-
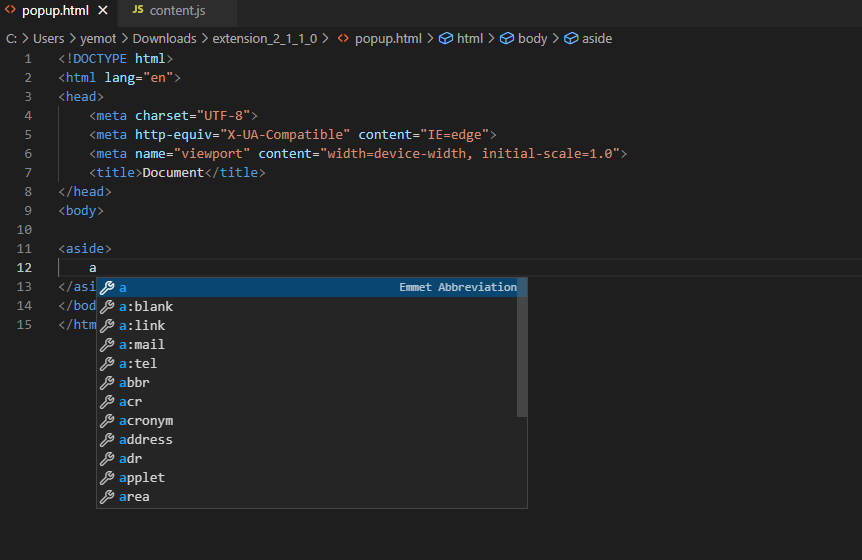
כתבתי קוד של השלמה אוטומטית הבעייה שהוא מביא לי את כל ההשלמות מחוץ לתיבה יש אפשרות שיביא את הנתונים מעל או מתחת לשורה בו אני נמצא עכשיו ולא מחוץ לתיבה
מצורף הקוד:
http://jsfiddle.net/1pLr437a/1/
אני רוצה שזה ייראה כך:

-
כתבתי קוד של השלמה אוטומטית הבעייה שהוא מביא לי את כל ההשלמות מחוץ לתיבה יש אפשרות שיביא את הנתונים מעל או מתחת לשורה בו אני נמצא עכשיו ולא מחוץ לתיבה
מצורף הקוד:
http://jsfiddle.net/1pLr437a/1/
אני רוצה שזה ייראה כך:

@ivrtikshoret
אם אתה רוצה פיתרון קל, תחליף את הtextarea ב-contenteditable, ואז תוכל לקרוא את המיקום שלו ישירות בJS, ואז אתה עושה משהו כזה:.autocomplete({ open: function( event, ui ) { var input = $( event.target ), widget = input.autocomplete( "widget" ), style = $.extend( input.css( [ "font", "border-left", "padding-left" ] ), { position: "absolute", visibility: "hidden", "padding-right": 0, "border-right": 0, "white-space": "pre" } ); var pos = { at: {x: 0, y: 0}}; input.autocomplete( "option", "position", pos ); widget.position( $.extend( { of: input }, pos ) ); },אם אתה רוצה פיתרון קשה - אז האפשרויות הן יצירה של CANVAS ולחשב עליו את הoffset(פחות מומלץ) או DIV ולשים אותם מחוץ למסך (position absolute), ואז לעצב אותם בדיוק כמו הtextarea, ואז להעתיק לשם עד הטקסט שנמצא ה-caret, ולמקם בסוף הטקסט איזשהו DIV נוסף ולקחת את הOFFSET שלו ביחס לאב, ואז לעשות שוב את התהליך שמתואר לעיל.
עריכה:
אתה יכול לנסות למקם contenteditable בדיוק במיקום של הtextarea ו-OPACITY 0, וכל הזמן לסנכרן אותם.נ.ב. אני לא בטוח שjquery ui autocomplete עובד עם contenteditable
-
@ivrtikshoret
אם אתה רוצה פיתרון קל, תחליף את הtextarea ב-contenteditable, ואז תוכל לקרוא את המיקום שלו ישירות בJS, ואז אתה עושה משהו כזה:.autocomplete({ open: function( event, ui ) { var input = $( event.target ), widget = input.autocomplete( "widget" ), style = $.extend( input.css( [ "font", "border-left", "padding-left" ] ), { position: "absolute", visibility: "hidden", "padding-right": 0, "border-right": 0, "white-space": "pre" } ); var pos = { at: {x: 0, y: 0}}; input.autocomplete( "option", "position", pos ); widget.position( $.extend( { of: input }, pos ) ); },אם אתה רוצה פיתרון קשה - אז האפשרויות הן יצירה של CANVAS ולחשב עליו את הoffset(פחות מומלץ) או DIV ולשים אותם מחוץ למסך (position absolute), ואז לעצב אותם בדיוק כמו הtextarea, ואז להעתיק לשם עד הטקסט שנמצא ה-caret, ולמקם בסוף הטקסט איזשהו DIV נוסף ולקחת את הOFFSET שלו ביחס לאב, ואז לעשות שוב את התהליך שמתואר לעיל.
עריכה:
אתה יכול לנסות למקם contenteditable בדיוק במיקום של הtextarea ו-OPACITY 0, וכל הזמן לסנכרן אותם.נ.ב. אני לא בטוח שjquery ui autocomplete עובד עם contenteditable
@חגי
הבעיה שאין לי אפשרות לשנות את זה כי זה נמצא באתר שלא שייך אליי -
@חגי
הבעיה שאין לי אפשרות לשנות את זה כי זה נמצא באתר שלא שייך אליי@ivrtikshoret אני לא יודע בדיוק איך אפשר
אבל נראה לי שאפשר עם TOOLIP -
@ivrtikshoret אני לא יודע בדיוק איך אפשר
אבל נראה לי שאפשר עם TOOLIP@ayali אמר בautocomplete רשימת הצעות להשלמה בתוך textarea ולא מחוץ לזה:
@ivrtikshoret אני לא יודע בדיוק איך אפשר
אבל נראה לי שאפשר עם TOOLIPחשבתי על הרעיון הזה אבל הבעיה שיראו את זה רק כשהעכבר יחכה כמה שניות
-
@חגי
הבעיה שאין לי אפשרות לשנות את זה כי זה נמצא באתר שלא שייך אליי@ivrtikshoret
אם יש לך אפשרות להריץ שם jquery, אז פשוט תשתמש בreplaceWith
-
@ivrtikshoret
אם יש לך אפשרות להריץ שם jquery, אז פשוט תשתמש בreplaceWith
@חגי אמר בautocomplete רשימת הצעות להשלמה בתוך textarea ולא מחוץ לזה:
@ivrtikshoret
אם יש לך אפשרות להריץ שם jquery, אז פשוט תשתמש בreplaceWith
אוקיי ומה זה יעזור לי?
-
@חגי אמר בautocomplete רשימת הצעות להשלמה בתוך textarea ולא מחוץ לזה:
@ivrtikshoret
אם יש לך אפשרות להריץ שם jquery, אז פשוט תשתמש בreplaceWith
אוקיי ומה זה יעזור לי?
@ivrtikshoret
להחליף את הtextarea ב-contenteditable (תוסיף גם name=textarea.name, ופרוקסי לפונקציית ()VAL. כדי שזה יעבוד בצורה שקופה) -
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
