העיצוב החדש בפורום
-
-
-
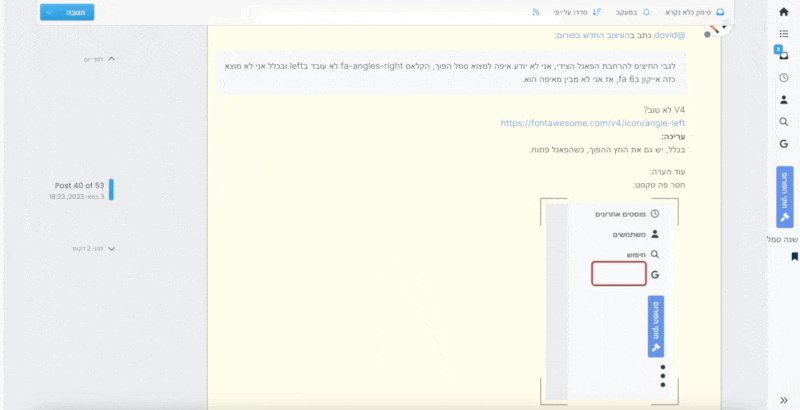
@dovid כתב בהעיצוב החדש בפורום:
לגבי החיצים להרחבת הפאנל הצידי, אני לא יודע איפה למצוא סמל הפוך, הקלאס fa-angles-right לא עובד בleft ובכלל אני לא מוצא כזה אייקון בfa 6, אז אני לא מבין מאיפה הוא.
V4 לא טוב?
https://fontawesome.com/v4/icon/angle-left
עריכה:
בכלל, יש גם את החץ ההפוך, כשהפאנל פתוח.עוד הערה:
חסר פה טקסט:

-
@WWW + @OdedDvir
בקשר לdark mode,
יש סקינים עם עיצוב ככה, אלא שלא אפשרתי כעת לשנות סקין
כי האפשרות הזו כרגע יוצרת באג קטן שבע"ה הולך להפתר.
הבעיה העיקרית כעת היא שהעיצוב שכתבנו "תפור" על הסקין הנוכחי,
כי לא כ"כ השתמשנו במשתנים של CSS אלא בערכים מוחלטים.
לאט לאט אנסה לתרגם את מה שנעשה למשתנים כך שרוח העיצוב מבחינת צבעים, פינות וכולי יהיו בהתאם לskin הנבחר, ואילו השלד של ההפרדה בין הפוסטים לרגע וכולי יישאר בכולם.@פלורידה שורת החתימה נראית מידי גדולה בחתימות עם טקסט קצר... אם נפחית את הגודל זה יפריע לך לא פחות במידה וטקסט החתימה נפגש בכלי הפוסט (תוגבה ציטוט והצבעה).
בקשר לצבעים הקרים, בע"ה זה ייפתר עם הסקינים כאמור.@dovid כתב בהעיצוב החדש בפורום:
אם נפחית את הגודל זה יפריע לך לא פחות במידה וטקסט החתימה נפגש בכלי הפוסט (תוגבה ציטוט והצבעה).
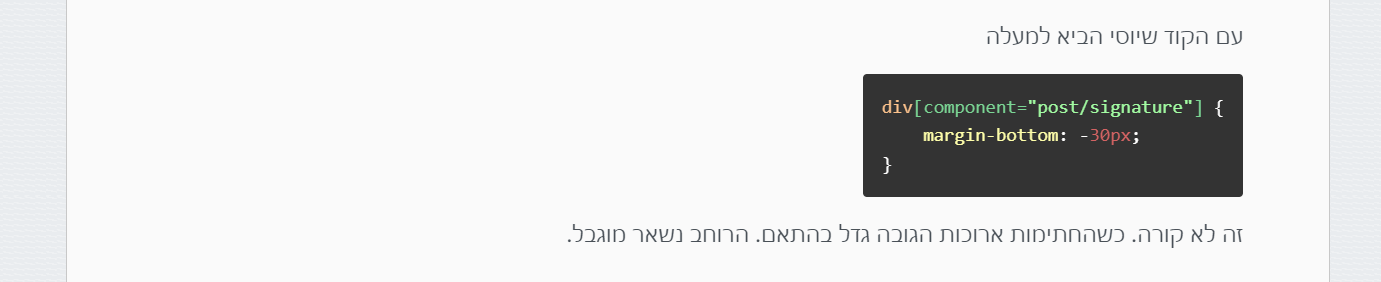
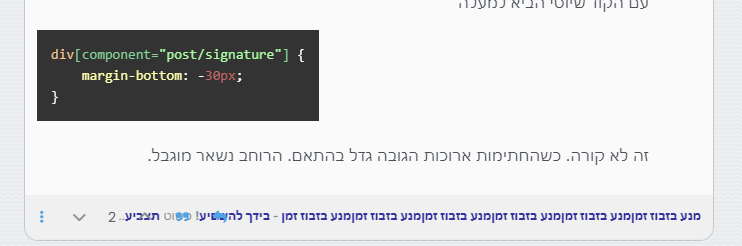
עם הקוד שיוסי הביא למעלה
div[component="post/signature"] { margin-bottom: -30px; }זה לא קורה. כשהחתימות ארוכות הגובה גדל בהתאם. הרוחב נשאר מוגבל.
-
השנקל ורבע שלי:
אולי את הקוד כדאי להזיז ימינה לטווח הקריאה, ולעגל פינות קצת, הריבוע קצת חריג...pre code { float: right; border-radius: 3px; max-width: 100%; }
-
@dovid כתב בהעיצוב החדש בפורום:
אם נפחית את הגודל זה יפריע לך לא פחות במידה וטקסט החתימה נפגש בכלי הפוסט (תוגבה ציטוט והצבעה).
עם הקוד שיוסי הביא למעלה
div[component="post/signature"] { margin-bottom: -30px; }זה לא קורה. כשהחתימות ארוכות הגובה גדל בהתאם. הרוחב נשאר מוגבל.
@מעלה-ומוריד כתב בהעיצוב החדש בפורום:
זה לא קורה. כשהחתימות ארוכות הגובה גדל בהתאם. הרוחב נשאר מוגבל.
למה אצלי זה יוצא אחרת?

-
@מעלה-ומוריד כתב בהעיצוב החדש בפורום:
זה לא קורה. כשהחתימות ארוכות הגובה גדל בהתאם. הרוחב נשאר מוגבל.
למה אצלי זה יוצא אחרת?

-
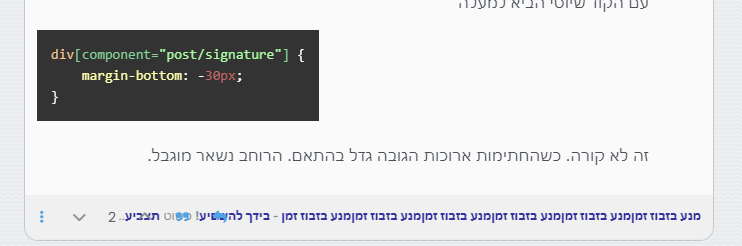
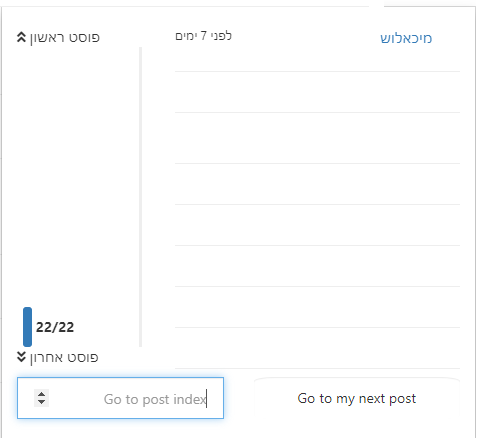
מה עם זה


לי אישית זה די מציק חוץ מהמיקום שלו שגם מקטין את העמוד זה גם קשה לקפוץ כך לפוסט מסויים כמו בעיצוב הישן שבלחיצה על

היה נפתח חלונית עם הפס גלילה שרואים עכשיו ואפשרות מעבר מהיר לפוסט מסויים

השאלה אם אפשר לפחות בזה לחזור לעיצוב הישן...
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@מיכאלוש אפשר לגרור את המחוון כדי לקפוץ לפוסט מסוים
לפוסט מסויים א"א לקפוץ לאיזור של פוסט מסויים כן
בכל אופן לי אישית היה מאוד נוח לחזור לעיצוב הישן בזה ספציפית
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@מיכאלוש אפשר לגרור את המחוון כדי לקפוץ לפוסט מסוים
לפוסט מסויים א"א לקפוץ לאיזור של פוסט מסויים כן
בכל אופן לי אישית היה מאוד נוח לחזור לעיצוב הישן בזה ספציפית
-
@dovid
2 בעיות באלמנט של הצגת קוד:- אין מספרי שורות.
- אם יש שורה ארוכה צריך לגלול לרוחב.
דוגמה:
שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכה שורה ארוכהובהזדמנות זו, תודה רבה על ההשקעה הרבה!
-
@מעלה-ומוריד כתב בהעיצוב החדש בפורום:
זה לא קורה. כשהחתימות ארוכות הגובה גדל בהתאם. הרוחב נשאר מוגבל.
למה אצלי זה יוצא אחרת?

@dovid כתב בהעיצוב החדש בפורום:
למה אצלי זה יוצא אחרת?
עריכה: צודק, הסתכלתי על חתימות שיש בהן שורות קצרות עם אנטרים...


-
בעמוד הפוסטים האחרונים, הפוסטים שנקראו צבע הפונט זורח יותר, כמו בקישורים.
נראה לי שכדאי הפוך, אני לפחות מתבלבל בכל פעם מחדש, העיניים שלי מופנות אוט' לפוסט הזורח כאילו הוא עדיין לא נקרא.
-
נפתח על זה נושא על ידי @מעמד,
למען המיקוד פתחתי נושא חדש.
ביקשתי מ@yossiz עזרה בכתיבה טכנית וגם בטעם עיצובי, לשינויי עיצוב נדרשים מההערות (המוסכמות ביותר) של חברי הפורום בנושא הנ"ל וגם באישי, והוא נענה לי וכתב את העיצובים והכנסתי את השינויים בס"ד.
זו הזדמנות להודות לאיש הכ"כ מעמיק וכ"כ חכם ויותר משניהם נוהג בעצמו בפשטות קיצונית ואוהב לעזור, הפורום חייב לו המון הוא אחד מאבני היסוד שלו.
אשמח להערות/הארות, יותר בכיוון של בעיות או דברים שלא נתנו עליהם את הדעת ופחות במה יכול להיות יותר טוב שזה קצת אינסופי וגם מיותר לדון לפני הרגל של חודש.