחרי שהראשונה מסתיימת ו-watch אף פעם לא מסתיים. במקום זה תכתוב&וזה אמור לעבוד@yossiz אמר בביל גייטס - תודה!:
תכתוב & וזה אמור לעבוד
זה לא עובד ב-CMD או PS
אז בצורה חוצה פלטפורמות:
https://www.npmjs.com/package/concurrently -
@chv ממש פשוט:
א. חד פעמית להריץ במחשבnpm i -g typescriptב. לפתוח תיקיה בVSCODE, ליצור קובץ tsconfig.json עם התוכן הבא:
{ "compilerOptions": { "module": "commonjs", "esModuleInterop": true, "target": "es6", "moduleResolution": "node", "sourceMap": true, "outDir": "dist" }, "lib": ["es2015"] }ג. ליצור קובץ ts, לכתוב קוד, ולהריץ עם F5.
תודה @חגי !
