איך הדרך הנכונה לעשות ״פתיחה וסגירה״ של ״טפסים״ js |html
-
אני מעוניין לעשות בפרויקט מספר לחצנים שכל אחד מהם פותח סוג של חלון קופץ עם הפעולה שהוא רוצה לעשות/ להציג, וכפתור סגירה של זה שזה חוזר למסך הראשי.
מה שעשיתי בינתיים זה עיצבתי מספר div-ים עם הטפסים שרציתי.
עשיתי לכולם בפתיחה של ה-div הגדרה של id ייחודי לאותו div, וכן הגדרה כזאתstyle="display: none;"מה שבעצם מסתיר את הטופס כולו בטעינת הדף.
הלחצנים לפתיחה של כל הטפסים נמצאים ב-div נפרד שהוא לא מוסתר .
בעת לחיצה אל אחד מלחצני פתח טופס הפונקציה שמתבצעת היא
document.getElementById("id_element").style.display = "block";מה שבעצם מסיר את ההסתרה מאת הטופס שאני רוצה להציג, והכל לכאורה בסדר גמור, וזה עובד מעולה ב״ה.
מה שמפריע לי בכל הסיפור, שהדף html שנטען ללקוח הוא דיי ״עמוס״, כלומר סתם נשלח אליו מלא נתונים שלא נצרכים לו אלא הם מוסתרים, הייתי מעדיף שכשהוא ילחץ על הכפתור, רק אז יטען לעמוד ה div הרלוונטי, זה אפשרי הדבר הזה?
מה הדרך לעשות את זה?או שבכלל הדרך שאני עשיתי היא עדיפה בכל אופן.
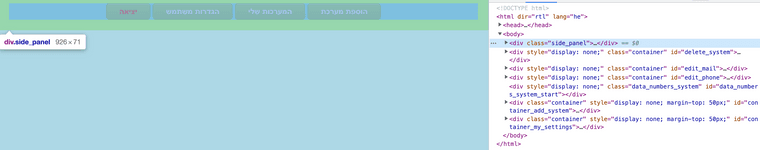
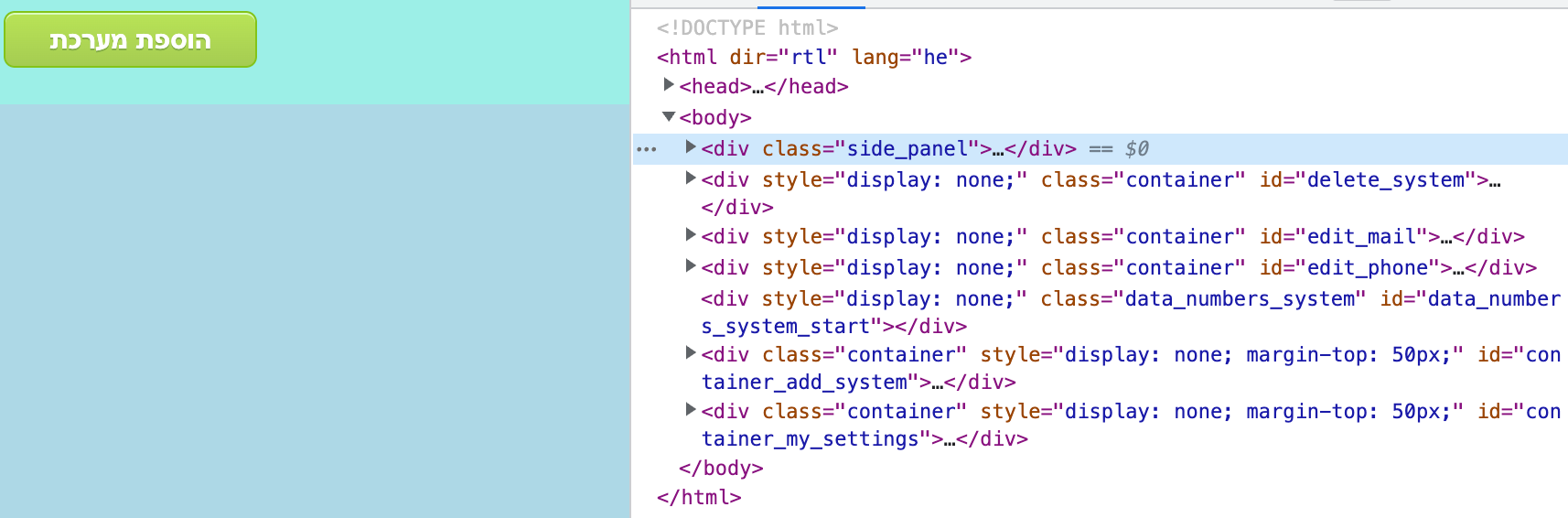
כמו שניתן לראות בתמונה הבאה, רק div אחד כרגע מוצג,
אבל יש עוד מלא div-ים שמוסתרים וזה מציק לי.
אני רוצה שיהיה דף נקי וריק רק עם התוכן המינימלי.

אולי צריך לעשות את זה בצורה של יצירת div 1 ריק עם id מסויים שהפונקציה כל פעם תערוך אותו לפעולה שאני רוצה?
-
אני מעוניין לעשות בפרויקט מספר לחצנים שכל אחד מהם פותח סוג של חלון קופץ עם הפעולה שהוא רוצה לעשות/ להציג, וכפתור סגירה של זה שזה חוזר למסך הראשי.
מה שעשיתי בינתיים זה עיצבתי מספר div-ים עם הטפסים שרציתי.
עשיתי לכולם בפתיחה של ה-div הגדרה של id ייחודי לאותו div, וכן הגדרה כזאתstyle="display: none;"מה שבעצם מסתיר את הטופס כולו בטעינת הדף.
הלחצנים לפתיחה של כל הטפסים נמצאים ב-div נפרד שהוא לא מוסתר .
בעת לחיצה אל אחד מלחצני פתח טופס הפונקציה שמתבצעת היא
document.getElementById("id_element").style.display = "block";מה שבעצם מסיר את ההסתרה מאת הטופס שאני רוצה להציג, והכל לכאורה בסדר גמור, וזה עובד מעולה ב״ה.
מה שמפריע לי בכל הסיפור, שהדף html שנטען ללקוח הוא דיי ״עמוס״, כלומר סתם נשלח אליו מלא נתונים שלא נצרכים לו אלא הם מוסתרים, הייתי מעדיף שכשהוא ילחץ על הכפתור, רק אז יטען לעמוד ה div הרלוונטי, זה אפשרי הדבר הזה?
מה הדרך לעשות את זה?או שבכלל הדרך שאני עשיתי היא עדיפה בכל אופן.
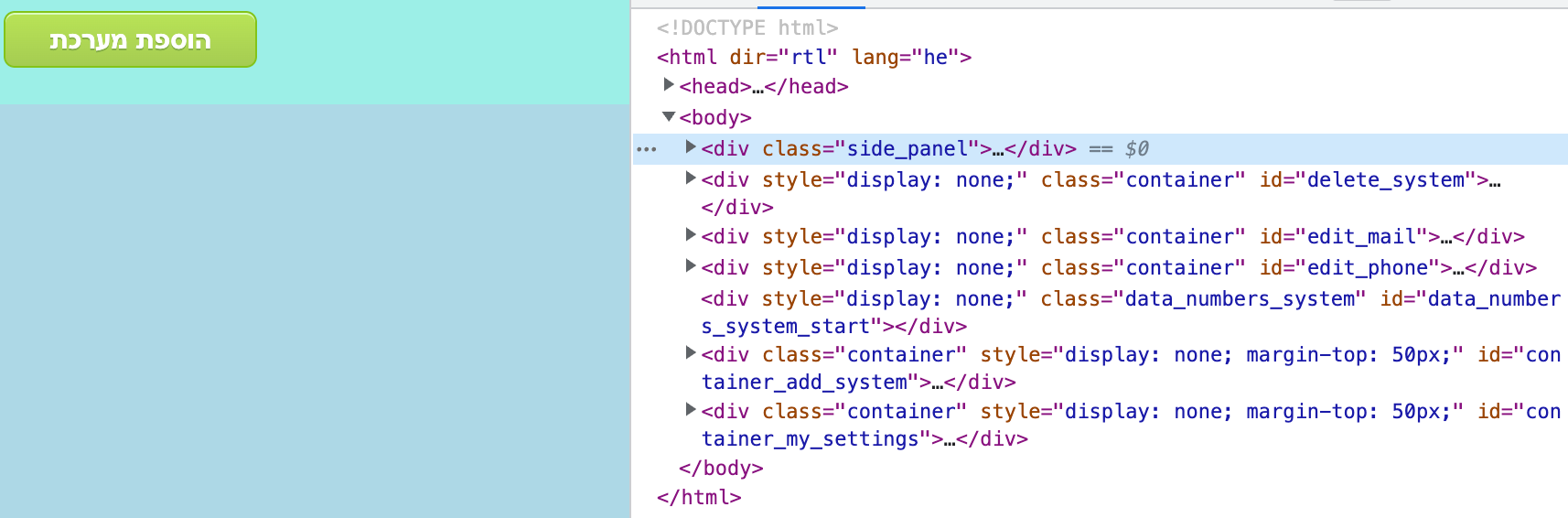
כמו שניתן לראות בתמונה הבאה, רק div אחד כרגע מוצג,
אבל יש עוד מלא div-ים שמוסתרים וזה מציק לי.
אני רוצה שיהיה דף נקי וריק רק עם התוכן המינימלי.

אולי צריך לעשות את זה בצורה של יצירת div 1 ריק עם id מסויים שהפונקציה כל פעם תערוך אותו לפעולה שאני רוצה?
@צבי-ש
הערת אגב למה לבנות לבד?
בבוטסטרפ יש דברים כאלה מוכנים -
@צבי-ש
הערת אגב למה לבנות לבד?
בבוטסטרפ יש דברים כאלה מוכנים@ivrtikshoret כתב באיך הדרך הנכונה לעשות ״פתיחה וסגירה״ של ״טפסים״ js |html:
@צבי-ש
הערת אגב למה לבנות לבד?
בבוטסטרפ יש דברים כאלה מוכניםהייתי שמח להשאיר את האשכול נקי וענייני, במקום לפתוח על זה דיון.
אם ממש חשוב לך התשובה, שלח לי מייל ואענה לך. -
אני מעוניין לעשות בפרויקט מספר לחצנים שכל אחד מהם פותח סוג של חלון קופץ עם הפעולה שהוא רוצה לעשות/ להציג, וכפתור סגירה של זה שזה חוזר למסך הראשי.
מה שעשיתי בינתיים זה עיצבתי מספר div-ים עם הטפסים שרציתי.
עשיתי לכולם בפתיחה של ה-div הגדרה של id ייחודי לאותו div, וכן הגדרה כזאתstyle="display: none;"מה שבעצם מסתיר את הטופס כולו בטעינת הדף.
הלחצנים לפתיחה של כל הטפסים נמצאים ב-div נפרד שהוא לא מוסתר .
בעת לחיצה אל אחד מלחצני פתח טופס הפונקציה שמתבצעת היא
document.getElementById("id_element").style.display = "block";מה שבעצם מסיר את ההסתרה מאת הטופס שאני רוצה להציג, והכל לכאורה בסדר גמור, וזה עובד מעולה ב״ה.
מה שמפריע לי בכל הסיפור, שהדף html שנטען ללקוח הוא דיי ״עמוס״, כלומר סתם נשלח אליו מלא נתונים שלא נצרכים לו אלא הם מוסתרים, הייתי מעדיף שכשהוא ילחץ על הכפתור, רק אז יטען לעמוד ה div הרלוונטי, זה אפשרי הדבר הזה?
מה הדרך לעשות את זה?או שבכלל הדרך שאני עשיתי היא עדיפה בכל אופן.
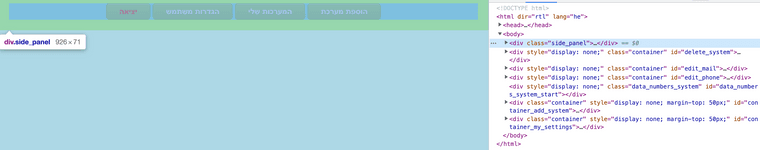
כמו שניתן לראות בתמונה הבאה, רק div אחד כרגע מוצג,
אבל יש עוד מלא div-ים שמוסתרים וזה מציק לי.
אני רוצה שיהיה דף נקי וריק רק עם התוכן המינימלי.

אולי צריך לעשות את זה בצורה של יצירת div 1 ריק עם id מסויים שהפונקציה כל פעם תערוך אותו לפעולה שאני רוצה?
@צבי-ש אם מה שבאמת מפריע זה ביצועי רשת/כובד הדף מדובר בכמה עשרות שורות קוד ואפילו כמה מאות, זה לא משמעותי.
אם הנושא הוא נקיות או אם מדובר באלפי שורות, אז כדאי באמת לבצע טעינה לפי העניין.
איך עושים זאת? ראשית כל מכינים בצד השרת קבצים, קובץ לכל הודעה/דיב וכדומה. נותנים שם שקל לאחזר מהid למשל הid עצמו.
ומה שנשאר זו טעינה ידנית JS, בערך ככה:const cacheHtml = {}; const area = document.getElementById('show-area'); //דיב מוסתר בו יוצגו ההודעות async function getTemplate(id){ let cached = cacheHtml[id]; if(cached) return cached; else return await fetch('/pages/' + id + '.html').then(x => x.text()); } async function showScreen(id){ //פה ניתן לשים מסך טעינה-המתנה או ספינר לחיווי ההמתנה //... const content = await getTemplate(id); area.innerHTML = content ; area.style.removeProperty('display'); //מציג את הדיב המוסתר }בjQuery יש מתודה מקוצרת לזה:
$("#" + id).load(id + ".html");אבל אני לא מציע להשתמש בה רק עבור זה.
-
@צבי-ש אם מה שבאמת מפריע זה ביצועי רשת/כובד הדף מדובר בכמה עשרות שורות קוד ואפילו כמה מאות, זה לא משמעותי.
אם הנושא הוא נקיות או אם מדובר באלפי שורות, אז כדאי באמת לבצע טעינה לפי העניין.
איך עושים זאת? ראשית כל מכינים בצד השרת קבצים, קובץ לכל הודעה/דיב וכדומה. נותנים שם שקל לאחזר מהid למשל הid עצמו.
ומה שנשאר זו טעינה ידנית JS, בערך ככה:const cacheHtml = {}; const area = document.getElementById('show-area'); //דיב מוסתר בו יוצגו ההודעות async function getTemplate(id){ let cached = cacheHtml[id]; if(cached) return cached; else return await fetch('/pages/' + id + '.html').then(x => x.text()); } async function showScreen(id){ //פה ניתן לשים מסך טעינה-המתנה או ספינר לחיווי ההמתנה //... const content = await getTemplate(id); area.innerHTML = content ; area.style.removeProperty('display'); //מציג את הדיב המוסתר }בjQuery יש מתודה מקוצרת לזה:
$("#" + id).load(id + ".html");אבל אני לא מציע להשתמש בה רק עבור זה.
@dovid כתב באיך הדרך הנכונה לעשות ״פתיחה וסגירה״ של ״טפסים״ js |html:
אם הנושא הוא נקיות
זה הנושא, מדובר על בערך 100 שורות , אבל זה במקום 10 שורות אז זה מעצבן אותי, אני אוהב קצר, וגם ככה אני יכול יותר לשלוט בבקשות של הלקוח, בסוגי אימותים למשל, לדוגמא אם יש לקוחות שלא צריך להיות להם גישה לטופס מסויים, הכי קל כשזה דרך השרת.
תודה רבה על דוגמת הקוד.
-
@dovid כתב באיך הדרך הנכונה לעשות ״פתיחה וסגירה״ של ״טפסים״ js |html:
אם הנושא הוא נקיות
זה הנושא, מדובר על בערך 100 שורות , אבל זה במקום 10 שורות אז זה מעצבן אותי, אני אוהב קצר, וגם ככה אני יכול יותר לשלוט בבקשות של הלקוח, בסוגי אימותים למשל, לדוגמא אם יש לקוחות שלא צריך להיות להם גישה לטופס מסויים, הכי קל כשזה דרך השרת.
תודה רבה על דוגמת הקוד.
@צבי-ש למה לא להשתמש בפונקציות של js המיועדות ליצירה דינמית של אלמנטים בדף?
לדוגמא:var button= document.getElementById("button1"); button.addEventListener("click", function(){ //div יצירת אלמנט var div1= document.createElement("div"); div1.id="div1"; //הוספת האלמנט למסמך (ניתן להוסיף אותו לכל אלמנט בדף) document.appendChild(div1); })ניתן להסיר אותו מהדף כשיסגרו את ההודעה :
var div1= document.getElementById("div1"); document.removeChild(div1);
