הסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent
-
אני מעוניין להסיר את האזנה לאירוע שמתבצע בכניסת אל אלמנט מסוים (mouseenter).
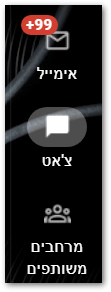
רקע: בעיצוב החדש של ג'ימייל, יש בצד ימין 3 כפתורים:

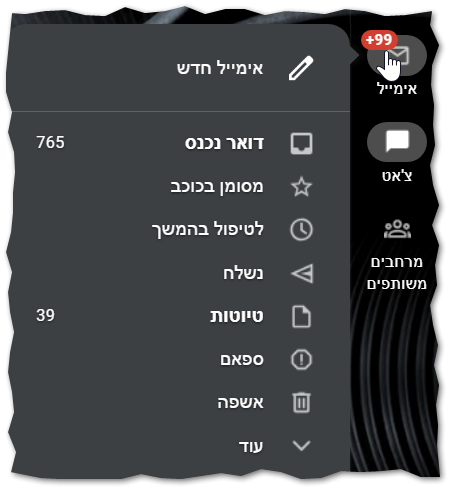
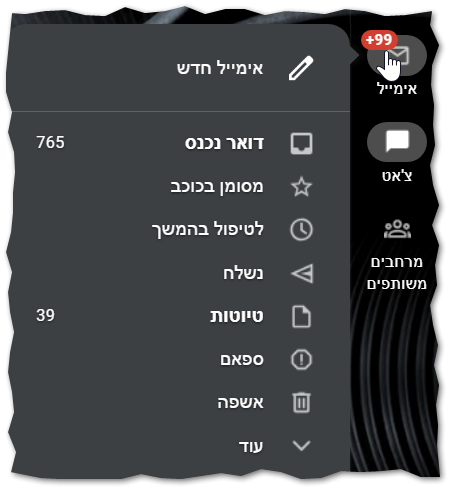
בריחוף על 2 המצבים האחרים - הלא פעילים כרגע (כלומר אם נמצאים לדוגמה ב"צ'אט", אז בריחוף על "מייל" או על "מרחבים משותפים"), קופץ מעין פופ-אפ:

שאותו אני מעוניין להסיר. (ניסיתי להסיר אותו באמצעות()remove.אוdisplay: noneב-CSS, אבל הצלחתי רק לרוקן אותו מתוכן, ולא להעלים אותו...)
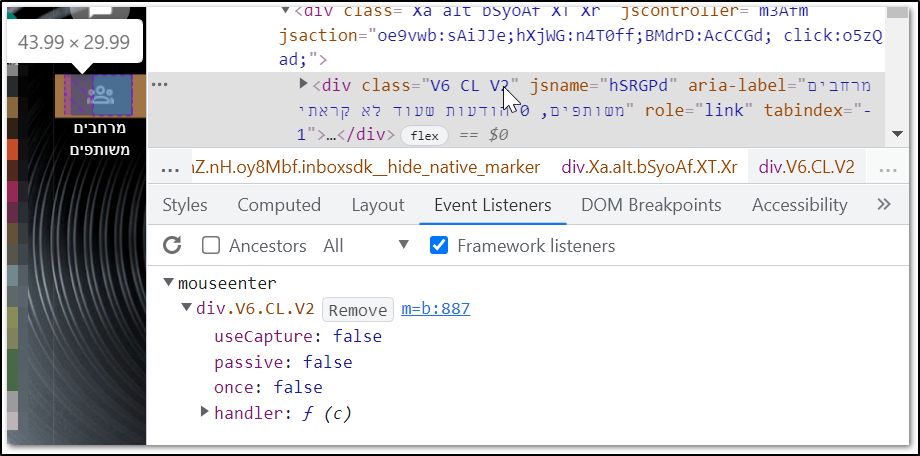
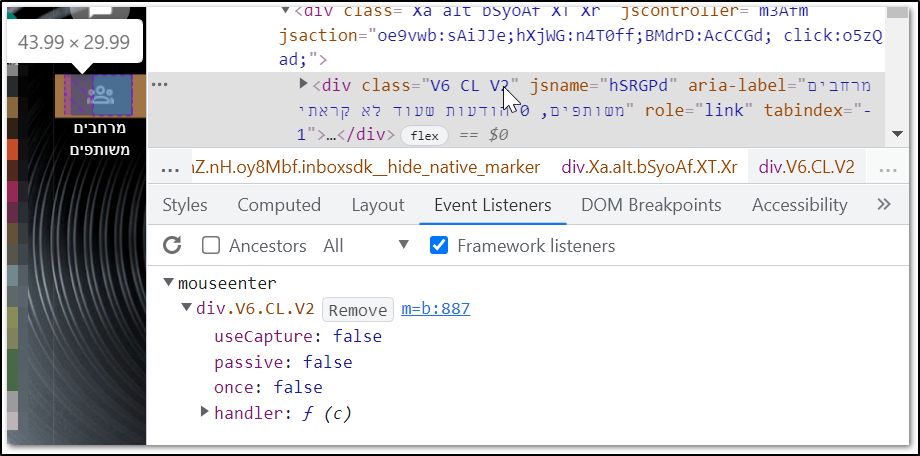
מצאתי בכלי המפתחים את האירוע mouseenter הבא (היה עוד אחד, שההסרה שלו לא השפיעה):

שאם אני לוחץ על הכפתור של remove - הפופאפ באמת לא מופיע. אבל אני צריך לעשות את זה בJS, לא ידני דרך הקונסול כל פעם מחדש...
ב-MDN מופיע שצריך להעביר ל-removeEventListenerכארגומנט שני את הlinster (מאזין). ממה שהבנתי, הכוונה לפונקציה שמתבצעת כשהאירוע מתבצע. השאלה איך אני מוצא את השם של הפונקציה הזו?
זה הקוד כרגע:document.querySelector('[class="V6 CL V2"]').removeEventListener("mouseenter", handleMouseDown, false);לכידת האלמנט, והסרת המאזין. ארגומנט ראשון שמועבר למסיר זה סוג האירוע (mouseenter), והאחרון זה false ל-
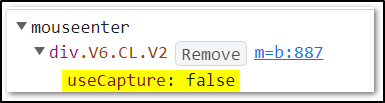
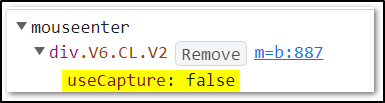
useCapture, כפי שמופיע בכלי המפתחים:

השאלה איך אני מקבל את שם הפונקציה? מה שצריך לבוא במקוםhandleMouseDown...
תודה רבה!! -
אני מעוניין להסיר את האזנה לאירוע שמתבצע בכניסת אל אלמנט מסוים (mouseenter).
רקע: בעיצוב החדש של ג'ימייל, יש בצד ימין 3 כפתורים:

בריחוף על 2 המצבים האחרים - הלא פעילים כרגע (כלומר אם נמצאים לדוגמה ב"צ'אט", אז בריחוף על "מייל" או על "מרחבים משותפים"), קופץ מעין פופ-אפ:

שאותו אני מעוניין להסיר. (ניסיתי להסיר אותו באמצעות()remove.אוdisplay: noneב-CSS, אבל הצלחתי רק לרוקן אותו מתוכן, ולא להעלים אותו...)
מצאתי בכלי המפתחים את האירוע mouseenter הבא (היה עוד אחד, שההסרה שלו לא השפיעה):

שאם אני לוחץ על הכפתור של remove - הפופאפ באמת לא מופיע. אבל אני צריך לעשות את זה בJS, לא ידני דרך הקונסול כל פעם מחדש...
ב-MDN מופיע שצריך להעביר ל-removeEventListenerכארגומנט שני את הlinster (מאזין). ממה שהבנתי, הכוונה לפונקציה שמתבצעת כשהאירוע מתבצע. השאלה איך אני מוצא את השם של הפונקציה הזו?
זה הקוד כרגע:document.querySelector('[class="V6 CL V2"]').removeEventListener("mouseenter", handleMouseDown, false);לכידת האלמנט, והסרת המאזין. ארגומנט ראשון שמועבר למסיר זה סוג האירוע (mouseenter), והאחרון זה false ל-
useCapture, כפי שמופיע בכלי המפתחים:

השאלה איך אני מקבל את שם הפונקציה? מה שצריך לבוא במקוםhandleMouseDown...
תודה רבה!!@צדיק-תמים אתה יכול להשתמש במתודה stopPropagation, שעוצרת את ההתפשטות של האירוע הזה.
דוגמת שימוש:
document.querySelector('[class="V6 CL V2"]').addEventListener('mouseenter', (event) => { event.stopPropagation(); }); -
@צדיק-תמים אתה יכול להשתמש במתודה stopPropagation, שעוצרת את ההתפשטות של האירוע הזה.
דוגמת שימוש:
document.querySelector('[class="V6 CL V2"]').addEventListener('mouseenter', (event) => { event.stopPropagation(); });@מוטי-אורן אני לא צריך לעצור את ההתפשטות של האירוע הזה אלא לעצור אירועים אחרים...
It also does not prevent immediate propagation to other event-handlers. If you want to stop those, see
.stopImmediatePropagation()ולמעשה גם עם
stopImmediatePropagation:const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents() { element.stopImmediatePropagation() }זה לא עובד...
כמו כן, יש כאן את הנקודה של התועלת ארוכת טווח - זה עוזר למקרה הזה ספציפית, אבל במקרה שאני ארצה להסיר רק מאזין אחד מתוך כמה, אני לא אוכל להשתמש בדבר כזה... וחוזרת השאלה שלמעלה, איך אני מוצא את הlinster -
@מוטי-אורן אני לא צריך לעצור את ההתפשטות של האירוע הזה אלא לעצור אירועים אחרים...
It also does not prevent immediate propagation to other event-handlers. If you want to stop those, see
.stopImmediatePropagation()ולמעשה גם עם
stopImmediatePropagation:const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents() { element.stopImmediatePropagation() }זה לא עובד...
כמו כן, יש כאן את הנקודה של התועלת ארוכת טווח - זה עוזר למקרה הזה ספציפית, אבל במקרה שאני ארצה להסיר רק מאזין אחד מתוך כמה, אני לא אוכל להשתמש בדבר כזה... וחוזרת השאלה שלמעלה, איך אני מוצא את הlinster@צדיק-תמים אמר בהסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent:
@מוטי-אורן אני לא צריך לעצור את ההתפשטות של האירוע הזה אלא לעצור אירועים אחרים...
It also does not prevent immediate propagation to other event-handlers. If you want to stop those, see
.stopImmediatePropagation()ולמעשה גם עם
stopImmediatePropagation:const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents() { element.stopImmediatePropagation() }זה לא עובד...
כמו כן, יש כאן את הנקודה של התועלת ארוכת טווח - זה עוזר למקרה הזה ספציפית, אבל במקרה שאני ארצה להסיר רק מאזין אחד מתוך כמה, אני לא אוכל להשתמש בדבר כזה... וחוזרת השאלה שלמעלה, איך אני מוצא את הlinsterהקוד לא עבד לך כי
- ניסית לקרוא ל
elementבלי שהוא קיים בתוך הפונקציה שלך. stopImmediatePropagationזו פונקציה של הeventולא של הelementt. ולכן הקוד התקין הוא:
const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents(event) { event.stopImmediatePropagation() } - ניסית לקרוא ל
-
@צדיק-תמים אמר בהסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent:
@מוטי-אורן אני לא צריך לעצור את ההתפשטות של האירוע הזה אלא לעצור אירועים אחרים...
It also does not prevent immediate propagation to other event-handlers. If you want to stop those, see
.stopImmediatePropagation()ולמעשה גם עם
stopImmediatePropagation:const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents() { element.stopImmediatePropagation() }זה לא עובד...
כמו כן, יש כאן את הנקודה של התועלת ארוכת טווח - זה עוזר למקרה הזה ספציפית, אבל במקרה שאני ארצה להסיר רק מאזין אחד מתוך כמה, אני לא אוכל להשתמש בדבר כזה... וחוזרת השאלה שלמעלה, איך אני מוצא את הlinsterהקוד לא עבד לך כי
- ניסית לקרוא ל
elementבלי שהוא קיים בתוך הפונקציה שלך. stopImmediatePropagationזו פונקציה של הeventולא של הelementt. ולכן הקוד התקין הוא:
const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents(event) { event.stopImmediatePropagation() }@davidnead אמר בהסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent:
- ניסית לקרוא ל
elementבלי שהוא קיים בתוך הפונקציה שלך.
הוא מוגדר בסקופ האב, ואמור להיות חשוף לפונקציה...
למעשהstopImmediatePropagation()לא עוצר את המאזין המובנה (של ג'ימייל). אני חושד שהסיבה היא בגלל שהוא מוגדר לפני המאזין "שלי" (שאני הוספתי). - ניסית לקרוא ל
