ממיר אוטומטי של קוד jQuery לJS Vanila
-
היום גיליתי כלי קטן אמנם, אך לדעתי חשוב מאוד...
אתר להמרה אוטומטית של קוד JS שכתוב בספריית jQuery לקוד JS פשוט ("ונילה").
שימושי למשל אם כותבים קוד לאתר שאין בו את הספריה, ורוצים להשתמש בכמה שורות קוד ספציפיות בשפה הזאת, למשל מתוך תשובה ב-stackoverflow...
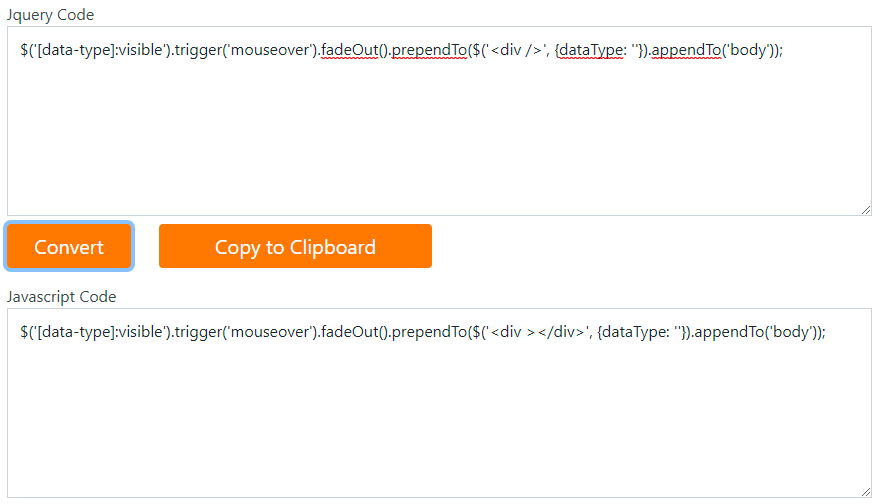
במקום לטעון את כל הספריה בשביל הכמה שורות האלו, או לשכתב ידנית את הקוד, פשוט מדביקים אותו באתר הזה ולוחצים על "convert"...
אפשר גם לכתוב ישירות את הקוד בjQuery שיש לו תחביר יותר קצר ונוח, ובסיום להמיר אותו באתר הזה כדי שיתאים לכל אתר...
מומלץ!
https://www.workversatile.com/jquery-to-javascript-converter -
היום גיליתי כלי קטן אמנם, אך לדעתי חשוב מאוד...
אתר להמרה אוטומטית של קוד JS שכתוב בספריית jQuery לקוד JS פשוט ("ונילה").
שימושי למשל אם כותבים קוד לאתר שאין בו את הספריה, ורוצים להשתמש בכמה שורות קוד ספציפיות בשפה הזאת, למשל מתוך תשובה ב-stackoverflow...
במקום לטעון את כל הספריה בשביל הכמה שורות האלו, או לשכתב ידנית את הקוד, פשוט מדביקים אותו באתר הזה ולוחצים על "convert"...
אפשר גם לכתוב ישירות את הקוד בjQuery שיש לו תחביר יותר קצר ונוח, ובסיום להמיר אותו באתר הזה כדי שיתאים לכל אתר...
מומלץ!
https://www.workversatile.com/jquery-to-javascript-converter@צדיק-תמים נראה שזה לא ממש מושלם, עובד רק על הדברים הנפוצים.
-
@צדיק-תמים נראה שזה לא ממש מושלם, עובד רק על הדברים הנפוצים.
-
ניסיתי לחפור בגוגל אחר כלים דומים אבל יותר יעילים, מצאתי את זה שנראה שמנסה להיות יותר מתוחכם - לדוגמה עבור קוד כזה:
$(".textareaDemo").css({ "position": "absolute", "right": "-99999px" });הכלי הראשון שהבאתי פשוט משנה את צורת הסלקטור, וזהו...

document.getElementByClassName("textareaDemo").css({ "position": "absolute", "right": "-99999px" });והכלי הזה כן מנסה להתמודד עם זה באמצעות לולאה (שזה לפי מה שהבנתי הדרך לעשות כזה דבר בJS ונילה):
Array.from(document.getElementsByClassName("textareaDemo")).forEach(e => e.style.{ position: absolute = "right": "-99999px" })אבל למעשה הקוד הזה מחזיר שגיאת סינטקסט... לא יצא לי מספיק להתעסק עם JS פשוט כדי להבין איך צריך לתקן

כנראה שאין כלי אוטומטי מספיק טוב, וצריך להשתמש במה שיש, ו/או לתקן לפי הסברים כמו זה וזה...