מראה יותר אחיד ויפה לפקד ב-wpf
-
@dovid כתב במראה יותר אחיד ויפה לפקד ב-wpf:
אתה צריך להשתמש בtheme שמוצא חן בעיניך באינטרנט.
הוי אומר הבעיה הוא לא מחמת ה-layout לדעתך?
כמו"כ רציתי לשאול מכיוון שבהרבה מהתוספים שלי יש לי פקדים שאני יוצר באופן מותאם אישית, שלא כלולים בכל ה-themes הללו אז בעצם זה לא יעזור לי כל כך? לא?
כמו"כ ניתקלתי בבעיות בהרבה מה-thems או שהם לא מעודכנים (אנשים מתחילים עם wpf וזנחים אותו בהמשך זה מה שהם כותבים ב-repo שלהם מעניין)
תכלס יש לך משהו עדכני ויפה להמליץ עליו שעובד חלק בלי בעיות ב-.netframework המעודכן? (פיתוח תוספים לוורד).
-
סליחה! לא קראתי טוב מה שקראת.
אתה בעצם רוצה ייעוץ איך לעשות UX טוב, אני ממש לא טוב בזה, אבל אני מייעץ
א. שהפקדים ימלאו את רוחב הסיידבר, כלומר שהלחצנים ימתחו ויהיה כמו יישור משני צדדים בטקסט בוורד.
ב. שיהיה מרחק ובידול טוב בין החלק של החיפוש להחלפה, יכול להיות רק מרחק, יכול להיות צבע שונה, אני לא יודע יפה. -
@dovid כתב במראה יותר אחיד ויפה לפקד ב-wpf:
אתה צריך להשתמש בtheme שמוצא חן בעיניך באינטרנט.
הוי אומר הבעיה הוא לא מחמת ה-layout לדעתך?
כמו"כ רציתי לשאול מכיוון שבהרבה מהתוספים שלי יש לי פקדים שאני יוצר באופן מותאם אישית, שלא כלולים בכל ה-themes הללו אז בעצם זה לא יעזור לי כל כך? לא?
כמו"כ ניתקלתי בבעיות בהרבה מה-thems או שהם לא מעודכנים (אנשים מתחילים עם wpf וזנחים אותו בהמשך זה מה שהם כותבים ב-repo שלהם מעניין)
תכלס יש לך משהו עדכני ויפה להמליץ עליו שעובד חלק בלי בעיות ב-.netframework המעודכן? (פיתוח תוספים לוורד).
@pcinfogmach כתב במראה יותר אחיד ויפה לפקד ב-wpf:
כמו"כ רציתי לשאול מכיוון שבהרבה מהתוספים שלי יש לי פקדים שאני יוצר באופן מותאם אישית, שלא כלולים בכל ה-themes הללו אז בעצם זה לא יעזור לי כל כך? לא?
כמו"כ ניתקלתי בבעיות בהרבה מה-thems או שהם לא מעודכנים (אנשים מתחילים עם wpf וזנחים אותו בהמשך זה מה שהם כותבים ב-repo שלהם מעניין)
בדרך כלל הtheme האלה זה בעיקר השראה, נראה לי שלא קשה לבצע את זה לבד. אני גם אשמח לעזור כיודעים מה רוצים בסוף להציג.
-
סליחה! לא קראתי טוב מה שקראת.
אתה בעצם רוצה ייעוץ איך לעשות UX טוב, אני ממש לא טוב בזה, אבל אני מייעץ
א. שהפקדים ימלאו את רוחב הסיידבר, כלומר שהלחצנים ימתחו ויהיה כמו יישור משני צדדים בטקסט בוורד.
ב. שיהיה מרחק ובידול טוב בין החלק של החיפוש להחלפה, יכול להיות רק מרחק, יכול להיות צבע שונה, אני לא יודע יפה.@dovid כתב במראה יותר אחיד ויפה לפקד ב-wpf:
שהפקדים ימלאו את רוחב הסיידבר, כלומר שהלחצנים ימתחו ויהיה כמו יישור משני צדדים בטקסט בוורד.
לכאורה בשורה של הלחצנים זה לא יהיה טוב למתוח את הלחצנים (לחצנים מרובעים) אלא אם כן אני יעשה שהם גם יגלדו ואז שוב קצת בלגן.
אז לעשות רק בתיבות קומבו?
כמו"כ יש לי קצת בעיה בפיתוח חלונית צד בוורד שאני לא מכיר דרך להגדיר באופן מדוייק את רוחב הפקד המיטבי בהמרה מ-wpf ל-winforms. יש דרך?
-
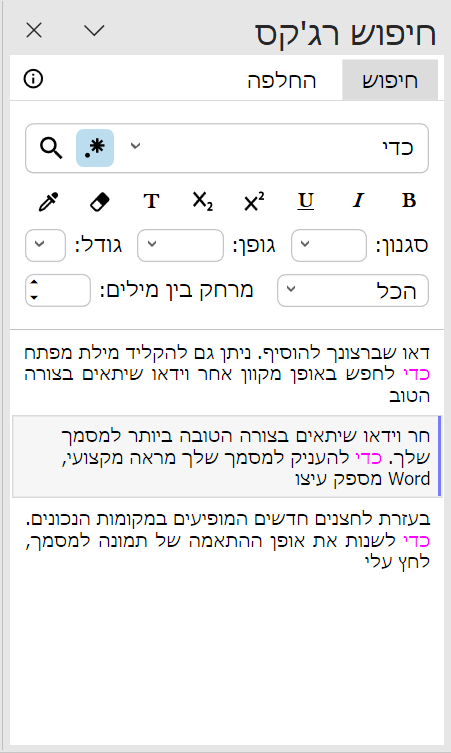
אשמח לשמוע עצה איך לתת מראה יותר אחיד ומהוקצע לפקד זה
הצבע גם קצת משעמם... בגדול הפקד קצת משעמם בקיצור יש עצה איך לשדרג את הפקד מבחינה חזותית?
פקדים עם קצוות עגולים יעזור?אני עובד ב-.netframework (תוסף לורד) אם זה משנה משהו


@pcinfogmach מה שאני חושב זה:
- להסיר את המסגרת מהלחצים עם האיקונים, זה מיותר
- גופן + TextBox בשורה אחת, גודל + סגנון בשורה מתחת
- להוסיף קצת רווחים ושוליים
- לפצל את החיפוש והחלפה לשני קטעים, אפשר עם כותרת או GroupBox או סוג של Card.
זה בנתיים מה שעולה לי
-
@dovid כתב במראה יותר אחיד ויפה לפקד ב-wpf:
שהפקדים ימלאו את רוחב הסיידבר, כלומר שהלחצנים ימתחו ויהיה כמו יישור משני צדדים בטקסט בוורד.
לכאורה בשורה של הלחצנים זה לא יהיה טוב למתוח את הלחצנים (לחצנים מרובעים) אלא אם כן אני יעשה שהם גם יגלדו ואז שוב קצת בלגן.
אז לעשות רק בתיבות קומבו?
כמו"כ יש לי קצת בעיה בפיתוח חלונית צד בוורד שאני לא מכיר דרך להגדיר באופן מדוייק את רוחב הפקד המיטבי בהמרה מ-wpf ל-winforms. יש דרך?
@pcinfogmach כתב במראה יותר אחיד ויפה לפקד ב-wpf:
לכאורה בשורה של הלחצנים זה לא יהיה טוב למתוח את הלחצנים (לחצנים מרובעים) אלא אם כן אני יעשה שהם גם יגלדו ואז שוב קצת בלגן.
אתה יכול לשים רווח ביניהם. אני לא זוכר איך עושים כזה דבר בWPF.
כמו"כ יש לי קצת בעיה בפיתוח חלונית צד בוורד שאני לא מכיר דרך להגדיר באופן מדוייק את רוחב הפקד המיטבי בהמרה מ-wpf ל-winforms. יש דרך?
אני חושב שהמיכל צריך להיות לגמרי יחסי, ולא להסתמך על גודל מוחלט.
-
@pcinfogmach כתב במראה יותר אחיד ויפה לפקד ב-wpf:
לכאורה בשורה של הלחצנים זה לא יהיה טוב למתוח את הלחצנים (לחצנים מרובעים) אלא אם כן אני יעשה שהם גם יגלדו ואז שוב קצת בלגן.
אתה יכול לשים רווח ביניהם. אני לא זוכר איך עושים כזה דבר בWPF.
כמו"כ יש לי קצת בעיה בפיתוח חלונית צד בוורד שאני לא מכיר דרך להגדיר באופן מדוייק את רוחב הפקד המיטבי בהמרה מ-wpf ל-winforms. יש דרך?
אני חושב שהמיכל צריך להיות לגמרי יחסי, ולא להסתמך על גודל מוחלט.
@dovid כתב במראה יותר אחיד ויפה לפקד ב-wpf:
אני חושב שהמיכל צריך להיות לגמרי יחסי, ולא להסתמך על גודל מוחלט.
אתה צודק אבל בשלב מסויים זה נהיה מוגזם בהחלט ולא נראה יפה.
יש לי בעיה כללית שמסכים בגדלים שונים משנים את גודל החלונית צד ובצורה מוגזמת למדי. -
@pcinfogmach כתב במראה יותר אחיד ויפה לפקד ב-wpf:
לכאורה בשורה של הלחצנים זה לא יהיה טוב למתוח את הלחצנים (לחצנים מרובעים) אלא אם כן אני יעשה שהם גם יגלדו ואז שוב קצת בלגן.
אתה יכול לשים רווח ביניהם. אני לא זוכר איך עושים כזה דבר בWPF.
כמו"כ יש לי קצת בעיה בפיתוח חלונית צד בוורד שאני לא מכיר דרך להגדיר באופן מדוייק את רוחב הפקד המיטבי בהמרה מ-wpf ל-winforms. יש דרך?
אני חושב שהמיכל צריך להיות לגמרי יחסי, ולא להסתמך על גודל מוחלט.
-
@dovid כתב במראה יותר אחיד ויפה לפקד ב-wpf:
אתה יכול לשים רווח ביניהם. אני לא זוכר איך עושים כזה דבר בWPF.
אני לא בטוח שאני צודק, אבל אני חושב שאין כזה פנל ב-wpf.
(אבל אפשר לבנות פנל מותאם אישית)@קומפיונט כתב במראה יותר אחיד ויפה לפקד ב-wpf:
אני לא בטוח שאני צודק, אבל אני חושב שאין כזה פנל ב-wpf.
לכאורה אפשר על ידי הגדרת Gridcolumns בין הלחצנים
-
@קומפיונט כתב במראה יותר אחיד ויפה לפקד ב-wpf:
אני לא בטוח שאני צודק, אבל אני חושב שאין כזה פנל ב-wpf.
לכאורה אפשר על ידי הגדרת Gridcolumns בין הלחצנים
@pcinfogmach כתב במראה יותר אחיד ויפה לפקד ב-wpf:
לכאורה אפשר על ידי הגדרת Gridcolumns בין הלחצנים
ומה תעשה עם האחרון?
-
@pcinfogmach כתב במראה יותר אחיד ויפה לפקד ב-wpf:
לכאורה אפשר על ידי הגדרת Gridcolumns בין הלחצנים
ומה תעשה עם האחרון?
@קומפיונט
לא הבנתי את השאלה התוספת של ה-gridcolumns היא בין הלחצניםwpf:GridSetup.Columns="auto,*,auto,*,auto,*,auto,*,auto,*,auto,*,auto,*,auto"זה עובד נפלא!
-
@pcinfogmach זה אכן טריק יפה.
זה לא דינמי וזה גם עבודה קשה להגדיר כל אלמנט למיקום אי זוגי בהתאמה, ולכן @קומפיונט גם צודק.@dovid
אפשר לכאורה לייצר פקד דינאמי מהרעיון הזהusing System.Windows.Controls; using System.Windows; public class ButtonStripGrid : Grid { private void UpdateLayoutColumns() { this.ColumnDefinitions.Clear(); int childrenCount = this.Children.Count; if (childrenCount == 0) return; for (int i = 0; i < childrenCount * 2 - 1; i++) { this.ColumnDefinitions.Add(new ColumnDefinition { Width = (i % 2 == 0) ? GridLength.Auto : new GridLength(1, GridUnitType.Star) }); } for (int i = 0, j = 0; i < childrenCount; i++, j += 2) { SetColumn(this.Children[i], j); } } protected override void OnVisualChildrenChanged(DependencyObject visualAdded, DependencyObject visualRemoved) { base.OnVisualChildrenChanged(visualAdded, visualRemoved); UpdateLayoutColumns(); } public ButtonStripGrid() { if (System.ComponentModel.DesignerProperties.GetIsInDesignMode(this)) { this.Loaded += (s, e) => UpdateLayoutColumns(); } } } -
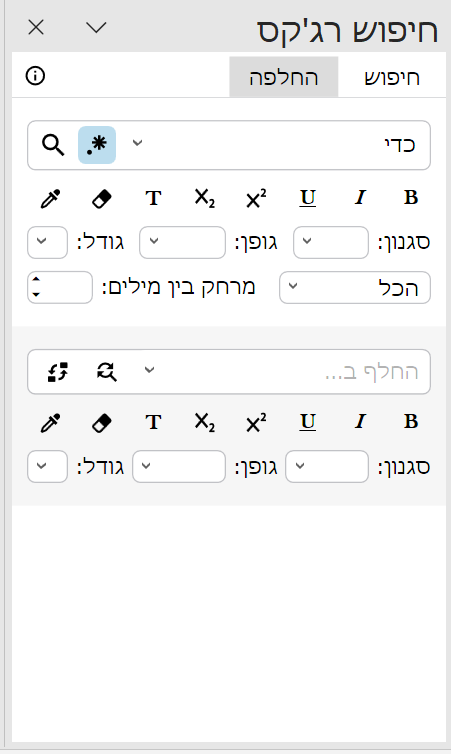
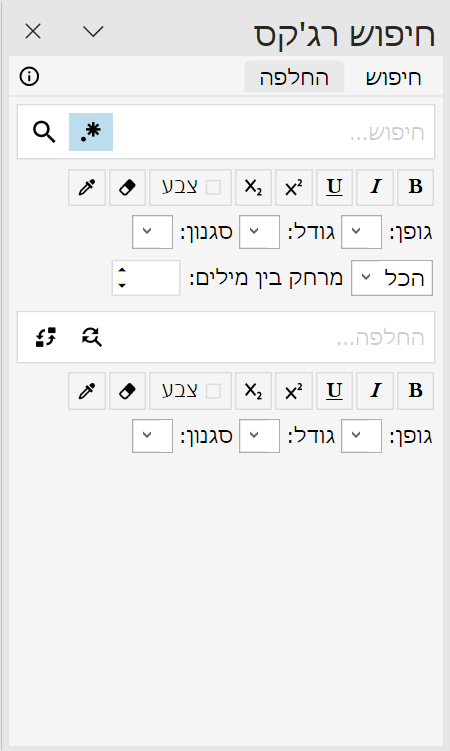
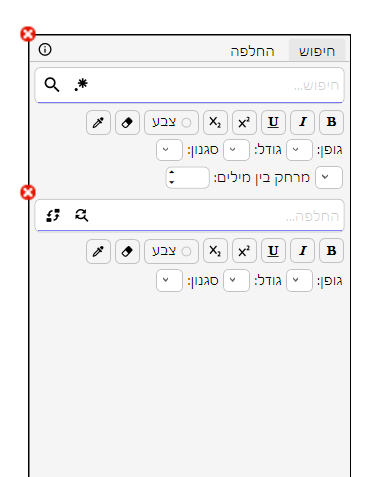
ממש מרגש כל העזרה שקיבלתי פה מחברי הפורום המיוחדים - תודה!
להלן התוצאה לבינתיים: