תאימות css בעיצוב לאפליקציה
-
המרתי אתר לאפליקציה באמצעות websitetoapk.com.
יש הגדרות css של רספונסיביות (@media screen and (max-width: 840px)), או הגדרות בוסטרפ שכשהמסך מתקטן התפריט נהיה בהמבורגר) שבאתר עובדות, אבל באפליקציה (כשאני רואה אותה במחשב שלי עם Memu) התצוגה לא מוגדרת לפי הפיקסלים וכפי הגדרות הmedia הנ"ל, אלא זה כאילו מסך מלא והתצוגה רק מתקטנת לפי רוחב המסך.- איך מגדירים את זה עבור האפליקציה?
- יש כלי בMemu בדומה לכלי המפתחים של כרום ע"מ לתכנת את ה- CSS?
תודה.
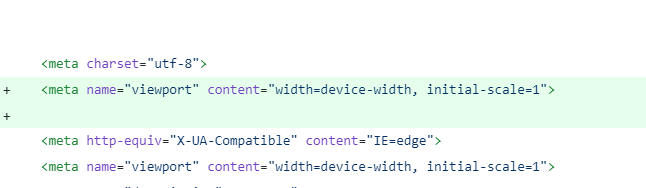
תוסיף את התגית הבאה ל
head:<meta name="viewport" content="width=device-width, initial-scale=1">מדוע הViewport אינו מוגדר כך כברירת מחדל?
במהלך הפיתוח של האייפון הראשון, לאפל היה ברור שלמכשיר אין סיכוי להצליח אם יציג דפי אינטרנט בצורה בה העצמים בדף מוצגים באופן מוגדל, על אפל היה להתאים את המכשיר כך שיתאים לצרוך אתרי אינטרנט כפי שהם.
על מנת לפתור את הבעיה אפל השתמשה בטריק המורה לדף האינטרנט להתייחס לרוחב התוכן (ללא קשר לרוחבו האמיתי של המכשיר) כביכול היה בעל 960 פיקסלים - הרוחב הנפוץ ביותר עבור אתרי אינטרנט בעת השקת האייפון הראשון.
המשמעות היא שעל המשתמש היה להגדיל את הדף בעצמו.
הופעת הריספנסיביות אפשרה את איפוסו של המנהג הגרוע הזה, ולשם כך נוצרה תגית המטא Viewport המאפשרת בין השאר את ההגדרה המורה לדפדפן לשוב ולעקוב אחר גודלו הפיזי של המכשיר. -
תוסיף את התגית הבאה ל
head:<meta name="viewport" content="width=device-width, initial-scale=1">מדוע הViewport אינו מוגדר כך כברירת מחדל?
במהלך הפיתוח של האייפון הראשון, לאפל היה ברור שלמכשיר אין סיכוי להצליח אם יציג דפי אינטרנט בצורה בה העצמים בדף מוצגים באופן מוגדל, על אפל היה להתאים את המכשיר כך שיתאים לצרוך אתרי אינטרנט כפי שהם.
על מנת לפתור את הבעיה אפל השתמשה בטריק המורה לדף האינטרנט להתייחס לרוחב התוכן (ללא קשר לרוחבו האמיתי של המכשיר) כביכול היה בעל 960 פיקסלים - הרוחב הנפוץ ביותר עבור אתרי אינטרנט בעת השקת האייפון הראשון.
המשמעות היא שעל המשתמש היה להגדיל את הדף בעצמו.
הופעת הריספנסיביות אפשרה את איפוסו של המנהג הגרוע הזה, ולשם כך נוצרה תגית המטא Viewport המאפשרת בין השאר את ההגדרה המורה לדפדפן לשוב ולעקוב אחר גודלו הפיזי של המכשיר. -
@רפאל תודה.
מצאתי שזה היה כבר מוגדר מפעם באתר.שניתי את ערך הwidth ל600 ועדיין נשאר אותו דבר.
-
המרתי אתר לאפליקציה באמצעות websitetoapk.com.
יש הגדרות css של רספונסיביות (@media screen and (max-width: 840px)), או הגדרות בוסטרפ שכשהמסך מתקטן התפריט נהיה בהמבורגר) שבאתר עובדות, אבל באפליקציה (כשאני רואה אותה במחשב שלי עם Memu) התצוגה לא מוגדרת לפי הפיקסלים וכפי הגדרות הmedia הנ"ל, אלא זה כאילו מסך מלא והתצוגה רק מתקטנת לפי רוחב המסך.- איך מגדירים את זה עבור האפליקציה?
- יש כלי בMemu בדומה לכלי המפתחים של כרום ע"מ לתכנת את ה- CSS?
תודה.
-
@chagold אמר בתאימות css בעיצוב לאפליקציה:
יש כלי בMemu בדומה לכלי המפתחים של כרום ע"מ לתכנת את ה- CSS?
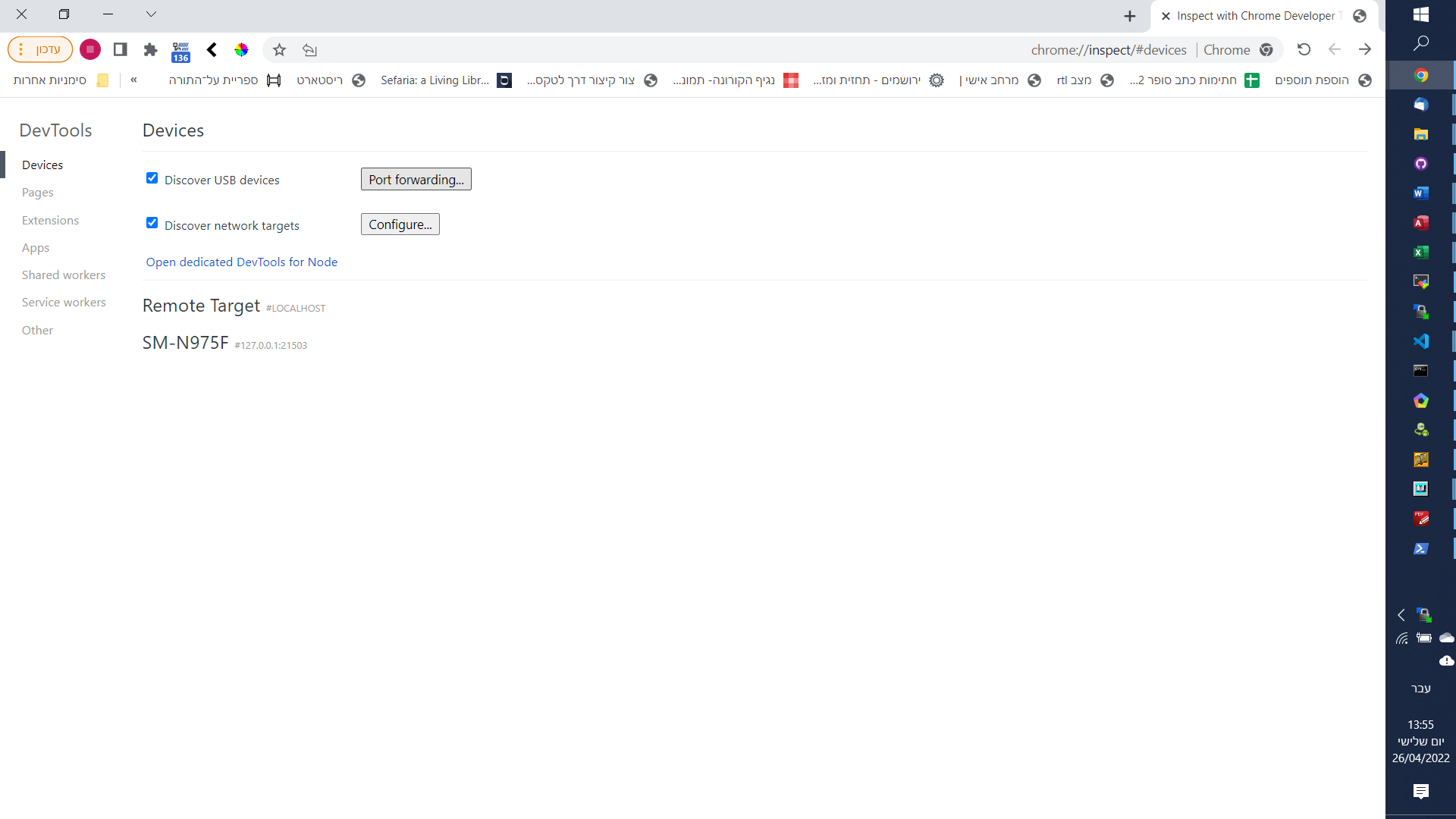
תתקין adb במחשב, ותפעיל בכרום אצלך chrome://inspect
ואמור להופיע שם האימולטור של memu עם אפשרות לפתוח כלי מפתחים מתוך הכרום שלך. -
@חגי אני אמור להתקין את הadb בתיקיה מסויימת?
כעת הוא בC:\platform-toolsוב-chrome://inspect הוא לא מופיע

-
@chagold אמר בתאימות css בעיצוב לאפליקציה:
@חגי אני אמור להתקין את הadb בתיקיה מסויימת?
הוא מופיע, רק שנראה שהוא לא מריץ כרום
-
@chagold
אם מה שהשתמשת בו בשביל להפוך את האתר לאפליקציה משתמש בwebview, הם היו צריכים לאפשר את זה עם שורת קוד, כנראה שהם לא עשו את זה, וזה אומר שאי אפשר לדבג את זה. -
@חגי השתמשתי בwebsitetoapk.com. יש לך (או למישהו אחר) המלצה לממיר אחר?
-
חרשתי הרבה את השוק, ואני ממליץ על האתר הזה, נותן גם בחינם תוצאות טובות (כולל פילוח של הורדות בכל העולם) וגירסת הפרימיום ג"כ הכי זולה מכל החברות האחרות בתחום - 89$ חד פעמי.
-
 C chagold התייחס לנושא זה ב
C chagold התייחס לנושא זה ב
-
ח חוקר התייחס לנושא זה ב