עזרה ב-DASH (פייתון)
-
אודה לכל עזרה.
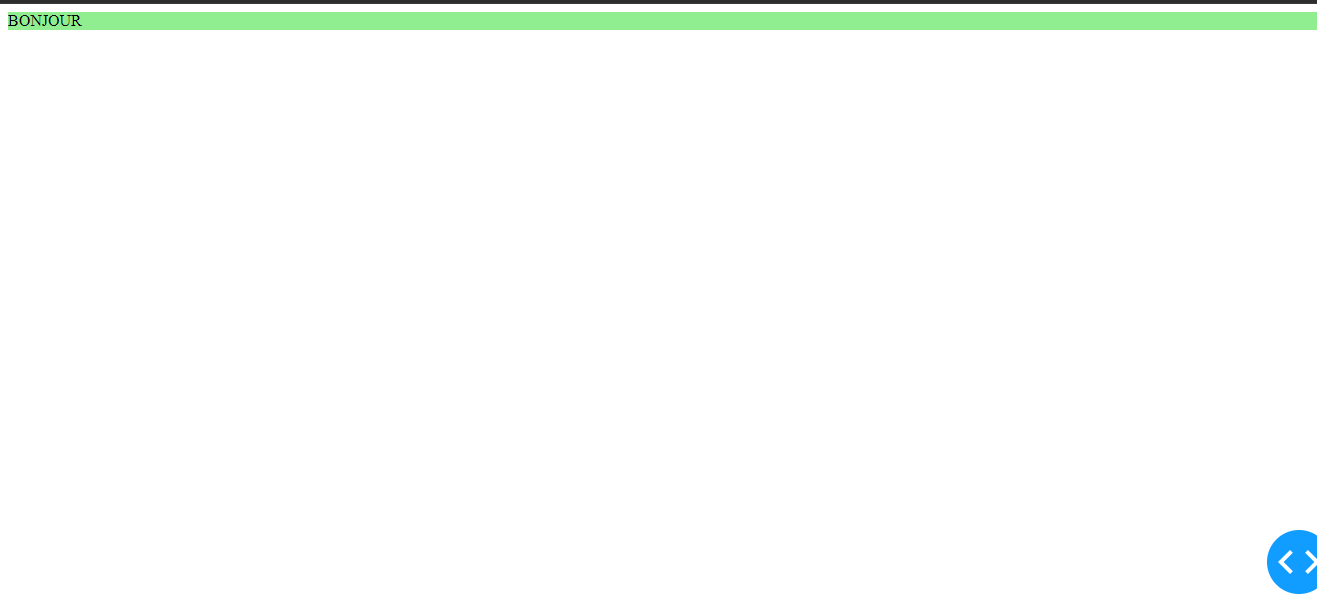
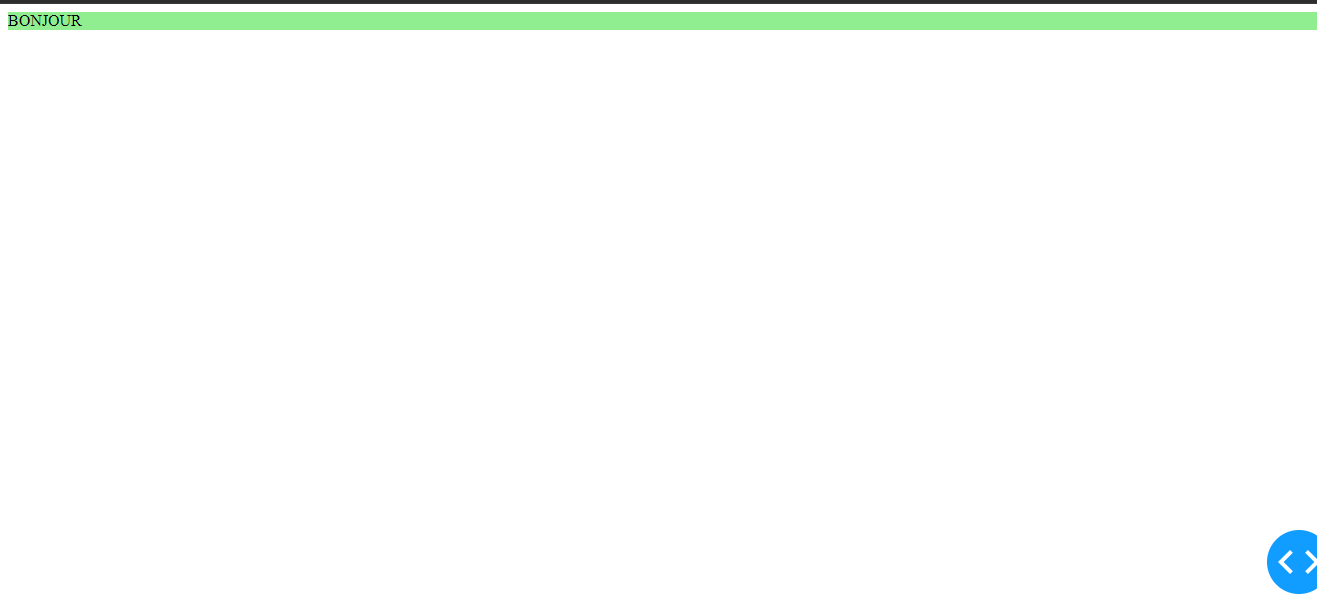
כתבתי קוד פשוט, כדי להתאמן, אבל אני לא מצליח לקבל תוצאה נורמלית; הייתי רוצה שה-DIV (עם הצבע) תמלא את כל העמוד ולא רק את השורה הראשונה. הנה הקוד:page1 = "BONJOUR" page2 = "AUREVOIR" menu = "menu" app = Dash(__name__, suppress_callback_exceptions = True) app.layout = html.Div( [ dcc.Location(id='url', refresh=False), html.Div(id = 'current_page') ], id = 'root', style = {} ) @callback( [Output('current_page', 'children'), Output('root', 'style')], Input('url', 'pathname') ) def pages(pathname): if pathname == "/playersPage": background = {'background':'lightgreen'} return page1, background elif pathname == "/teamsPage": background = {'background':'lightblue'} return page2, background else: background = {'background':'beige'} return menu, background app.run_server(debug=True, port=5000)והנה התוצאה:

-
אודה לכל עזרה.
כתבתי קוד פשוט, כדי להתאמן, אבל אני לא מצליח לקבל תוצאה נורמלית; הייתי רוצה שה-DIV (עם הצבע) תמלא את כל העמוד ולא רק את השורה הראשונה. הנה הקוד:page1 = "BONJOUR" page2 = "AUREVOIR" menu = "menu" app = Dash(__name__, suppress_callback_exceptions = True) app.layout = html.Div( [ dcc.Location(id='url', refresh=False), html.Div(id = 'current_page') ], id = 'root', style = {} ) @callback( [Output('current_page', 'children'), Output('root', 'style')], Input('url', 'pathname') ) def pages(pathname): if pathname == "/playersPage": background = {'background':'lightgreen'} return page1, background elif pathname == "/teamsPage": background = {'background':'lightblue'} return page2, background else: background = {'background':'beige'} return menu, background app.run_server(debug=True, port=5000)והנה התוצאה:

@לי-ראש במבט ראשון, זה נראה שאתה לא כותב CSS כלשהוא שיגדיר את גודל הDIV, ומכיוון שכן, הוא מקבל את ערך הדיפולט (ברירת מחדל).
נסה להוסיף style עם המאפיין height להגדרת גובה הDIV, משהו כזה:
html.Div(id='current_page', style={'height': '100vh'}),
וכן לDIV של הroot (או שתעטוף אותו בDIV אחר שמכיל את הערך של הגובה).כמו״כ, בקוד שצרפת נראה שכלל לא ייבאת את הספריות, אולי כדאי להוסיף אותם:
import dash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Input, Output -
@לי-ראש במבט ראשון, זה נראה שאתה לא כותב CSS כלשהוא שיגדיר את גודל הDIV, ומכיוון שכן, הוא מקבל את ערך הדיפולט (ברירת מחדל).
נסה להוסיף style עם המאפיין height להגדרת גובה הDIV, משהו כזה:
html.Div(id='current_page', style={'height': '100vh'}),
וכן לDIV של הroot (או שתעטוף אותו בDIV אחר שמכיל את הערך של הגובה).כמו״כ, בקוד שצרפת נראה שכלל לא ייבאת את הספריות, אולי כדאי להוסיף אותם:
import dash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Input, Output -
@לי-ראש במבט ראשון, זה נראה שאתה לא כותב CSS כלשהוא שיגדיר את גודל הDIV, ומכיוון שכן, הוא מקבל את ערך הדיפולט (ברירת מחדל).
נסה להוסיף style עם המאפיין height להגדרת גובה הDIV, משהו כזה:
html.Div(id='current_page', style={'height': '100vh'}),
וכן לDIV של הroot (או שתעטוף אותו בDIV אחר שמכיל את הערך של הגובה).כמו״כ, בקוד שצרפת נראה שכלל לא ייבאת את הספריות, אולי כדאי להוסיף אותם:
import dash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Input, Output -
@Elhanan
עובד. תודה רבה.
אתה ידוע מה ההסבר, למה ברירת המחדל אינה לתפוס את כל העמוד?(כן, ייבאתי את כל הספריות, רק לא העתקתי. אגב אפשר לייבא פשוט יותר:)
from dash import Dash, html, dcc, Input, Output, callback@לי-ראש כתב בעזרה ב-DASH (פייתון):
אתה ידוע מה ההסבר, למה ברירת המחדל אינה לתפוס את כל העמוד?
כברירת מחדל, אלמנט DIV תופס רק את הגודל שהוא צריך, אם זה היה תמונה בגודל של כל הדף - זה אכן היה תופס את כולו, כיוון שאצלך האלמנט מכיל שורה של טקסט, גובה הDIV הוא של שורת טקסט.
@לי-ראש כתב בעזרה ב-DASH (פייתון):
ואם כבר, האם תדע איך אני ממקם Dropdown באמצע השורה?
כיוון שלא צירפת לקוד את אלמנט הDropdown, כך שאני לא יכול לבדוק לגביו.
מה שכן, תוכל בDIV שמאחסן אותו להשתמש בCSS flexbox כדי לטפל בפריסה עם המאפיין justify-content.
משהו כזה:app.layout = html.Div( [ dcc.Location(id='url', refresh=False), html.Div( id='current_page', style={'display': 'flex', 'justify-content': 'center', 'height': '100vh', 'background': 'beige'} ) ], id='root', style={'height': '100%'} )
