-
ישנה קבוצת צ'אט (Hangout) שאני מעוניין מסיבות מסוימות להסתיר אותה מהתפריט, אבל לא לצאת ממנה. העברה לארכיון (לאחר השתקה) לא עוזרת, כי ברגע שמתקבלת הודעה חדשה השיחה קופצת חזרה החוצה.
כתבתי את הקוד JS הבא (מיועד עבור התצוגה הישנה עם Hangout, לא עם גוגל צ'אט):const chats = document.querySelectorAll(".lt") for (let i = 0; i < chats.length; i++) { const label = chats[i].ariaLabel; if (/שיחה עם XYZ/.test(label)) { console.log("removed!") chats[i].parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.remove() } }אלא שגם לאחר שהמייל נטען לחלוטין, הסלקטור לא מניב שום תוצאות...

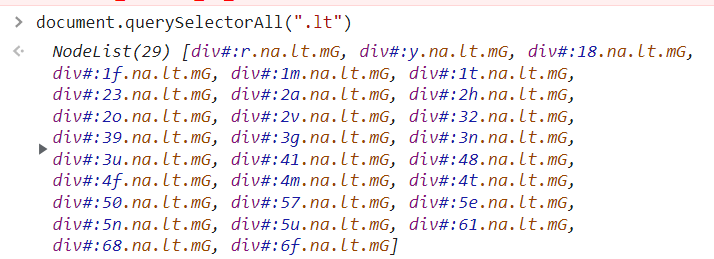
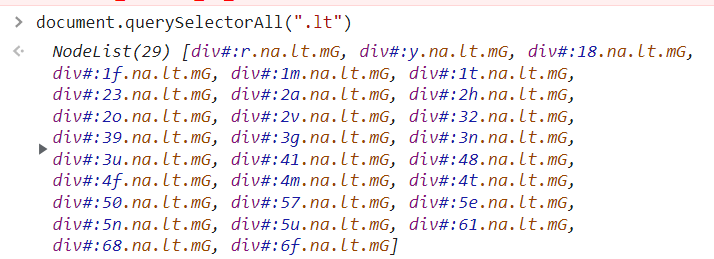
אבל ברגע שאני לוחץ על בורר האלמנטים בכלי המפתחים ( ) ו"תופס" את האלמנט הזה, פתאום הסלקטור עובד!
) ו"תופס" את האלמנט הזה, פתאום הסלקטור עובד!

וגם הקוד שלעיל עובד, ומסיר מיידית את השיחה ששמה "XYZ" (שם בדוי כמובן...)
אשמח לעזרה! -
ישנה קבוצת צ'אט (Hangout) שאני מעוניין מסיבות מסוימות להסתיר אותה מהתפריט, אבל לא לצאת ממנה. העברה לארכיון (לאחר השתקה) לא עוזרת, כי ברגע שמתקבלת הודעה חדשה השיחה קופצת חזרה החוצה.
כתבתי את הקוד JS הבא (מיועד עבור התצוגה הישנה עם Hangout, לא עם גוגל צ'אט):const chats = document.querySelectorAll(".lt") for (let i = 0; i < chats.length; i++) { const label = chats[i].ariaLabel; if (/שיחה עם XYZ/.test(label)) { console.log("removed!") chats[i].parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.remove() } }אלא שגם לאחר שהמייל נטען לחלוטין, הסלקטור לא מניב שום תוצאות...

אבל ברגע שאני לוחץ על בורר האלמנטים בכלי המפתחים ( ) ו"תופס" את האלמנט הזה, פתאום הסלקטור עובד!
) ו"תופס" את האלמנט הזה, פתאום הסלקטור עובד!

וגם הקוד שלעיל עובד, ומסיר מיידית את השיחה ששמה "XYZ" (שם בדוי כמובן...)
אשמח לעזרה!@צדיק-תמים כנראה בגלל שזה מסגרת נפרדת (iframe).
-
@צדיק-תמים כנראה בגלל שזה מסגרת נפרדת (iframe).
-
@צדיק-תמים השאלה היא דרך איפה אתה מריץ את הקוד, זה עניין של הרשאה. קוד בדומיין אחד לא יכול להשפיע על iframe מדומיין אחר, מטעמי אבטחה, אבל כלי המפתחים לא נתון תחת המגבלה הזו.
בקונסולה יש "הקשר" נפרד לiframe ושם אתה יכול להריץ קוד שמורשה להפעיל מניפולציה על הiframe. או אם אתה יוצר browser extension שזה קוד פריוולגי אני משער שהוא מורשה לפעול על ה iframe.
-
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
