-
לפעמים יש בדף אלמנט חמקמק, לדוגמה שמופיע רק בריחוף על אלמנט אחר וכדומה.
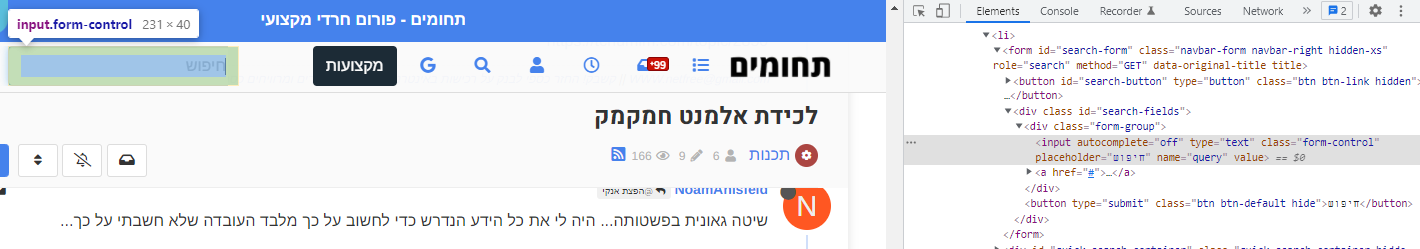
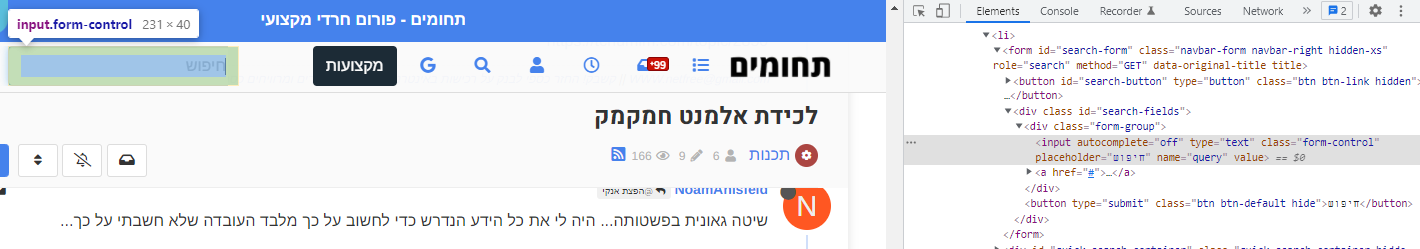
דוגמה לזה זו תיבת החיפוש פה בפורום:

קשה מאוד ללכוד אותה, כיוון שברגע שפותחים את הלוכד של הכלי פיתוח, זה ישר נסגר.
יש את הטריק לעמוד על האלמנט ואז לפתוח את הלוכד עם קונטרול + שיפט + C, אבל גם זה הרבה פעמים לא עוזר.
האם יש לזה פתרון? -
לפעמים יש בדף אלמנט חמקמק, לדוגמה שמופיע רק בריחוף על אלמנט אחר וכדומה.
דוגמה לזה זו תיבת החיפוש פה בפורום:

קשה מאוד ללכוד אותה, כיוון שברגע שפותחים את הלוכד של הכלי פיתוח, זה ישר נסגר.
יש את הטריק לעמוד על האלמנט ואז לפתוח את הלוכד עם קונטרול + שיפט + C, אבל גם זה הרבה פעמים לא עוזר.
האם יש לזה פתרון?@צדיק-תמים לחיצה ימנית > בדוק, גם לא עובד?
אני משתמש בזה תמיד.אם ביטלו את התפריט ימני, צריך קודם לאפשר את זה...
-
לפעמים יש בדף אלמנט חמקמק, לדוגמה שמופיע רק בריחוף על אלמנט אחר וכדומה.
דוגמה לזה זו תיבת החיפוש פה בפורום:

קשה מאוד ללכוד אותה, כיוון שברגע שפותחים את הלוכד של הכלי פיתוח, זה ישר נסגר.
יש את הטריק לעמוד על האלמנט ואז לפתוח את הלוכד עם קונטרול + שיפט + C, אבל גם זה הרבה פעמים לא עוזר.
האם יש לזה פתרון?@צדיק-תמים https://trungk18.com/experience/freeze-screen-debugger-chrome/
"Solution 1. Run the setTimeout to trigger debugger
Run the following javascript setTimeout(function(){ debugger }, 5000) in the console. This will break into the debugger in 5 seconds.
Show your element (by hovering on the UI or whatever you need to do0) and wait until Chrome breaks into the Debugger after 5 seconds.
Go to the Elements tab in inspector
Find your element and have fun modifying the CSS" -
@פלורידה אמר בלכידת אלמנט חמקמק:
כיצד עושים את זה?
כאן יש לך את כל המידע:
https://tchumim.com/topic/2850 -
@צדיק-תמים https://trungk18.com/experience/freeze-screen-debugger-chrome/
"Solution 1. Run the setTimeout to trigger debugger
Run the following javascript setTimeout(function(){ debugger }, 5000) in the console. This will break into the debugger in 5 seconds.
Show your element (by hovering on the UI or whatever you need to do0) and wait until Chrome breaks into the Debugger after 5 seconds.
Go to the Elements tab in inspector
Find your element and have fun modifying the CSS"שיטה גאונית בפשטותה... היה לי את כל הידע הנדרש כדי לחשוב על כך מלבד העובדה שלא חשבתי על כך...
-
לפעמים יש בדף אלמנט חמקמק, לדוגמה שמופיע רק בריחוף על אלמנט אחר וכדומה.
דוגמה לזה זו תיבת החיפוש פה בפורום:

קשה מאוד ללכוד אותה, כיוון שברגע שפותחים את הלוכד של הכלי פיתוח, זה ישר נסגר.
יש את הטריק לעמוד על האלמנט ואז לפתוח את הלוכד עם קונטרול + שיפט + C, אבל גם זה הרבה פעמים לא עוזר.
האם יש לזה פתרון?@צדיק-תמים הכי פשוט להגדיר בהגדרות נגישות השתמש במקש צילום מסך כדי לפתוח חיתוך מסך, כשאתה לוחץ מיד נפתח צילום מסך ומכאן הכל פשוט...
-
@צדיק-תמים הכי פשוט להגדיר בהגדרות נגישות השתמש במקש צילום מסך כדי לפתוח חיתוך מסך, כשאתה לוחץ מיד נפתח צילום מסך ומכאן הכל פשוט...
-
@צדיק-תמים צודק טעות שלי
-
האמת שסתם ככה ניסיתי, וגיליתי שאת האלמנט פה אפשר בקלות ללכוד, גם אחרי שהוא נסגר, פשוט פותחים עוד הפעם
 .
.

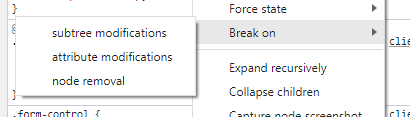
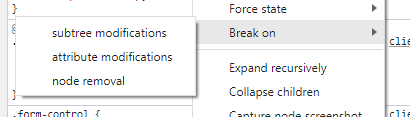
כמו כן אפשר לשים BREAK POINT על האלמנט "אב"

אם זה אלמנט שמיוצר באמצעות JS ומוזרק בכל פעם לDOM, אז תחפש אותו באמצעות break on subtree modifications\node removal -
האמת שסתם ככה ניסיתי, וגיליתי שאת האלמנט פה אפשר בקלות ללכוד, גם אחרי שהוא נסגר, פשוט פותחים עוד הפעם
 .
.

כמו כן אפשר לשים BREAK POINT על האלמנט "אב"

אם זה אלמנט שמיוצר באמצעות JS ומוזרק בכל פעם לDOM, אז תחפש אותו באמצעות break on subtree modifications\node removal -
@פלורידה אמר בלכידת אלמנט חמקמק:
@www אמר בלכידת אלמנט חמקמק:
אם ביטלו את התפריט ימני, צריך קודם לאפשר את זה...
כיצד עושים את זה?
https://chrome.google.com/webstore/detail/allow-right-click/hompjdfbfmmmgflfjdlnkohcplmboaeo/related
-
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
