חיבור שני ערכים לקומבובוקס
-
ראיתי כאן איך אפשר להגדיר שלקומבובוקס אחד יהיו מספר מקורות נתונים.
השאלה שלי היא דומה אך שונה:
כיצד אני יכול לקבוע שני עמודות בטבלה כמקור לקומבובוקס אך כל שני תאים יוצגו יחד.
כלומר, אני רוצה להציג את הfirstname וה lastname יחד בתור ערך אחד. האם יש דרך לעשות זאת בצורה פשוטה, או שאני צריך להגדיר שאילתת select ולהציג את הנתונים שלה בקומבו, ואם כך אז איך מגדירים את מקור הקומבו לשאילתה או שצריך לעשות זאת ע"י הקוד c# ולא ע"י הזאמל.תודה רבה!!
פורסם במקור בפורום CODE613 ב19/07/2015 16:52 (+03:00)
-
בזאמל אפשר לעשות את זה על ידי הגדרת המאפיין ItemContainerStyle שזהו הסגנון של כל פריט בקומבו בוקס, עצב את הסגנון כך שכל פריט יכיל שני טקסטבוקסים שכל אחד מהם יציג נתון מעמודה אחרת, שים את הטקסטבוקים בסטאק-פאנל אחד לצידו של השני וקיבלת מה שרצית.
פורסם במקור בפורום CODE613 ב19/07/2015 17:28 (+03:00)
-
כתבתי כך:
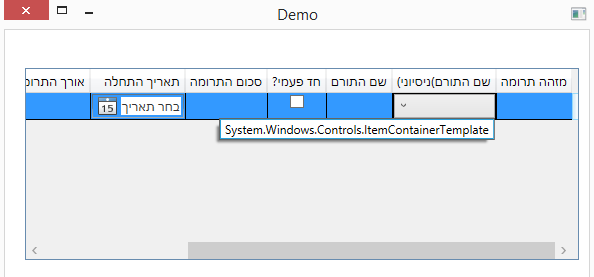
<DataGridTemplateColumn Header="שם התורם)ניסיוני)" x:Name="donorNameCombobox"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <ComboBox> <ItemContainerTemplate> <WrapPanel> <TextBox Text="{Binding Source={StaticResource personViewSource}, Path=FirstName}"/> <TextBox Text="{Binding Source={StaticResource personViewSource}, Path=LastName}"/> </WrapPanel> </ItemContainerTemplate> </ComboBox> </DataTemplate> </DataGridTemplateColumn.CellTemplate>וזו התוצאה:

אשמח לעזרה אני כל הצהריים מנסה ללא הצלחה, ואני כבר מיואש


נראה לי שאני צריך למצוא איזה ספר על WPF או משו דומה (משהו קצת יותר מתקדם מוובמאסטר..), גם כדי שלא אשגע אתכם כל הזמן, וגם שלא אבזבז את הזמן כל הזמן כדי לנסות לשחק ולמצוא איך עושים מה..
תודה רבה!!פורסם במקור בפורום CODE613 ב19/07/2015 18:44 (+03:00)
-
יש פה כמה טעויות.
דבר ראשון, ItemContainerTemplate איננו מאפיין של ComboBox, מה שCodeDOM הזכיר זה ItemContainerStyle.
דבר שני, גם אם הוא היה מאפיין היית צריך להציב בו ככה ComboBox.PropertyName ולא סתם איבר בתוך הקומבו (שזה הופך לContent).
דבר שלישי, הבינדינג של הטקסט בלוק צריך לשאוב מידע מההקשר שלו ולא משורש הנתונים (כי בכל שורה אתה רוצה שיציג את השורה הזו, וזה הנעשה ע"י שהבינדינג לא מכיל Source ואז הוא פונה לDataContext שזה רמת השורה בComboBox).במקרים פשוטים אני מעדיף DataTemplate (הוא "מציע" איך אמור להיראות פריט, ומי שמיישם את זה הטמפלט של ComboBoxItem שעוטף למעשה כל פריט) קח דוגמה (תדביק בחלון/פרויקט אחר כדי שתוכל לשחק ולראות תוצאות חיות):
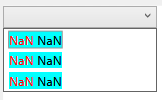
<ComboBox HorizontalAlignment="Left" VerticalAlignment="Top" Width="150"> <ComboBox.Items> <!--בתור נתונים תקעתי סתם אלמנטי זאמל כי בשבילם לא צריך שום ניימספיס--> <Button /> <Button /> <Button /> </ComboBox.Items> <ComboBox.ItemTemplate> <DataTemplate> <TextBlock> <Run Text="{Binding Width}" Foreground="Red" /> <Run Text="{Binding Height}" /> </TextBlock> </DataTemplate> </ComboBox.ItemTemplate> </ComboBox>הנה תמונה:

שים לב, שסביב לרקע שנקבע לAzure יש רקע לבן. זהו בעצם בTempalte ברירת המחדל של הComboBoxItem שיש לו עיצוב משלו ובו משולב העיצוב אותו מציעים לו בDataTemplate כאלמנט פנימי.לעומת זאת, ע"י ItemContainerStyle אתה יכול לשנות את הטמפלט, ואז אתה לא מציע אלא אתה המבצע בעצמך:
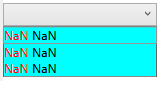
<ComboBox HorizontalAlignment="Left" VerticalAlignment="Top" Width="150"> <ComboBox.Items> <!--בתור נתונים תקעתי סתם אלמנטי זאמל כי בשבילם לא צריך שום ניימספיס--> <Button /> <Button /> <Button /> </ComboBox.Items> <ComboBox.ItemContainerStyle> <Style TargetType="ComboBoxItem"> <Setter Property="Template" > <Setter.Value> <ControlTemplate> <TextBlock Background="Aqua"> <Run Text="{Binding Width}" Foreground="Red" /> <Run Text="{Binding Height}" /> </TextBlock> </ControlTemplate> </Setter.Value> </Setter> </Style> </ComboBox.ItemContainerStyle> </ComboBox>תוצאה:

(אם אתה רוצה לעצב רק את המכיל לכמה ComboBox ולהשיאר "פתוח" את העיצוב ברמת הפריט, תוכל לשים את הContentPresetor שהוא שומר מקום לפריט התוכן. כך זה נראה בסטייל המקורי של הItemContainerStyle, תוכל לראות זאת ע"י Edit As Copy של הסטייל הזה).בקשר לאיך ללמוד XAML. זה אכן מתסכל. יש ספר בסיסי שנחשב מס' 1 בWPF, שמו WPF Unleashed, אותו קניתי ואכן הוא קידם אותי המון.
(PDF פיראטי http://bit.ly/1I5Qa24).
אבל מקרים כמו הקומבו הזה הם לא סיבה לדאגה, כי יש הרבה מאמרים על זה באינטרנט מעולים. רק שבמקום לחפש על ComboBox חפש על ListBox שהיא הItemsControl הכי נפוצה. העקרונות הם אותו דבר בכל יורשי הItemsControl. הנה דוגמאות:
http://www.codeproject.com/Articles/18561/Custom-ListBox-Layout-in-WPF
http://blogs.msdn.com/b/wpfsdk/archive/2007/08/31/specifying-the-selection-color-content-alignment-and-background-color-for-items-in-a-listbox.aspxפורסם במקור בפורום CODE613 ב20/07/2015 12:32 (+03:00)
