לא מבין למה מגיע ערך ריק. js
-
במוטציה בvueX.
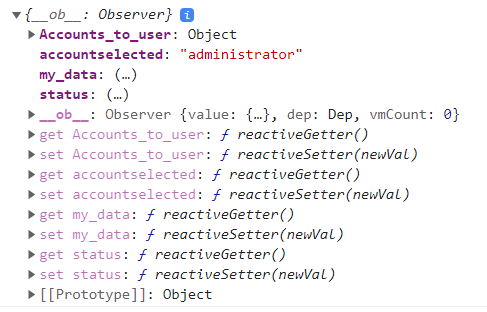
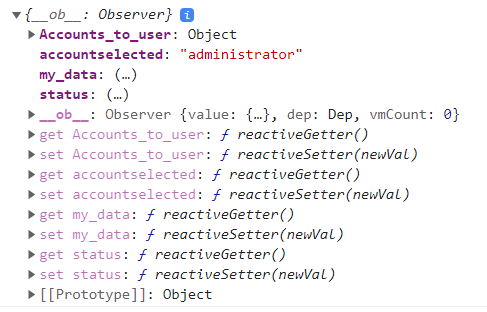
אני מדפיס בקונסול את האובייקטthis.getters.getUser, ומדפיס כדלהלן.

אבל כשאני מדפיס
this.getters.getUser.accountselectedהוא מדפיס אותה ריק.???
תודה.
-
במוטציה בvueX.
אני מדפיס בקונסול את האובייקטthis.getters.getUser, ומדפיס כדלהלן.

אבל כשאני מדפיס
this.getters.getUser.accountselectedהוא מדפיס אותה ריק.???
תודה.
-
const state = { user: JSON.parse(localStorage.getItem('user')), } // getters const getters = { getUser: state => { return state.user; }, }ויש אירוע selectaccount אח"כ שמעדכן את החשבון הנבחר (accountselected)
selectaccount(state,account) { if (account) state.user.accountselected = account localStorage.setItem('user', JSON.stringify(state.user)); }הסיבה לשגיאה היא ככה"נ האירוע המאוחר שהופך את הערך מסטרינג ריק לערך החשבון הנבחר. השאלה איך הדרך הנכונה אני מעכב את הקריאה עד שהערך מתמלא, כשawait לא עוזר כנ"ל
-
const state = { user: JSON.parse(localStorage.getItem('user')), } // getters const getters = { getUser: state => { return state.user; }, }ויש אירוע selectaccount אח"כ שמעדכן את החשבון הנבחר (accountselected)
selectaccount(state,account) { if (account) state.user.accountselected = account localStorage.setItem('user', JSON.stringify(state.user)); }הסיבה לשגיאה היא ככה"נ האירוע המאוחר שהופך את הערך מסטרינג ריק לערך החשבון הנבחר. השאלה איך הדרך הנכונה אני מעכב את הקריאה עד שהערך מתמלא, כשawait לא עוזר כנ"ל
@chagold האמת שלא לגמרי הבנתי את הסיטואציה... אבל ממה שאני כן (מקווה ש)הבנתי, לכאורה
watchיכולה לעזור לך, משהו כזה:Vue.use(Vuex); const store = new Vuex.Store({ state: { user: JSON.parse(localStorage.getItem('user')) }, getters: { getUser(state) { return state.user; } }, mutations: { selectAccount(state, account) { if (account) state.user.account = account; localStorage.setItem('user', JSON.stringify(state.user)); } } }); const vm = new Vue({ el: '#app', store, watch: { '$store.state.user': function () { console.log(this.$store.state.user.account) } } }) // אפשר גם ככה vm.$watch('$store.state.user', function (val, oldVal) { console.log(val.account) }) // ואח"כ באיזשהו שלב אתה מבצע את המוטציה vm.$store.commit('selectAccount', 'admin')עוד על
watchפה -
@chagold האמת שלא לגמרי הבנתי את הסיטואציה... אבל ממה שאני כן (מקווה ש)הבנתי, לכאורה
watchיכולה לעזור לך, משהו כזה:Vue.use(Vuex); const store = new Vuex.Store({ state: { user: JSON.parse(localStorage.getItem('user')) }, getters: { getUser(state) { return state.user; } }, mutations: { selectAccount(state, account) { if (account) state.user.account = account; localStorage.setItem('user', JSON.stringify(state.user)); } } }); const vm = new Vue({ el: '#app', store, watch: { '$store.state.user': function () { console.log(this.$store.state.user.account) } } }) // אפשר גם ככה vm.$watch('$store.state.user', function (val, oldVal) { console.log(val.account) }) // ואח"כ באיזשהו שלב אתה מבצע את המוטציה vm.$store.commit('selectAccount', 'admin')עוד על
watchפה
