עזרה ביצירת כרטיסים מעוצבים עם גובה אחיד (CSS)
-
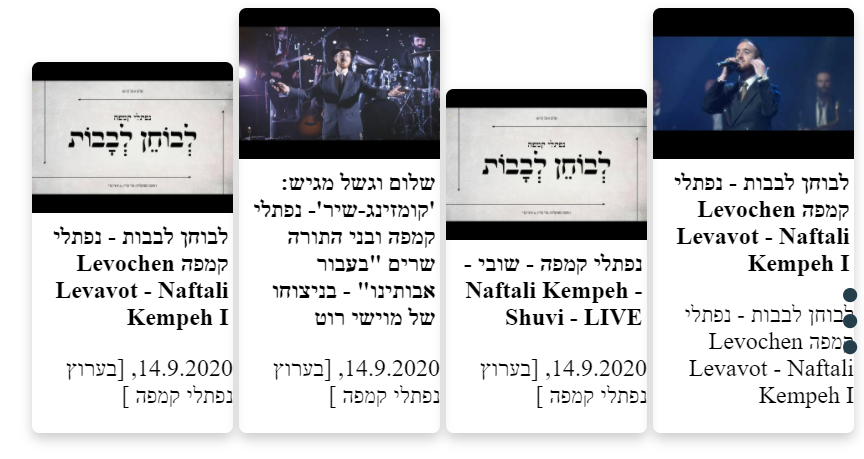
ניסיתי להכין נגזרת מותאמת אישית של זה, במטרה להציג מעין "גלריה" של סרטוני יוטיוב (שבלחיצה עוברים לדף הסרטון, לא הטמעה), במבנה של תמונה, מתחתיה שם הסרטון המלא, ומתחת שם הזמר ותאריך.
יצרתי כאן משהו די טוב, אבל הגובה של הכרטיס משתנה לפי האורך של שם השיר, וזה לא נראה טוב ככה...

איך אני יכול לדאוג שיהיה גודל אחיד?
בתודה... -
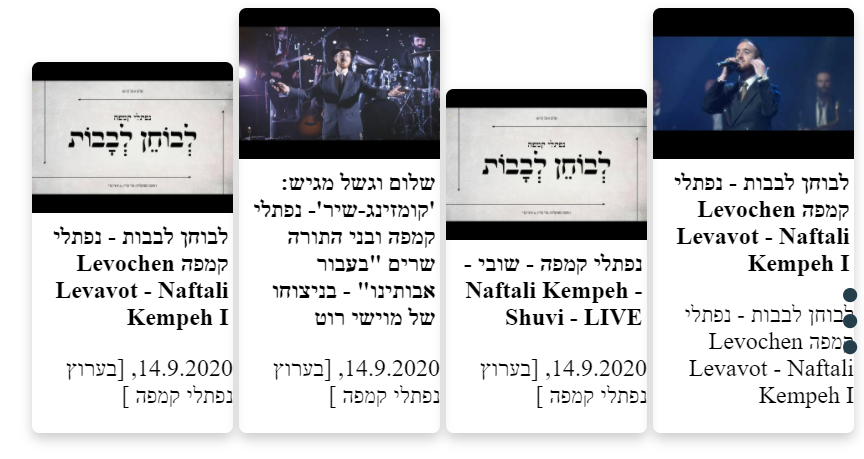
ניסיתי להכין נגזרת מותאמת אישית של זה, במטרה להציג מעין "גלריה" של סרטוני יוטיוב (שבלחיצה עוברים לדף הסרטון, לא הטמעה), במבנה של תמונה, מתחתיה שם הסרטון המלא, ומתחת שם הזמר ותאריך.
יצרתי כאן משהו די טוב, אבל הגובה של הכרטיס משתנה לפי האורך של שם השיר, וזה לא נראה טוב ככה...

איך אני יכול לדאוג שיהיה גודל אחיד?
בתודה...@צדיק-תמים תוסיף ב-CSS:
.container h4 { word-break: break-word; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 4; /* number of lines to show */ -webkit-box-orient: vertical; height: 6rem; }כמעט מועתק לחלוטין מכאן.
-
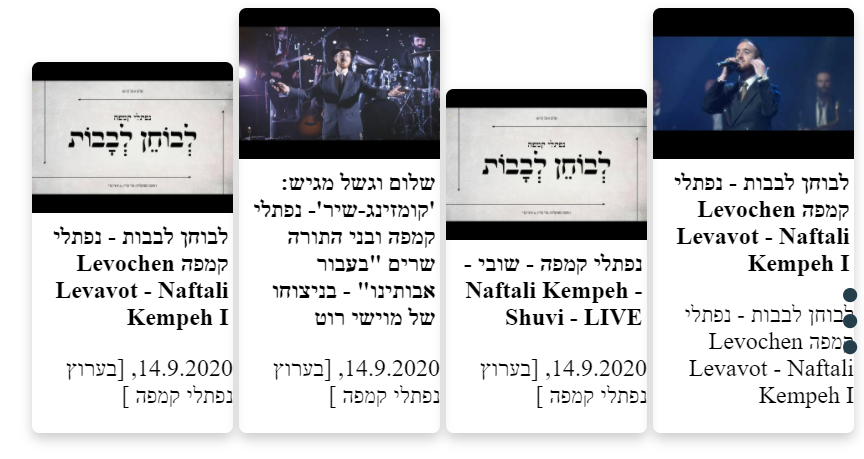
ניסיתי להכין נגזרת מותאמת אישית של זה, במטרה להציג מעין "גלריה" של סרטוני יוטיוב (שבלחיצה עוברים לדף הסרטון, לא הטמעה), במבנה של תמונה, מתחתיה שם הסרטון המלא, ומתחת שם הזמר ותאריך.
יצרתי כאן משהו די טוב, אבל הגובה של הכרטיס משתנה לפי האורך של שם השיר, וזה לא נראה טוב ככה...

איך אני יכול לדאוג שיהיה גודל אחיד?
בתודה... -
@צדיק-תמים תוסיף ב-CSS:
.container h4 { word-break: break-word; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 4; /* number of lines to show */ -webkit-box-orient: vertical; height: 6rem; }כמעט מועתק לחלוטין מכאן.
-
השאלה איך לעזור לך, לכתוב HTML שיעשה מה שרצית?
הHTML נראה מועתק ללא הרבה עיבוד או הבנה מצידך, כך שאני מנחש שאתה לא מחפש הסברים אלא "תכלס", אני צודק?@dovid זה לא מדויק בכלל שזה ללא שינויים, זה נכון שלא התעמקתי בכל שורה בקוד אבל כן עבדתי עליו זמן רב להתאים אותו בדיוק לצרכיי, המקורי ממש לא התאים.
באופן כללי אני אוהב ללמוד, אבל אכן הפעם המטרה לא ללמוד HTML/CSS אלא להשיג תוצאה מסוימת שנצרכת לי לצורך פרויקט גדול אחר
-
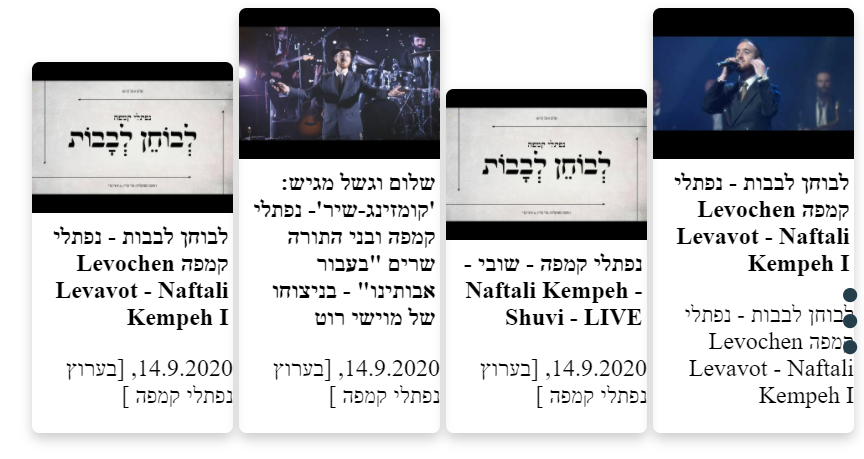
ניסיתי להכין נגזרת מותאמת אישית של זה, במטרה להציג מעין "גלריה" של סרטוני יוטיוב (שבלחיצה עוברים לדף הסרטון, לא הטמעה), במבנה של תמונה, מתחתיה שם הסרטון המלא, ומתחת שם הזמר ותאריך.
יצרתי כאן משהו די טוב, אבל הגובה של הכרטיס משתנה לפי האורך של שם השיר, וזה לא נראה טוב ככה...

איך אני יכול לדאוג שיהיה גודל אחיד?
בתודה...@צדיק-תמים בעיקרון אתה צריך רק 2 פרמטרים.
1 -heightעם ערך הגובה הרצוי.
2 -overflowעם הערךhiddeenאוscroll.
