מהירות הרצת קוד ב-JS [כרום], או "למה המהירות לא קבועה?"
-
הלולאה הפשוטה הבאה:
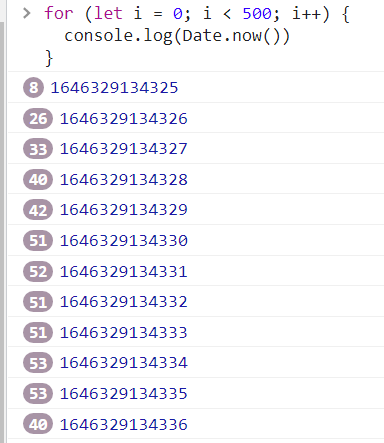
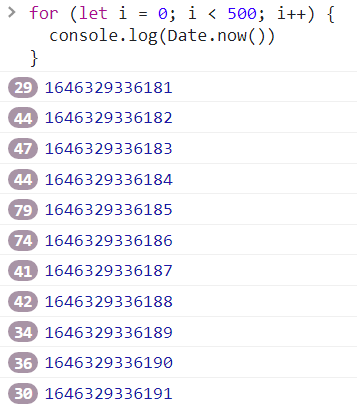
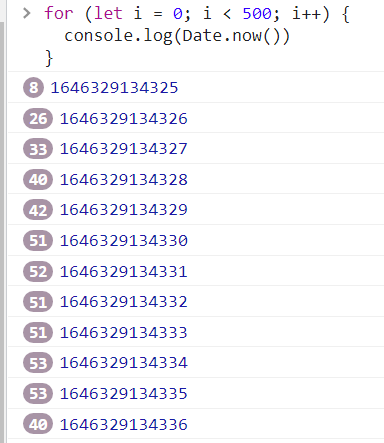
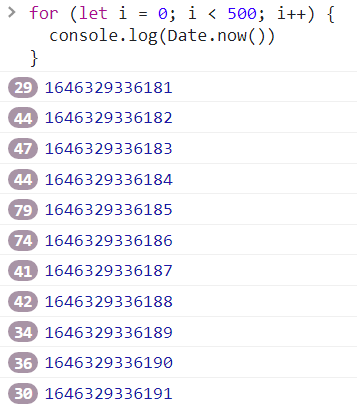
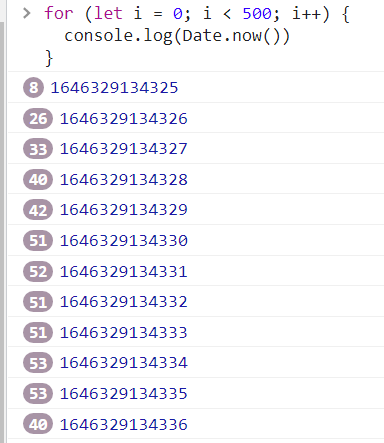
for (let i = 0; i < 500; i++) { console.log(Date.now()) }מדפיסה בעצם שוב ושוב, 500 פעמים, בקצב המקסימלי שהמנוע שמריץ (במקרה הזה - V8 - כרום) מסוגל, את מספר אלפיות השניה שחלפו מאז
1 בינואר 1970 00:00:00 UTC.
ואכן כשאני מריץ את זה בקונסול, אני רואה שבכל אלפית שניה המנוע מספיק להריץ את זה כמה פעמים.
מה שמוזר זה, שאין במספר הפעמים שום עקביות (חוץ מזה שבאלפית הראשונה הוא מריץ תמיד הכי קצת פעמים)...


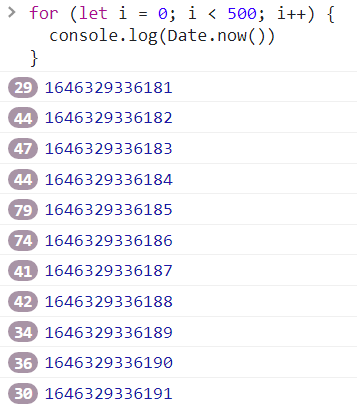
וזה לא רק בהרצה ידנית, אלא גם בהרצה בלופ של הלופ:for (let index = 0; index < 4; index++) { for (let i = 0; i < 500; i++) { console.log(Date.now()) } }גם כן כל פעם זה מספיק מספר שונה...
הייתי שמח להבין מה הפשט
נ.ב. הרי המנוע "מתרגם" קוד חזרתי בצורה שונה... גם זה לכאורה נכנס פה למשוואה... השאלה איך... -
הלולאה הפשוטה הבאה:
for (let i = 0; i < 500; i++) { console.log(Date.now()) }מדפיסה בעצם שוב ושוב, 500 פעמים, בקצב המקסימלי שהמנוע שמריץ (במקרה הזה - V8 - כרום) מסוגל, את מספר אלפיות השניה שחלפו מאז
1 בינואר 1970 00:00:00 UTC.
ואכן כשאני מריץ את זה בקונסול, אני רואה שבכל אלפית שניה המנוע מספיק להריץ את זה כמה פעמים.
מה שמוזר זה, שאין במספר הפעמים שום עקביות (חוץ מזה שבאלפית הראשונה הוא מריץ תמיד הכי קצת פעמים)...


וזה לא רק בהרצה ידנית, אלא גם בהרצה בלופ של הלופ:for (let index = 0; index < 4; index++) { for (let i = 0; i < 500; i++) { console.log(Date.now()) } }גם כן כל פעם זה מספיק מספר שונה...
הייתי שמח להבין מה הפשט
נ.ב. הרי המנוע "מתרגם" קוד חזרתי בצורה שונה... גם זה לכאורה נכנס פה למשוואה... השאלה איך...@צדיק-תמים אמר במהירות הרצת קוד ב-JS [כרום], או "למה המהירות לא קבועה?":
(חוץ מזה שבאלפית הראשונה הוא מריץ תמיד הכי קצת פעמים)...
דוקא זה מובן... כי לסוף השניה הנוכחית נשאר תמיד פחות משניה
-
@צדיק-תמים אמר במהירות הרצת קוד ב-JS [כרום], או "למה המהירות לא קבועה?":
(חוץ מזה שבאלפית הראשונה הוא מריץ תמיד הכי קצת פעמים)...
דוקא זה מובן... כי לסוף השניה הנוכחית נשאר תמיד פחות משניה
-
הלולאה הפשוטה הבאה:
for (let i = 0; i < 500; i++) { console.log(Date.now()) }מדפיסה בעצם שוב ושוב, 500 פעמים, בקצב המקסימלי שהמנוע שמריץ (במקרה הזה - V8 - כרום) מסוגל, את מספר אלפיות השניה שחלפו מאז
1 בינואר 1970 00:00:00 UTC.
ואכן כשאני מריץ את זה בקונסול, אני רואה שבכל אלפית שניה המנוע מספיק להריץ את זה כמה פעמים.
מה שמוזר זה, שאין במספר הפעמים שום עקביות (חוץ מזה שבאלפית הראשונה הוא מריץ תמיד הכי קצת פעמים)...


וזה לא רק בהרצה ידנית, אלא גם בהרצה בלופ של הלופ:for (let index = 0; index < 4; index++) { for (let i = 0; i < 500; i++) { console.log(Date.now()) } }גם כן כל פעם זה מספיק מספר שונה...
הייתי שמח להבין מה הפשט
נ.ב. הרי המנוע "מתרגם" קוד חזרתי בצורה שונה... גם זה לכאורה נכנס פה למשוואה... השאלה איך...@צדיק-תמים תנסה לראות עקביות בקצב של יציאת אנשים מסופרמרקט.
הדפדפן מריץ את הJS בתהליך אחד מבין כמה שהוא מנהל.
המערכת הפעלה מריצה את הדפדפן ותהליכיו כחלק מהרבה תהליכים שהיא מנהלת,
והחומרה עצמה גם לא עקבית בכלל, ברוב החלקים שלה. יש הפרעות חשמליות וכשלים, הפרשי טמפרטורה, ועוד. -
@צדיק-תמים תנסה לראות עקביות בקצב של יציאת אנשים מסופרמרקט.
הדפדפן מריץ את הJS בתהליך אחד מבין כמה שהוא מנהל.
המערכת הפעלה מריצה את הדפדפן ותהליכיו כחלק מהרבה תהליכים שהיא מנהלת,
והחומרה עצמה גם לא עקבית בכלל, ברוב החלקים שלה. יש הפרעות חשמליות וכשלים, הפרשי טמפרטורה, ועוד. -
@dovid זה אומר שבעצם אין דרך למדוד באיזה צורה הקוד יותר יעיל, אלא אם כן זה הפרש ממש משמעותי מעבר לטווח הסטיות שציינת כמו חומרה תהליכים ברקע וכו'?
-
@dovid זה אומר שבעצם אין דרך למדוד באיזה צורה הקוד יותר יעיל, אלא אם כן זה הפרש ממש משמעותי מעבר לטווח הסטיות שציינת כמו חומרה תהליכים ברקע וכו'?
@צדיק-תמים ראה פה דרכים למדידה
https://michaelscodingspot.com/measure-execution-time-in-javascript/יש המון אתרים אונליין להשוואת קוד JS, חפש בגוגל
js online test benchmark -
@צדיק-תמים ראה פה דרכים למדידה
https://michaelscodingspot.com/measure-execution-time-in-javascript/יש המון אתרים אונליין להשוואת קוד JS, חפש בגוגל
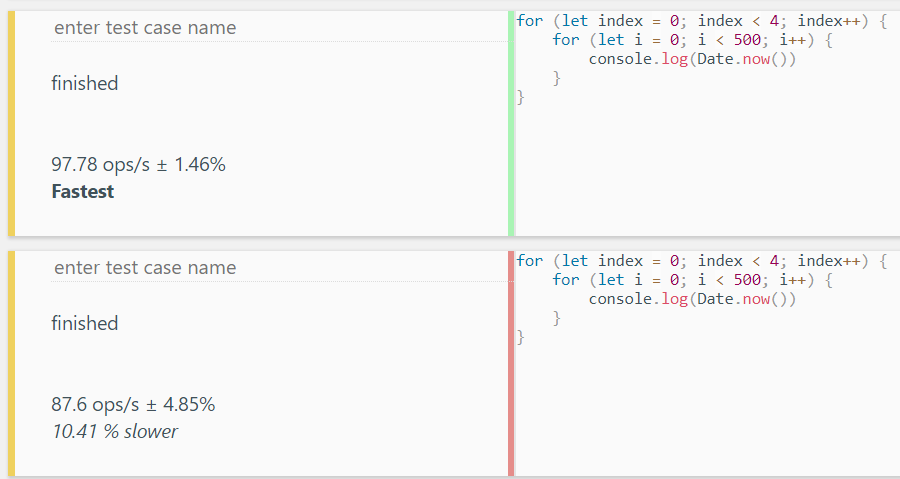
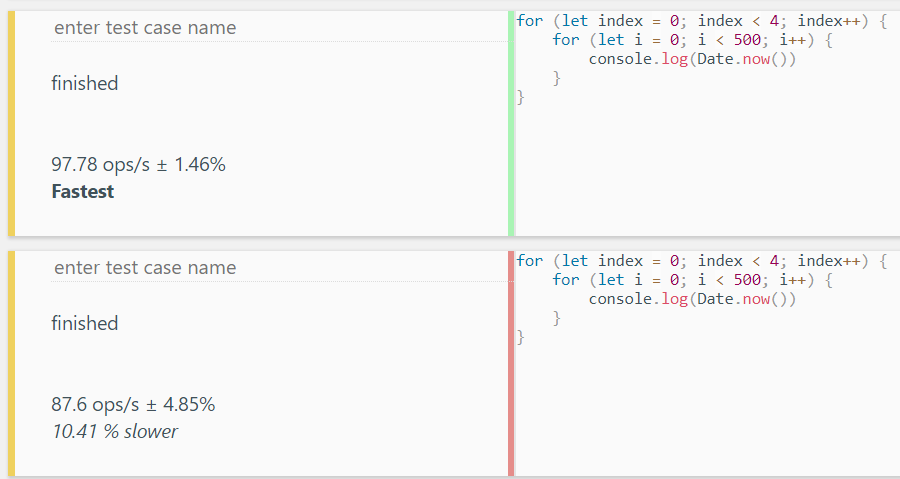
js online test benchmark@dovid האתרים האלה לא ממש אמינים... השוותי את הקוד מול עצמו (כלומר הכנסתי בשני המקרים את אותו קוד), ויצא פער...


התמונה מ https://jsbench.me, וכנ"ל גם ב https://jsben.ch -
@dovid האתרים האלה לא ממש אמינים... השוותי את הקוד מול עצמו (כלומר הכנסתי בשני המקרים את אותו קוד), ויצא פער...


התמונה מ https://jsbench.me, וכנ"ל גם ב https://jsben.ch -
 D dovid התייחס לנושא זה ב
D dovid התייחס לנושא זה ב
