html | הגבלת גודל div לתוכן שלו.
תוכנה
3
פוסטים
2
כותבים
175
צפיות
2
עוקבים
-
יש לי שני div'ים בתוך div.
בתוך div2, יש תמונה. את התמונה הגדרתי כך:.div2 img { max-height: 100vh; max-width: 100vh; }אני מעוניין שהגודל של הdiv2 יהיה מוגבל לגודל התמונה. ובהתאמה div1יגדל ויתקטן.
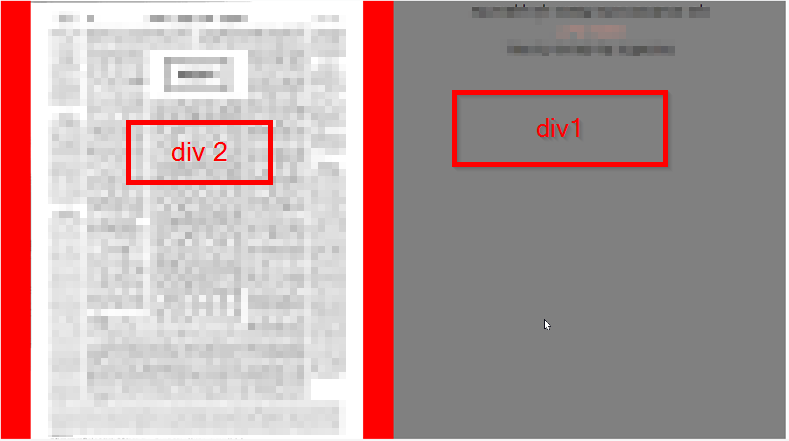
המצב כיום div1 אכן מתקטן בהתאם לגודל התמונה, אך הוא לא גודל, כמו שניתן לראות בתמונה שהתמונה אינה ממלאה את כל הdiv. (באדום)

מצרף את הקוד המלא:
HTMLָָָָ
<div class = all> <div class = div1></div> <div class = div2>{{תמונת הדף}}</div> <div/>css
.all { display: grid; grid-template-columns: 1fr 1fr; width: 100%; } .div1 { background-color: gray; height: 100vh; } .div2 { display: flex; justify-content: center; align-items: center; background-color: red; } .div2 img { max-height: 100vh; max-width: 100vh; }
