-
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
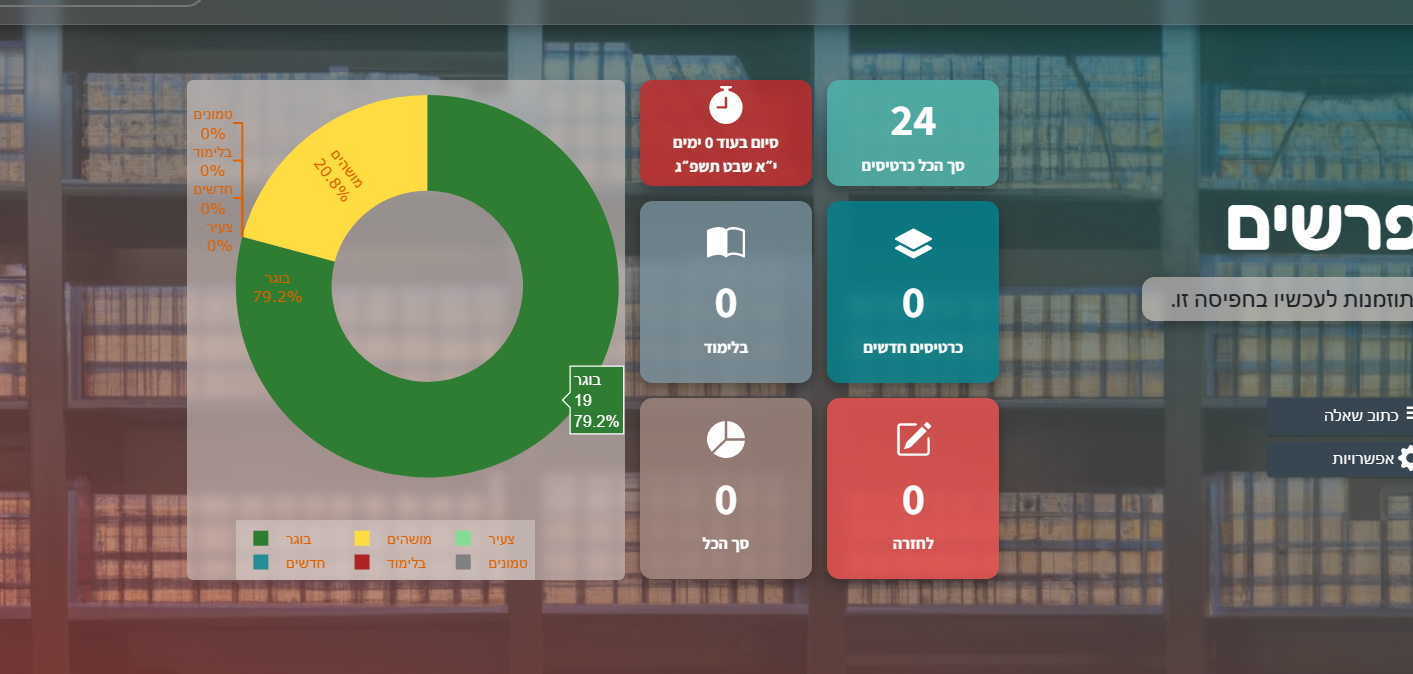
@הפצת-אנקי ככה זה בסדר?

-
@הפצת-אנקי ככה זה בסדר?

@צדיק-תמים מצוין! אם הייתי יודע שזה כזה מהר הייתי מחכה עוד יום..
אם תוכל גם להסיר את הסמלים שבצד ימין למעלה זה יהיה מושלם! -
@צדיק-תמים מצוין! אם הייתי יודע שזה כזה מהר הייתי מחכה עוד יום..
אם תוכל גם להסיר את הסמלים שבצד ימין למעלה זה יהיה מושלם!@הפצת-אנקי CSS (כולל הסתרת הכפתורים):
.modebar-group { display: none !important } .js-plotly-plot .plotly div { direction: ltr }לא יודע איך מכניסים בדבר הזה CSS, תבדוק אתה... אני פשוט העתקתי את הHTML לאחר הרינדור דרך הכלי פיתוח ויצרתי עותק מקומי, ועליו עבדתי עם live-css-editor
-
@הפצת-אנקי CSS (כולל הסתרת הכפתורים):
.modebar-group { display: none !important } .js-plotly-plot .plotly div { direction: ltr }לא יודע איך מכניסים בדבר הזה CSS, תבדוק אתה... אני פשוט העתקתי את הHTML לאחר הרינדור דרך הכלי פיתוח ויצרתי עותק מקומי, ועליו עבדתי עם live-css-editor
@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
-
@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
@הפצת-אנקי מה הכוונה זולג? אני בדקתי את הCSS הזה גם בתוכנה עצמה (דרך הכלי פיתוח)
-
@הפצת-אנקי מה הכוונה זולג? אני בדקתי את הCSS הזה גם בתוכנה עצמה (דרך הכלי פיתוח)
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
-
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
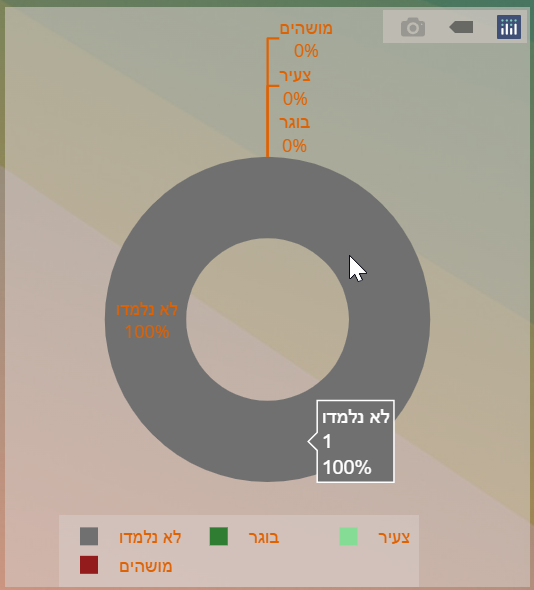
@הפצת-אנקי לא הבנתי, בתמונה שהבאתי זה בעברית ואמרת שזה טוב
-
@הפצת-אנקי לא הבנתי, בתמונה שהבאתי זה בעברית ואמרת שזה טוב
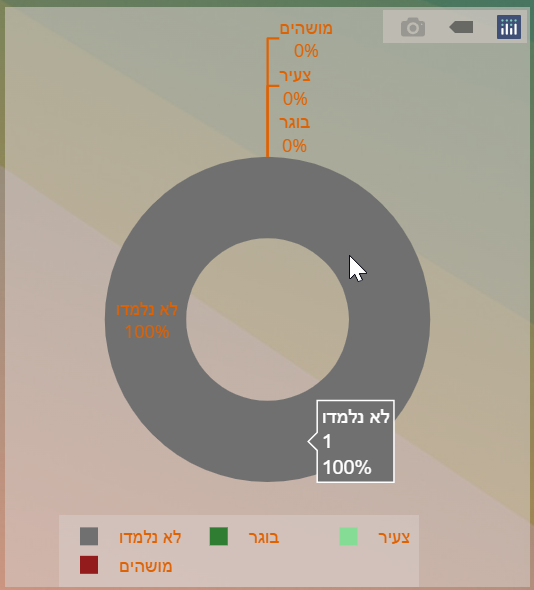
@צדיק-תמים נכון. זה אחרי התיקון שלך שעוד לא הצלחתי לשלב. אצלי זה נראה כך:

-
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
-
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
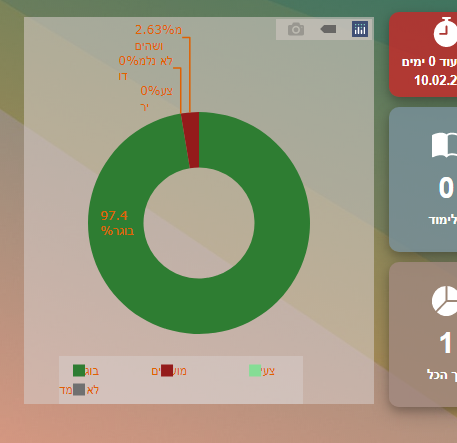
@צדיק-תמים בקונסול זה מה שיצא:

כלומר זה העלים את הפינה אבל לא נפתרו הזליגת טקסט והמיקום.
אגב, אם תוכל, אשמח להוסיף לזה גם border-radius: 10px; כמו בשאר האלמנטים בעמוד. -
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
-
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
@צדיק-תמים הצלחתי להוסיף את הCSS. זה נמצא בקובץ:
"butify\user_files\assets\css\overview.css"אבל זה רק מחק את הפינה עם הסמלים ולא סידר את המיקום והזליגה של הכתב.
-
@צדיק-תמים הצלחתי להוסיף את הCSS. זה נמצא בקובץ:
"butify\user_files\assets\css\overview.css"אבל זה רק מחק את הפינה עם הסמלים ולא סידר את המיקום והזליגה של הכתב.
@הפצת-אנקי כל שינוי בקבצי js/css מתעדכן מיידית בתוכנה?
-
@הפצת-אנקי כל שינוי בקבצי js/css מתעדכן מיידית בתוכנה?
@צדיק-תמים לא, צריך להפעיל את התוכנה מחדש.
-
@הפצת-אנקי מה זה הנתיב הזה? זה נראה נתיב יחסי
-
@הפצת-אנקי מה זה הנתיב הזה? זה נראה נתיב יחסי
@צדיק-תמים זה המלא:
"C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21\butify\user_files\assets\css\overview.css" -
@צדיק-תמים זה המלא:
"C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21\butify\user_files\assets\css\overview.css" -
@הפצת-אנקי מה זה הנתיב הזה? זה נראה נתיב יחסי
@צדיק-תמים יש חדש?
-
@צדיק-תמים יש חדש?
@הפצת-אנקי לא יצא לי משהו ברור, ואני לא מצליח ללכוד את האלמנט של הפופ-אפ הזה. מצטער
-
ה הפצת אנקי התייחס לנושא זה ב
-
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
-
בס"ד נמצא הפתרון.
היה צריך להכניס את הCSS הזה:.plot-container{ direction: rtl !important; }
תודה ל @צדיק-תמים .
