-
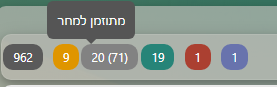
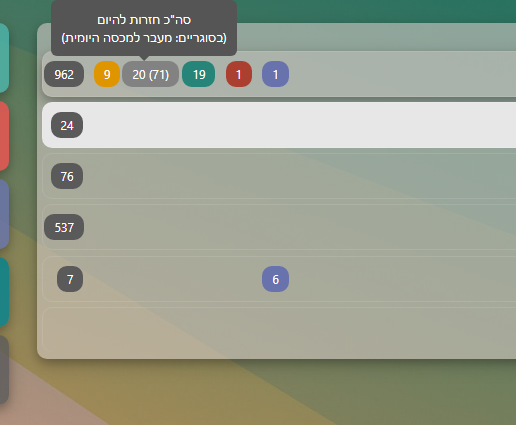
במסך הראשי של תוכנת אנקי ישנן מספר סטטיסטיקות המופיעות במספרים.
אני מעוניין למקם טולטיפ הסבר מעל כל מספר כדי שיסביר מה המספר מייצג. דא עקא שהמספר יכול להשתנות מספרה אחת לכמה ספרות ואז המיקום של הטולטיפ עצמו ושל אלה שלידו משתבש.
לצורך פתרון הבעיה אני זקוק להגדרת CSS שתמרכז את הטולטיפ באופן יחסי מעל מרכז התוכן.
תודה מראש.


מצורף הCSS הנוכחי. ההגדרה "left: ??%;" קובעת כרגע את המיקום.
/* Tooltip text */ .count .tooltiptext { visibility: hidden; background-color: #555; color: #fff; text-align: center; padding: 10px ; border-radius: 6px; /* Fade in tooltip */ opacity: 0; transition: opacity 0.3s; } .count .tooltipcount { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: 10%; } .count .tooltipcountnew { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -120%; } .count .tooltipsumtoday { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -120%; } .count .tooltipsumall { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -50%; } /* Tooltip arrow */ .count .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #555 transparent transparent transparent; } /* Show the tooltip text when you mouse over the tooltip container */ .count:hover .tooltiptext { visibility: visible; opacity: 1; }תודה מראש.
-
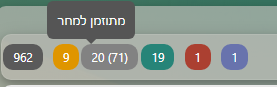
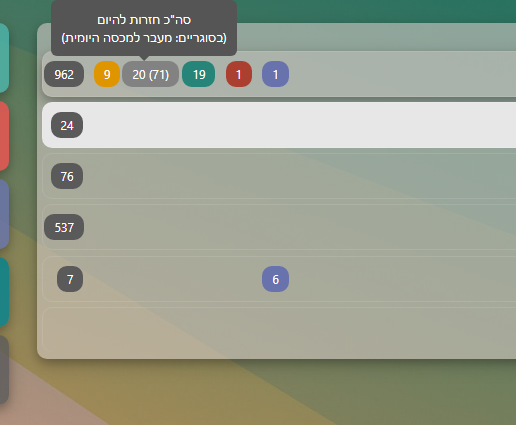
במסך הראשי של תוכנת אנקי ישנן מספר סטטיסטיקות המופיעות במספרים.
אני מעוניין למקם טולטיפ הסבר מעל כל מספר כדי שיסביר מה המספר מייצג. דא עקא שהמספר יכול להשתנות מספרה אחת לכמה ספרות ואז המיקום של הטולטיפ עצמו ושל אלה שלידו משתבש.
לצורך פתרון הבעיה אני זקוק להגדרת CSS שתמרכז את הטולטיפ באופן יחסי מעל מרכז התוכן.
תודה מראש.


מצורף הCSS הנוכחי. ההגדרה "left: ??%;" קובעת כרגע את המיקום.
/* Tooltip text */ .count .tooltiptext { visibility: hidden; background-color: #555; color: #fff; text-align: center; padding: 10px ; border-radius: 6px; /* Fade in tooltip */ opacity: 0; transition: opacity 0.3s; } .count .tooltipcount { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: 10%; } .count .tooltipcountnew { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -120%; } .count .tooltipsumtoday { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -120%; } .count .tooltipsumall { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -50%; } /* Tooltip arrow */ .count .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #555 transparent transparent transparent; } /* Show the tooltip text when you mouse over the tooltip container */ .count:hover .tooltiptext { visibility: visible; opacity: 1; }תודה מראש.
@הפצת-אנקי אתה יכול להעלות גם את הHTML?
-
@הפצת-אנקי אתה יכול להעלות גם את הHTML?
@גמליאל זה של כל הטבלה:
<div class="col col-12 col-md-7 col-lg-8"> <table class="container decks-container"> <tbody><tr class="top-level-drag-row ui-droppable"><td colspan="6"> </td></tr><tr class="deck-row row align-items-center deck current ui-draggable ui-draggable-handle ui-droppable" id="1646908246769" href="#" onclick="return pycmd("open:1646908246769")" oncontextmenu="return pycmd("opts:1646908246769")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246769")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246769')">1 חפיסות על השס</a></td><td class="col col-0 "><span class="count new-count"> 1 <span class="tooltiptext tooltiptexttop tooltipcountnew">חדשים<br>(בסוגריים: מעבר למכסה היומית)</span></span></td> <td class="col col-0 "><span class="count learn-count"> 1 <span class="tooltiptext tooltiptexttop tooltipcount">בלימוד</span></span></td> <td class="col col-0 "><span class="count review-count"> 19 <span class="tooltiptext tooltiptexttop tooltipcount ">חזרות</span></span></td> <td class="col col-0 "><span class="count total-count">(71) 20 <span class="tooltiptext tooltiptexttop tooltipsumtoday">סה"כ חזרות להיום<br>(בסוגריים: מעבר למכסה היומית)</span></span></td> <td class="col col-0 "><span class="count tommorow-count"> 9 <span class="tooltiptext tooltiptexttop tooltipcount">מתוזמן למחר</span></span></td> <td class="col col-0 "><span class="count totaldeck-count"> 963 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246778" href="#" onclick="return pycmd("open:1646908246778")" oncontextmenu="return pycmd("opts:1646908246778")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246778")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246778')">2 מפרשים</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 24 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246807" href="#" onclick="return pycmd("open:1646908246807")" oncontextmenu="return pycmd("opts:1646908246807")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246807")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246807')">3 הלכה</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 76 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246722" href="#" onclick="return pycmd("open:1646908246722")" oncontextmenu="return pycmd("opts:1646908246722")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246722")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246722')">חפיסות על השס</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 537 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246966" href="#" onclick="return pycmd("open:1646908246966")" oncontextmenu="return pycmd("opts:1646908246966")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><span class="collapseable"> </span><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246966')">כתובות</a></td><td class="col col-0 "><span class="count new-count"> 6 <span class="tooltiptext tooltiptexttop tooltipcountnew">חדשים<br>(בסוגריים: מעבר למכסה היומית)</span></span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 7 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646938112071" href="#" onclick="return pycmd("open:1646938112071")" oncontextmenu="return pycmd("opts:1646938112071")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><span class="collapseable"> </span><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646938112071')">ניסוי</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> </tr></tbody></table> </div> -
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
