עדיפות import לעומת require בnode.js
-
בייבוא מודל, בקובץ באפליקציית node.js, מופיע הסימון הבא:

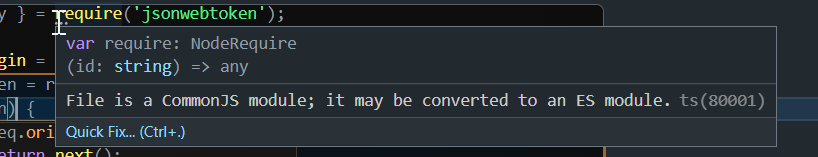
בריחוף עליו מופיע:

כפתור התיקון המהיר מציע לבצע המרה, מה שפשוט הופך את זה:const { verify } = require('jsonwebtoken');לזה:
import { verify } from 'jsonwebtoken';השאלה מה העניין בזה? למה יש עדיפות לimport?
ניסיתי לחפש בגוגל מידע, אבל מצאתי רק תלונות של אנשים שלא מצליחים להשבית את ההתראה הזו...
תודה מראש. -
בייבוא מודל, בקובץ באפליקציית node.js, מופיע הסימון הבא:

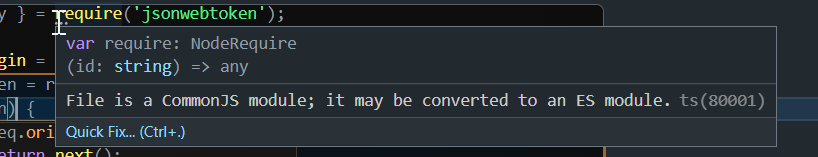
בריחוף עליו מופיע:

כפתור התיקון המהיר מציע לבצע המרה, מה שפשוט הופך את זה:const { verify } = require('jsonwebtoken');לזה:
import { verify } from 'jsonwebtoken';השאלה מה העניין בזה? למה יש עדיפות לimport?
ניסיתי לחפש בגוגל מידע, אבל מצאתי רק תלונות של אנשים שלא מצליחים להשבית את ההתראה הזו...
תודה מראש.@צדיק-תמים תסתכל בהודעה שב-popup. הוא מציע לך להתייחס לקובץ כמודול ES במקום CommonJS שזה סטנדרט של מודולים שפועל בנוד (לדוג'
requireו-module.exports).
הסיבה לכאורה היא שהסטנדרט החדיש שפועל גם בפלטפורמות השונות ובדפדפנים הוא ES מודול שפועל בצורה קצת שונהimport,exportוכו'.תסתכל כאן הוא טוען שיש הבדל בין שני צורות העבודה בנוגע לצורת הטעינה של המודולים, שב Commonjs הם נטענים באופן סינכרוני, וב ES באופן אסינכרוני (כך שזו אמורה להיות מעלה על פניו).
-
@צדיק-תמים תסתכל בהודעה שב-popup. הוא מציע לך להתייחס לקובץ כמודול ES במקום CommonJS שזה סטנדרט של מודולים שפועל בנוד (לדוג'
requireו-module.exports).
הסיבה לכאורה היא שהסטנדרט החדיש שפועל גם בפלטפורמות השונות ובדפדפנים הוא ES מודול שפועל בצורה קצת שונהimport,exportוכו'.תסתכל כאן הוא טוען שיש הבדל בין שני צורות העבודה בנוגע לצורת הטעינה של המודולים, שב Commonjs הם נטענים באופן סינכרוני, וב ES באופן אסינכרוני (כך שזו אמורה להיות מעלה על פניו).
@מוטי-אורן אמר בעדיפות import לעומת require בnode.js:
יש הבדל בין שני צורות העבודה בנוגע לצורת הטעינה של המודולים, שב Commonjs הם נטענים באופן סינכרוני, וב ES באופן אסינכרוני
אני חושב שבצורת הייבוא הרגילה של ES modules כן מייבא הכל בצורה סינכרונית. רק כאשר מייבאים באמצעות הפונקציה import() מקבלים בחזרה promise, כך שהמודול נטען בצורה א-סינכרונית.
-
@צדיק-תמים תסתכל בהודעה שב-popup. הוא מציע לך להתייחס לקובץ כמודול ES במקום CommonJS שזה סטנדרט של מודולים שפועל בנוד (לדוג'
requireו-module.exports).
הסיבה לכאורה היא שהסטנדרט החדיש שפועל גם בפלטפורמות השונות ובדפדפנים הוא ES מודול שפועל בצורה קצת שונהimport,exportוכו'.תסתכל כאן הוא טוען שיש הבדל בין שני צורות העבודה בנוגע לצורת הטעינה של המודולים, שב Commonjs הם נטענים באופן סינכרוני, וב ES באופן אסינכרוני (כך שזו אמורה להיות מעלה על פניו).
@מוטי-אורן אתה בעצם טוען שהשיטה של נוד היא פחות טובה/יעילה ועדיף תמיד להשתמש בimport ולא בreuire?
