העלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות
-
איך מעלים נתונים משיטס לימות?
יש לי צורך להעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות קיימות. על בסיס יומי (טריגר בAPP SCRIPT ,לפי זמן).
זכור לי שיש איזשהו קוד מוכן של גוגל סקריפט שמבצע את זה בימות, (כעין קודים לקישור מערכת ימות המשיח דרך אקסס, אבל בגוגל שיטס), אך משום מה אני לא מצליח למצוא אותו.
אשמח גם לעזרה כללית איך לבצע את זה בפועל (או קישור לעזרה כנ"ל).
תודה רבה!
-
איך מעלים נתונים משיטס לימות?
יש לי צורך להעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות קיימות. על בסיס יומי (טריגר בAPP SCRIPT ,לפי זמן).
זכור לי שיש איזשהו קוד מוכן של גוגל סקריפט שמבצע את זה בימות, (כעין קודים לקישור מערכת ימות המשיח דרך אקסס, אבל בגוגל שיטס), אך משום מה אני לא מצליח למצוא אותו.
אשמח גם לעזרה כללית איך לבצע את זה בפועל (או קישור לעזרה כנ"ל).
תודה רבה!
@Y-Excel-Access כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
איך מעלים נתונים משיטס לימות?
יש לי צורך להעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות קיימות. על בסיס יומי (טריגר בAPP SCRIPT ,לפי זמן).
זכור לי שיש איזשהו קוד מוכן של גוגל סקריפט שמבצע את זה בימות, (כעין קודים לקישור מערכת ימות המשיח דרך אקסס, אבל בגוגל שיטס), אך משום מה אני לא מצליח למצוא אותו.
אשמח גם לעזרה כללית איך לבצע את זה בפועל (או קישור לעזרה כנ"ל).
תודה רבה!
התכוונת לזה?
https://tchumim.com/topic/13820/שליחת-וקבלת-מיילים-באמצעות-הטלפון-הכשר-בחינם-abaye-מדריך-מפורט-מתעדכן -
איך מעלים נתונים משיטס לימות?
יש לי צורך להעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות קיימות. על בסיס יומי (טריגר בAPP SCRIPT ,לפי זמן).
זכור לי שיש איזשהו קוד מוכן של גוגל סקריפט שמבצע את זה בימות, (כעין קודים לקישור מערכת ימות המשיח דרך אקסס, אבל בגוגל שיטס), אך משום מה אני לא מצליח למצוא אותו.
אשמח גם לעזרה כללית איך לבצע את זה בפועל (או קישור לעזרה כנ"ל).
תודה רבה!
@Y-Excel-Access כיוון שאני רואה שלא נתנו פה הדרכה יותר טובה או קישור למשהו מוכן, אנסה לכתוב משהו:
א - קריאה/כתיבה לטבלת שיטס מתוך גוגל סקריפטכל הנ"ל מתייחס לאם רוצים לקבל/לכתוב יותר מאשר תא של 1X1, אחרת ניתן להשתמש במתודת
getValue/setValueבהתאמה, שמקבלת/מחזירה סטרינג.הקריאה/כתיבה של נתונים אל קובץ השיטס נעשית באמצעות הSpreadsheet Service, כאשר הפעולה נעשית על ידי קבלת "אזור" תאים בטבלה -
ragne, וכתיבה אליו של "מערך דו מימדי", או בקריאה - שימוש במתודהgetValuesעל הrange מה שיחזיר מערך דו מימדי.
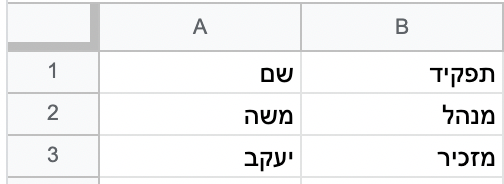
לדוגמה יש כזו טבלה:

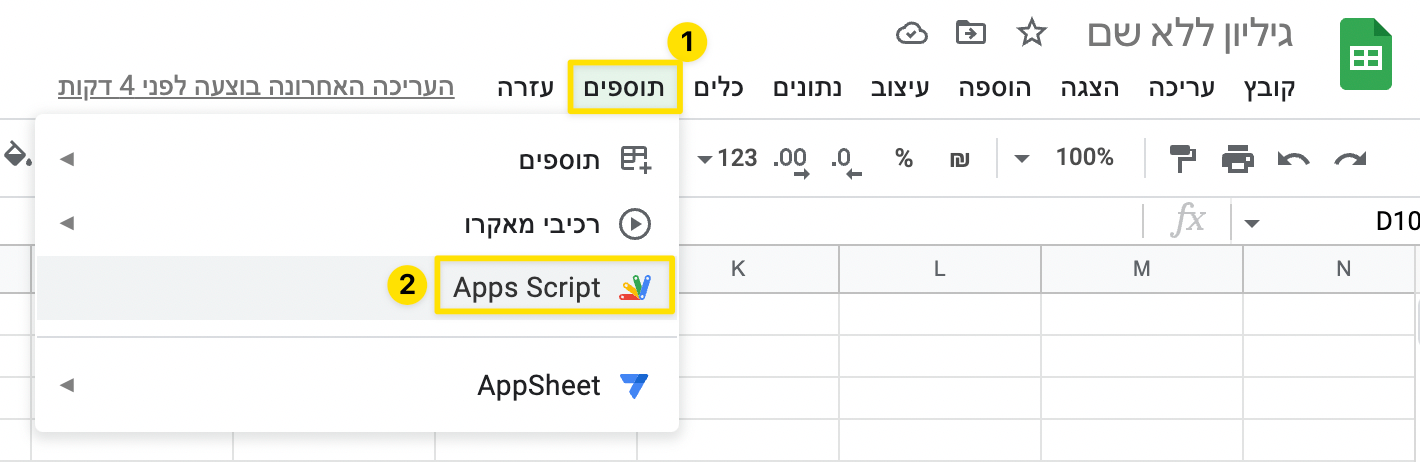
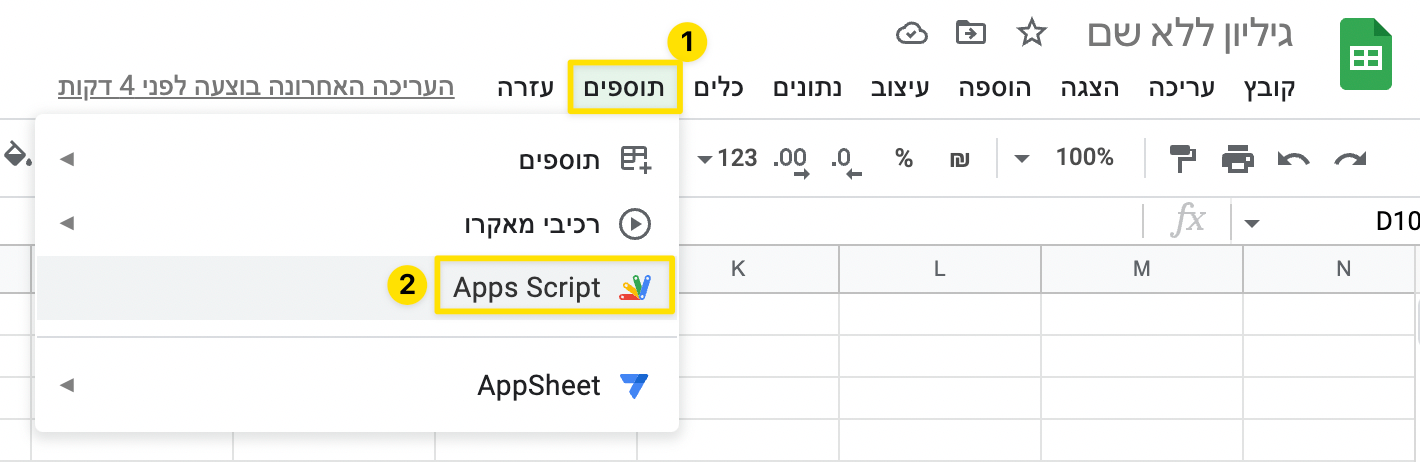
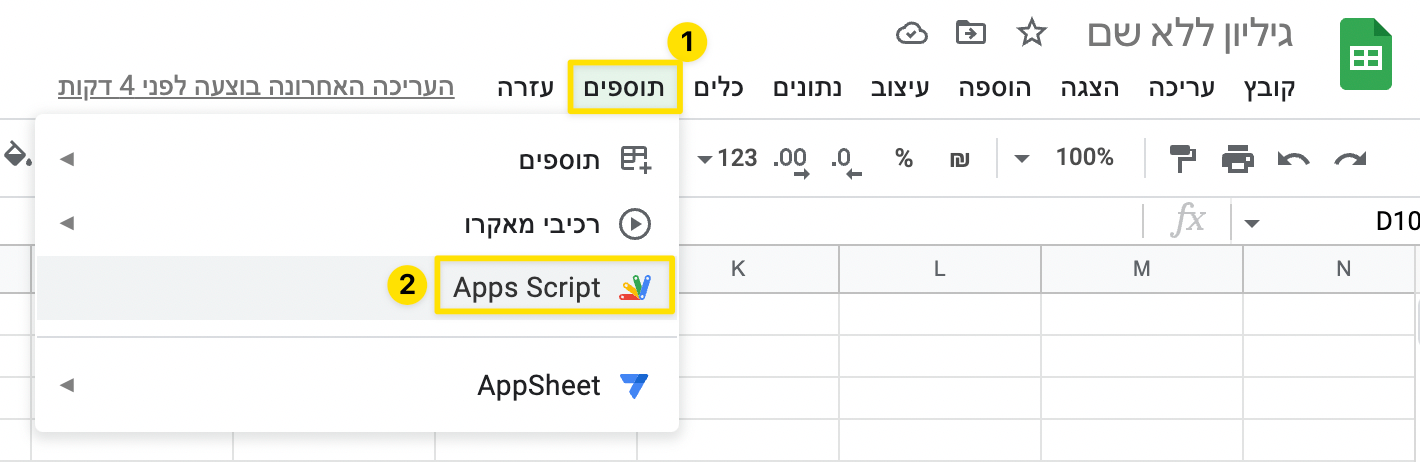
נוסיף סקריפט דרך הטבלה - מה שיאפשר לי להשתמש בgetActiveSheet:

ונכתוב בו את הפונקציה הבאה:function getSheetValues() { const sheet = SpreadsheetApp.getActiveSheet() const range = sheet.getRange('A1:B3') const values = range.getValues() Logger.log(JSON.stringify(values)) }כאן אני מקבל את כל השורות בטבלה אז ניתן באותה מידה להשתמש ב
sheet.getValues(), אבל באופן כללי, כשזה רלוונטי, נעדיף לקבל רק את הטווח הרלוונטי כדי לחסוך ב"שאילתות" מול שירות חיצוני - השיטס, שמאיטות את הריצה של הקוד.יודפס המערך דו-מימדי הבא שמייצג את הטבלה:
[["שם","תפקיד"],["משה","מנהל"],["יעקב","מזכיר"]]כאשר התת-מערך הראשון מייצג את השורה הראשונה - שבד"כ מקובל להתייחס אליה ככותרות הטבלה, "שם" ו"תפקיד", והשני מייצג את ערכי השורה השניה - "משה" ו"מנהל", כך שאם לדוגמה ארצה לדעת מה התפקיד של האדם שמיוצג בשורה השניה (משה) אכתוב ככה (כאשר
valuesהוא המערך הדו מימדי הנזכר):values[1][1] // "מנהל"ממילא כל ההתעסקות עם הנתונים היא עם מתודות של מערכים בJS - סתם לדוגמה אני אוהב להפריד את השורה הראשונה ע"י מתודת
shift.
אם לדוגמה יעקב המזכיר קודם לדרגת מנהל, וגם שינו את שמו עקב מחלה קשה ליעקב-חיים, ואני ארצה לעדכן את השורה שלו,
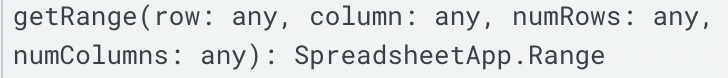
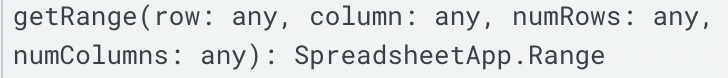
אבצע את הפעולה הבאה:sheet.getRange(2, 1, 1, 2).setValues([["יעקב חיים", "מנהל"]]);כלומר אני מקבל את הrange בצורה הבאה:

דהיינו:
החל משורה: 2 (=שורה 1 לא כולל הכותרות)
החל מעמודה: 1
כמות שורות: 1
כמות עמודות: 2
ולאחר מכן אני כותב לטווח שזה בעצם האזור הזה בטבלה, מערך דו מימדי שכמובן במקרה הזה מכיל רק תת-מערך אחד.
אני מקווה שלא יצא מידי מעורפל, אם יש שאלות אתה מוזמן לשאול.
ב - שליחת בקשות לAPI של ימות
החלק הזה הוא החלק הפשוט, שליחת בקשות נעשית באמצעות UrlFetchApp (בד"כ באמצעותUrlFetchApp.fetch(קישור)), ויש לימות תיעוד ברור של הAPI שלהם:
https://f2.freeivr.co.il/topic/55 -
@Y-Excel-Access כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
איך מעלים נתונים משיטס לימות?
יש לי צורך להעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות קיימות. על בסיס יומי (טריגר בAPP SCRIPT ,לפי זמן).
זכור לי שיש איזשהו קוד מוכן של גוגל סקריפט שמבצע את זה בימות, (כעין קודים לקישור מערכת ימות המשיח דרך אקסס, אבל בגוגל שיטס), אך משום מה אני לא מצליח למצוא אותו.
אשמח גם לעזרה כללית איך לבצע את זה בפועל (או קישור לעזרה כנ"ל).
תודה רבה!
התכוונת לזה?
https://tchumim.com/topic/13820/שליחת-וקבלת-מיילים-באמצעות-הטלפון-הכשר-בחינם-abaye-מדריך-מפורט-מתעדכן@צבי-ש לא, התכוונתי ליצור שלוחות לקו טלפוני קיים. בלי קשר למייל.
-
@Y-Excel-Access כיוון שאני רואה שלא נתנו פה הדרכה יותר טובה או קישור למשהו מוכן, אנסה לכתוב משהו:
א - קריאה/כתיבה לטבלת שיטס מתוך גוגל סקריפטכל הנ"ל מתייחס לאם רוצים לקבל/לכתוב יותר מאשר תא של 1X1, אחרת ניתן להשתמש במתודת
getValue/setValueבהתאמה, שמקבלת/מחזירה סטרינג.הקריאה/כתיבה של נתונים אל קובץ השיטס נעשית באמצעות הSpreadsheet Service, כאשר הפעולה נעשית על ידי קבלת "אזור" תאים בטבלה -
ragne, וכתיבה אליו של "מערך דו מימדי", או בקריאה - שימוש במתודהgetValuesעל הrange מה שיחזיר מערך דו מימדי.
לדוגמה יש כזו טבלה:

נוסיף סקריפט דרך הטבלה - מה שיאפשר לי להשתמש בgetActiveSheet:

ונכתוב בו את הפונקציה הבאה:function getSheetValues() { const sheet = SpreadsheetApp.getActiveSheet() const range = sheet.getRange('A1:B3') const values = range.getValues() Logger.log(JSON.stringify(values)) }כאן אני מקבל את כל השורות בטבלה אז ניתן באותה מידה להשתמש ב
sheet.getValues(), אבל באופן כללי, כשזה רלוונטי, נעדיף לקבל רק את הטווח הרלוונטי כדי לחסוך ב"שאילתות" מול שירות חיצוני - השיטס, שמאיטות את הריצה של הקוד.יודפס המערך דו-מימדי הבא שמייצג את הטבלה:
[["שם","תפקיד"],["משה","מנהל"],["יעקב","מזכיר"]]כאשר התת-מערך הראשון מייצג את השורה הראשונה - שבד"כ מקובל להתייחס אליה ככותרות הטבלה, "שם" ו"תפקיד", והשני מייצג את ערכי השורה השניה - "משה" ו"מנהל", כך שאם לדוגמה ארצה לדעת מה התפקיד של האדם שמיוצג בשורה השניה (משה) אכתוב ככה (כאשר
valuesהוא המערך הדו מימדי הנזכר):values[1][1] // "מנהל"ממילא כל ההתעסקות עם הנתונים היא עם מתודות של מערכים בJS - סתם לדוגמה אני אוהב להפריד את השורה הראשונה ע"י מתודת
shift.
אם לדוגמה יעקב המזכיר קודם לדרגת מנהל, וגם שינו את שמו עקב מחלה קשה ליעקב-חיים, ואני ארצה לעדכן את השורה שלו,
אבצע את הפעולה הבאה:sheet.getRange(2, 1, 1, 2).setValues([["יעקב חיים", "מנהל"]]);כלומר אני מקבל את הrange בצורה הבאה:

דהיינו:
החל משורה: 2 (=שורה 1 לא כולל הכותרות)
החל מעמודה: 1
כמות שורות: 1
כמות עמודות: 2
ולאחר מכן אני כותב לטווח שזה בעצם האזור הזה בטבלה, מערך דו מימדי שכמובן במקרה הזה מכיל רק תת-מערך אחד.
אני מקווה שלא יצא מידי מעורפל, אם יש שאלות אתה מוזמן לשאול.
ב - שליחת בקשות לAPI של ימות
החלק הזה הוא החלק הפשוט, שליחת בקשות נעשית באמצעות UrlFetchApp (בד"כ באמצעותUrlFetchApp.fetch(קישור)), ויש לימות תיעוד ברור של הAPI שלהם:
https://f2.freeivr.co.il/topic/55@צדיק-תמים תודה רבה! הסברת על SHEETS ממש ברור ומפשט.
-
@Y-Excel-Access כיוון שאני רואה שלא נתנו פה הדרכה יותר טובה או קישור למשהו מוכן, אנסה לכתוב משהו:
א - קריאה/כתיבה לטבלת שיטס מתוך גוגל סקריפטכל הנ"ל מתייחס לאם רוצים לקבל/לכתוב יותר מאשר תא של 1X1, אחרת ניתן להשתמש במתודת
getValue/setValueבהתאמה, שמקבלת/מחזירה סטרינג.הקריאה/כתיבה של נתונים אל קובץ השיטס נעשית באמצעות הSpreadsheet Service, כאשר הפעולה נעשית על ידי קבלת "אזור" תאים בטבלה -
ragne, וכתיבה אליו של "מערך דו מימדי", או בקריאה - שימוש במתודהgetValuesעל הrange מה שיחזיר מערך דו מימדי.
לדוגמה יש כזו טבלה:

נוסיף סקריפט דרך הטבלה - מה שיאפשר לי להשתמש בgetActiveSheet:

ונכתוב בו את הפונקציה הבאה:function getSheetValues() { const sheet = SpreadsheetApp.getActiveSheet() const range = sheet.getRange('A1:B3') const values = range.getValues() Logger.log(JSON.stringify(values)) }כאן אני מקבל את כל השורות בטבלה אז ניתן באותה מידה להשתמש ב
sheet.getValues(), אבל באופן כללי, כשזה רלוונטי, נעדיף לקבל רק את הטווח הרלוונטי כדי לחסוך ב"שאילתות" מול שירות חיצוני - השיטס, שמאיטות את הריצה של הקוד.יודפס המערך דו-מימדי הבא שמייצג את הטבלה:
[["שם","תפקיד"],["משה","מנהל"],["יעקב","מזכיר"]]כאשר התת-מערך הראשון מייצג את השורה הראשונה - שבד"כ מקובל להתייחס אליה ככותרות הטבלה, "שם" ו"תפקיד", והשני מייצג את ערכי השורה השניה - "משה" ו"מנהל", כך שאם לדוגמה ארצה לדעת מה התפקיד של האדם שמיוצג בשורה השניה (משה) אכתוב ככה (כאשר
valuesהוא המערך הדו מימדי הנזכר):values[1][1] // "מנהל"ממילא כל ההתעסקות עם הנתונים היא עם מתודות של מערכים בJS - סתם לדוגמה אני אוהב להפריד את השורה הראשונה ע"י מתודת
shift.
אם לדוגמה יעקב המזכיר קודם לדרגת מנהל, וגם שינו את שמו עקב מחלה קשה ליעקב-חיים, ואני ארצה לעדכן את השורה שלו,
אבצע את הפעולה הבאה:sheet.getRange(2, 1, 1, 2).setValues([["יעקב חיים", "מנהל"]]);כלומר אני מקבל את הrange בצורה הבאה:

דהיינו:
החל משורה: 2 (=שורה 1 לא כולל הכותרות)
החל מעמודה: 1
כמות שורות: 1
כמות עמודות: 2
ולאחר מכן אני כותב לטווח שזה בעצם האזור הזה בטבלה, מערך דו מימדי שכמובן במקרה הזה מכיל רק תת-מערך אחד.
אני מקווה שלא יצא מידי מעורפל, אם יש שאלות אתה מוזמן לשאול.
ב - שליחת בקשות לAPI של ימות
החלק הזה הוא החלק הפשוט, שליחת בקשות נעשית באמצעות UrlFetchApp (בד"כ באמצעותUrlFetchApp.fetch(קישור)), ויש לימות תיעוד ברור של הAPI שלהם:
https://f2.freeivr.co.il/topic/55@צדיק-תמים כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
ב - שליחת בקשות לAPI של ימות
החלק הזה הוא החלק הפשוט, שליחת בקשות נעשית באמצעות UrlFetchApp (בד"כ באמצעות UrlFetchApp.fetch (קישור)), ויש לימות תיעוד ברור של הAPI שלהם:
https://f2.freeivr.co.il/topic/55זה החלק הקשה מבחינתי...
עדיין לא עבדתי עם API (חוץ מהAPI הבנוי כבר באקסס הנ''ל),
כך שיש לי שני נושאים ללמוד -
על איך עובדים עם API
ואיך עובדים עם API של ימות המשיח
וכנראה צריך שיעורי בית מאסיביים על שניהם...אשמח אם יש למישהו דוגמה חיה של API בJS שאפשר ללמוד ממנה
וכמובן עדיפות לדוגמה של API של ימות (כמובן למחוק פרטים אישיים וכו'). -
@צדיק-תמים כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
ב - שליחת בקשות לAPI של ימות
החלק הזה הוא החלק הפשוט, שליחת בקשות נעשית באמצעות UrlFetchApp (בד"כ באמצעות UrlFetchApp.fetch (קישור)), ויש לימות תיעוד ברור של הAPI שלהם:
https://f2.freeivr.co.il/topic/55זה החלק הקשה מבחינתי...
עדיין לא עבדתי עם API (חוץ מהAPI הבנוי כבר באקסס הנ''ל),
כך שיש לי שני נושאים ללמוד -
על איך עובדים עם API
ואיך עובדים עם API של ימות המשיח
וכנראה צריך שיעורי בית מאסיביים על שניהם...אשמח אם יש למישהו דוגמה חיה של API בJS שאפשר ללמוד ממנה
וכמובן עדיפות לדוגמה של API של ימות (כמובן למחוק פרטים אישיים וכו').@Y-Excel-Access
API: הפעלת URL עם פרמטרים שונים ומקבלים תגובה מהשרת
לדוגמא: נניח שיש שרת המחזירה זמני היום,
תצטרך לשלוח בקשה לקבלת הזמנים ולצרף את התאריך הנוכחי והאזור שלך והשרת ישלח לך בחזרה את זמני היום
כך גם בימות המשיח , אתה שולח את מספר המערכת ואת הסיסמא , כמו כן אתה שולח את הפעולה שאתה רוצה לעשות (לדוגמא, פירוט השלוחות שיש בקו) ואם זה נצרך אז גם את הנתיב (כלומר השלוחה) שבו תרצה לבצע פעולה -
@צדיק-תמים כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
ב - שליחת בקשות לAPI של ימות
החלק הזה הוא החלק הפשוט, שליחת בקשות נעשית באמצעות UrlFetchApp (בד"כ באמצעות UrlFetchApp.fetch (קישור)), ויש לימות תיעוד ברור של הAPI שלהם:
https://f2.freeivr.co.il/topic/55זה החלק הקשה מבחינתי...
עדיין לא עבדתי עם API (חוץ מהAPI הבנוי כבר באקסס הנ''ל),
כך שיש לי שני נושאים ללמוד -
על איך עובדים עם API
ואיך עובדים עם API של ימות המשיח
וכנראה צריך שיעורי בית מאסיביים על שניהם...אשמח אם יש למישהו דוגמה חיה של API בJS שאפשר ללמוד ממנה
וכמובן עדיפות לדוגמה של API של ימות (כמובן למחוק פרטים אישיים וכו').@Y-Excel-Access כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
אשמח אם יש למישהו דוגמה חיה של API בJS שאפשר ללמוד ממנה
וכמובן עדיפות לדוגמה של API של ימות (כמובן למחוק פרטים אישיים וכו')אני מצרף כאן קוד של @צדיק-תמים שפרסם בפורום ימות המשיח (כתובה ב node js)
אני די צעיר וחדש בJS ולכן לא בדקתי את הקוד , ואני מקווה שזו אכן דוגמא טובה@צדיק-תמים כתב את זה לבקשת משתמש שרוצה לקבל את מספר הקובץ (tts) הגבוה ביותר
הלוגיקה של זה מאוד פשוטה. יש API של ימות לקבלת רשימת הקבצים בתקיה. הוא מחזיר items שזה מערך של קבצים, שמכיל בין השאר את שם כל קובץ.
צריך לעבור עליהם, לסנן רק את הקבצים מסוג מסוים, ואז להחזיר את הקובץ הגבוה ביותר. המספר של הקובץ הזה + 1, יהיה המספר לקובץ החדש...
בNode.js (הקוד הזה בדיוק יעבוד גם בסביבת דפדפן, רק שצריך לטעון את axios) פונקציה שעושה כזה דבר תיראה ככה בערך (השתמשתי לבקשת רשת במודול axios, אבל אפשר כמובן לממש את זה גם בלי):const axios = require('axios'); axios.defaults.baseURL = 'https://www.call2all.co.il/ym/api/'; axios.defaults.params = { token: '0773137770:123456' } /** * get max file id in folder * @param {String} extension - extension of the file * @param {String} path - path of the file in yemot system * @returns {Number|Boolean} max file id. false if no files found with requested extension * */ async function getMaxFileId(extension, path) { const ymResponse = await axios.get('GetIvrTree', { params: { path } }) if (!['ok', 'OK'].includes(ymResponse.data.responseStatus)) throw new Error(ymResponse.data.message); Error(ymResponse.data.message); let filesList = ymResponse.data.items.map(item => { return item.name }) filesList = filesList.filter(item => { const regexFileName = new RegExp(`[0-9]+\.${extension}`) return regexFileName.test(item) }) if (!filesList.length) return false; filesList = filesList.map(item => { return item.replace(`.${extension}`, '') }) return Math.max(...filesList) } // get max file in 'tts' extension getMaxFileId('tts', 'ivr2:0/1').then(max => { if (!max) throw new Error('files not found in this folder') const padLength = 4; console.log('next file name:', `${String(max + 1).padStart(padLength, "0")}.tts`) })התרגום לפייתון/כל שפת תכנות אחרת אמור להיות פשוט ביותר.
לדוגמה הפונקציה המקבילה ל()Math.max היא max. -
@Y-Excel-Access כתב בהעלאת טקסט מגוגל שיטס לתוך שלוחות בימות המשיח, ויצירת/מחיקת שלוחות:
אשמח אם יש למישהו דוגמה חיה של API בJS שאפשר ללמוד ממנה
וכמובן עדיפות לדוגמה של API של ימות (כמובן למחוק פרטים אישיים וכו')אני מצרף כאן קוד של @צדיק-תמים שפרסם בפורום ימות המשיח (כתובה ב node js)
אני די צעיר וחדש בJS ולכן לא בדקתי את הקוד , ואני מקווה שזו אכן דוגמא טובה@צדיק-תמים כתב את זה לבקשת משתמש שרוצה לקבל את מספר הקובץ (tts) הגבוה ביותר
הלוגיקה של זה מאוד פשוטה. יש API של ימות לקבלת רשימת הקבצים בתקיה. הוא מחזיר items שזה מערך של קבצים, שמכיל בין השאר את שם כל קובץ.
צריך לעבור עליהם, לסנן רק את הקבצים מסוג מסוים, ואז להחזיר את הקובץ הגבוה ביותר. המספר של הקובץ הזה + 1, יהיה המספר לקובץ החדש...
בNode.js (הקוד הזה בדיוק יעבוד גם בסביבת דפדפן, רק שצריך לטעון את axios) פונקציה שעושה כזה דבר תיראה ככה בערך (השתמשתי לבקשת רשת במודול axios, אבל אפשר כמובן לממש את זה גם בלי):const axios = require('axios'); axios.defaults.baseURL = 'https://www.call2all.co.il/ym/api/'; axios.defaults.params = { token: '0773137770:123456' } /** * get max file id in folder * @param {String} extension - extension of the file * @param {String} path - path of the file in yemot system * @returns {Number|Boolean} max file id. false if no files found with requested extension * */ async function getMaxFileId(extension, path) { const ymResponse = await axios.get('GetIvrTree', { params: { path } }) if (!['ok', 'OK'].includes(ymResponse.data.responseStatus)) throw new Error(ymResponse.data.message); Error(ymResponse.data.message); let filesList = ymResponse.data.items.map(item => { return item.name }) filesList = filesList.filter(item => { const regexFileName = new RegExp(`[0-9]+\.${extension}`) return regexFileName.test(item) }) if (!filesList.length) return false; filesList = filesList.map(item => { return item.replace(`.${extension}`, '') }) return Math.max(...filesList) } // get max file in 'tts' extension getMaxFileId('tts', 'ivr2:0/1').then(max => { if (!max) throw new Error('files not found in this folder') const padLength = 4; console.log('next file name:', `${String(max + 1).padStart(padLength, "0")}.tts`) })התרגום לפייתון/כל שפת תכנות אחרת אמור להיות פשוט ביותר.
לדוגמה הפונקציה המקבילה ל()Math.max היא max.@לעזור-לכולם אני לא חושב שזה טוב בתור דוגמה.
@Y-Excel-Access הדגמה קטנה של שימוש בAPI של UpdateExtension דרך google script כדי ליצור/לעדכן את שלוחה 1 של מערכת מספר 0773137777, כשלוחת העברה למערכת מספר 0773137770:const BASE_API_URL = 'https://www.call2all.co.il/ym/api/'; const YEMOT_USER = '0773137777'; const YEMOT_PASSWORD = '123456'; function send() { const data = { type: 'routing_yemot', 'routing_yemot_number': '0773137770', 'password': '1234', token: `${YEMOT_USER}:${YEMOT_PASSWORD}`, 'path': 'ivr2:1' } const options = { 'method': 'post', 'contentType': 'application/json', 'payload': JSON.stringify(data) }; const response = UrlFetchApp.fetch(BASE_API_URL + 'UpdateExtension', options) const responseJson = JSON.parse(response.getContentText()); if (responseJson.responseStatus.toUpperCase() !== 'OK') { throw new Error(responseJson.message) } else { Logger.log('OK') } }אם משהו לא ברור תשאל.
-
@לעזור-לכולם אני לא חושב שזה טוב בתור דוגמה.
@Y-Excel-Access הדגמה קטנה של שימוש בAPI של UpdateExtension דרך google script כדי ליצור/לעדכן את שלוחה 1 של מערכת מספר 0773137777, כשלוחת העברה למערכת מספר 0773137770:const BASE_API_URL = 'https://www.call2all.co.il/ym/api/'; const YEMOT_USER = '0773137777'; const YEMOT_PASSWORD = '123456'; function send() { const data = { type: 'routing_yemot', 'routing_yemot_number': '0773137770', 'password': '1234', token: `${YEMOT_USER}:${YEMOT_PASSWORD}`, 'path': 'ivr2:1' } const options = { 'method': 'post', 'contentType': 'application/json', 'payload': JSON.stringify(data) }; const response = UrlFetchApp.fetch(BASE_API_URL + 'UpdateExtension', options) const responseJson = JSON.parse(response.getContentText()); if (responseJson.responseStatus.toUpperCase() !== 'OK') { throw new Error(responseJson.message) } else { Logger.log('OK') } }אם משהו לא ברור תשאל.
@צדיק-תמים מותר לשאול מהם השורות מ-14 והלאה?-אני מבין ש-14 עד 18 זה שליחת הקוד, ושורות 20 עד 26 הם החזרת לוג, רק אני שואל מה זה כל אחד אם אפשר
-
@צדיק-תמים מותר לשאול מהם השורות מ-14 והלאה?-אני מבין ש-14 עד 18 זה שליחת הקוד, ושורות 20 עד 26 הם החזרת לוג, רק אני שואל מה זה כל אחד אם אפשר
@שמואל-ש שורות 14-18 מגדירות את המשתנה
optionsכאובייקט, שמועבר לאחמ"כ (שורה20) לfetch כארגומנט אופציות,
שמגדיר את הבקשה כך שתישלח במתודת post, עם contentType מתאים, ועם payload (בד"כ נקרא body, אבל גוגל חייבים להיות שונים... ראה גם https://tchumim.com/post/112838) מתאים של אובייקט ה
ראה גם https://tchumim.com/post/112838) מתאים של אובייקט הdata- הנתונים שרוצים לשלוח לימות.
הקוד הבא יתן תוצאה זהה:const response = UrlFetchApp.fetch(BASE_API_URL + 'UpdateExtension', { method: 'post', contentType: 'application/json', payload: JSON.stringify({ type: 'routing_yemot', routing_yemot_number: '0773137770', password: '1234', token: `${YEMOT_USER}:${YEMOT_PASSWORD}`, path: 'ivr2:1' }) })פשוט ככה זה יותר קריא.
ראה עוד:
https://developers.google.com/apps-script/reference/url-fetch/url-fetch-app#fetchurl,-params
שורה
20היא שליחת הבקשה בפועל, שמגדירה את המשתנהresponseכHTTPResponse שהfetch החזיר,
לאחר מכן בשורה21מחלצים את התשובה כטקסט מתוך הHTTPResponse ע"י מתודת getContentText, שמחזירה סטרינג של הJSON - ולכן אני מפרסר אותו לאובייקט ע"יJSON.parse, כך שכעתresponseJsonמכיל את האובייקט שחזר בJSON מימות.
לאחר מכן בשורות22-26אני בודק את הערך responseStatus מתוך התגובה של ימות,
באם הוא לא שווה לOKאני זורק שגיאה עם מה שימות החזירו בערךmessage,
אם הוא שווה אני מדפיס לוג של "OK".בד"כ אין צורך בבדיקה הזאת כיוון שאם יש שגיאה אמור לחזור ססטוס קוד של שגיאה, לדוגמה
400או500, אבל כך ימות עובדים. הם תמיד מחזירים200, ו-responseStatus שאומר אם הפעולה הצליחה.
כנ"ל לגבי הצורך בresponseStatus.toUpperCase(), נתקלתי בחלק מהAPIs שלהם שמחזיריםOKוחלק מחזיריםok(באותיות קטנות)... שימוש בבדיקה כזאת (ע"י המרה של הresponseStatusלאותיות גדולות והשוואה מולOK, אני מכוסה תמיד.
