עזרה בfirebase
-


וכל זה ב7-8 הכי הרבה 10 קריאות//servise אנגולר import {Injectable} from '@angular/core'; import {AngularFirestore} from '@angular/fire/compat/firestore'; import {catchError} from 'rxjs/operators'; import {throwError} from 'rxjs'; @Injectable({ providedIn: 'root' }) export class DataService { videos: any[] = [] errorVideos: any = false users: any = false constructor (private firestore: AngularFirestore) { this.getvideos(); } getvideos () { if (this.videos.length === 0 && !this.errorVideos) { this.firestore.collection('videos') .valueChanges() .pipe( catchError(error => { this.errorVideos = { text: error.message } if (localStorage.getItem('videos') != null) { let string: any = localStorage.getItem('videos') this.videos = JSON.parse(string) this.errorVideos.timevideos = localStorage.getItem('timevideos') console.log(this.videos) } return throwError(error); }) ) .subscribe(data => { this.videos = data; console.log(this.videos) let string = JSON.stringify(this.videos) localStorage.setItem('videos', string) localStorage.setItem('timevideos', '' + new Date().getTime()) }); } } }ובמילים פשוטות בconstrctor(בנאי מופעל ברגע הראשון)
יש קריאה ל
this.getvideos();
ששולח קריאה לfirebase לקבל את כל הcollection
( this.firestore.collection('videos')
.valueChanges())
ולשמור אותו במשתנה videos וכל זה רק במקרה שעדיין הוא ריק (כי יש כמה מקומות שמשתמשים בservise הזה)
(כל מה שלפני הsubscribe זה טיפול בשגיאות)מספר פעמים רעננתי את הדף (כי הרי הוא לא יקרא לנתונים פעמים באותו כניסה)
ואחרי מספר פעמים
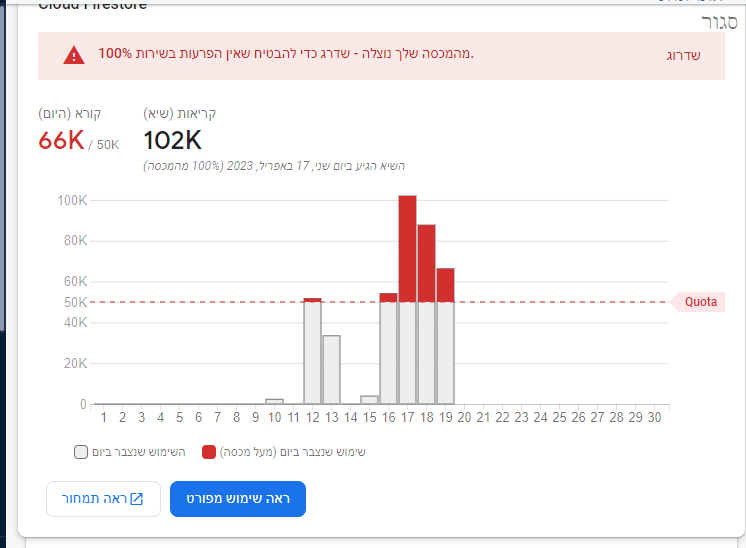
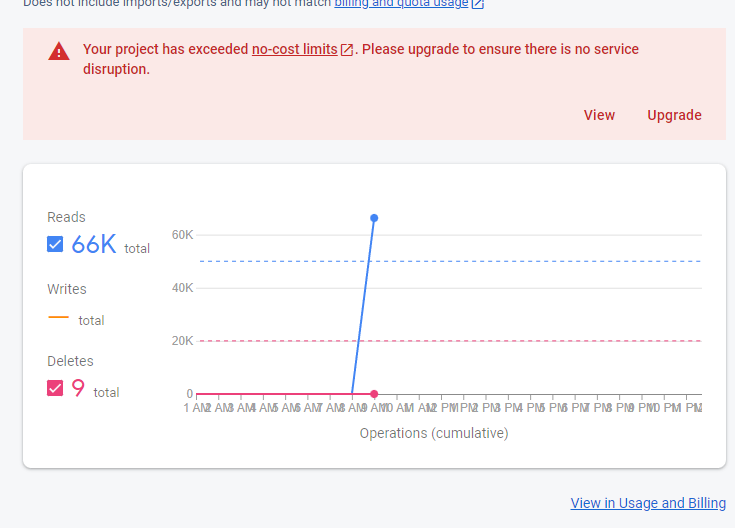
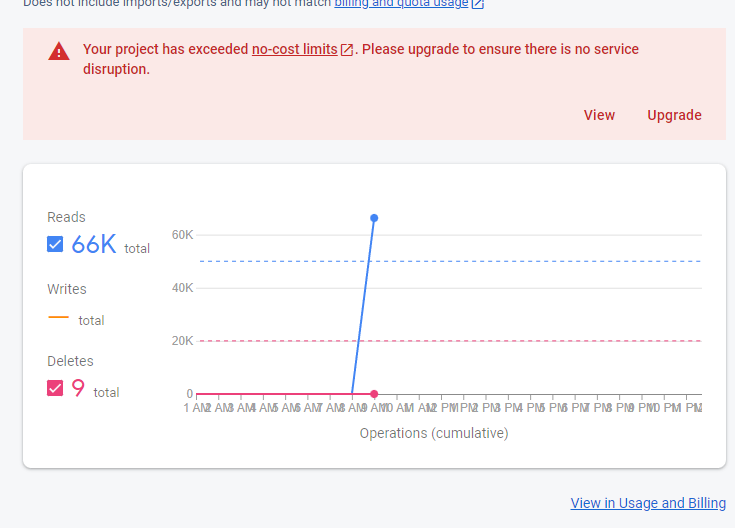
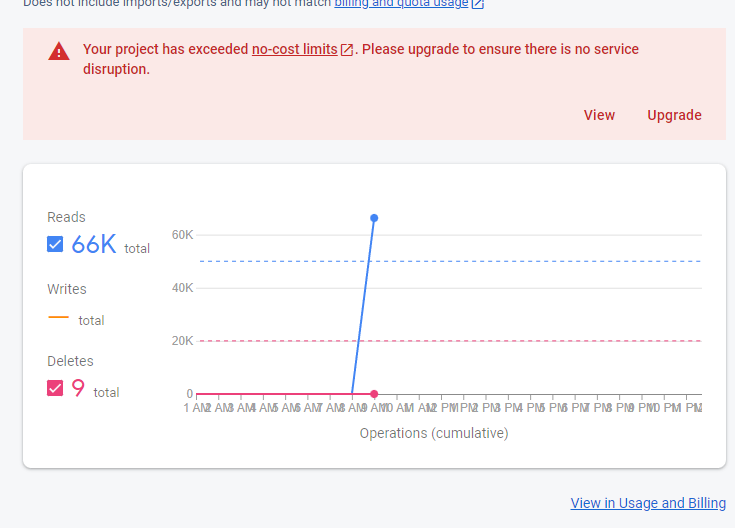
התמונות למעלהתגובת הקונסול
ROR FirebaseError: Quota exceeded.
hבקולקשן (collection) videos יש 3579 אובייקטים שמכילים
date סטרינג
id סטרינג
img אוביקט עם url , אורך ורוחב כולם סטירינג (רוחב ואורך מספר)
name סטרינג
text סטרינג
userid סטרינגאבל בfirebase זה נראה כאילו קראתי יותר מ50000 (50k) פעם
יכול להיות שזה לפי אוביקט ולא לפי קריאה ? -


וכל זה ב7-8 הכי הרבה 10 קריאות//servise אנגולר import {Injectable} from '@angular/core'; import {AngularFirestore} from '@angular/fire/compat/firestore'; import {catchError} from 'rxjs/operators'; import {throwError} from 'rxjs'; @Injectable({ providedIn: 'root' }) export class DataService { videos: any[] = [] errorVideos: any = false users: any = false constructor (private firestore: AngularFirestore) { this.getvideos(); } getvideos () { if (this.videos.length === 0 && !this.errorVideos) { this.firestore.collection('videos') .valueChanges() .pipe( catchError(error => { this.errorVideos = { text: error.message } if (localStorage.getItem('videos') != null) { let string: any = localStorage.getItem('videos') this.videos = JSON.parse(string) this.errorVideos.timevideos = localStorage.getItem('timevideos') console.log(this.videos) } return throwError(error); }) ) .subscribe(data => { this.videos = data; console.log(this.videos) let string = JSON.stringify(this.videos) localStorage.setItem('videos', string) localStorage.setItem('timevideos', '' + new Date().getTime()) }); } } }ובמילים פשוטות בconstrctor(בנאי מופעל ברגע הראשון)
יש קריאה ל
this.getvideos();
ששולח קריאה לfirebase לקבל את כל הcollection
( this.firestore.collection('videos')
.valueChanges())
ולשמור אותו במשתנה videos וכל זה רק במקרה שעדיין הוא ריק (כי יש כמה מקומות שמשתמשים בservise הזה)
(כל מה שלפני הsubscribe זה טיפול בשגיאות)מספר פעמים רעננתי את הדף (כי הרי הוא לא יקרא לנתונים פעמים באותו כניסה)
ואחרי מספר פעמים
התמונות למעלהתגובת הקונסול
ROR FirebaseError: Quota exceeded.
hבקולקשן (collection) videos יש 3579 אובייקטים שמכילים
date סטרינג
id סטרינג
img אוביקט עם url , אורך ורוחב כולם סטירינג (רוחב ואורך מספר)
name סטרינג
text סטרינג
userid סטרינגאבל בfirebase זה נראה כאילו קראתי יותר מ50000 (50k) פעם
יכול להיות שזה לפי אוביקט ולא לפי קריאה ? -


וכל זה ב7-8 הכי הרבה 10 קריאות//servise אנגולר import {Injectable} from '@angular/core'; import {AngularFirestore} from '@angular/fire/compat/firestore'; import {catchError} from 'rxjs/operators'; import {throwError} from 'rxjs'; @Injectable({ providedIn: 'root' }) export class DataService { videos: any[] = [] errorVideos: any = false users: any = false constructor (private firestore: AngularFirestore) { this.getvideos(); } getvideos () { if (this.videos.length === 0 && !this.errorVideos) { this.firestore.collection('videos') .valueChanges() .pipe( catchError(error => { this.errorVideos = { text: error.message } if (localStorage.getItem('videos') != null) { let string: any = localStorage.getItem('videos') this.videos = JSON.parse(string) this.errorVideos.timevideos = localStorage.getItem('timevideos') console.log(this.videos) } return throwError(error); }) ) .subscribe(data => { this.videos = data; console.log(this.videos) let string = JSON.stringify(this.videos) localStorage.setItem('videos', string) localStorage.setItem('timevideos', '' + new Date().getTime()) }); } } }ובמילים פשוטות בconstrctor(בנאי מופעל ברגע הראשון)
יש קריאה ל
this.getvideos();
ששולח קריאה לfirebase לקבל את כל הcollection
( this.firestore.collection('videos')
.valueChanges())
ולשמור אותו במשתנה videos וכל זה רק במקרה שעדיין הוא ריק (כי יש כמה מקומות שמשתמשים בservise הזה)
(כל מה שלפני הsubscribe זה טיפול בשגיאות)מספר פעמים רעננתי את הדף (כי הרי הוא לא יקרא לנתונים פעמים באותו כניסה)
ואחרי מספר פעמים
התמונות למעלהתגובת הקונסול
ROR FirebaseError: Quota exceeded.
hבקולקשן (collection) videos יש 3579 אובייקטים שמכילים
date סטרינג
id סטרינג
img אוביקט עם url , אורך ורוחב כולם סטירינג (רוחב ואורך מספר)
name סטרינג
text סטרינג
userid סטרינגאבל בfirebase זה נראה כאילו קראתי יותר מ50000 (50k) פעם
יכול להיות שזה לפי אוביקט ולא לפי קריאה ?@yossboss כתב בעזרה בfirebase:
ששולח קריאה לfirebase לקבל את כל הcollection
אם איזה ספריה אתה משתמש?
כי חוששני שהvalueChanges מביא את כל הרשימה על כל שינוי.
זה אולי לא עונה בכלל איך מגיעים ל50 אלף (אני לא יודע: 1. האם יש כמה דפדפנים שפונים לדף, ב. האם מי מהם מבצע שינויי הוספה/מחיקה/עדכון פריט),
אבל זה בהחלט לא רצוי מבחינת ביצועים והן מצד הבעיה שלך (אז למה זה עשוי? לא אדע בלי לראות תיעוד).@yossboss כתב בעזרה בfirebase:
מספר פעמים רעננתי את הדף (כי הרי הוא לא יקרא לנתונים פעמים באותו כניסה)
זו טעות.
כשאתה עושה ריענון הוא מבצע שוב את הבקשה.
רק כשאתה מנווט (למשל לוחץ על לינק לדף אחר באנגולר) אז לא מתבצע ריענון של האפליקציה, בגלל מנגנון הSPA. -
@yossboss כתב בעזרה בfirebase:
ששולח קריאה לfirebase לקבל את כל הcollection
אם איזה ספריה אתה משתמש?
כי חוששני שהvalueChanges מביא את כל הרשימה על כל שינוי.
זה אולי לא עונה בכלל איך מגיעים ל50 אלף (אני לא יודע: 1. האם יש כמה דפדפנים שפונים לדף, ב. האם מי מהם מבצע שינויי הוספה/מחיקה/עדכון פריט),
אבל זה בהחלט לא רצוי מבחינת ביצועים והן מצד הבעיה שלך (אז למה זה עשוי? לא אדע בלי לראות תיעוד).@yossboss כתב בעזרה בfirebase:
מספר פעמים רעננתי את הדף (כי הרי הוא לא יקרא לנתונים פעמים באותו כניסה)
זו טעות.
כשאתה עושה ריענון הוא מבצע שוב את הבקשה.
רק כשאתה מנווט (למשל לוחץ על לינק לדף אחר באנגולר) אז לא מתבצע ריענון של האפליקציה, בגלל מנגנון הSPA.@dovid כתב בעזרה בfirebase:
זו טעות.
כשאתה עושה ריענון הוא מבצע שוב את הבקשה.
רק כשאתה מנווט (למשל לוחץ על לינק לדף אחר באנגולר) אז לא מתבצע ריענון של האפליקציה, בגלל מנגנון הSPA.זה בדיוק מה שאמרתי זה כל הרעיון אני יודע שבריענון או שוכח הכול זה משתנה רגיל סך הכל
לגבי הסיפריה היא סיפריה של אנגולר
@angular/fireלא כל כך הבנתי מה התכוונת שכל פעם מביא מחדש
יכול להיות שהוא קורה לכל אוביקט קריאה
(ואז כל התחברות שלי מביא 4000 אובייקטים) -
@yossboss כתב בעזרה בfirebase:
ששולח קריאה לfirebase לקבל את כל הcollection
אם איזה ספריה אתה משתמש?
כי חוששני שהvalueChanges מביא את כל הרשימה על כל שינוי.
זה אולי לא עונה בכלל איך מגיעים ל50 אלף (אני לא יודע: 1. האם יש כמה דפדפנים שפונים לדף, ב. האם מי מהם מבצע שינויי הוספה/מחיקה/עדכון פריט),
אבל זה בהחלט לא רצוי מבחינת ביצועים והן מצד הבעיה שלך (אז למה זה עשוי? לא אדע בלי לראות תיעוד).@yossboss כתב בעזרה בfirebase:
מספר פעמים רעננתי את הדף (כי הרי הוא לא יקרא לנתונים פעמים באותו כניסה)
זו טעות.
כשאתה עושה ריענון הוא מבצע שוב את הבקשה.
רק כשאתה מנווט (למשל לוחץ על לינק לדף אחר באנגולר) אז לא מתבצע ריענון של האפליקציה, בגלל מנגנון הSPA.@dovid כתב בעזרה בfirebase:
כי חוששני שהvalueChanges מביא את כל הרשימה על כל שינוי.
זה אולי לא עונה בכלל איך מגיעים ל50 אלף (אני לא יודע: 1. האם יש כמה דפדפנים שפונים לדף, ב. האם מי מהם מבצע שינויי הוספה/מחיקה/עדכון פריט),
אבל זה בהחלט לא רצוי מבחינת ביצועים והן מצד הבעיה שלך (אז למה זה עשוי? לא אדע בלי לראות תיעוד).זה נכון וזה מיועד למשל לפורום או הודעות כנראה
אבל נראה לי שזה הפונקציה היחידה לקבל את הdata
בכל מקרה בכל הזמן הזה לא היו שם שנויים -
@dovid כתב בעזרה בfirebase:
כי חוששני שהvalueChanges מביא את כל הרשימה על כל שינוי.
זה אולי לא עונה בכלל איך מגיעים ל50 אלף (אני לא יודע: 1. האם יש כמה דפדפנים שפונים לדף, ב. האם מי מהם מבצע שינויי הוספה/מחיקה/עדכון פריט),
אבל זה בהחלט לא רצוי מבחינת ביצועים והן מצד הבעיה שלך (אז למה זה עשוי? לא אדע בלי לראות תיעוד).זה נכון וזה מיועד למשל לפורום או הודעות כנראה
אבל נראה לי שזה הפונקציה היחידה לקבל את הdata
בכל מקרה בכל הזמן הזה לא היו שם שנויים@yossboss כתב בעזרה בfirebase:
אבל נראה לי שזה הפונקציה היחידה לקבל את הdata
על מה התבססת בקוד? כי בדוגמאות שלהם היום יש הפשטה כזו שאפשר לאגד מאפיין ישירות לקולקשיין בלי טעינה מפורשת ובלי כלום.
תראה פה:
https://github.com/angular/angularfire/blob/master/docs/install-and-setup.mdלגופה של שאלה, אין לי תשובה.
-
@yossboss כתב בעזרה בfirebase:
אבל נראה לי שזה הפונקציה היחידה לקבל את הdata
על מה התבססת בקוד? כי בדוגמאות שלהם היום יש הפשטה כזו שאפשר לאגד מאפיין ישירות לקולקשיין בלי טעינה מפורשת ובלי כלום.
תראה פה:
https://github.com/angular/angularfire/blob/master/docs/install-and-setup.mdלגופה של שאלה, אין לי תשובה.
-
אתה חושב שקריאה בצורה כזו תחסוך לי ?
const aCollection = collection(this.firestore2, 'videos') this.items$ = collectionData(aCollection).subscribe(data => { console.log(data) });@yossboss לא,
כתבתי בפירוש שלא נראה לי שזה התשובה או זה מה שיחסוך, אבל עדיף לך לכתוב לפי איך שהם ממליצים.
אני חושב שאיך שכתבת זו הייתה הדרך פעם, והם פישטו את זה עוד יותר.
אולי על הדרך יחסוך לך, אדרבא.
אתה אכן מפסיד בדרך זו שאין לך כתיבה לlocalStorage בשביל מצב אופליין, מסתבר שיש אירועים ומתודות אחרים, אני לא מוצא תיעוד מסודר כ"כ.