-
איך אפשר לסדר את הRTL בבוטבוקס?
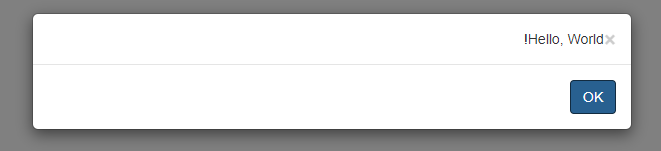
הX ולחצנים מיושרים לימין

חיפשתי בגוגל ולא מצאתי קוד שמסדר את זה
תודה! -
@נ-נח בוטבוקס מבוסס על בוטסטראפ,
תוכל לשתף קוד כדי שאוכל לומר לך מה לתקן?
(אתה יכול ליצור דף דוגמה מינמלי שעליו נדון).<!DOCTYPE html> <html lang="he" dir="rtl"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/5.5.2/bootbox.min.js"></script> <title>👋👋🏻👋🏼👋🏽👋🏾👋🏿</title> </head> <style> * { outline: none !important; } </style> <body> <button onclick="bootbox.alert('שלום, עולם!')">Click Here</button> </body> </html> -
<!DOCTYPE html> <html lang="he" dir="rtl"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/5.5.2/bootbox.min.js"></script> <title>👋👋🏻👋🏼👋🏽👋🏾👋🏿</title> </head> <style> * { outline: none !important; } </style> <body> <button onclick="bootbox.alert('שלום, עולם!')">Click Here</button> </body> </html> -
@chagold כנראה התכוונת:
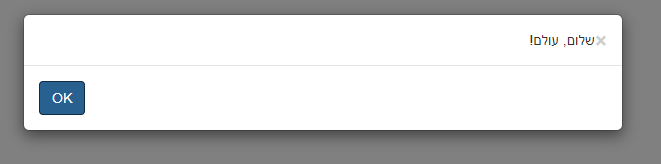
.modal-content { direction: rtl; }בכ"א הקוד הזה משפיע רק על הכותרת התחתונה
.modal-footer { text-align: left; }ולא על הX

-
-
-
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
