URL דינמי מתחשב בURL הנוכחי - אנגולרjs
-
אנסה להסביר כלפי מה הדברים אמורים,
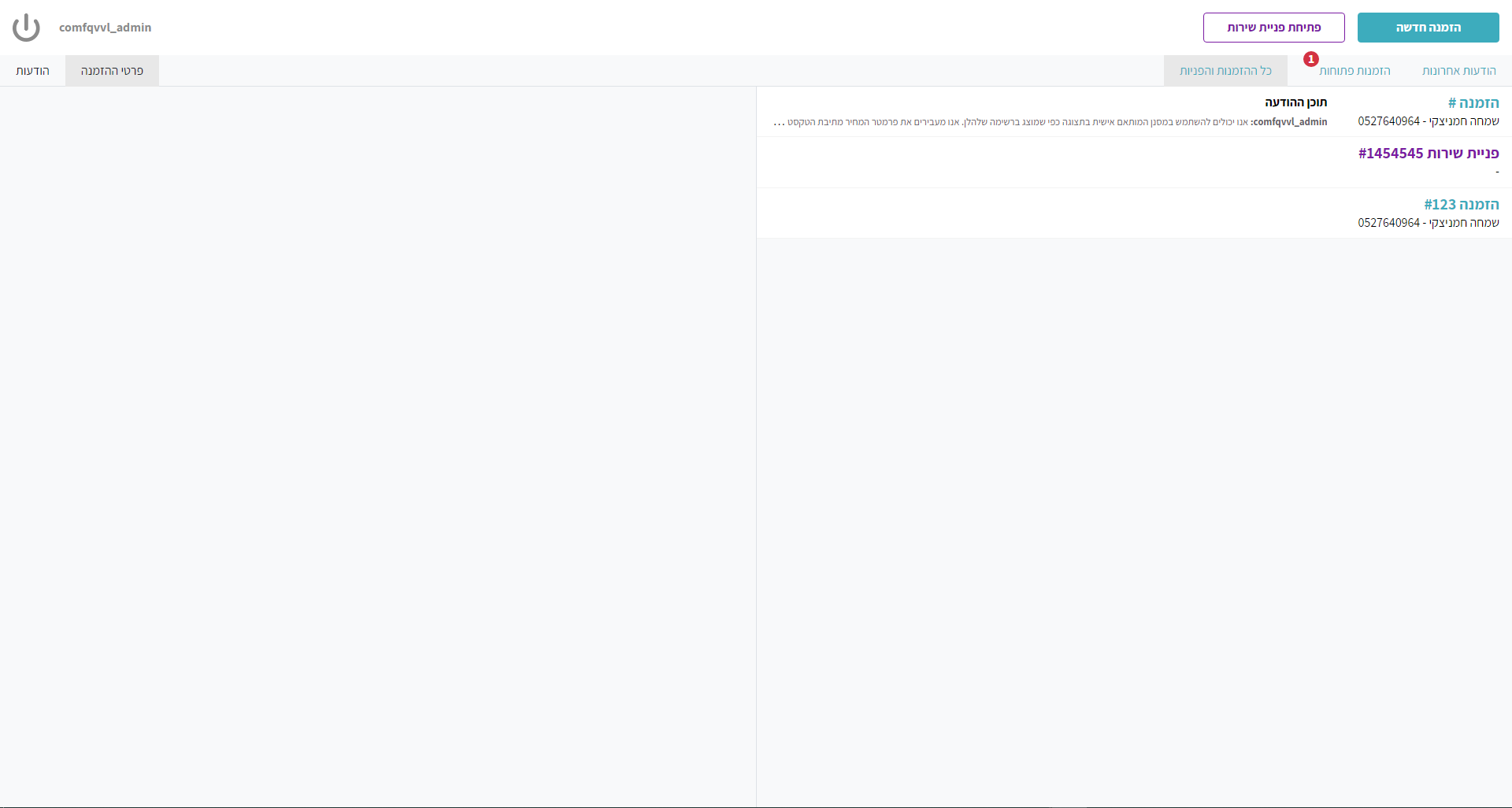
נסו לדמיין שיש לי כאן מסך של גימייל כשהו מחולק כמו האוטלוק (ד.א. אפשר לעשות את זה גם בגימייל), חצי מסך ימני הוא הרשימה ובצד שמאל זה המייל הנוכחי הנבחר.אם תוך כדי שאתם מעיינים במייל בא לכם ללחוץ על כרטיסייה אחרת של גימייל, אולי "קידומי מכירות" או אולי "רשתות חברתיות"
אז בגימייל זה באמת גורם לתצוגה השמאלית להשתנות למייל הראשון ברשימה שבחרתם.
אז בדיוק זה המצב שלי כרגע...
ואני כן מעוניין שאם המשתמש בחר בכרטיסייה שונה התוכן של האזור השמאלי ישאר.את התוכן של האזור השמאלי וגם הימני אני מציג בממשק לפי הראוטר
בא נאמר שבמני יש שתי אפשרויות
אחת: http://dumain.co.il/option1 מציגה את כרטיסייה 1
השנייה: http://dumain.co.il/option2 מציגה את כרטיסייה 2התוכן של השמאלית מוצג בהתאם לפרמטר השני בכתובת, בא נאמר הוא מס' הסידורי של הפריט ברשימה כך ש
http://dumain.co.il/option2/123 ו http://dumain.co.il/option1/123
שניהם אמורים להציג את התוכן של הפריט 123 בצד שמאל
וגם כאן יש שינויים בעל פי פרמטר שלישי... שמציג דברים שונים עבור אותו פריט בצד השמאלי...מקווה שהבנתם... וזו התצוגה +-

עכשיו איך כשמישהו לוחץ על אחד מהכרטיסיות עדיין ישאר התוכן של הפריט הנוכחי?
זה לא טוב:
ng-href="#!all-orders/{{param.option}}/{{param.post}}"כי אם עדיין לא נבחר שום פריט מופיעים שני סלשים אחרי הכתובת....
אולי זה...
ng-href="#!all-orders/{{currentParams('action')}}"כשהפונקציה שפועלת היא:
$scope.currentParams = (thisParam)=>{ var params; angular.forEach($routeParams, function(value, key){ if(key != thisParam){ params += value+'/'; } }); return params; }אבל הוא מחזיר לי תוספת undefind על כל מס' פריט...
ככה
http://dumain.co.il/option1/undefined183/
